Pixels of the Week – April 10, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: many ressources with some SVG, CSS unwanted spaces, accessibility, perceived speed and a podcast dedicated to web performance, some UX, a Sketch tool for responsive web design and a site to help you generate fake users for your mockups. Don’t forget to take a loot at this week’s inpiration how to adapt a logo for responsive.
TL;DNR the one you should not miss
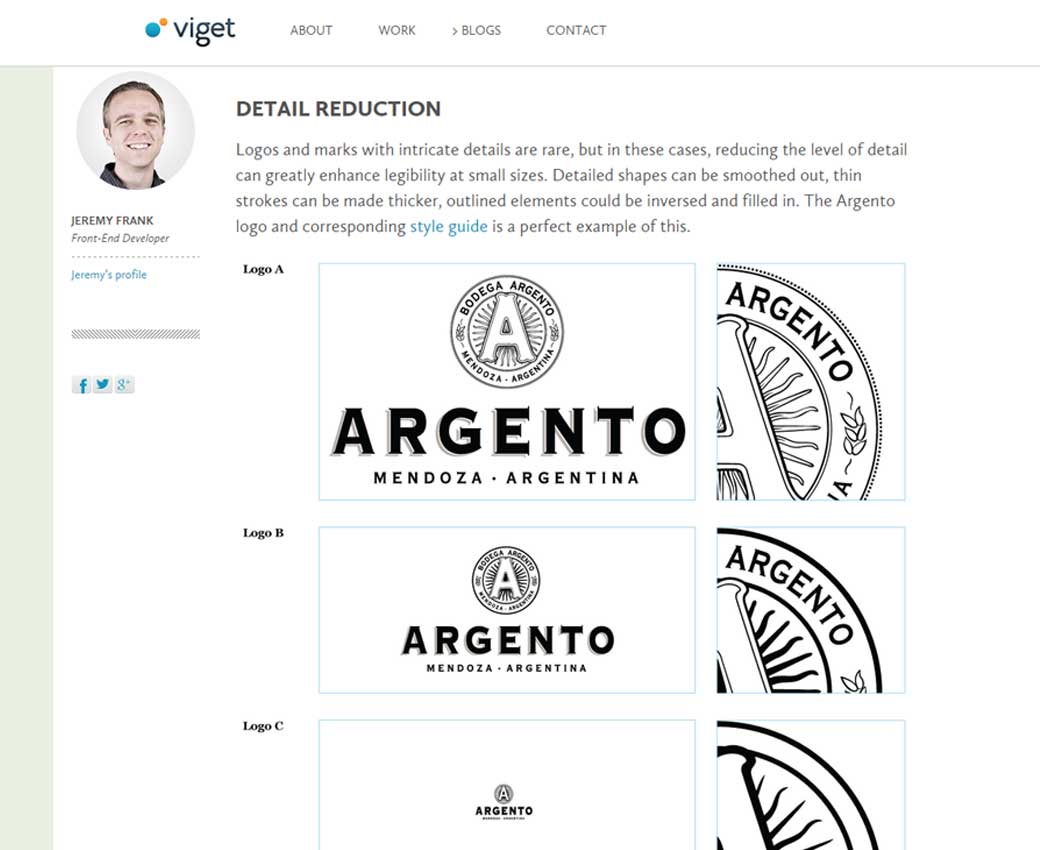
#Responsive Logos
Responsive Logos, Part 1: Tips for Adapting Logos for Small Screens: some nice ideas for how to change the logo for smaller screen and keep it still recognizable
Interesting article
#UX
Myth #34: Simplicity = minimalism
#Creative Commons
How an agency would rather commit plagiarism than credit me for my Illustration under CC-BY
Tutorials
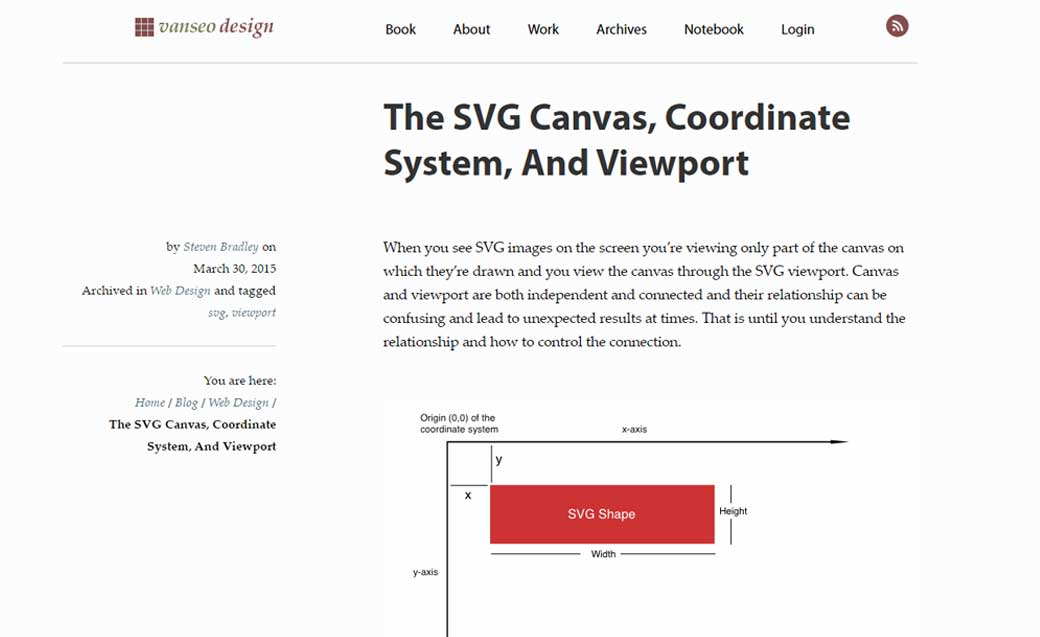
#SVG
The SVG Canvas, Coordinate System, And Viewport
#CSS
Mind The Gap: Six Causes of Unwanted Spaces In Page Layouts
Useful ressources
#a11y
Accessibility Wins, a tumblr that shows accessible user interfaces
#Performance #UX
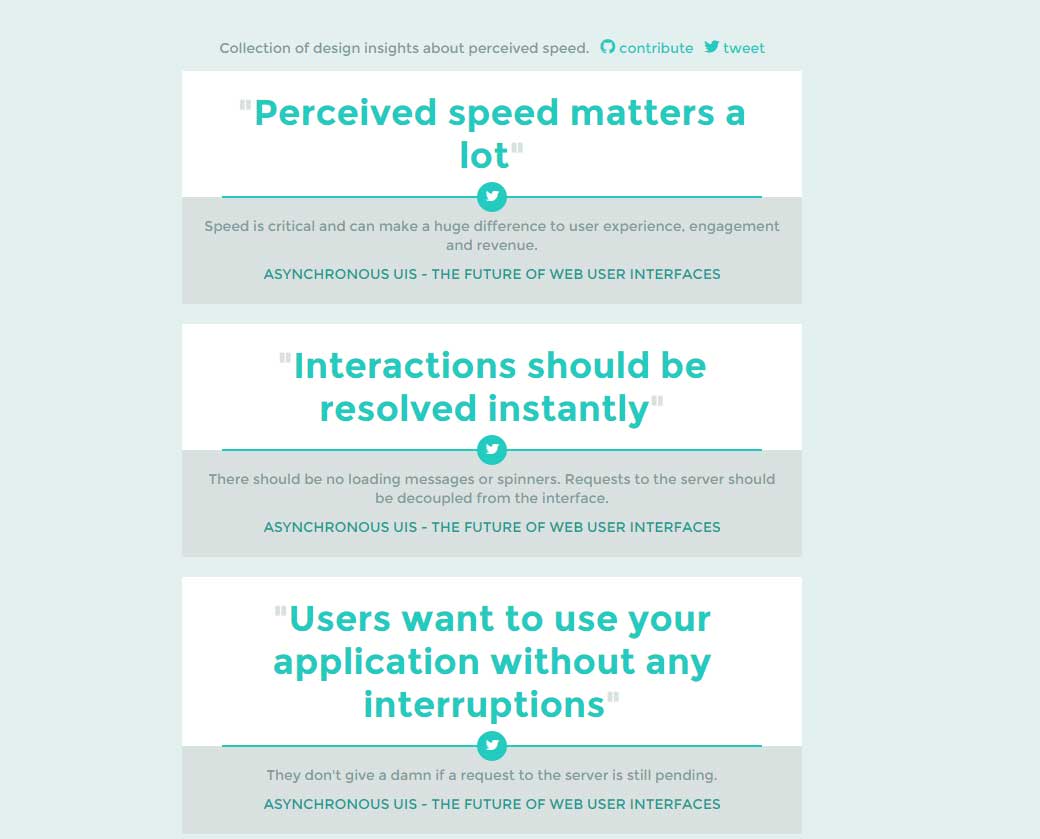
Some design insights about perceived speed
#PodCast #Performance
I like the idea: Pathtoperf.com, a podcast for everyone dedicated to making websites faster.
#User
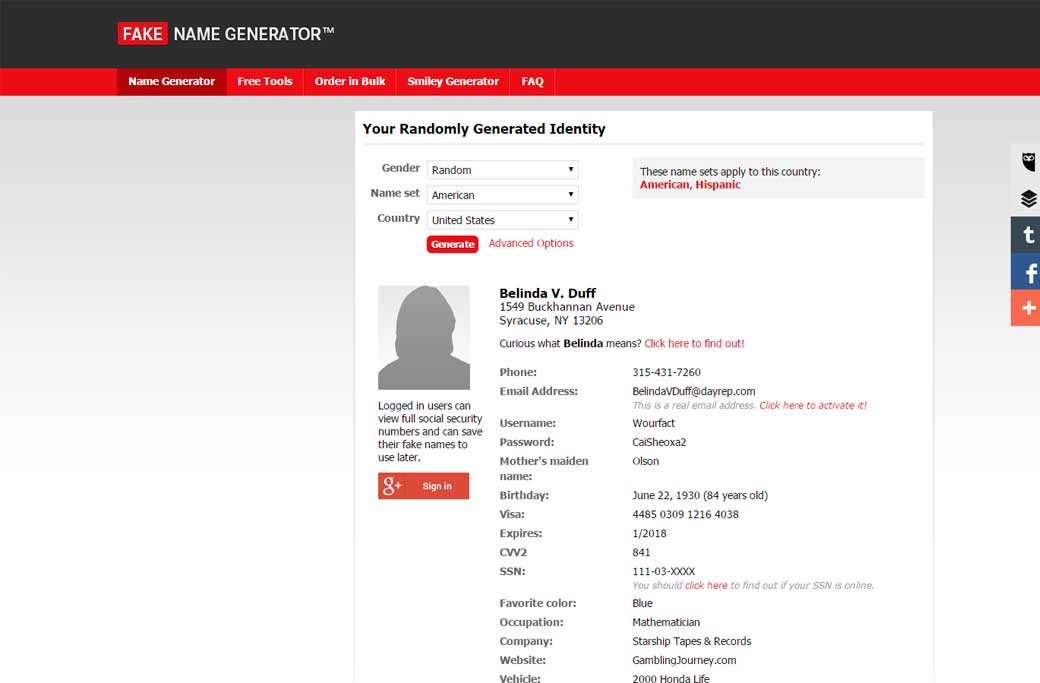
If you need fake random users with many details
#Ebook #User Testing
New eBook: The Marketer’s Guide to User Testing
Tools and plugins that will make your life easy
#Sketch
Pointgrid A Sketch plugin to help your create breakpoints for Responsive Webdesign How do you define them without a browser?
Fun, games, experiments and demos
#Game
Procrastination time !!! CoogyLoop – A ridiculously addictive time wasting game