
Pixels of the Week – October 24, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
I am featured this week in the Introducing___ instagram account, if you are curious about my work, check this 4min small video! Also, November 11 is World Usability Day. I’m participating this year and hosting an online participatory webinar on “Testing the “Abusability” of your products & services”. Will you come? >> Registration via eventbrite
TL;DNR the one you should not miss
#UX Theatre
UX design has a dirty secret: Too often, designers are asked to perform UX Theatre, which doesn’t actually center the user at all. ? Sadly true article: “UX design has a dirty secret: too often, designers are asked to perform UX Theatre, which doesn’t actually center the user at all. ” by Tanya Snook
Also, extra bonus points for this article, 100% clickbait but I guarantee you will laugh: Can Squid Game make you a better UX designer?
Interesting article
#Research
- How not having a screener and a video by a teenager on TikTok messed up some scientific research. This is a good reminder about the limits of those panel tools especially if there is no screener questions.
- When I talk about indirect user research methods on B2C products, I often talk about getting feedback from store reviews. Here’s a tool to help you gather those
- A list of 17 Tools That Will Streamline Your UX Research, from recruiting users to testing, surveys, interviews, analytics, data analysis, etc.
#Notification
An interesting case study on when to ask user to access push notification. Hint: when they understand the value of those, and NOT in the first screen of your app!
#Hooked
The Hook Model: when our Hormones work against us and what you can do about it for you own digital wellness.
#UI polls
If you are really going to do those “which UI is better” (please don’t), at least make those UI polls better and actionable with context and proper language. Here’s some ideas by Katrin Suetterlin
#Sketching
Sketches as an Extension of Your Mind: taking the first step from abstractionland into reality can be hard. It’s best to start simply, small, and rough, and iterate quickly. Sketches are ideal because they allow you to get rolling fast. They’re not precious, so you’re not bound to ideas prematurely.
#Shadow
Devil is in the details, this article is geeking around how to design the perfect shadow for interaction. At the end of the day, those small details make great UI design 🙂
#Priorities
Focus on the what, not the how. I really like the simple elegant Eisenhower Matrix
Inspiration, fun experiments and great ideas
#Accessibility
This is awesome: a small game to help people understand the challenges and solutions of accessibility.
#Halloween
Halloween season is on and this little gif is awesome
#Inspiration
Catherine Arsaut is an artist, printmaker and illustrator. Her linoprints inspired by nature are amazing.
#CSSGame
Some small little CSS Squid Games
#Fun
Reddit launched “PSBattle Live”, a live event where people compete to build the best and funniest Photoshop photomontages with stock photo. There’s quite a few fun results
#FunDemo
Is this going too far? Yes. Do I love it? Also YES. So, here’s a DOOM Rendered via Checkboxes, sorry for your GPU, but winter is coming so maybe you can heat your flat while playing (mine is surprisingly fine so far)
#Inspiration
This is cute and informative: The history of the world according to cats – Eva-Maria Geigl
Useful tools and resources that will make your life easy
#Placeholder
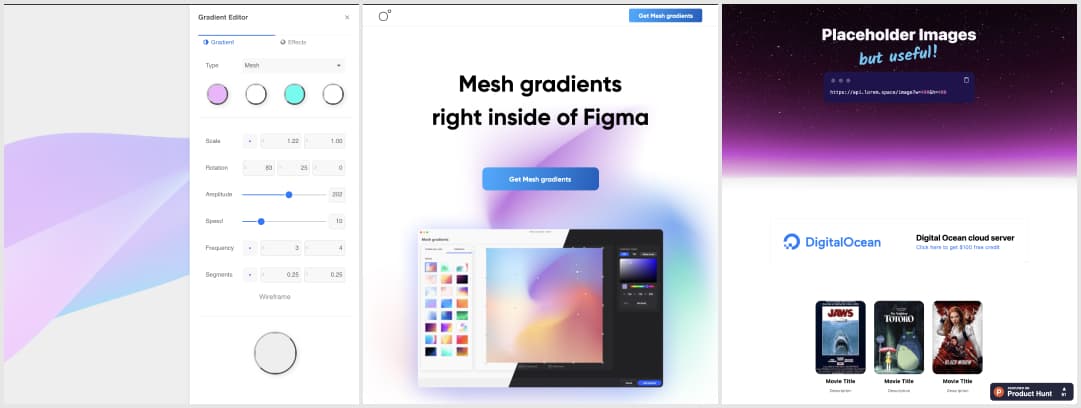
An image placeholder generator tool with categories so that the images are actually useful an related to your theme. No more kittens when designing a fashion website!
#Gradient
- This is a tool to generate mesh gradients directly inside Figma
- I could play with this all day long: a mesh and light gradients generator
Videos and podcasts
#UX
How to Sell UX: Translating UX to Business Value, the “if we (do that for the users) then it will solve (this) for the business technique, in order to do this we need (that), but as a results (business impact)
#Talk
Conversational design is not about designing interfaces we chat with, but using human conversation as a model for interacting with any system, a talk by Erika Hall @mulegirl
#BehaviouralEconomics
“What can Behavioural Economics Teach Attention Economics?” an introduction to a few concepts and research on behavioural economics and the EAST framework (Easy, Attractive, Social, Timely) for driving attention and behaviour
Tutorials
#CSS
This is cool and an elegant CSS solution: Expandable Sections Within a CSS Grid by @basherkev