
On Noupe : The Mobile Web: CSS Image Replacement for Retina Display Devices
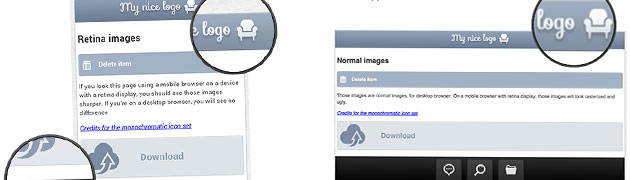
With the evolution of technologie, more and more devices get the retina display capability. For those devices, serving normal images results in an ugly interface, with pixelized graphics. There are some solution to serve those devices high quality images using the min-device-pixel-ratio CSS3 media query, combines with some background-size.
Here is a demo page to see what can be done, and your can also download the code.
I created a tutorial to explain the technique :
The Mobile Web: CSS Image Replacement for Retina Display Devices