
Quick Tip: exporting a SVG with a pattern that works in IE/Edge from Illustrator CC 2015
TLDNR: for the moment, if you need to export an SVG pattern with Illustrator (CC 2015) and want it to work in Internet Explorer and Edge, use File > Export instead of the File > Save as > SVG. Also don’t copy/paste your SVG paths from AI directly into your code editor.
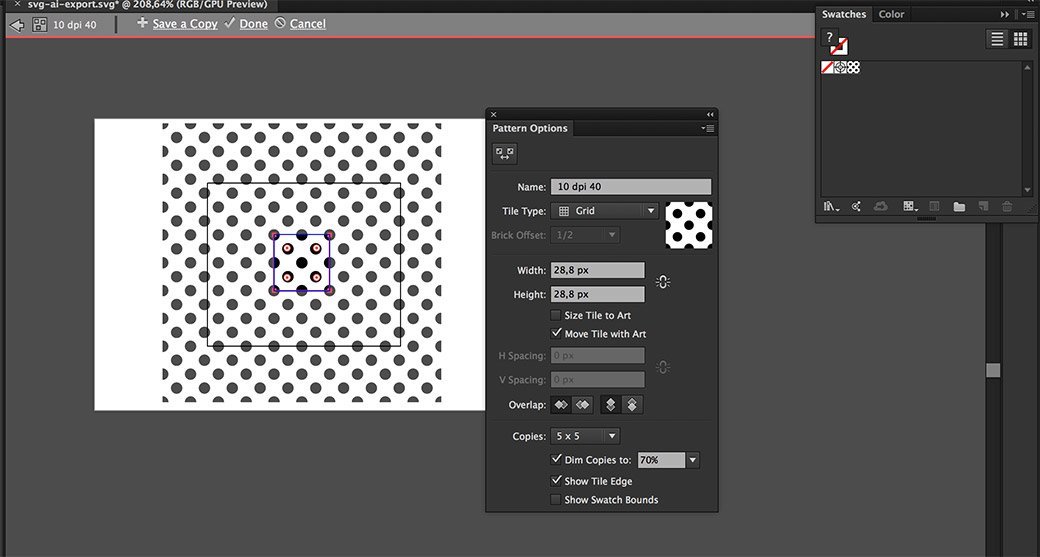
In Illustrator, you can create and use patterns on your artworks. The nice thing about a pattern is that you can then apply it on many different elements.

This pattern is then applied using a clipping mask on the top of the path you created. This pattern can be translated into SVG as well with the <pattern> element. To put it simple: you declare the pattern, and then you use it where you need into the fill attributs.
The final codepen with all 3 techniques
See the Pen PZKyBw by Stéphanie Walter (@stephaniewalter) on CodePen.
1. The Save as > SVG and IE/Edge issue
To export our path with the pattern, we first used the Illustrator option Save as > SVG. But we quickly noticed that the SVG pattern exported with this method would not work in Internet Explorer / Edge. This seems to be a known bug reported on Adobe’s forums: it looks like IE and Edge don’t really like the negative values exported by Illustrator. Also note that if you copy/paste the path from AI directly to the code editor, it triggers the same script that Save as so it won’t work either.
My first attempt was to remove the negative values: it did not work.
2. Rework the pattern directly in code
My second idea was to export the pattern alone, and apply it directly into code. To do so, I first expanded the pattern and exported it as an SVG. Then I declared this code as a pattern. To do so, the trick is to use the viewBox of the exported SVG as the viewBox of the pattern. As a third step, you have to use the pattern with the fill attribute. You can see the second method on the codepen.
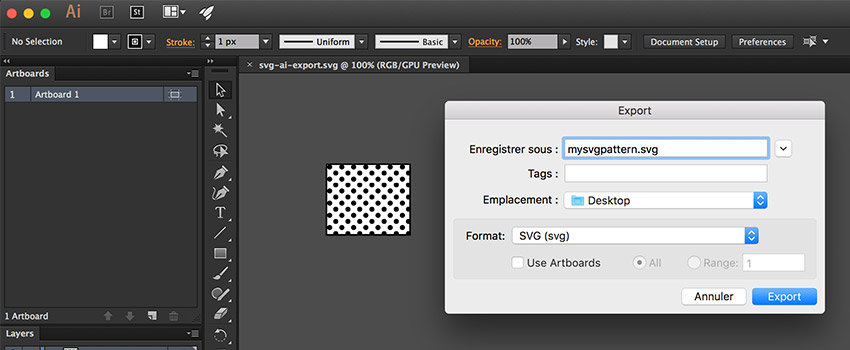
3. Use “Export as > SVG” instead
The second solution worked pretty well, but it’s a lot of efforts and tweakings. Meanwhile, I was chatting with Sara who nicely pointed me towards the right people. As it turn out, Illustrator introduced some enhancement to the SVG export which are available under Export as > SVG. This pretty much solved the problem of my pattern export. You can see the code generated in the codepen, it’s a little bit long and might need some optimization but it works. Also, as Dirk Schulze mentioned in the conversation, the new export is not used for Save as (and copy/pasting of path to code editor) yet.
Conclusion
SVG really looks like a wild world sometimes. They are many different ways to do the same thing. Fortunately it looks like our tools are starting to go in the right direction. But we might still need to tweak the code generated to make sure it’s clean and optimized.