
Pixels of the Week – 13 November, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: pattern, anti-pattern, error messages and mobile onboarding, best input choice, anticipatory design, long term efficiency of flat design, browser parsing and browser webviews, some funny ads and lovely HTML typography, tools to help you with offline, UX evaluation, a font manager and a client feedbacktool as a WordPress template. Also don’t miss some really nice SVG and CSS demos this week.
TL;DNR the one you should not miss
#Design
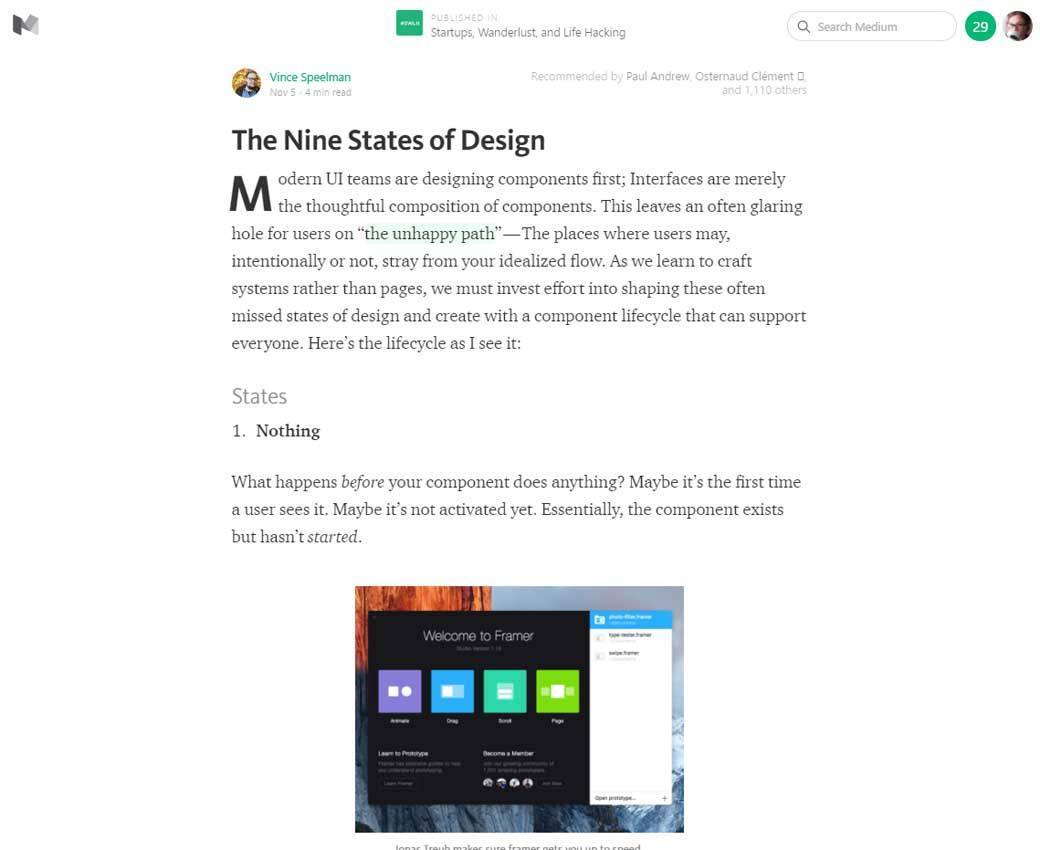
Nothing, Loading, None, One, Some, Too many, Incorrect, Correct, Done: the 9 states of design we need to support
Interesting article
#Inputs
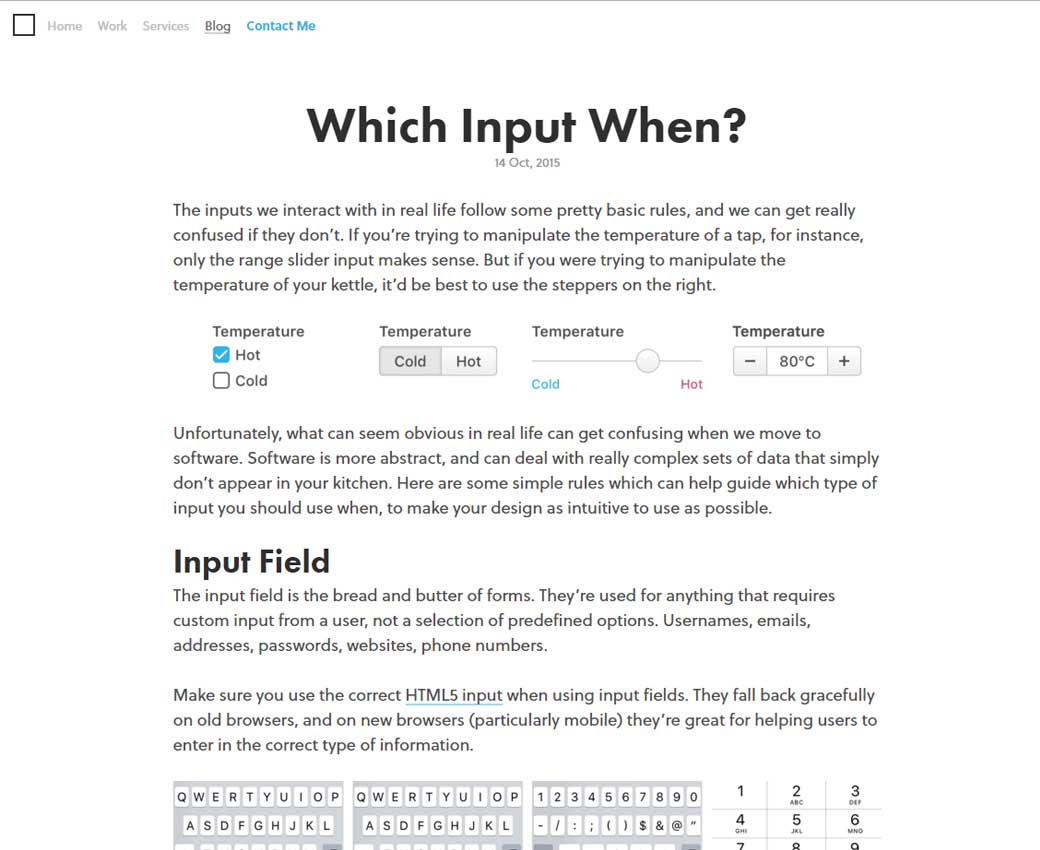
Dear dev/designer, a MUST read: Which Input When? Also don’t HTML5 autocomplete passwords fields and remove autocapitalize on email fields
#Spec Work
Watch People in Other Industries React Hilariously to Being Asked for Free Spec Work
#Parsing
So how does the browser actually render a website, slides + conf video
#Mobile #Webview
A must read great article: “What is a WebView?“, bridging the gap between native and web based content
#Design #UX
Keeping UX simple with anticipatory design, with a few questions about collecting user informations
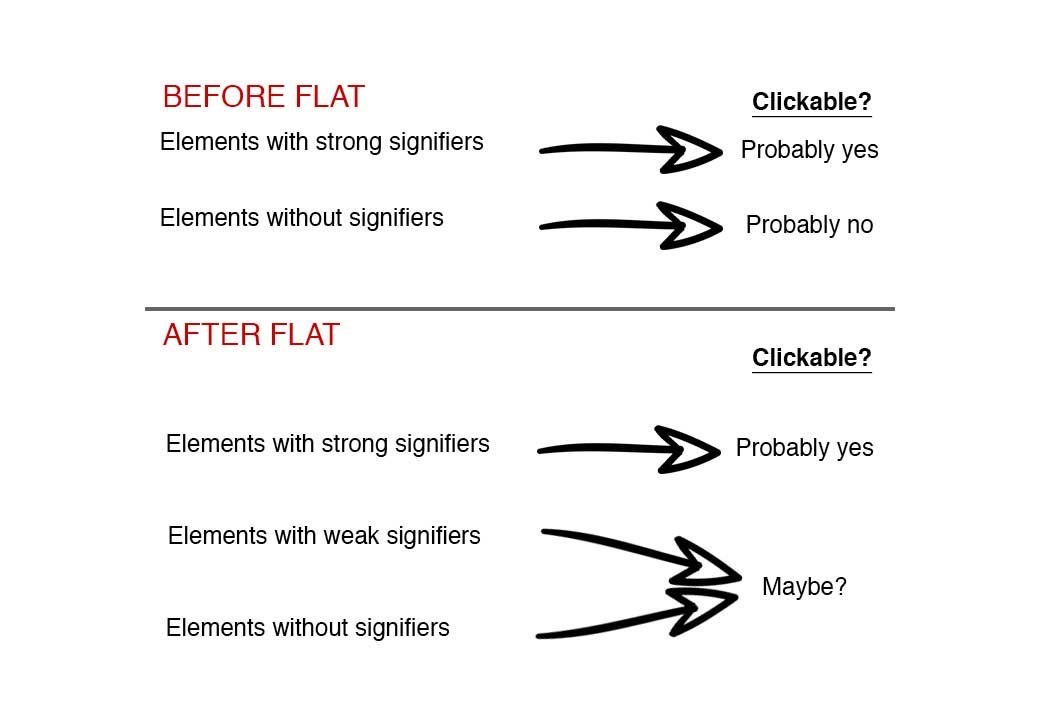
#Design #Flat
Long-Term Exposure to Flat Design: How the Trend Slowly Decreases User Efficiency
#Mobile #UI
Misused mobile UX (UI ??) patterns
#UX #Errors
Error Messages Are an Anti-Pattern
#Mobile #Onboarding
A Guide to User Onboarding Techniques for Mobile Apps
Designer news
Inspiration and Great ideas
#Typography
Google Web Font inspiration in HTML & CSS.
#Humour
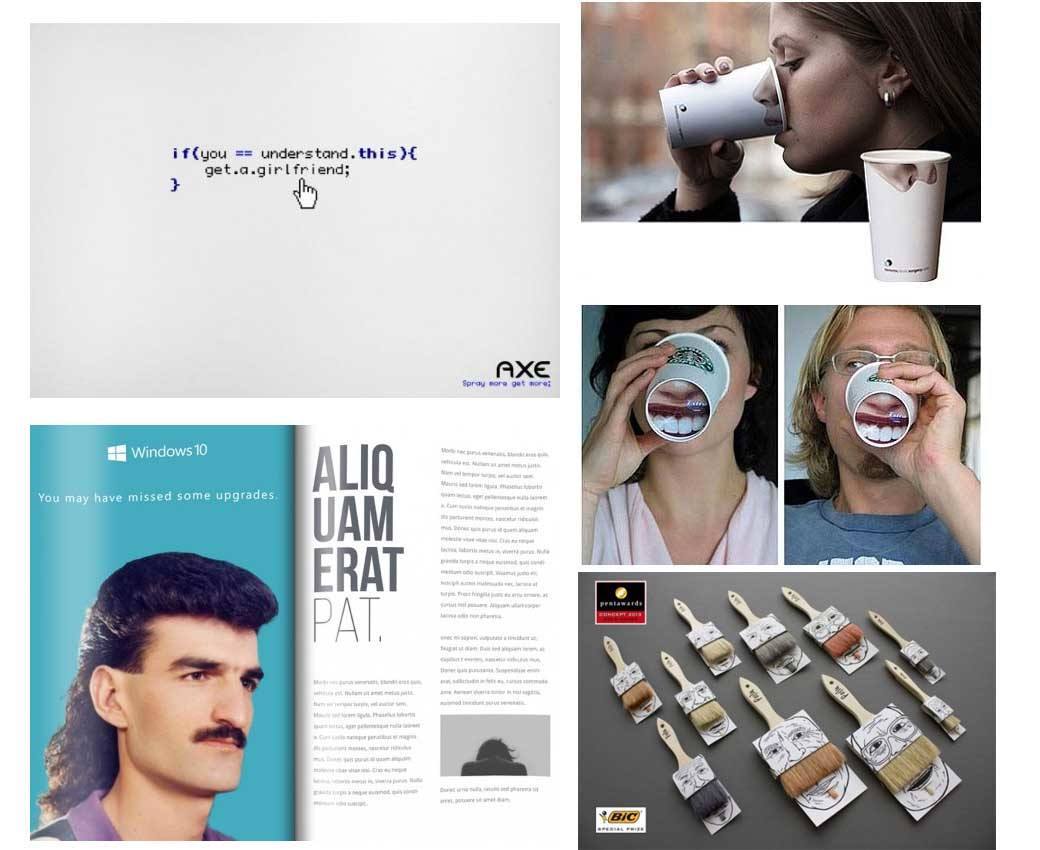
Designing with Humor: 50 Hilarious Advertising Designs To Teach You How
#Pantone
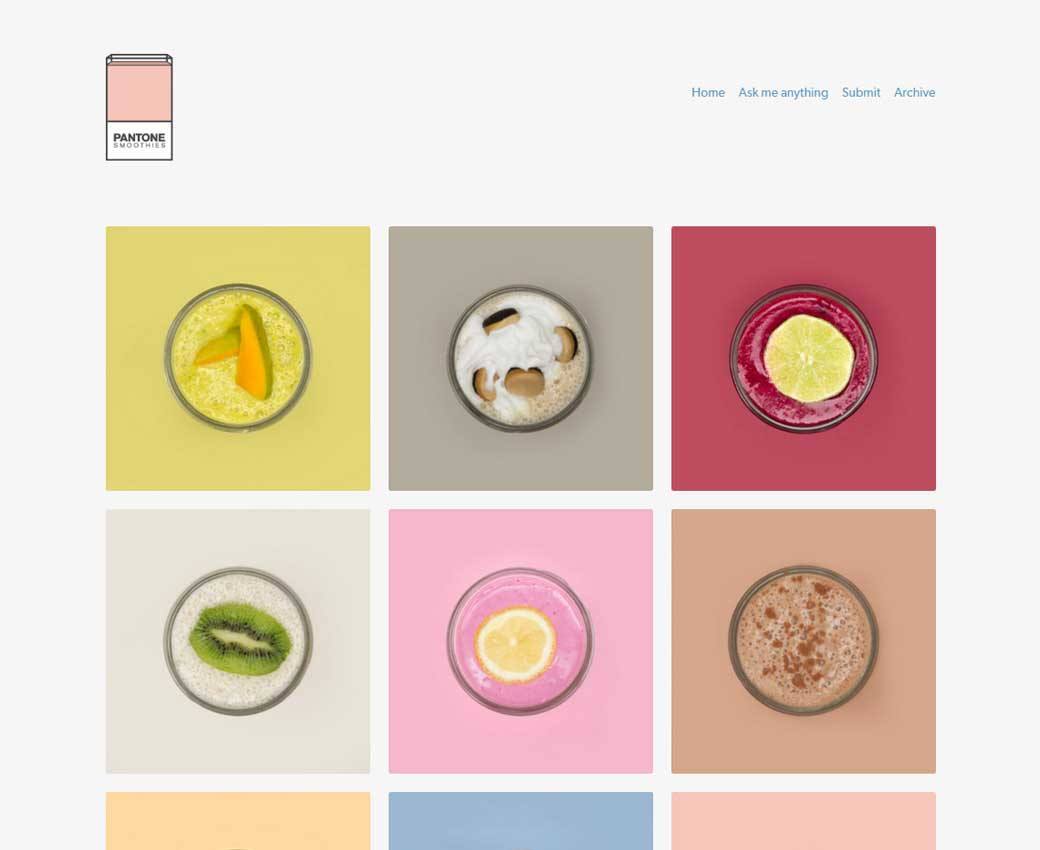
Meet pornfood featuring pantone: pantone smoothies 😀
Tutorials
#SVG
Useful ressources, tools and plugins that will make your life easy
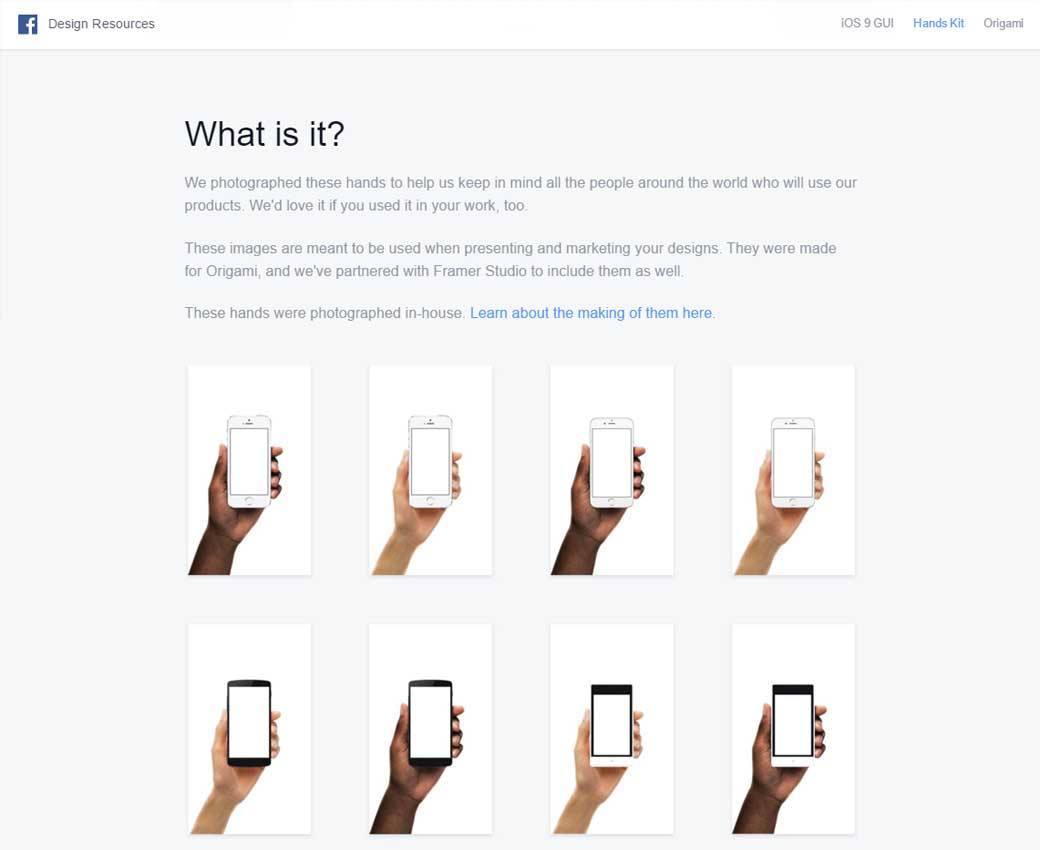
#Diversity #Mobile
Diverse Device Hands, Photos of hands holding various phones
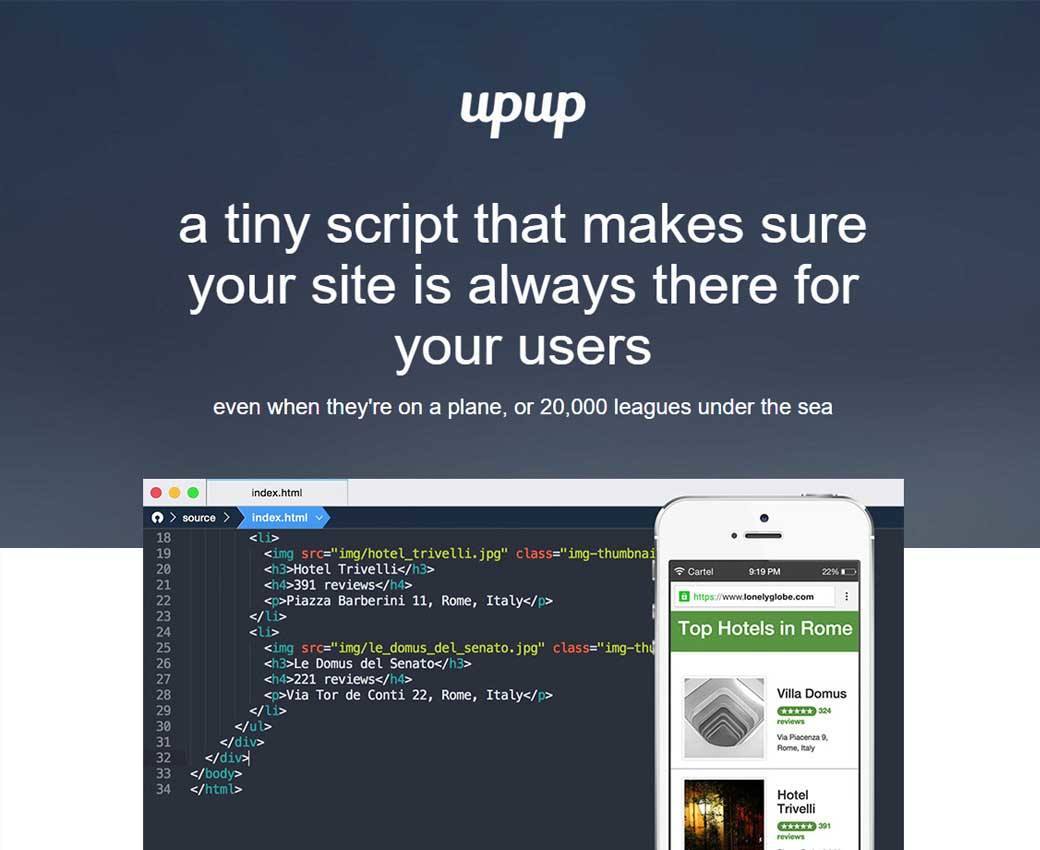
#Service Workers #Offline
A tiny script that makes sure your site is always there for your users (using ServiceWorkers)
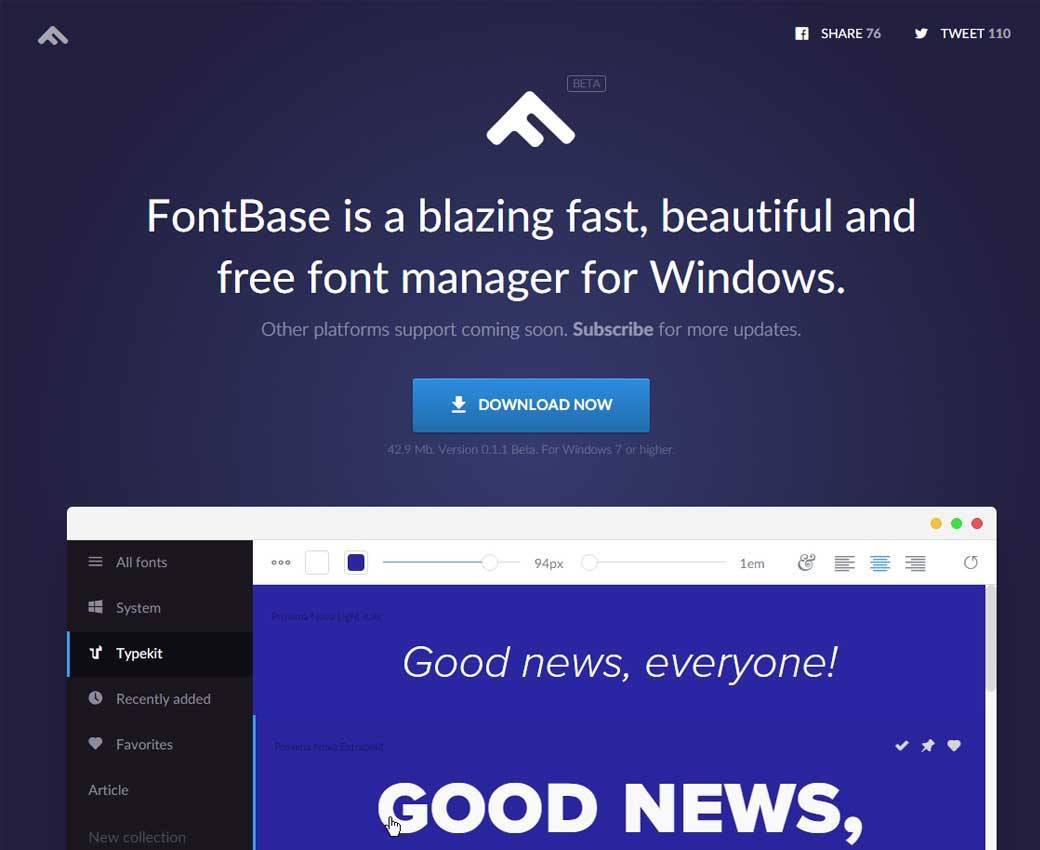
#Font
Fontba.se a new font manager for Windows
#Feedbacks
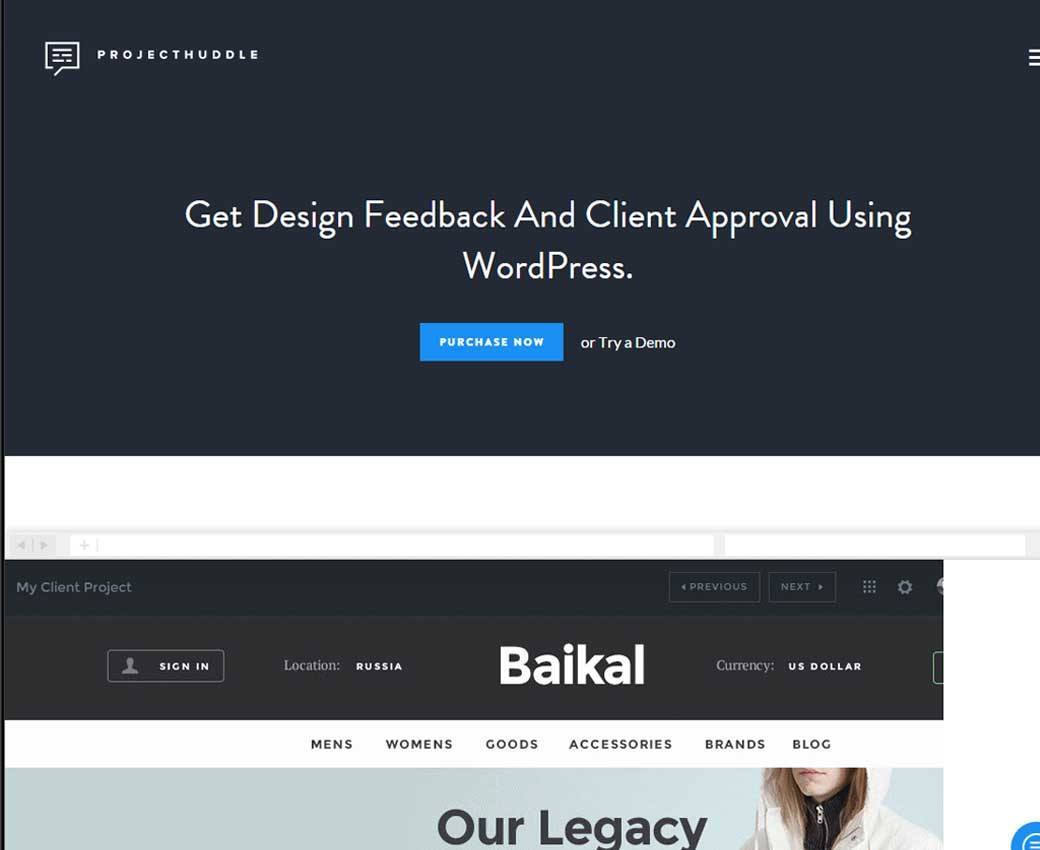
Projecthuddle.io transforms WordPress into an Invision like feedback tool
#UX
The SUPR-Q is a Rating Scale to Measure perceptions of Usability, Trust, Credibility, Appearance and Loyalty for Websites
Fun, games, experiments and demos
#CSS
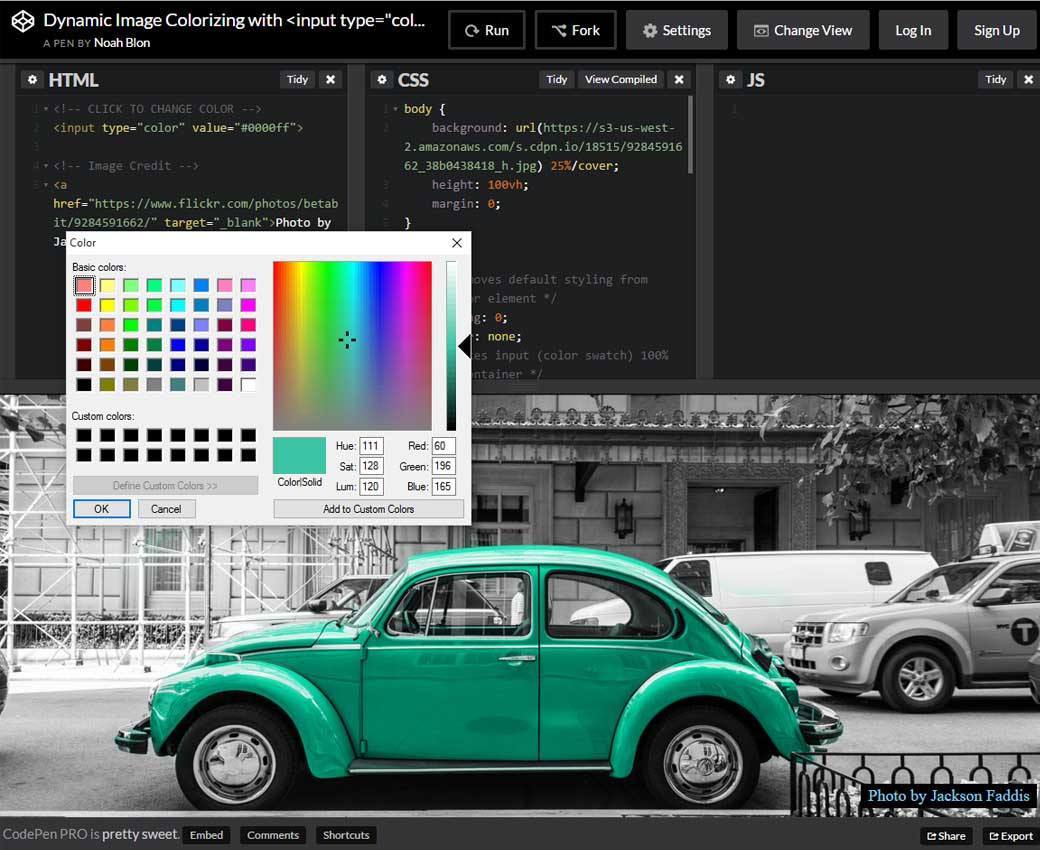
Demo of the day: Dynamic Image Colorizing with <input type=”color”>
#CSS
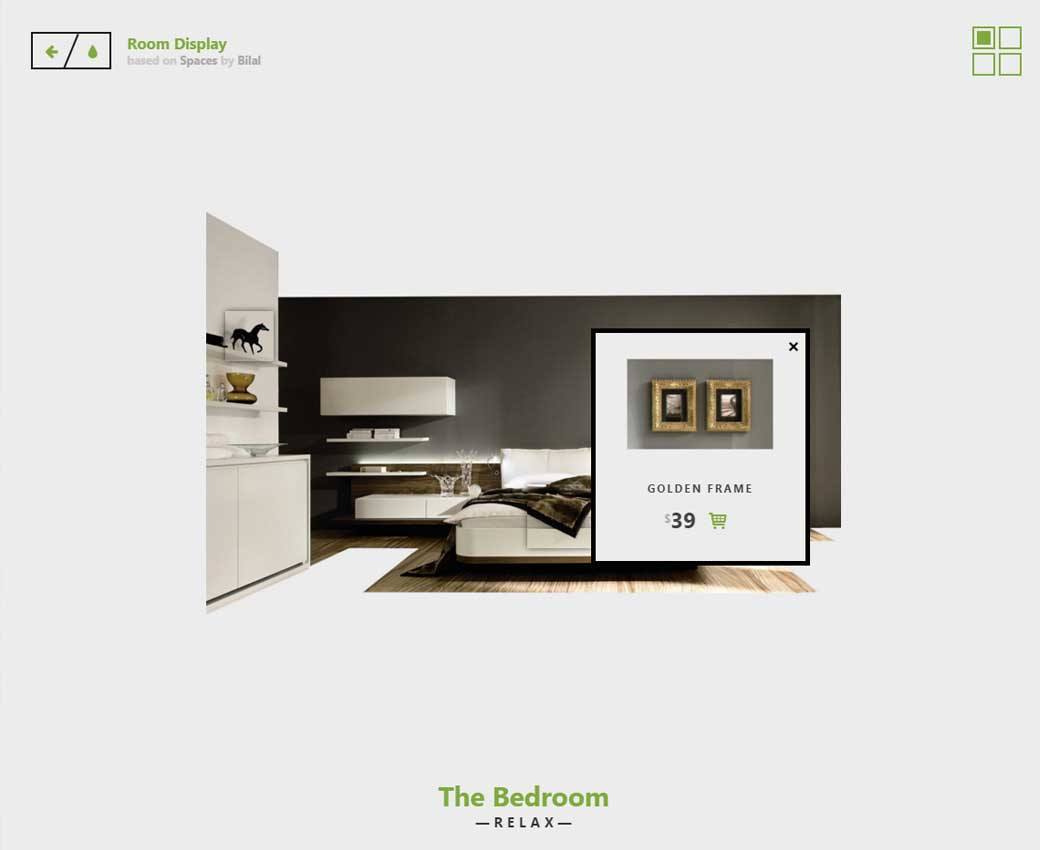
Interactive Room Display, nice CSS demo