
On codrops : Login and Registration Form with HTML5 and CSS3
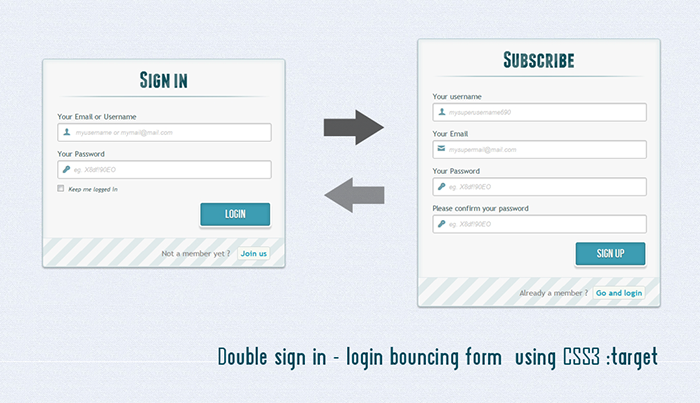
With the CSS3 pseudo class :target you can change CSS based on a targeted link < a href = “#mylink” > . I used the property to with some transitions to create a double login/scubscribe CSS3 HTML5 form. Both forms are in the HTML, the second is hidden until the users clicks a link that will target the second one.
This used to be done in JavaScript but with CSS3 you can easily create the same effect in pure CSS3.
You can take a look at the demo, or fork the code on github. Since the demo uses CSS3 it will only work on recent browsers that support the properties.
I wrote a nice tutorial for this demo on codrops :
“Login and Registration Form with HTML5 and CSS3”
Edit : again, and again, and… again (since you won’t read anyway), this is for demo purpose only, you should NOT use it on a live site without providing solid fallbacks for browsers which don’t support the :target pseudo class (eg. IE8 and below).