Pixels & code #22 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Logo
Flickr changed the color of their logo, did you spot it ?

#Adaptiv Design
The Many Faces of “Adaptive Design” : adaptive design is word that is currently having many definitions, here are some of those.
#Process
Managing a Mind, “We need to learn to say no a little more often. We need to focus on the work that matters”
Inspiration
#Christmas Card
Hahah nice “Happy Holidays” video I really like the tone of this one by Victors & Spoils
#Typography
40 Web Designs with Beautiful Creative Typography
#Doodle
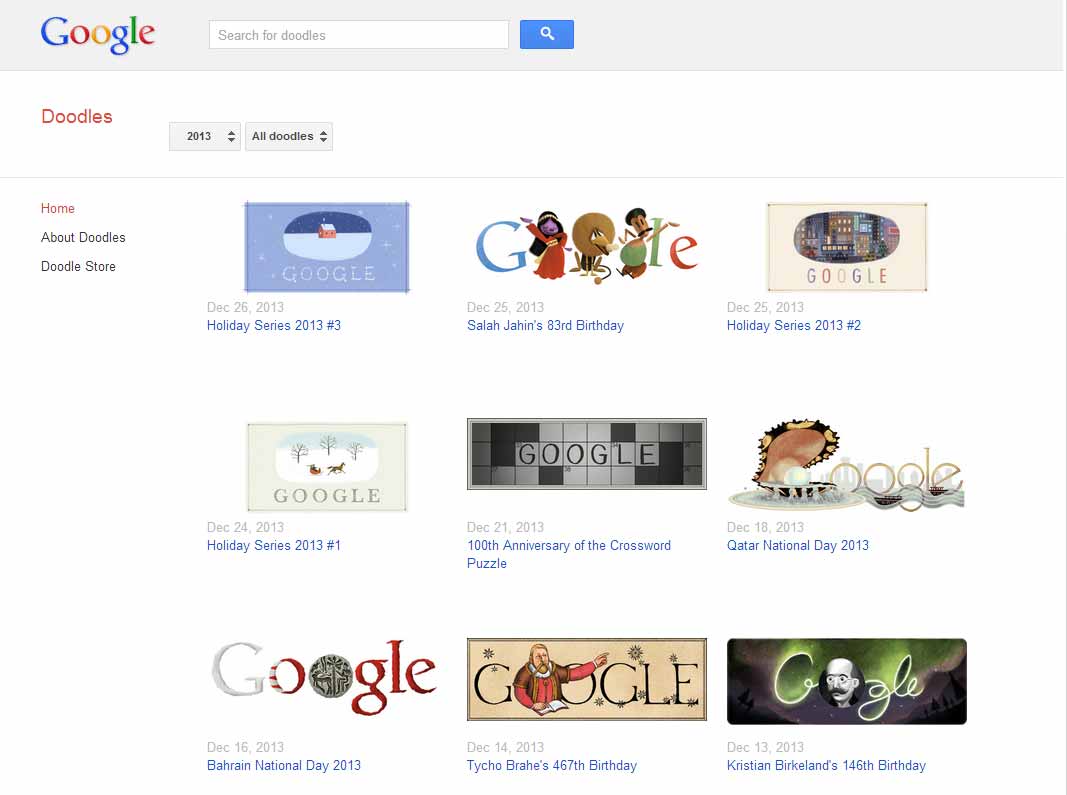
All the 2013 Doodles in one place, have fun 🙂
Tutorials
#SVG
Animate SVG Icons with CSS3 & jQuery (and the direct link to the demo )
Useful ressources
#UI
Uinames.com is a cool tool if you are looking for a fake name generator for your designs and mockups
Freebies
#Font
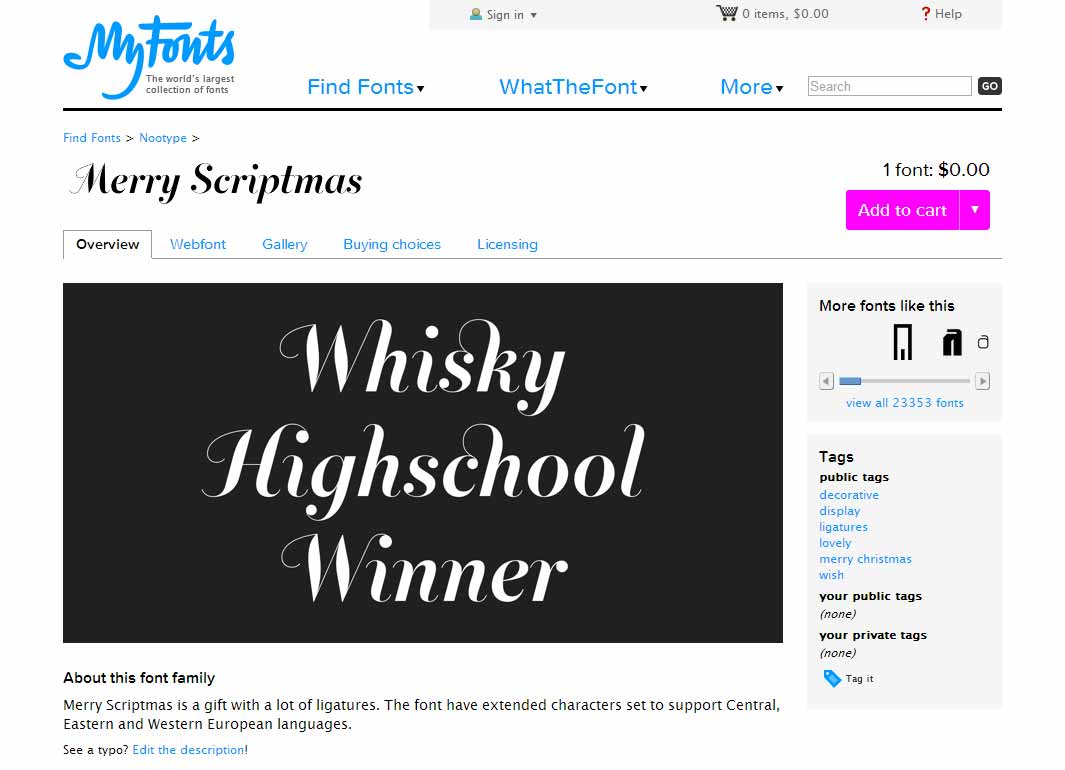
Merry Scriptmas, a free font as a gift with a lot of ligatures
#Photoshop Script
Free photoshop script: Export your vector layers from PS to SVG in a single click!
Fun and impressive demos
#Musics
Monday Morning Procrastination with Christmas music, yeahy
#Santa
Ho ho ho, CSS Santa 🙂
The read you can’t miss:
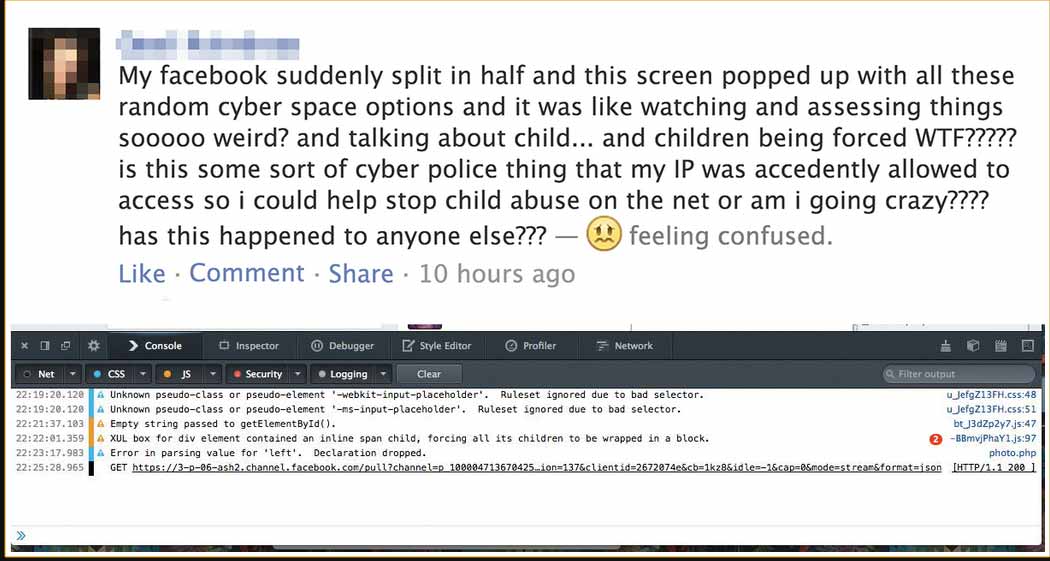
“My facebook split in half“, non tech people discovering the Firefox dev tool. There might be a little work to do here to make the UI less scary to non tech people.