
Interface Animations and Transitions: where to get inspiration
In UI and UX design every little detail tends to count more and more. Providing the user with small transitions and animations between interface elements is today part of the global user experience of both native application and websites. The great “Transitional Interfaces” shall give you more details on how some small little animation can have a deep impact on user experience. And it’s our job as Web Designer to imagine those interactions. But it might not always be easy, so a little bit of inspiration is always welcome.
On the top of that, it’s always complicated to explain to a client or a front developer what is going on in our mind, how we imagine and see this or this interactions. They are of course great design inspiration galleries, but most of them provide static screenshots of the whole design. So explaining to another human being what is pretty clear in our little head can get tricky.
I found out that it was more easy for me (and maybe for you too) to simply show clients and front-developers examples of the kind of animation or interaction I would like to reproduce for my design. This is way I’ve decided to put together a little list of some great websites that showcase some interaction example and also of some CSS Frameworks I use. I might not use the whole code of the ones I mention above, but most of them are a good starting point to explain to both clients and developers what kind of transition I imagined for their interface.
Last updated: January 19 2015
Interface and Animation Inspiration
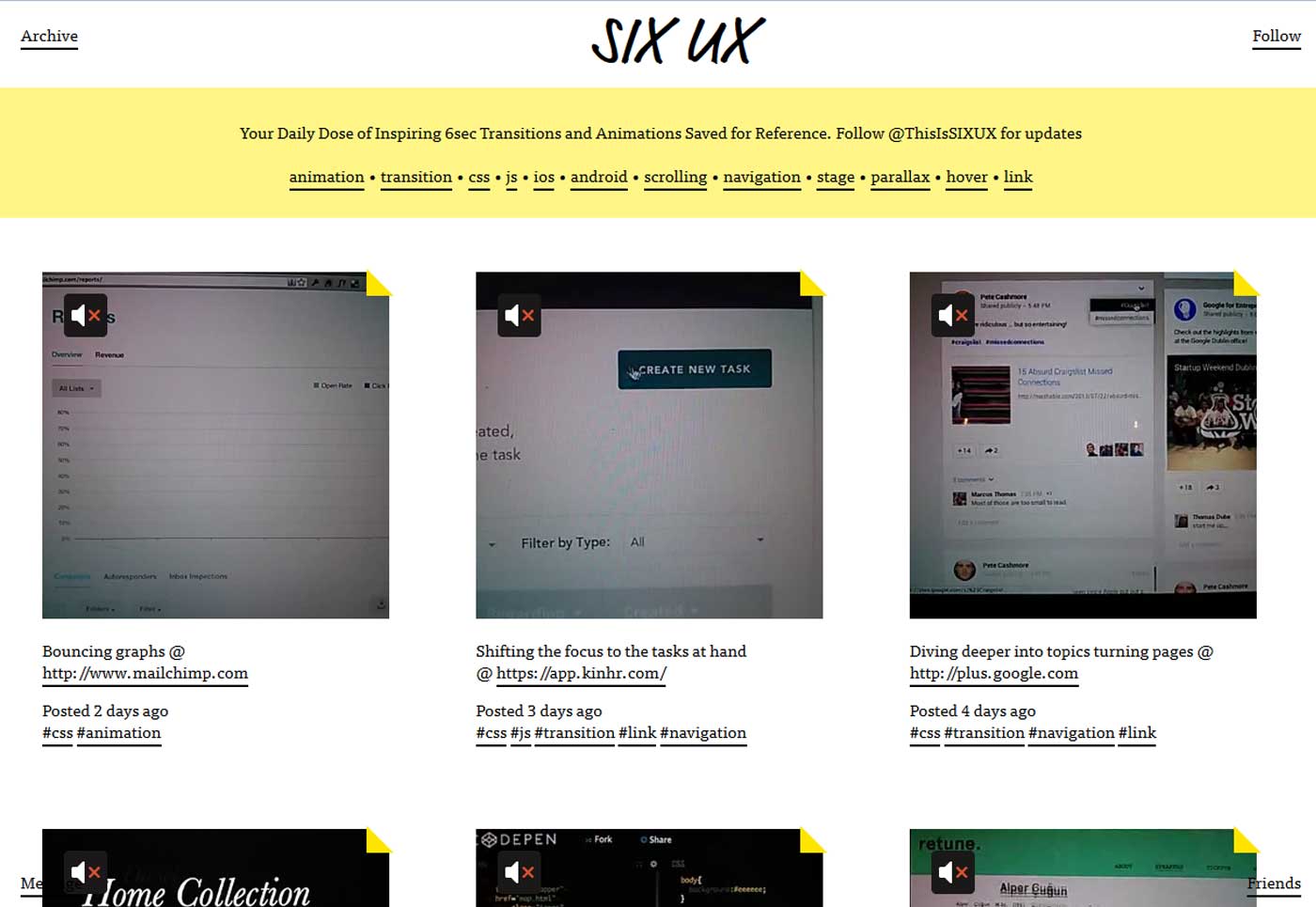
Sixux.com 
This tumblr showcases Vine videos of 6sex Transition and Animation.
Plus point: the site has a tag classification of animations
Minus point: the author creates the movies with his smartphone so it’s not always top quality but you can click on the link to see the “real” site
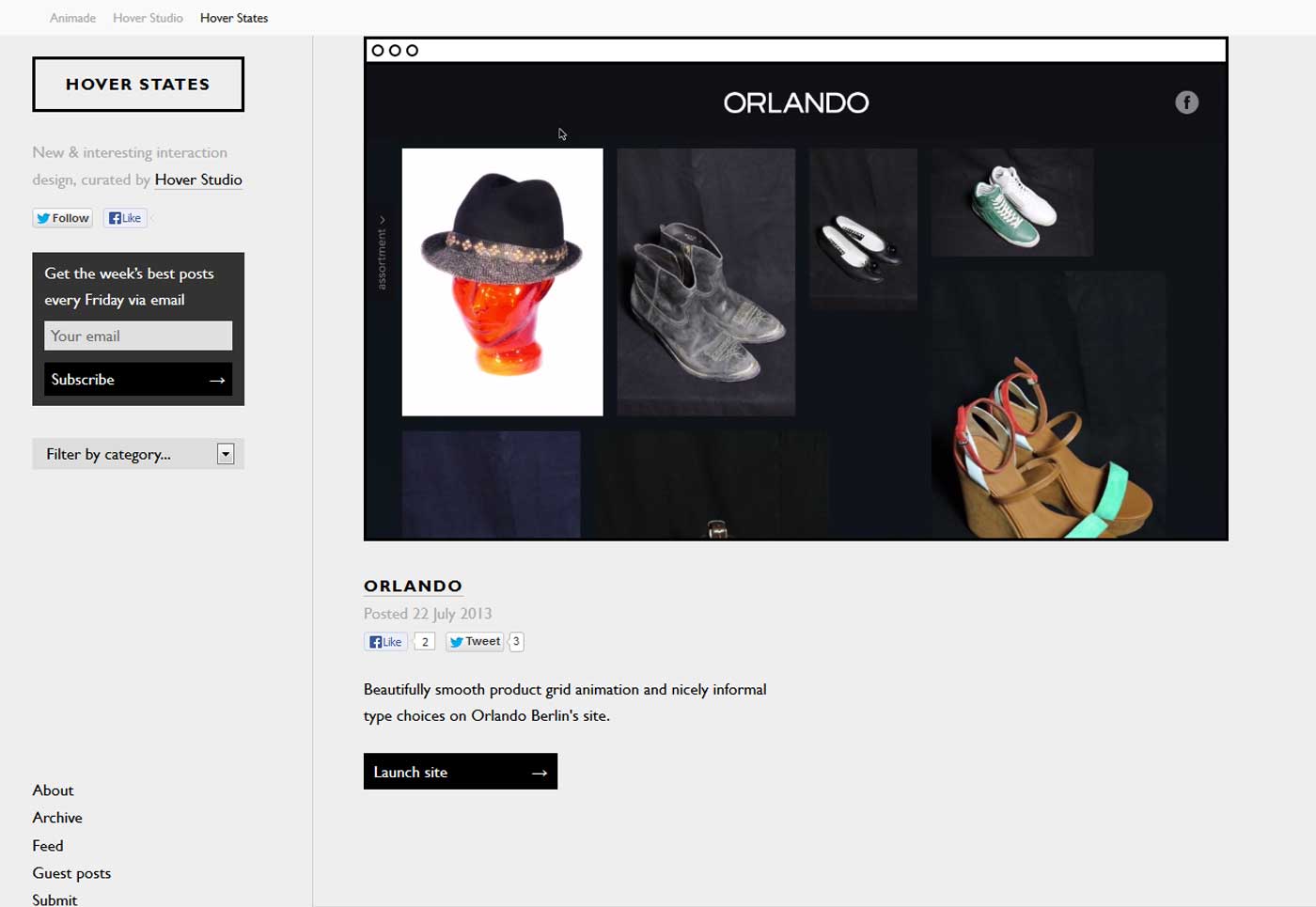
Hoverstat.es
This tumblr is a galleries of new & interesting interaction design
Plus point: the site has a “filter by category” option and the presentation into browser mockup is pretty clean
Minus point: GIFs can be slow to load due to the weight of the image
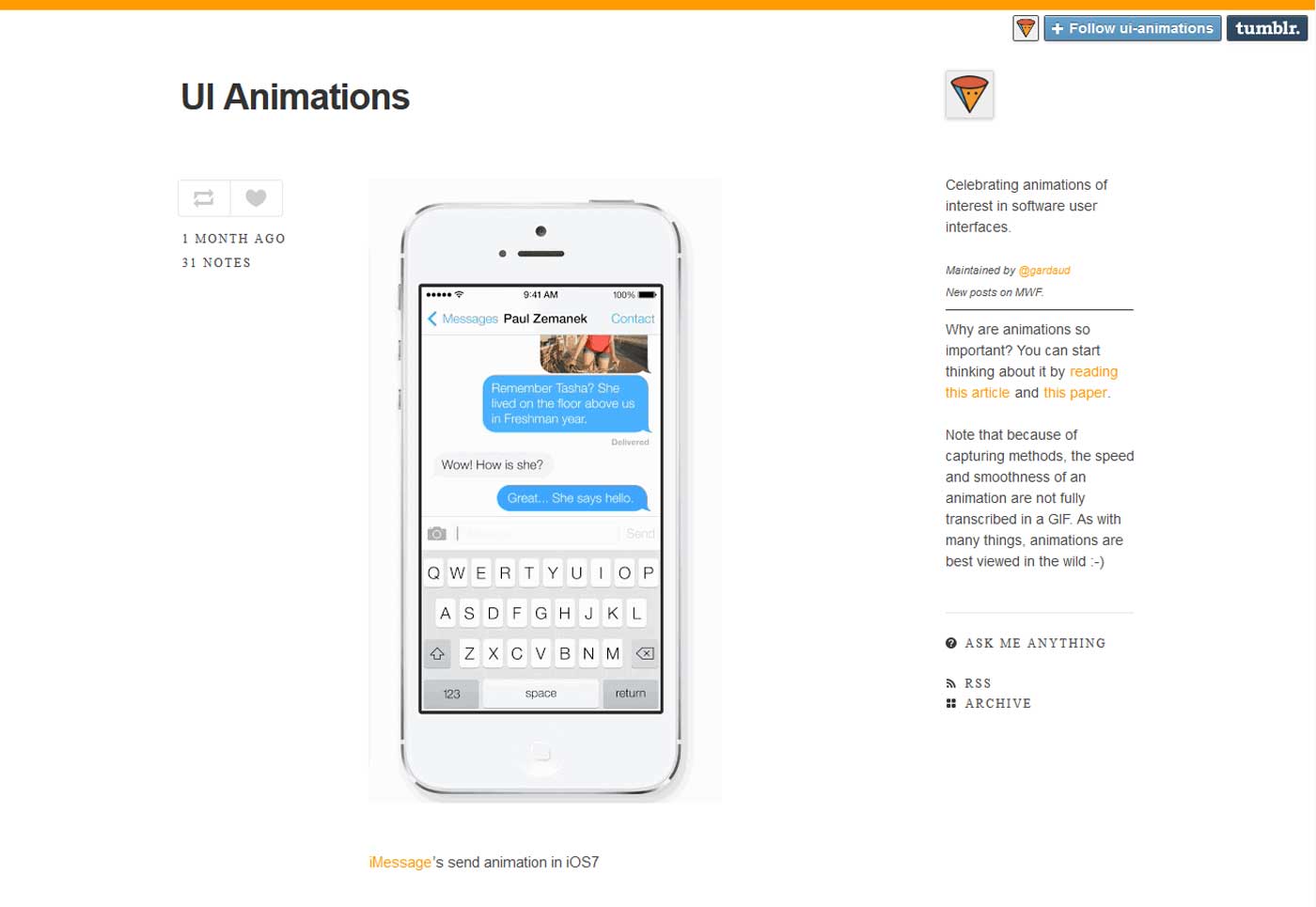
Ui-animations.tumblr.com
This tumblr is also a gallery of interface animations
Plus point: it does not only showcase website but also iOS and even OS X animations
Mins point: no tags or categories (yet ?)
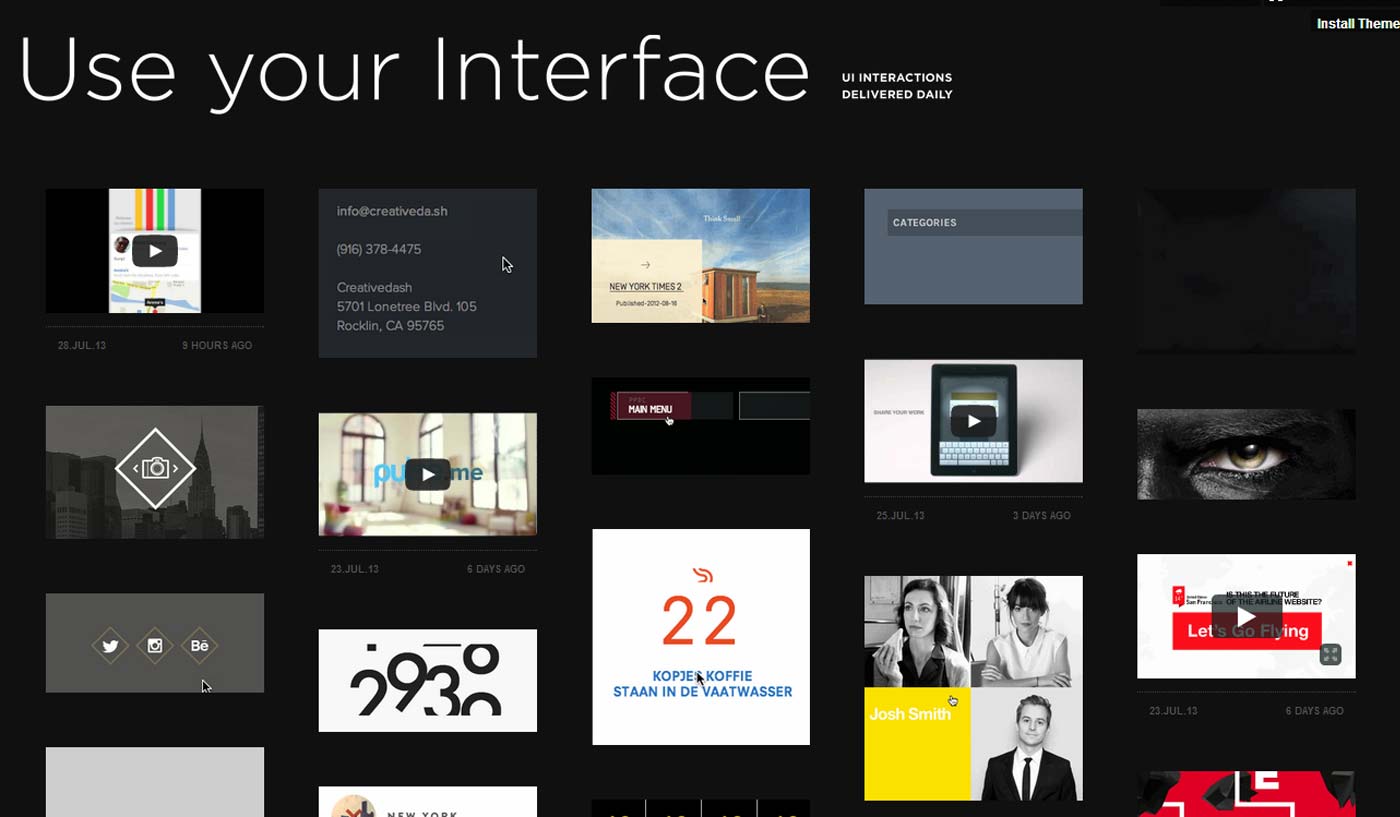
useyourinterface.com
This is another tumblr with many screenshot of transitions and animations in webdesign and interface. Big thanks to theolll in the comments
Bonus point: you will find on this site animated GIFs but also short videos
Minus point: no classification is available The site was updated and has now some category tags
I also started my own “collection” of animated GIFs which you can find on iceberg. It’s not the “best” place to do this (no tags, no real links) but it’s a start. If you see other great animation inspiration galleries, don’t hesitate to leave a comment 🙂
Demos and CSS animations Frameworks
I want first to mention that some of those animations are more or less usable on “real” project so you I’ll to pick carefully. Also the goal is not to add an animation for the sake of the animation, but to add a value to the user experience. Last point, I don’t need to remind you to be careful with CSS3 support, so those animations might not work on all browsers 🙂
Animate.css
“A bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.” The animations are classified in categories and you can test them on the little “I fight for the user” element. Bonus point : animate.css has a “custom bluid” option so you can download only the one you really need for your project.
Magic-css3-animations
This Framework is inspired by animate.css and offers many animations in different categories. Some are more re-usable than others on real projects. You can test them by clicking on their name.
You get the code via the project’s github. You will need jQuery to trigger the animations, but it might be quite easy to adapt the code for CSS :hover states or VanillaJS.
Effeckt.CSS
This gallery put together some code from Codrops, CSS Tricks and other great blogs. You will find animation and transitions for modals, buttons, list items and scroll lists, off-canvas navigation, etc.
This site is a “work in progress” and you can even contribute. It’s clearly not here to provide “read to copy paste” codes for nice elements (all the demos are ugly gray) but to give you a nice start to build on.
CSS3 Animations Cheat Sheet
This one offers a nice little gallery of interactions and animation you can test on a friendly head. Animations are built in CSS3 and work without JS, but you can add jQuery to trigger the animation when the users scrolls on the page to the element. There’s even a nice little demo for that.
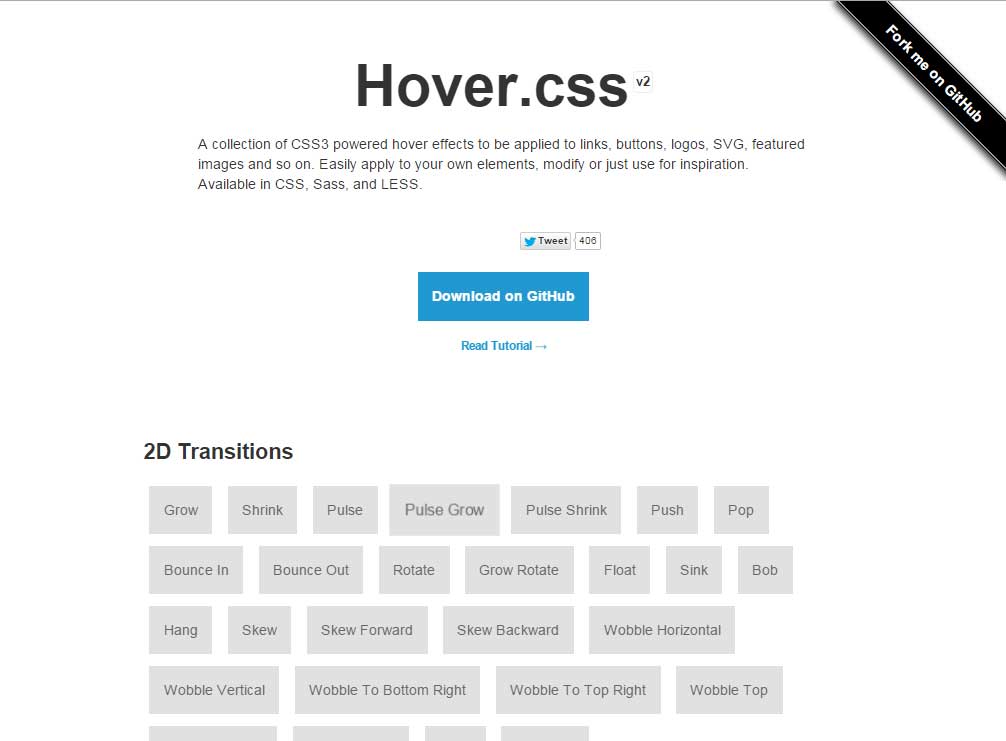
Hover.css
This ressource is a git repository of different CSS animations and transitions that are applied on :hover trigger. There’s sorted by type: 2D transitions, background, etc.
That’s it, but if you see other libraries or inspiration galleries for interactions please don’t hesitate to share them in the comment section 🙂