
Pixels of the Week – Apris 22, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: color in design systems, remote work, UI animations, visited links, form and password field design and usability, infinite scrolling, how much does unplash cost. We will draw bikes, 9 x 9 pixels websites and see brutaly minimalist webdesigns. Don’t miss the flexbox tutorials and ressources, a nice PDF about mobile design and conversion and a little bit of fun and procrastination at the end of the article.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Color
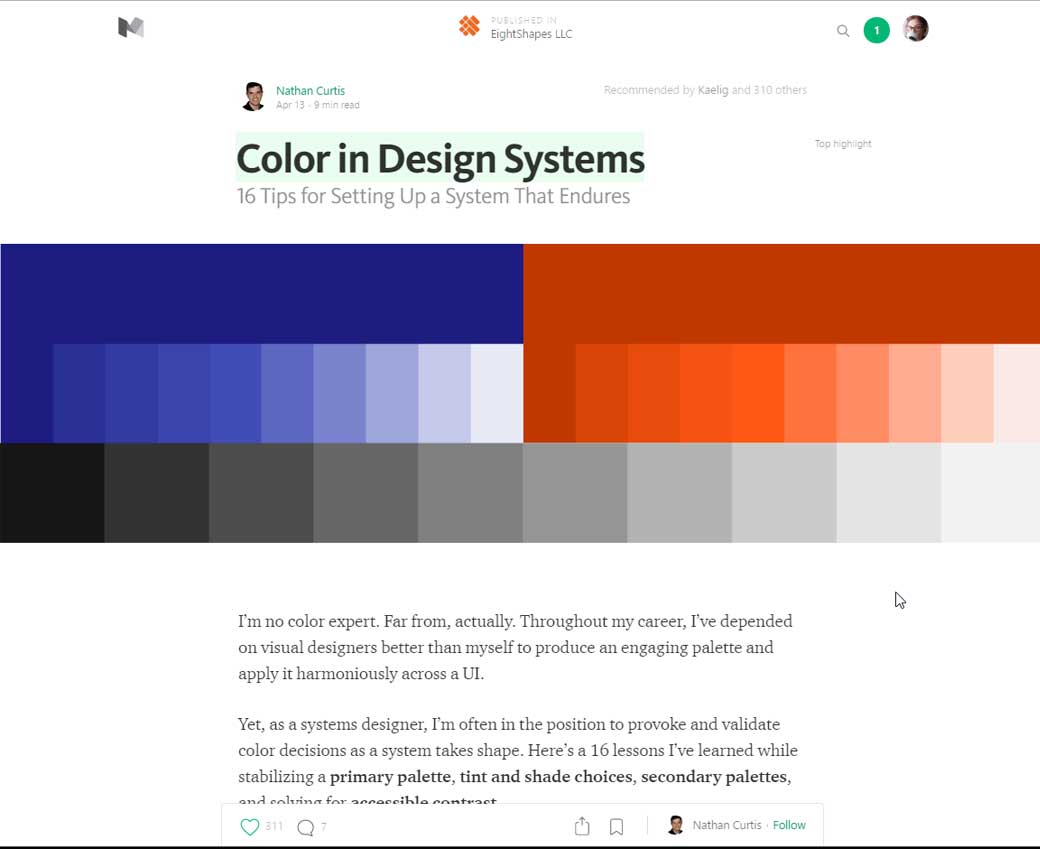
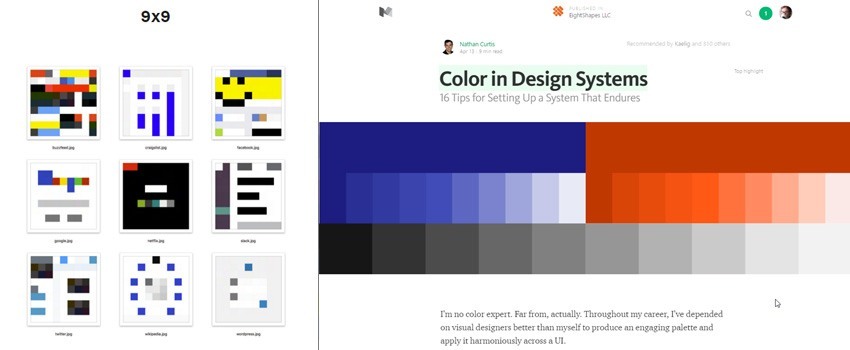
Color in Design Systems (with a big part on color accessibility <3)
Interesting article
#China
Interesting explanations: Why do Chinese websites look so busy?
#Remote
The Good, the Bad and the Ugly of Remote Work (After 5 Years of Experience)
#Animation
Moderation is good. Animate responsibly.
#links
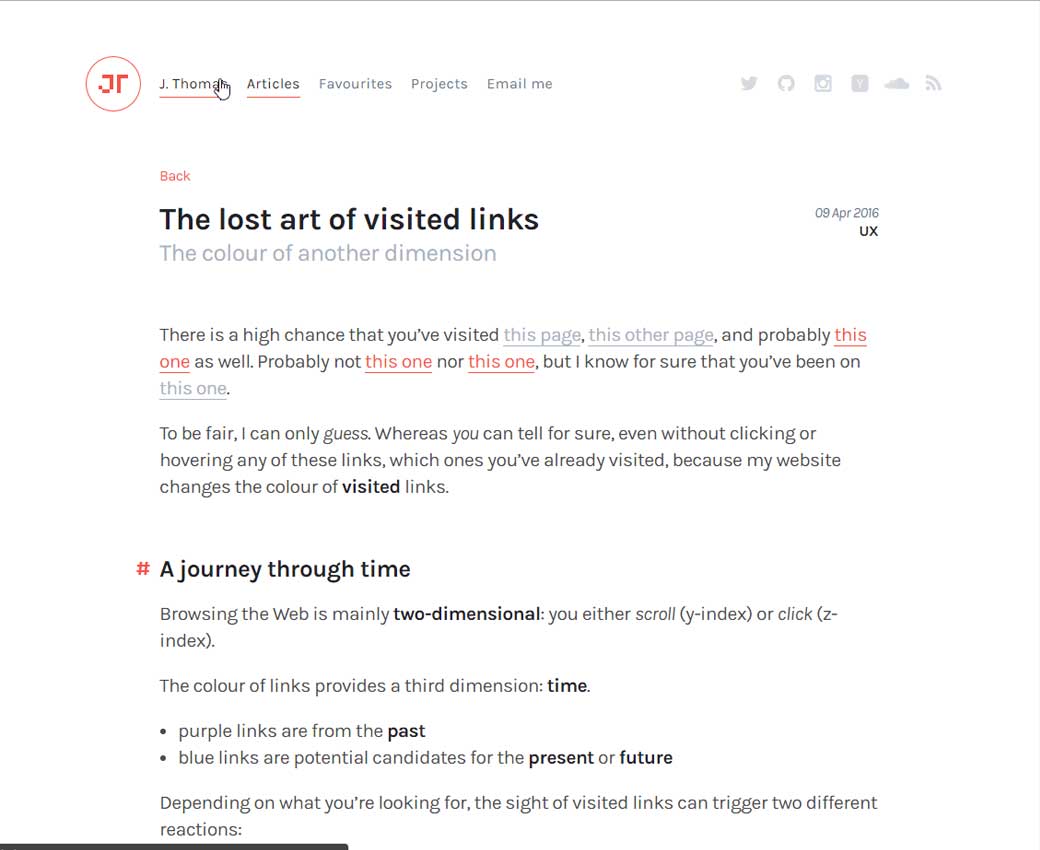
The lost art of visited links,the colour of another dimension
#Form
Nice read that covers most bases: Designing More Efficient Forms: Structure, Inputs, Labels and Actions
#Password #Form
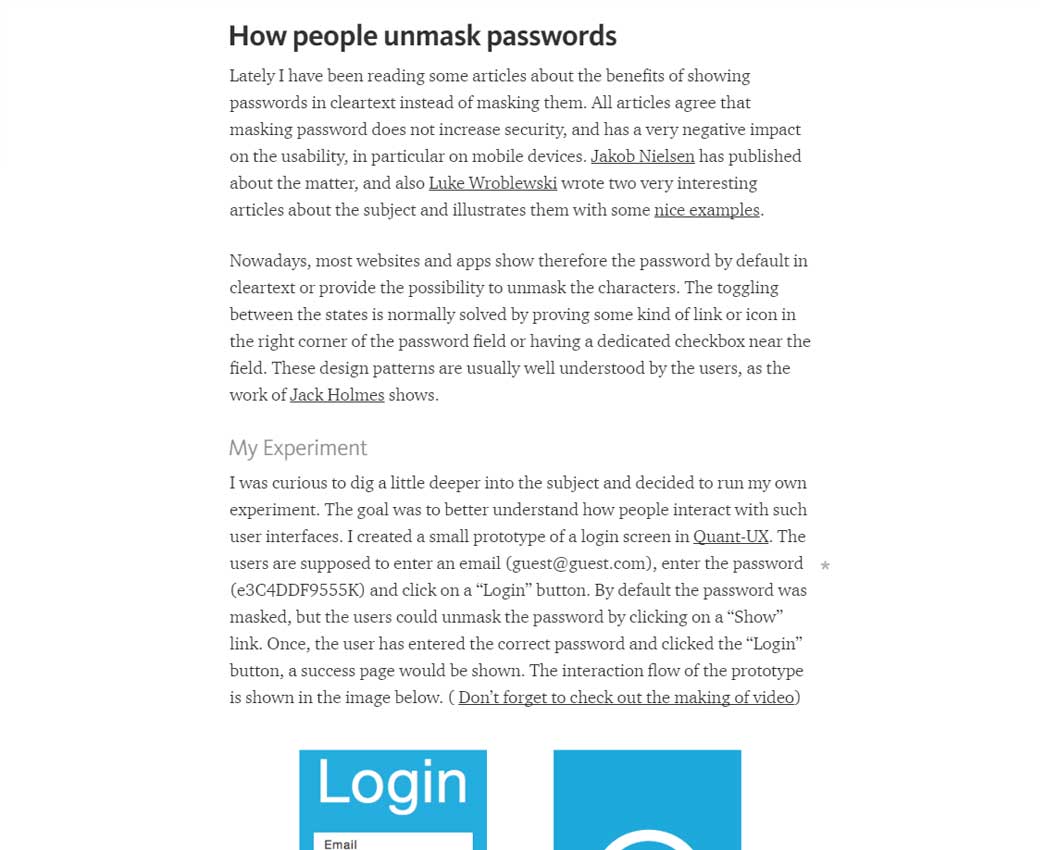
Interesting findings: How people unmask passwords
#Scroll
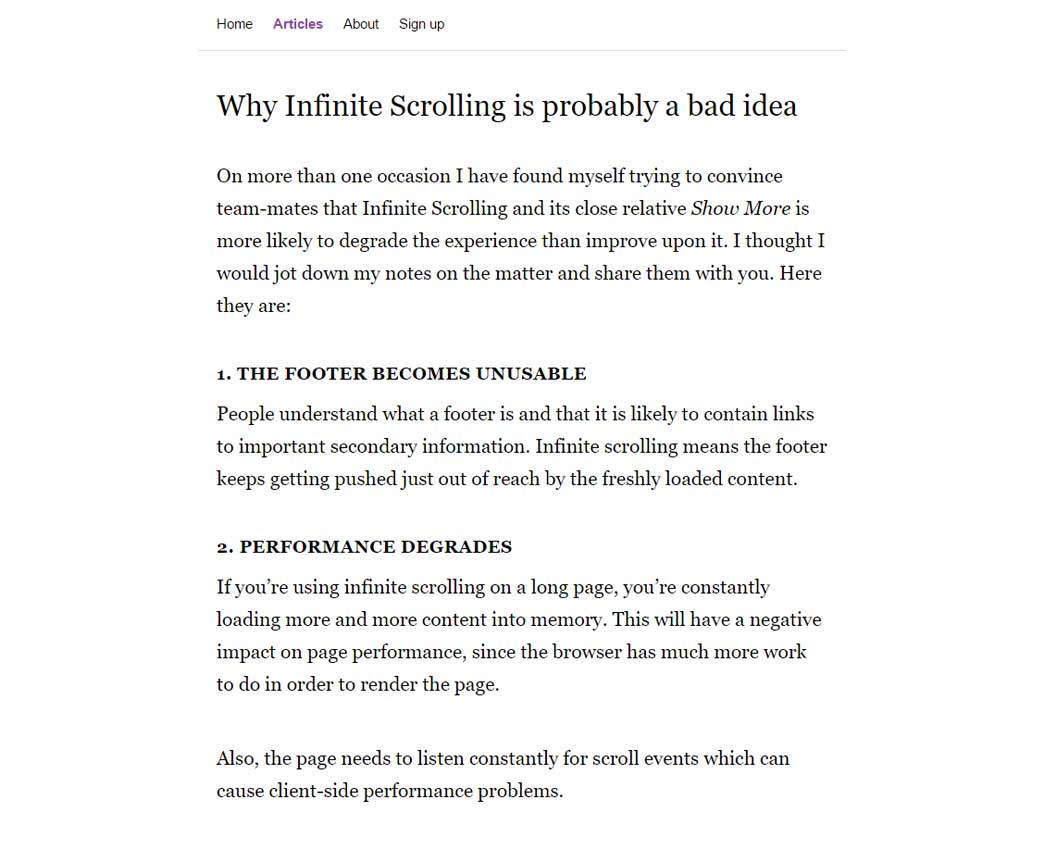
Why Infinite Scrolling is probably a bad idea detailed in 7 points
#Costs
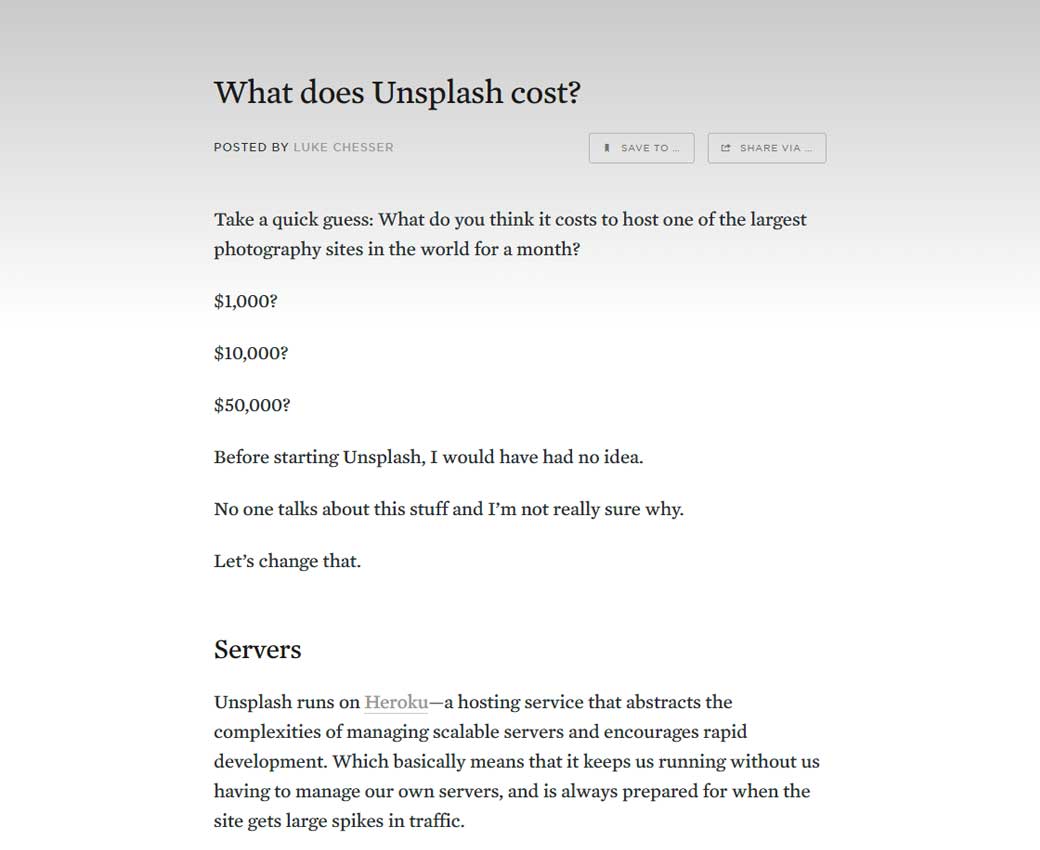
Really interesting to see behind the scene of a free service: What does Unsplash cost?
#Ecommerce
The rise of Amazon’s private labels shows the perils of not owning your data & customers, a little big scary :/
Designer news
#Flexbox
Looks like webflow got a visual flexbox builder
Inspiration and Great ideas
#Bike
Interesting project: Velocipedia
#Minimalism
9×9 explores the minimum legible representation of nine popular websites
#Shirt
Clever T-shirts Designed With Icons To Make It Easier To Communicate In A Foreign Language
#Minimalism #Design
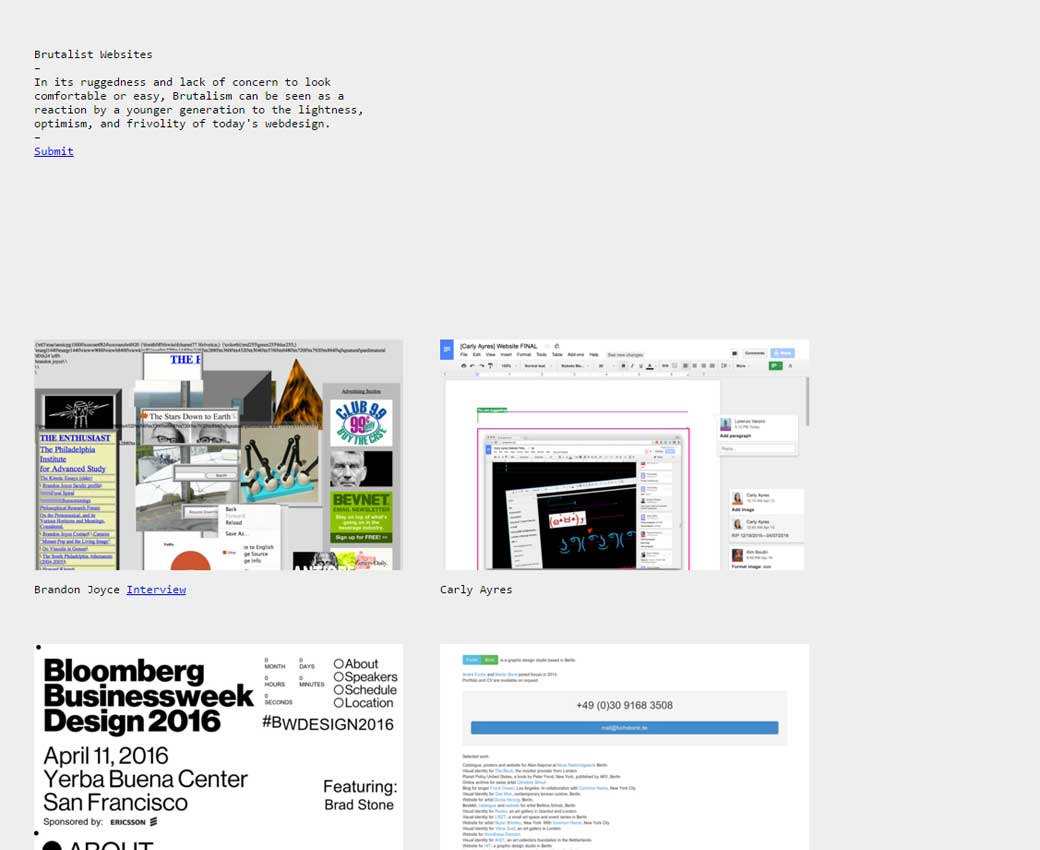
Brutalistwebsites.com, some brutaly naked websites
#Posters
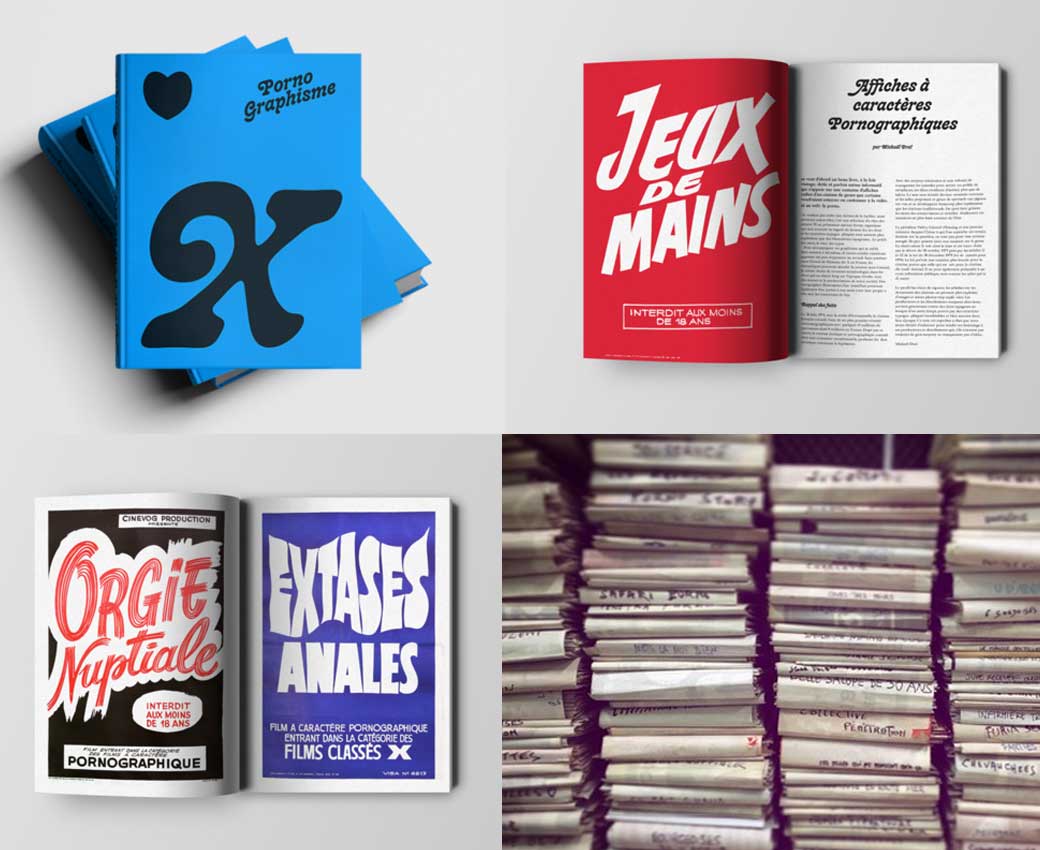
Pornographisme, affiches à caractère typographique, a tribute to the typography of porn posters in the 70 ans 80’s
Tutorials
#CSS
Initial, Inherit, Unset, and Revert, CSS values explained
#CSS #Flexbox
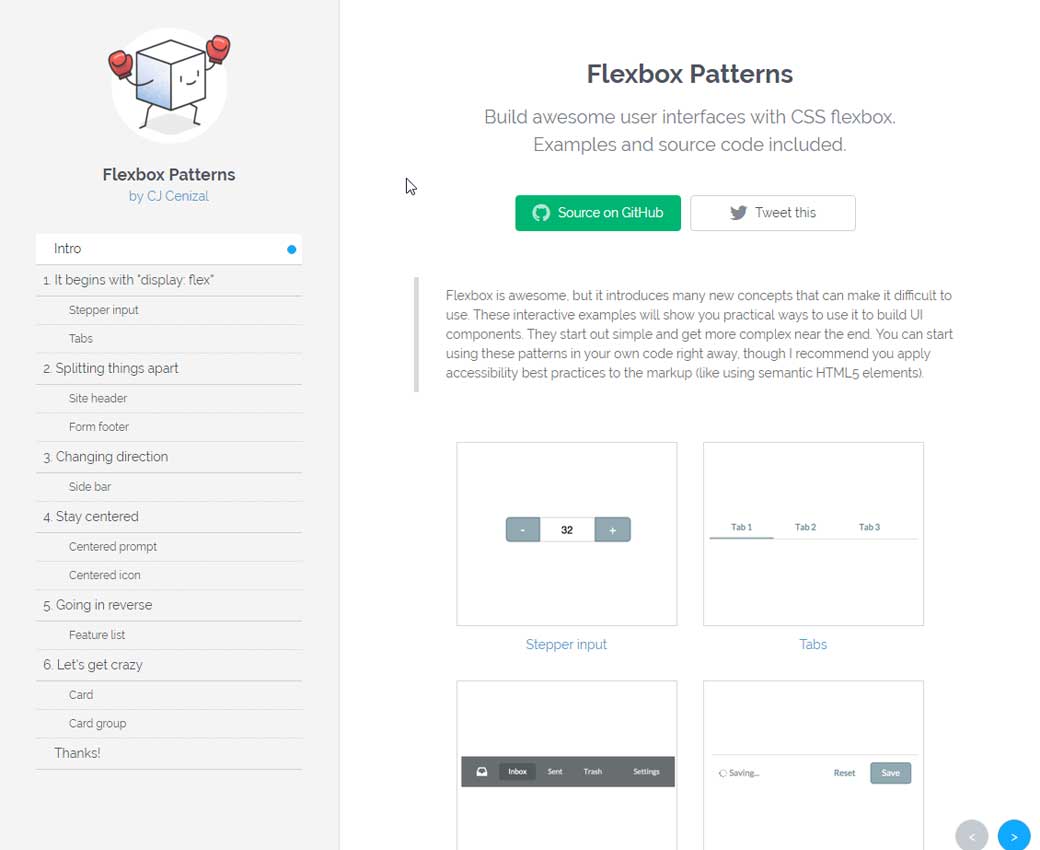
Flexbox Patterns: nice to see actual real UI elements built into flexbox (instead of simply grid tutorials)
Useful ressources, tools and plugins that will make your life easy
#Mobile
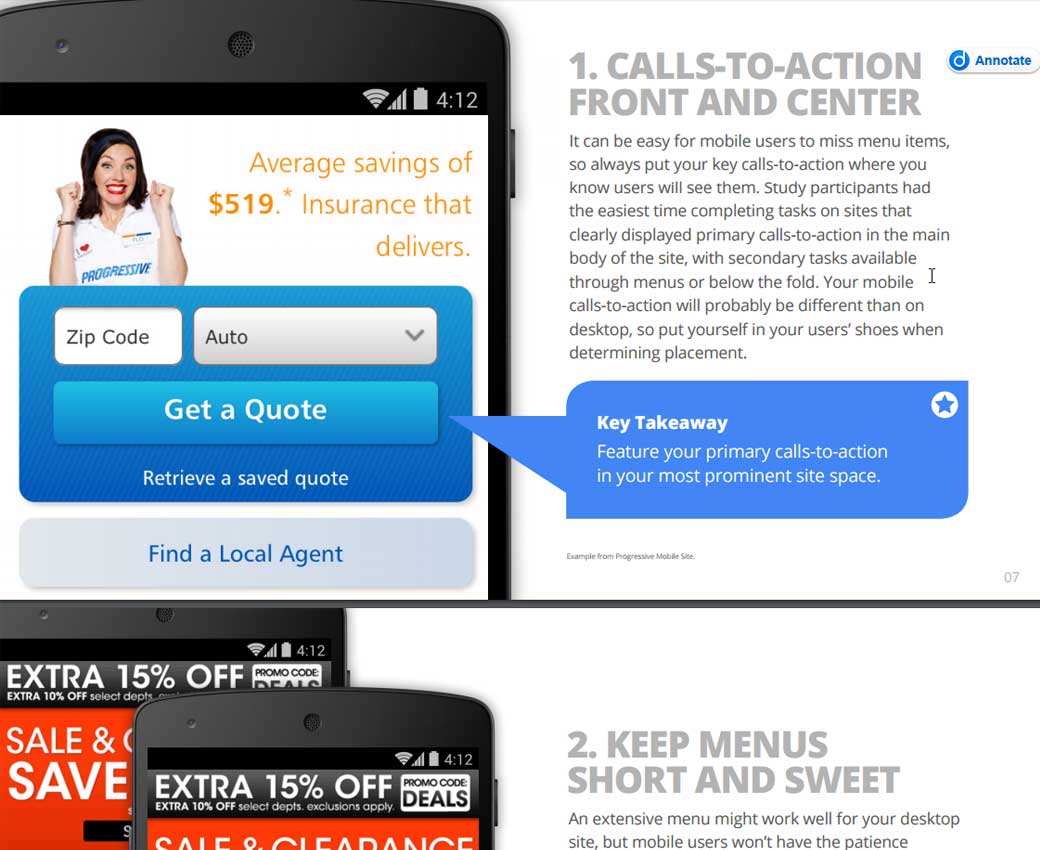
A few nice tips packed in a PDF: Principles of Mobile Site Design: Delight Users and Drive Conversions
Fun, games, experiments and demos
#Trump
#Demo #Line
PROCRASTINATION TIME: taking a line for a walk
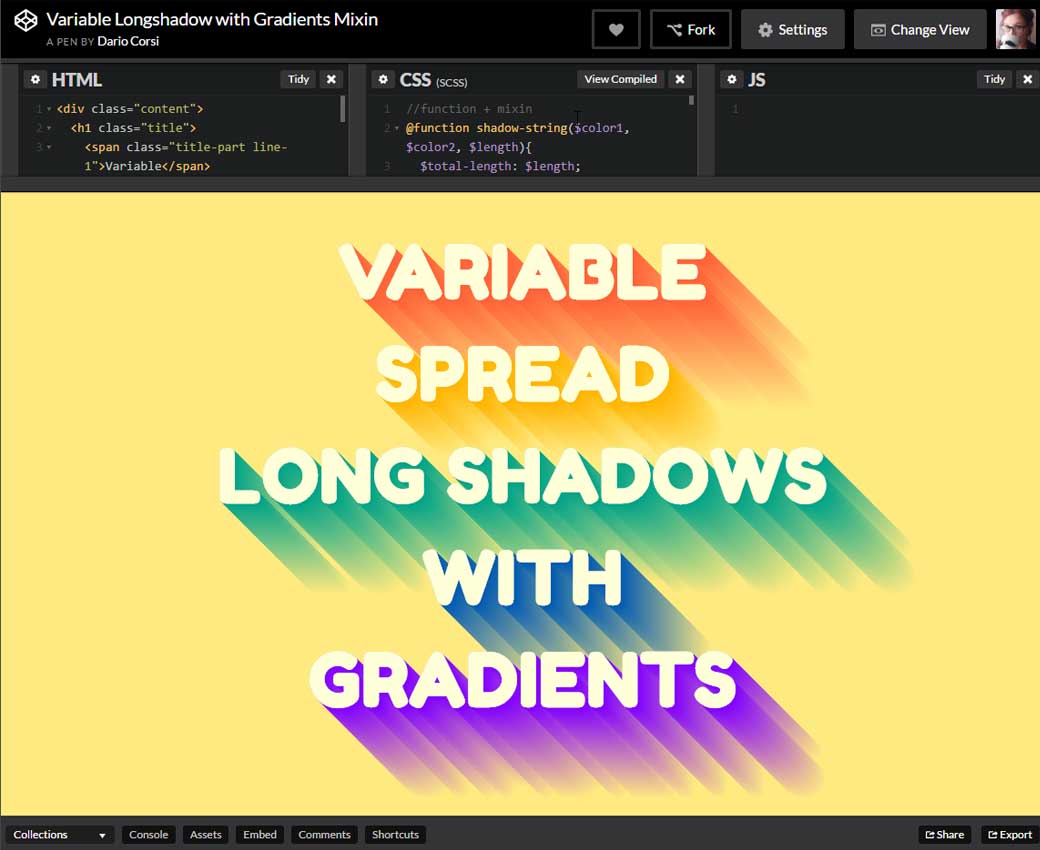
#Long Shadow
Variable Longshadow with Gradients Mixin. This could be useful if you ever work for Skittles