Responsive Web Design: beyond flexible grids and fluid images
Responsive Web Design...

- fluid layout with flexible grids
- flexible images
- media-queries to get more control
This is just the begining
"Real life" projects tend to get more messy
The Image Nightmare
- How can something as simple get so complicated ? -
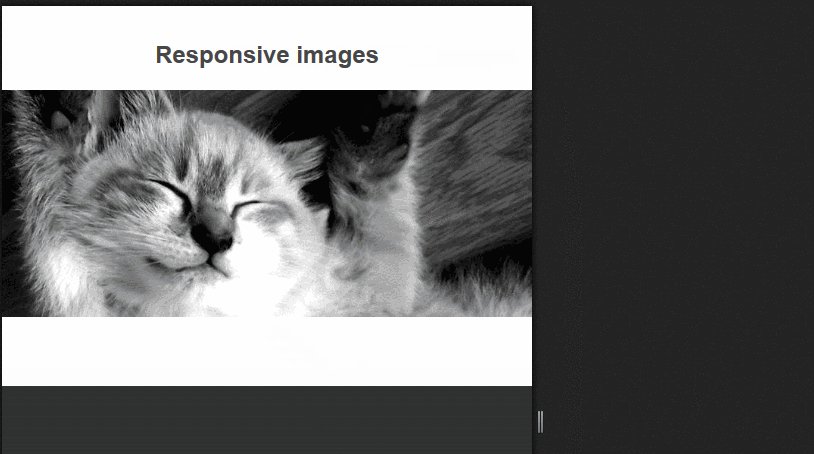
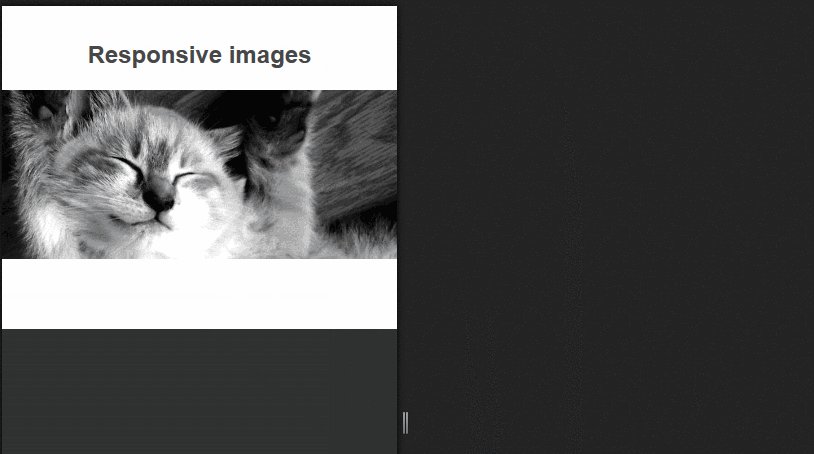
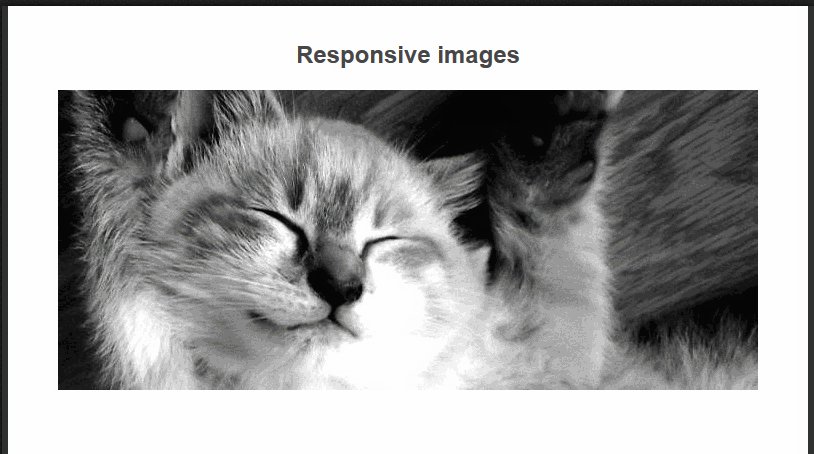
The “fluid image technique”

img{
max-width:100%;
height:auto;
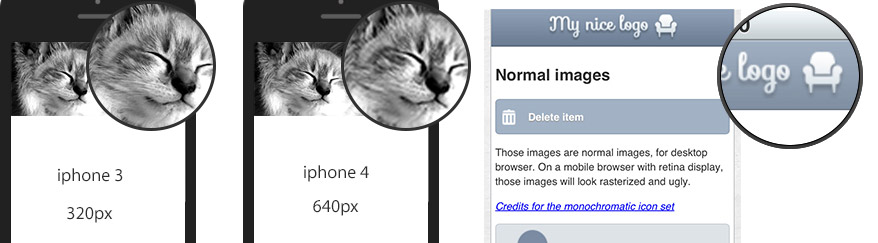
}The High Density Nightmare
"Hey guys, why are my images so blurry on the iPad3 retina super device ?!"

Double the size ?

"Why is the page so slow to load on my iPhone5 when I take the tube in Paris ?"
- Double the size, quadruple the weight
- Extra set of images for small screens?
- What about retina mobiles? Tablets?
Is “shrinking” the right image strategy?

"Hacky" technical solutions
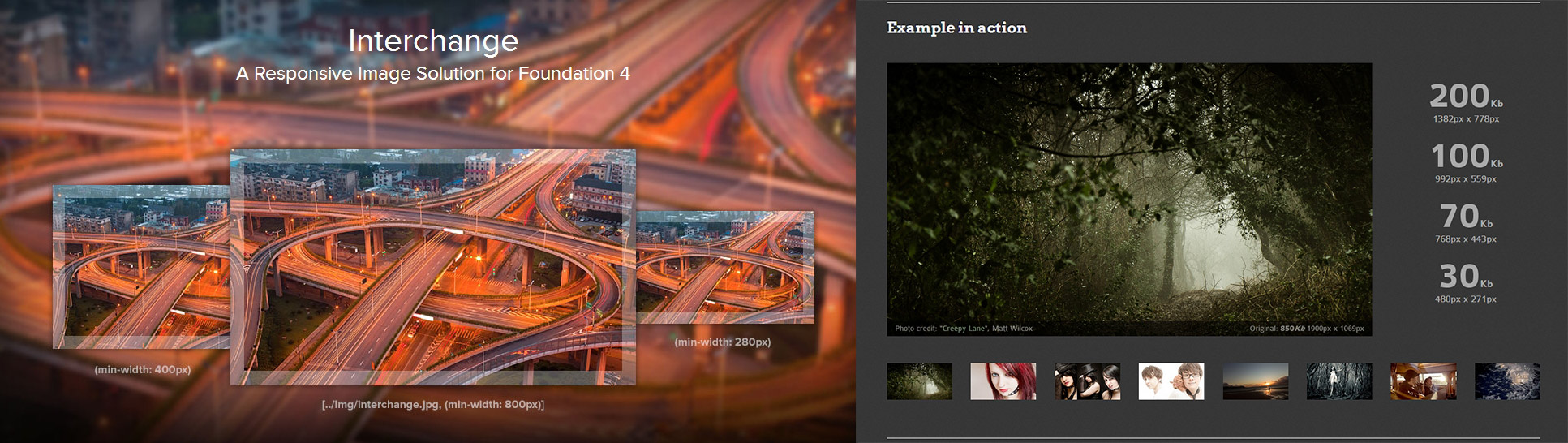
- JavaScript to detect screensize and conditionnaly load images : Zurb Interchange
- CSS media queries to target screen size and density
- Server Side language to serve a shrinked version the image detectmobilebrowsers.com

A more "future proof" solution :
2 image formats
<picture> versus <img srcset=" " >

Towards a pixel independent web

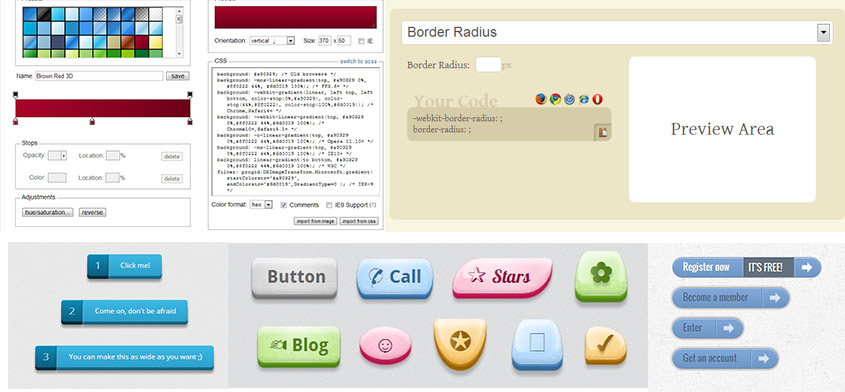
CSS3 effects to the rescue
Towards a pixel independent web

Pixel independant format like SVG
Towards a pixel independent web
![]()
Font-icon for UI icons
One Step Further
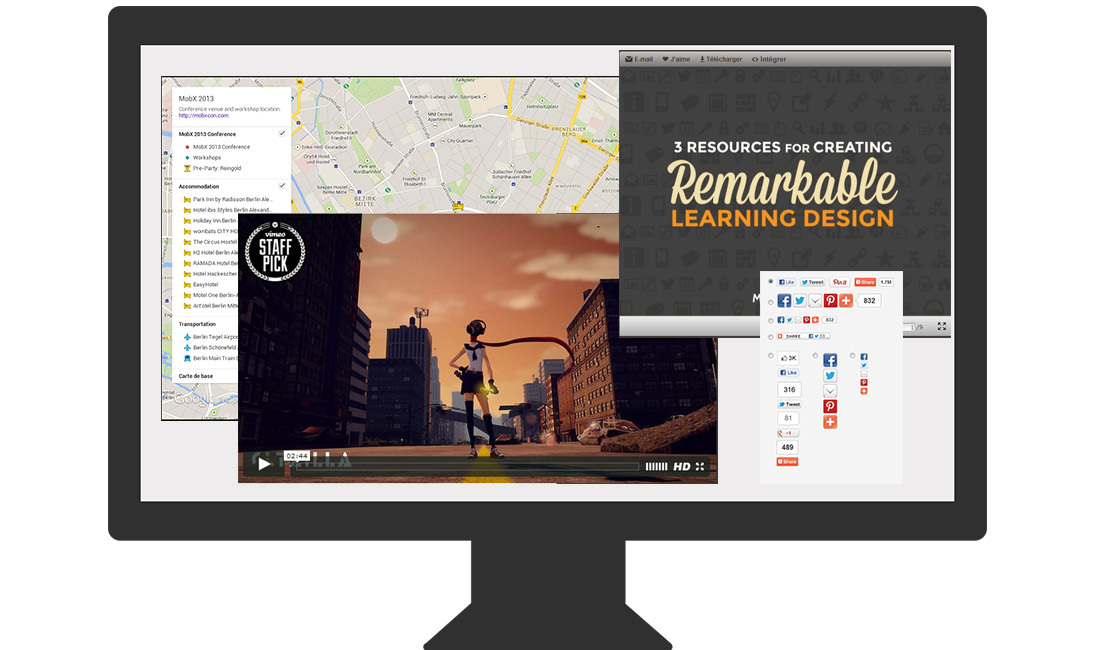
- Embedding third part content -
Websites are not only composed of our client’s content anymore

Iframes, when things get messy
- Lack of flexibility: fixed width/height
- Loses ratio when resized
- No control on what is loaded
- No control on how it looks

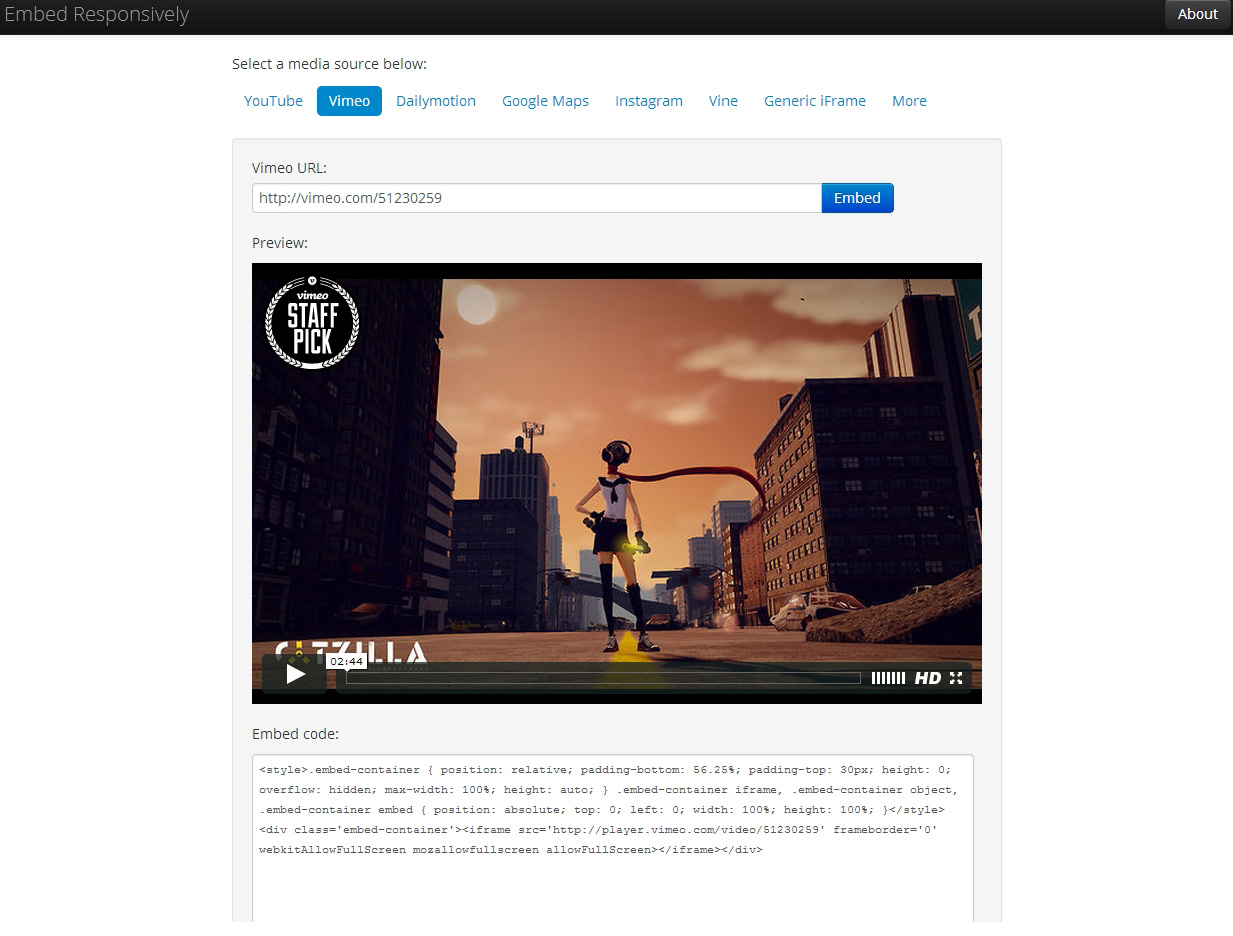
"Hack" videos into something flexible
A container and some CSS to “fixe” a ratio when it resizes
Shrinking is not always the best solution

So what can we do?
- Avoid iframes if possible
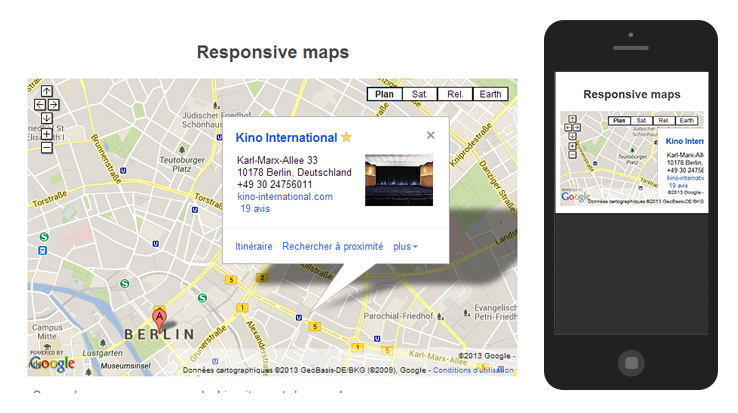
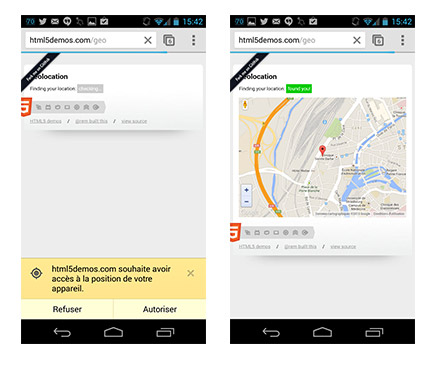
- Use static map
- Cheat and hack
❤ We need better APIs
Responsive Navigation
- How do we deal with that one? -
Better information architecture
- Keep it simple
- Links inside the text
- Contextual links at the end
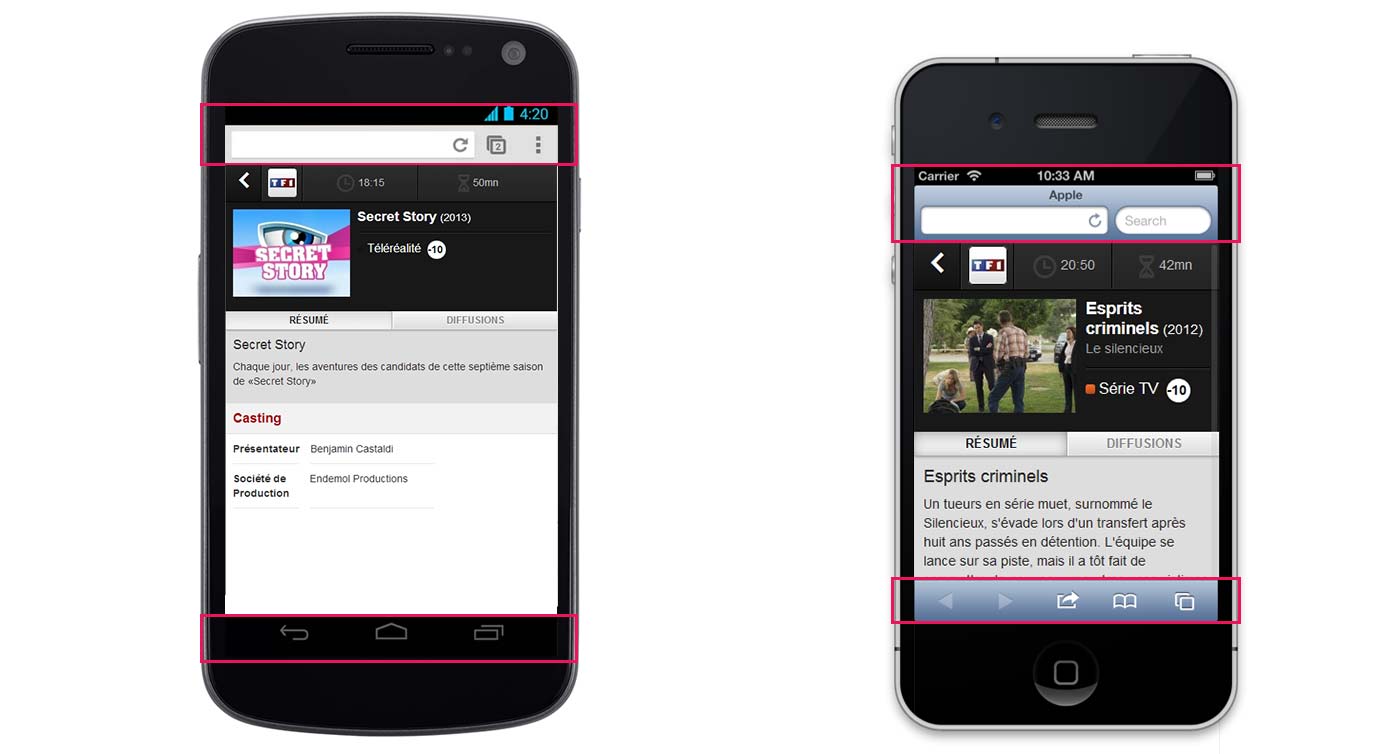
Sticky navigation or not?

The sky is the limit
- No “perfect” solution
- Go and get inspiration
- Test, test dans test
On Responsive Forms
- How can we enhance them ? -
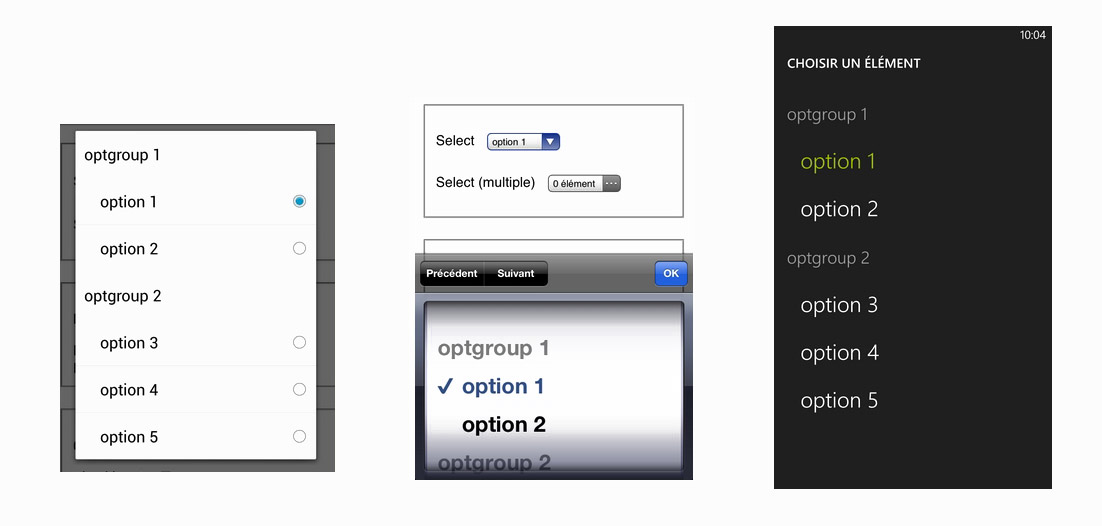
Using native standard elements
- Let's not reinvent the wheel
- Select lists , checkbox, inputs, etc.

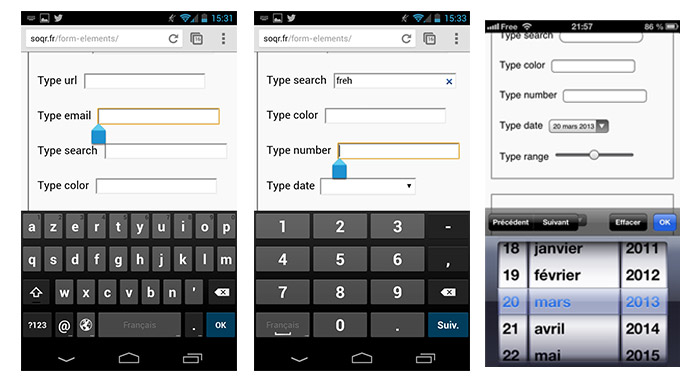
Using HTML5 form elements to enhance user experience
- Keyboard optimised inputs: tel, url, email, etc.
- New native components: date, month, etc.
- Automagic field validation

Beyond mobile forms inputs
- NFC : communicate information with contact
- Geolocation API

Again, just the tip of the iceberg

Using Touch Capabilities for a Better Experience
- Embrace the medium -
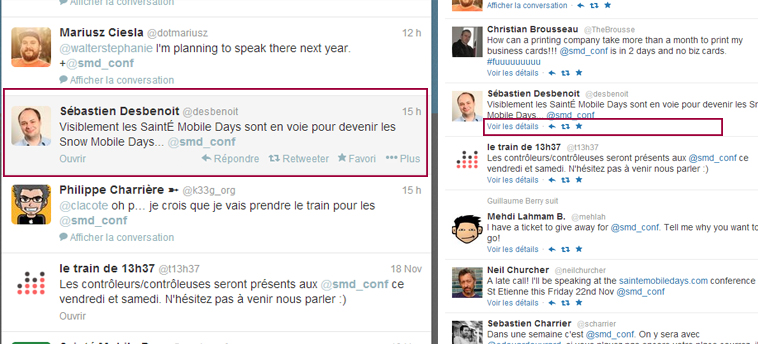
Compensating for lack of “hover” state

- Show the “extra” content or actions
- Use “tab” event
- Remove it
Embracing the medium instead of fighting it
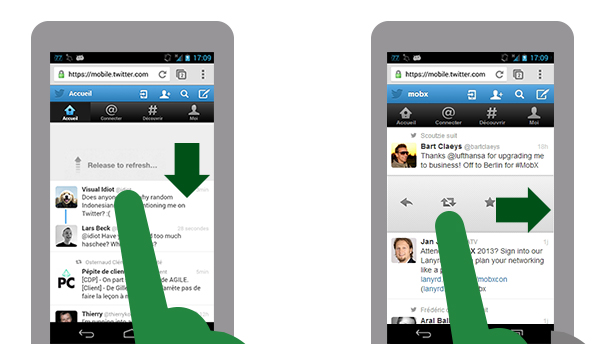
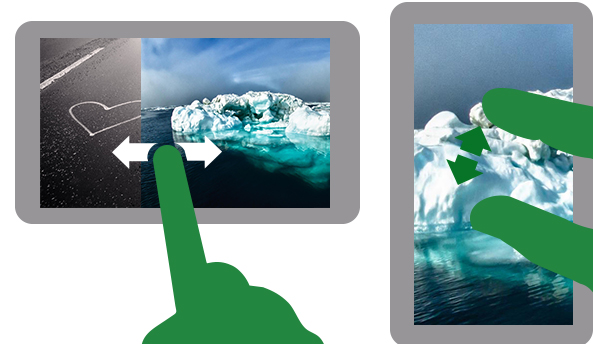
Use “common” gestures to enhance experience

Letting the content become the interface
We need less buttons on mobile


Think about hybrids, and devices that don't exist yet !
Rethinking The Way We Generate Content
Because in the end we won’t be the ones to fill our nice responsive web sites, but our clients.
Re-usable well written structured content
- Well written structured “re-usable blocks”
- Meta data: to help identify content
A change of mentality and process
- Understand that content and presentation should be independent
- End of the “write in Word and copy/paste into the CMS”

We need better content management tools
- Kill the “one big text area” and single image
- WYSIWYG that are holding us back
- Don't fear the tool and communicate
It was a long journey ...
Today is a nice day to start getting ready don’t you think ?
And it's just getting started
Merci beaucoup :)
Credits
- RBNo2Light font by www.fontfabric.com
- LiveCoding in Reveal.js by Vincent De Oliveira (@iamvdo)
- Illustration Saint Etienne JP Cabaroc
- Mobile image by Luke Wroblewski