
Pixels of the Week – August 15, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
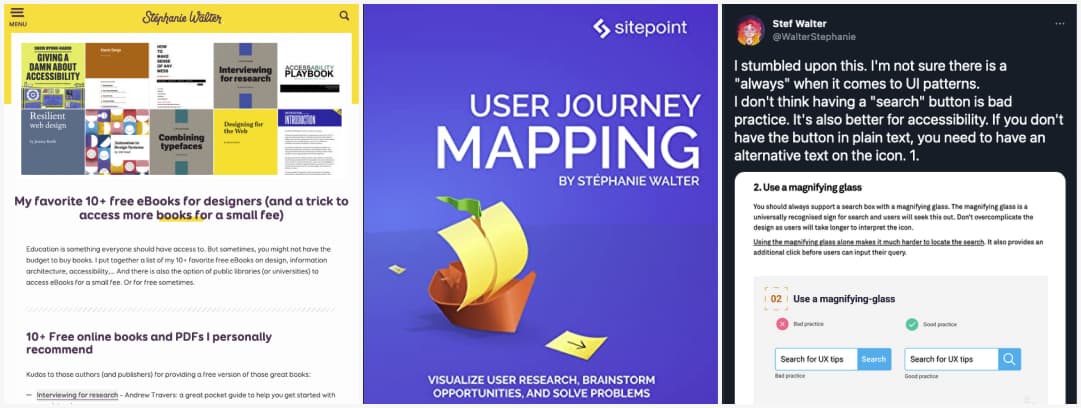
Hi, I’m back from 2 weeks of weekly links and social media pause, so you are getting a LOT of content in this edition. I get a lot of people asking me for cheaper design education. Want to learn design but you don’t have the budget? I put together a list of my 10+ favorite free ebooks and some tips on how to access more ebooks via libraries (public and school ones).
Speaking of ebooks: didn’t know, but if you have an access to the O’reilly learning platform, you can read my ebook on user journey maps online. This is really cool.
If you are in Luxembourg, you can get a free access via BNL. You can also buy it on Amazon, Google Play and Kobo, or read vie you Sitepoint if you have access.
I also wrote a Twitter thread / Linkedin post on best practices in design, and how you can’t say things like “always use a magnifying glass instead of a search button for you search because the glass is universally recognized.”. Best practices are tricky.
TL;DNR the one you should not miss
#Accessibility
“My war on animation“, we are surrounded by a world of motion and I would like to get off of it” interesting article on animations, how they can trigger different issues for some people and the ableist answer we often get when expressing it. I once had someone make fun of me for telling him that his flip card animations made me nauseous. “This sounds exaggerated and I don’t believe it” is sadly a reply I often get too when talking about vestibular disorders. Major issue for me is video games. I’m never sure if I will be able to play them. Watching a YouTube video of someone else playing is not the same. I love video games who offer a demo, so that I can test the engine and depth of field for myself. If you want to dig further on the topic I have more information on UX and accessibility here.
Interesting article

How to use the Fitts law (the movement time to a target depends on the size of the target and the distance to the target) when you design screens with touch or click areas
#Design
- Interesting read on the issues of jumping straight into a design tool to build high fidelity mockups and the importance of low fidelity for iterating UI ideas by Emily Schmittler: Figma is making you a bad designer
- On the topic of “universally recognizable icons” someone shared with me on LinkedIn this article about Amazon redesign in India and how some people were calling the magnifying glass “ping pong paddle”
- Interesting example of Conway’s Law
- “The more thoroughly that training programs and materials are incorporated into the user-centered design process, the more teachable the final product will be.” a great article by Jonathan Kendler on the need for teaching material
#Accessibility
- Very interesting talk on How To Be an Accessibility Advocate for Yourself (and Others) with Josie Brown and Dustin Feldman
- Where’s the fun in accessibility? Interesting article on how we tend to forget to bring some fun and delight when it comes to accessibility and a few interesting examples of how that might be done
- If you are curious about the history behind screen readers (an assistive technology that lets blind people navigate the web, use computers and more), this a very interesting article
- “Space is for everyone”: Meet the scientists trying to put otherworldly images into words (and the alt text for the amazing space images from James Webb telescope)
- What Are the Top 6 Problem Spots for Blind Testers in Accessibility Testing (and how blind testers can work through those barriers when testing)
#Disability
How to talk about disability sensitively and avoid ableist tropes, by Shruti Rajkumar
#Autocomplete
“9 UX Best Practice Design Patterns for Autocomplete Suggestions” with some desktop and also mobile specific suggestions. Another great article by @Baymard
#Agile UX
If you still think agile and UX design can’t cohabitate, this is a great read: How To Make CX/UX Agile In 5 Steps by Debbie Levitt.
#Dogs #Psychology
A lot of interesting information about the history of domesticated dogs, the semiotics of dogs and how we tend to apply social values to them.
#RedFlags
Client Red Flags: how to spot the warning signs of a toxic creative relationship
#Table UX
I’m back to designing complex tables for enterprise tools those days. If you are in the same situation and are looking for inspiration and resources to help you, I got you covered: Enterprise UX: essential resources to design complex data tables
#Productivity
The interesting concept of productivity porn, when you “think about doing the activity” instead of actually doing it. I wonder if this is linked to a fear of actually “doing” the thing so we procrastinate by reading about it?
Inspiration, fun experiments and great ideas

Twitter THREAD: The evolution of Pokémon cards through history, as generated by DALL·E 2 and gosh, those are amazing!
#Music
This is an awesome interactive learning experience that teaches you the basics of music making, directly in the browser.
#Arcane
I’m kind of obsessed with the Arcane anime, it’s so nice to get some really interesting behind the scene: Part I and Part II.
#Sketch
Have your heard of the concept of heat islands?
#DataViz
For my science and data visualization lover friends, you need to check this site out: a science illustration blog with awesome charts, infographics and even animations to explains, well, cool things.
#Illustration
The visual style of those 1870 illustrations are gorgeous: Mapping Chaos: Fred W. Rose’s Serio-Comic War Map. The racist clichés at that time, not that much though.
#UI
Fancy a history lesson? Here is the history of some computer UIs, from 1973 Xero Alto to 2007 Mac OS X Snow Leopard
#Books
5 Comfort Reads recommended by Neil Gaiman. Also, I really like the concept of this “five book recommendation” site. But, well, I love to read so I’m 100% biased.
#Ads
If you are into digital advertisement and looking for inspiration, here is a list of the Best Digital Ads of 2021
#SelfLove
A song about self love and how Victoria Secret and many brands make girls believe they need to starve themselves to be worthy in our society. Longer version on TikTok. The lyrics: “I know Victoria Secret, she’s an old man who lives in Ohio, making money on girls like me, cashing in on body issues, selling skin and bones with big boobs, I know Victoria Secret, she was made up by a dude!”.
Useful tools and resources that will make your life easy

Say hello to my new favorite programming font: Victor Mono. What can I say, I love having my comments in a nice little cursive.
#AI
If you want to jump on the DALLE fun wagon? Here is a 82 pages free ebook to help you get started with prompts for imagine generation
#Ambient Sound
If you REALLY miss the sound of your colleagues while you work, this ambient sound generator got you covered
#Buttons
I you are looking for some button animation inspiration, here are 100 button animation examples (careful the page has a lot of animations you can’t pause)
#Color
Sometimes, all you need is a little bit of randomness to help you get color scheme inspiration. There’s a figma plugin for that (just be careful with contrasts when pairing those)
Conferences and Videos
#Accessibility
The replay of the “Accessible Social Media” workshop with Alexa Heinrich is available, I highly encourage you to check this out, tones of advice to help you make your social media posts more accessible.
If you want to understand how to review and test accessibility, here is a good start: accessibility review of kexp.org by Marcy Sutton
News in the industry
#AI
Meta’s AI Chatbot Calls Mark Zuckerberg “Creepy and Manipulative”. Perfect sounds like they trained the AI to be just as mean and trollish as actual social media users. I love the part about the clothes as well “all this money and he still wears the same clothes” is soo mean girl textbook 🤣
#Robots
“A man who lost $176 million worth of bitcoin in a dump wants to use a pair of $75,000 robot dogs in his master plan to get it back“. What could possibly go wrong? At this point in 2022, I would not be surprised if the next headline is “robot dog found the disk, used it to free all the other robot dogs and started a robot dogs uprising to become masters of earth” or something similar