Des pixels et du code #85
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, HTML, CSS, outils, ressources et inspiration.
Une nouvelle semaine qui met l’accent sur la mobilité, et l’expérience utilisateur dans les articles et toujours des illustrations, des couleurs, de la typographie pour vous inspirer. La section des ressources est très fournie cette semaine, vous aurez donc quelques nouveautés avec lesquelles vous amuser ce weekend.
Pour plus de liens n’hésitez pas à me suivre sur twitter. Bonne lecture :)
Les articles à lire
#Mobile
5 Advanced Mobile Web Design Techniques You’ve Probably Never Seen Before, 5 idées pour le design d’éléments mobile qui changent pour certaines de ce qu’on a l’habitude de voir.
#CSS #Responsive
Mobile-first Responsive Web Design and IE8 une technique basée sur des mixins Sass pour faire du mobile first tout en proposant aux vielles version IE8 et moins une version “desktop” du CSS
#WYSIWYG
WYSIWTFFTWOMG! une réflexion sur les éditeurs WYSWYG et leur inefficacité dans un contexte de site fluide et responsive
#UX
Smart Transitions In User Experience Design ou comment des animations bien placées et réfléchies peuvent améliorer l’expérience utilisateur globale
Inspiration
#Illustration
Time une jolie métaphore du temps qui passe
#Couleur
Namethatblue trouvez à quelle marque ou produit ce bleu appartient (vous pouvez jouer avec d’autres couleurs en cliquant sur le lien en bas)
#Pixel-art
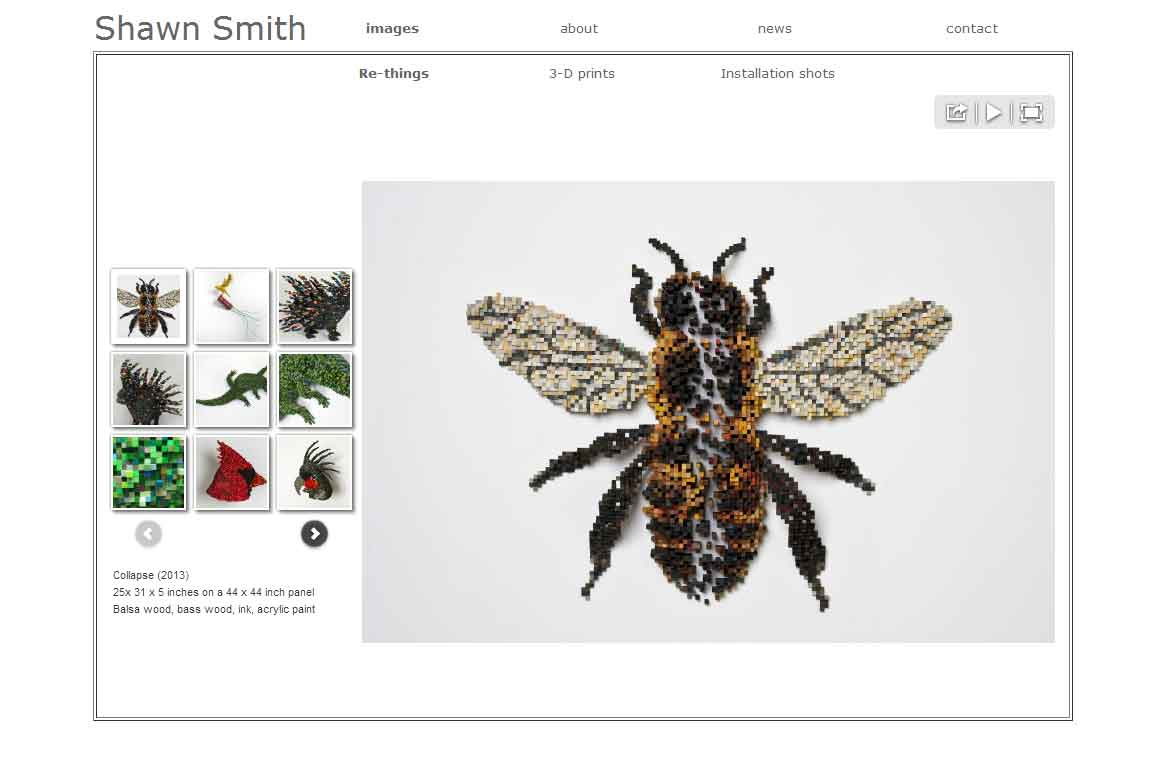
Shawn Smith, ce garçon fait des sculptures en 3D et pixel art :)
#CSS
Cssspecificity.com un tableau des spécificités CSS illustré avec des icônes inspirées de Shining
#Illustration
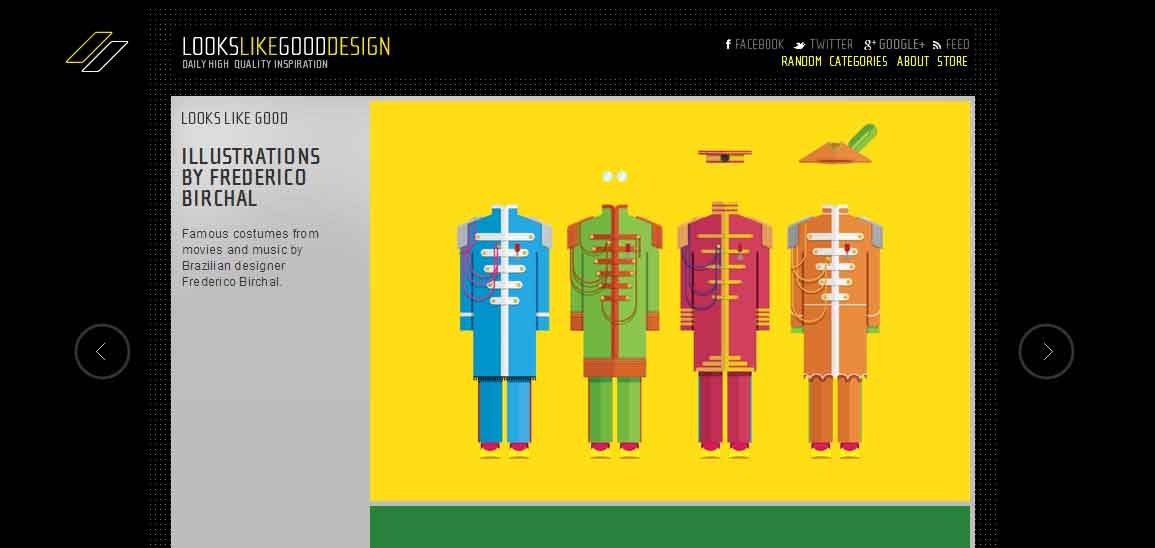
Famous costumes from movies and music by Brazilian designer Frederico Birchal
#Typographie
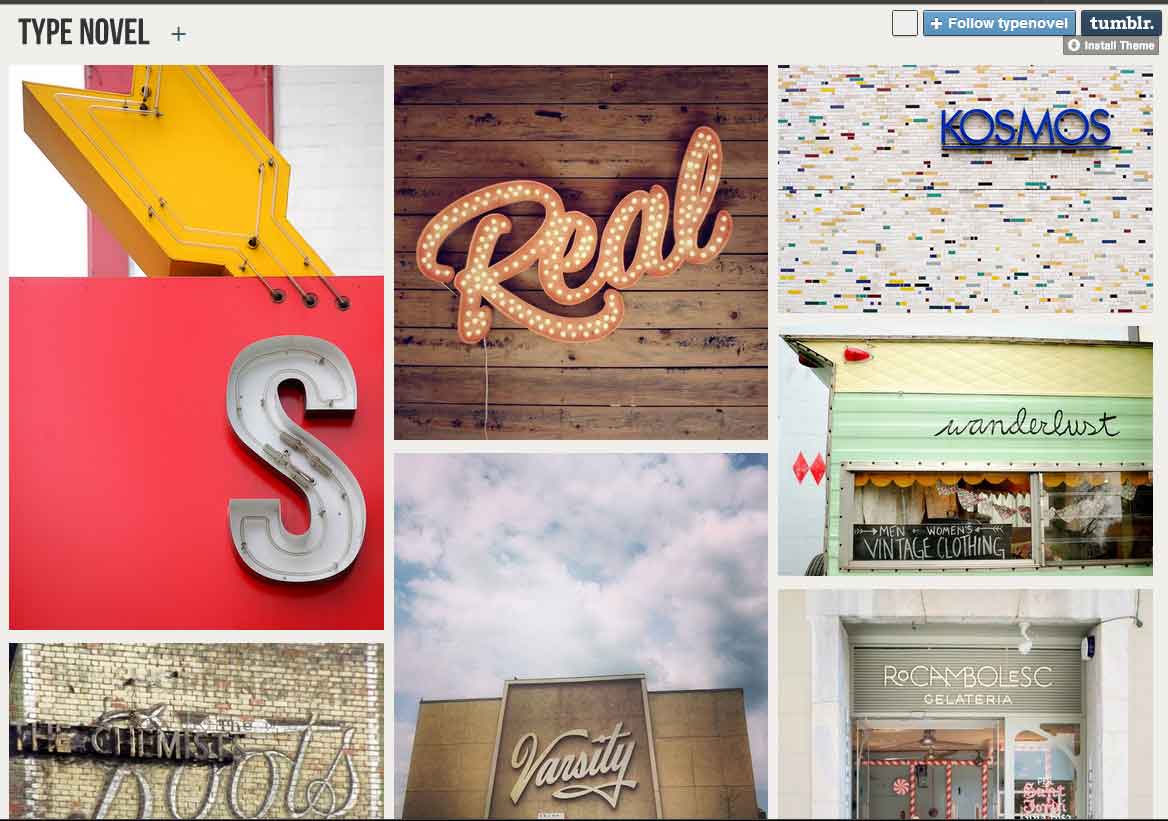
typenovel.tumblr.com a collection une collection d’enseignes et panneaux avec de jolies lettres
Les tutoriels de la semaine
#CSS
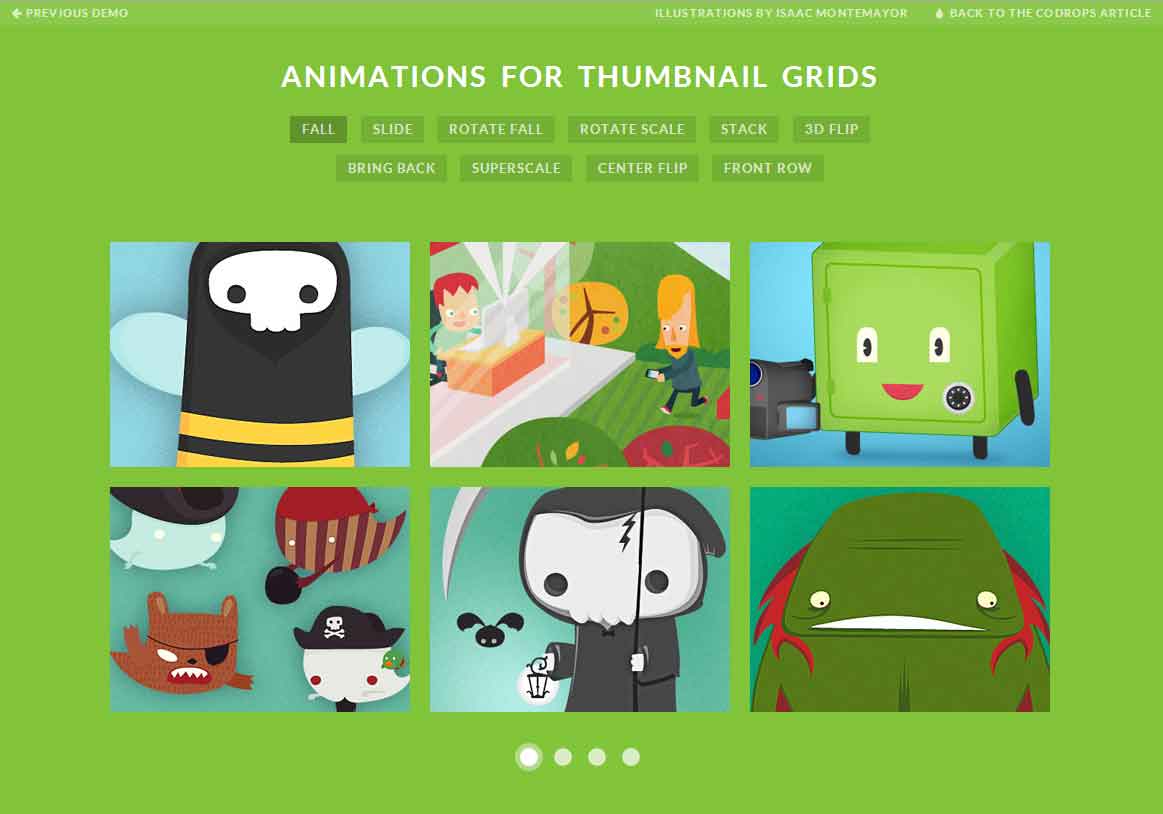
Animations for Thumbnail Grids de jolies animations sur un slider d’images
Des ressources utiles
#RWD
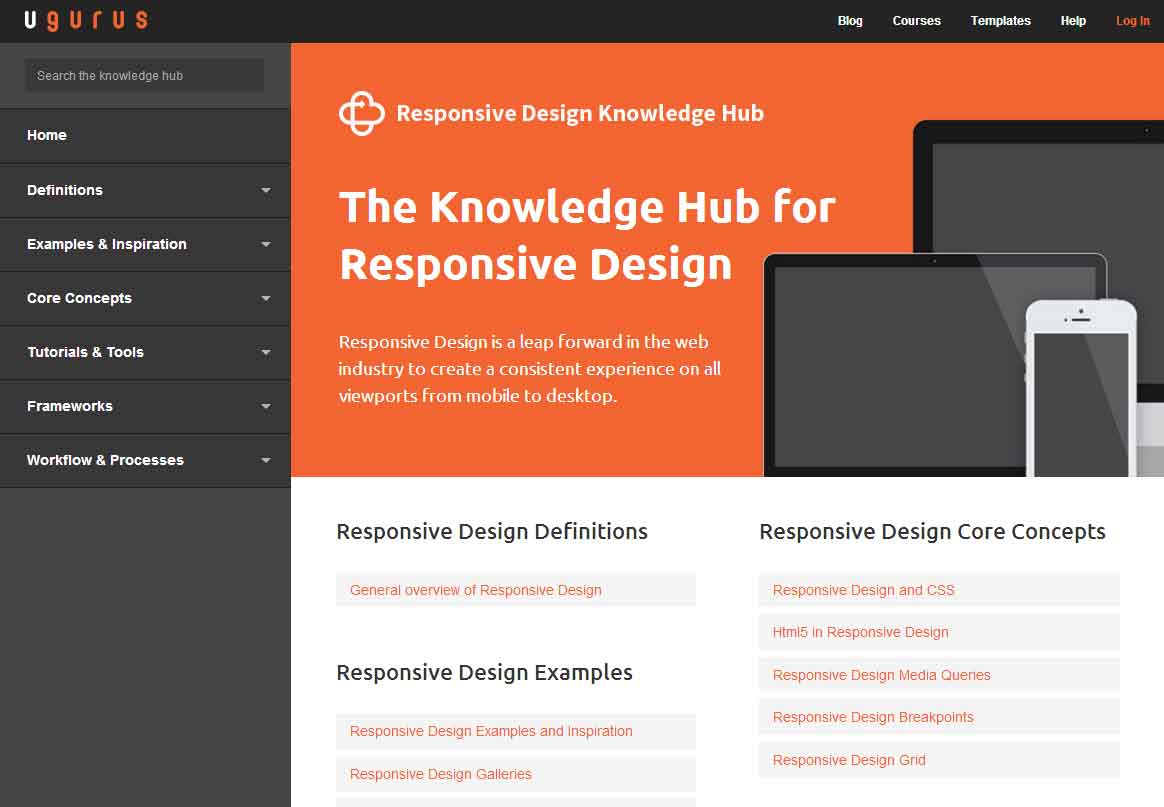
Responsive Design Knowledge Hub, des définitions, des examples, des concepts de design et beaucoup d’autres liens pour vous aider à créer un site responsive, tous au même endroit.
#Design
Design Principles FTW, une collection des principes de design de différents produits et marques pour vous inspirer
#SVG
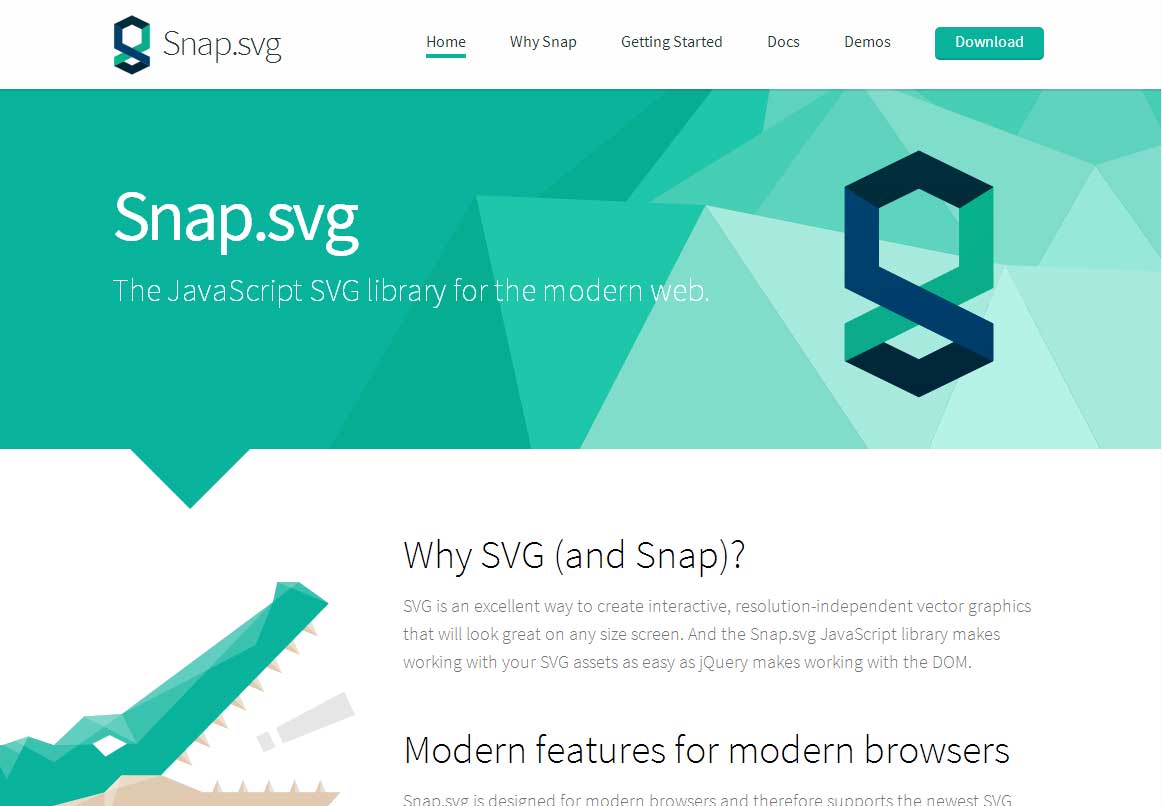
Snap.svg une librairie JavaScript pour s’amuser avec des SVG
#HTML5
html5up.net une collection de template de site HTML5 gratuites et responsives
Des ressources gratuites
#Identité
25 Free PSD Templates to Mockup Your Print Designs 25 templates PSD pour présenter un design
Les outils et plugins pour vous faciliter la vie
#iPad
Sketchologyapp – Une application iPad assez proche de Sketch (payez pour débloquer des nouveaux outils) mais qui propose un niveau de zoom quasi infini et un réglage de la taille des pinceaux et de leur opacité
Les démos sympas et impressionnantes
#iOS7
Was iOS 7 created in Microsoft Word? ou comment refaire l’interface de la homescreen de iOS7 uniquement en utilisant Microsoft Word
#CSS
Bender dancing Bender (Futurama) qui dance, le tout en full CSS
#CSS3
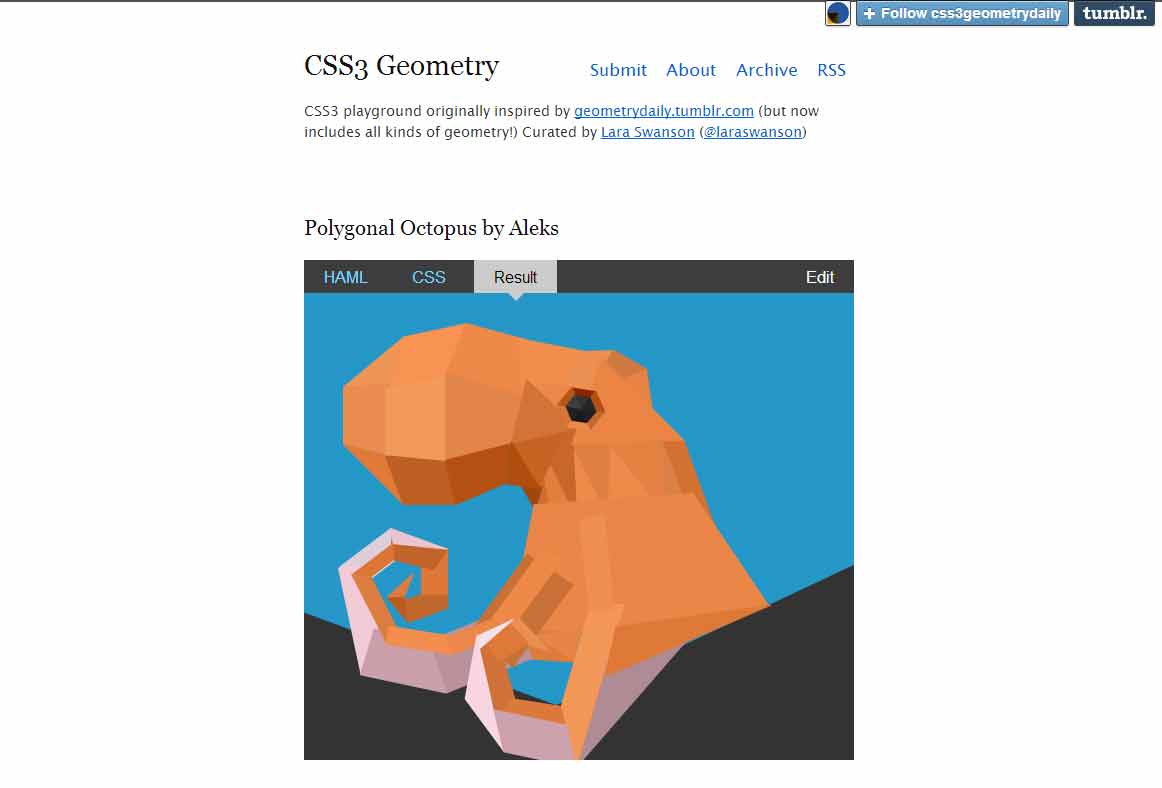
CSS3 Geometry une collection de formes géométriques créées en CSS3
Et s’il devait n’en rester qu’un ?
Alice’s Adventures in Wonderland, une magnifique démonstration des possibilité du module “CSS Shape, avec le making of sur le blog d’Ultranoir