Pixels of the Week – April 24, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: User Experience with parallax scrolling, animations and speed performance, what is actually accessibility and why it is important for everyone, a nice video on performance budget, PANTONE Minion Yellow announced, some mobile gesture icons, some freebies (webdesign ressources, looping videos and mobile wall paper inspired by pictures of the earth)
TL;DNR the one you should not miss
#UX Scrolling
Parallax Scrolling: Engaging Or Annoying? TL;DNR distracting after a few minutes / not usabe on mobile
Interesting article
#Responsive
Important Considerations for Responsive Design Performance & UX
#a11y
7 Things Every Designer Needs to Know about Accessibility
#A11Y
Accessibility is not what you think, because accessibility will benefit EVERYONE, not only people with disabilities
#UX #Speed
Let Your Users Wait on @uxmag: Sometimes increasing efficiency may harm the overall experience
#Performance
Performance Budget with Tim Kadlec, nice short video that explains the concept very well
#UX #Animations
Rachel Nabors gave a podcast on Using Animation to Enhance Your UX
#Features
Why new features usually flop (with some tips so that they actually won’t flop) by @intercom
Inspiration and Great ideas
#Images
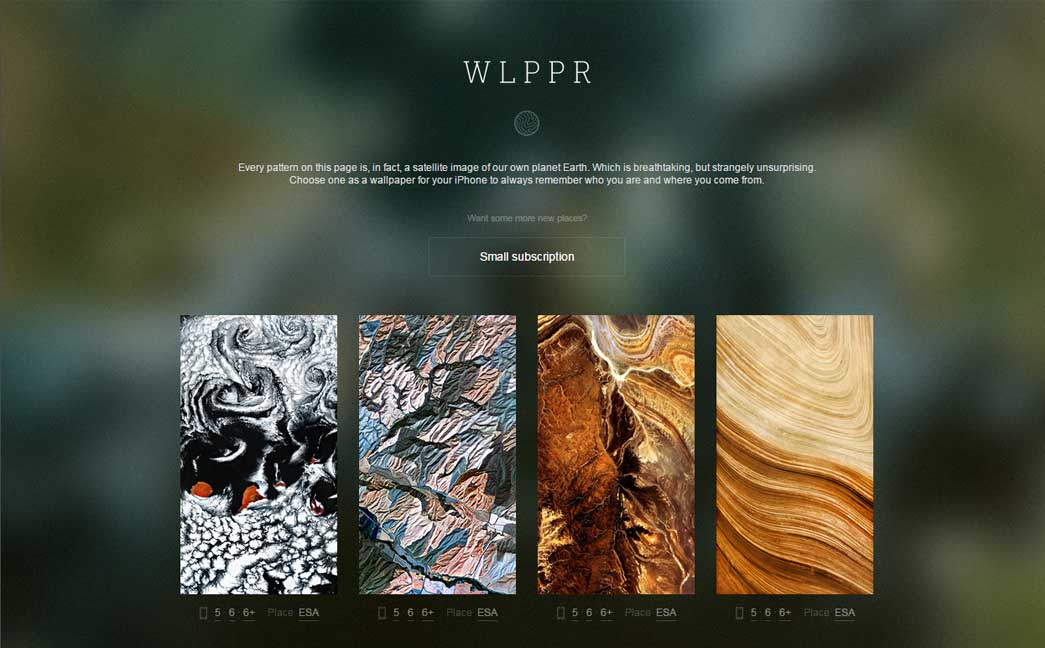
wlppr.co iOS wallpapers using satellite images of earth, this is beautiful
Designer news
Minion Yellow is now a PANTONE color
Tutorials
#Photoshop #tip
Photoshop tip: crop tool and locked / unlocked guides
Useful ressources
#Mobile
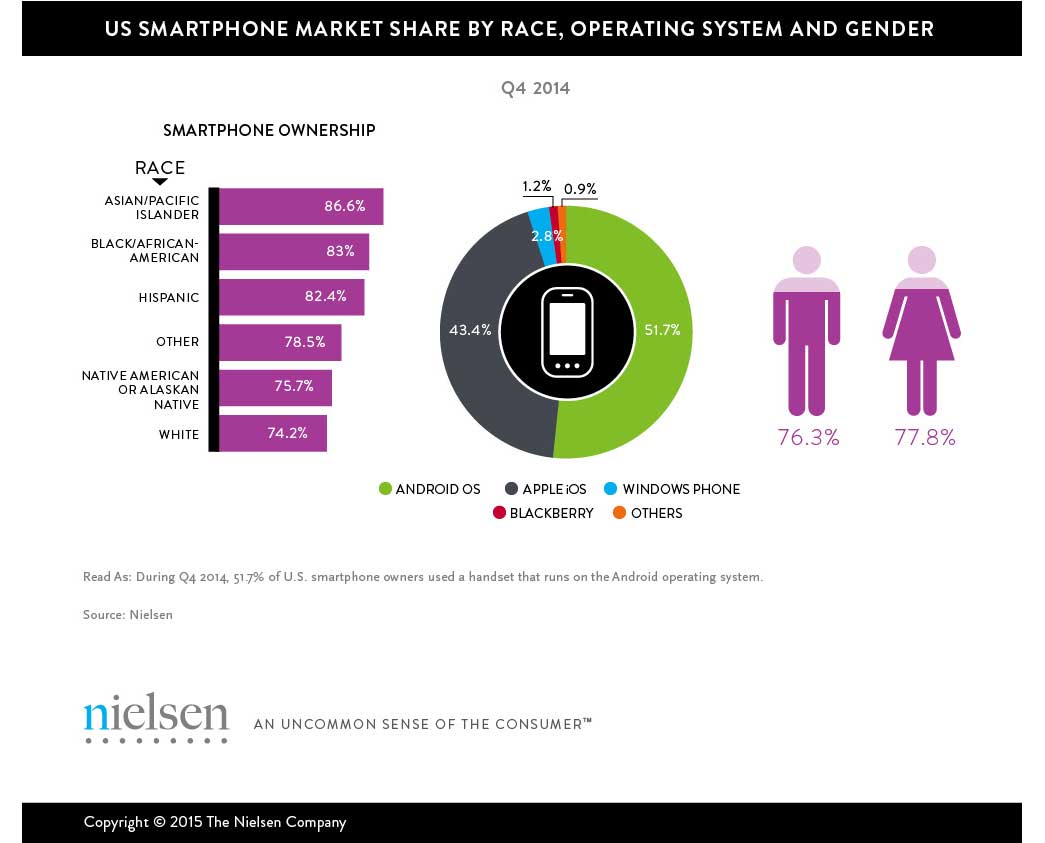
Smartphone Owners Are as Diverse as Their Devices
#Freebies
1001freedownloads.com: downloads thousands of royalty free graphics and fonts for personal and commercial use
#Freebies #Videos
Fancyfootage.club royalty-free (with attribution) looping videos for your next design project.
Tools and plugins that will make your life easy
#Icons
Some really nice free mobile gestures icons
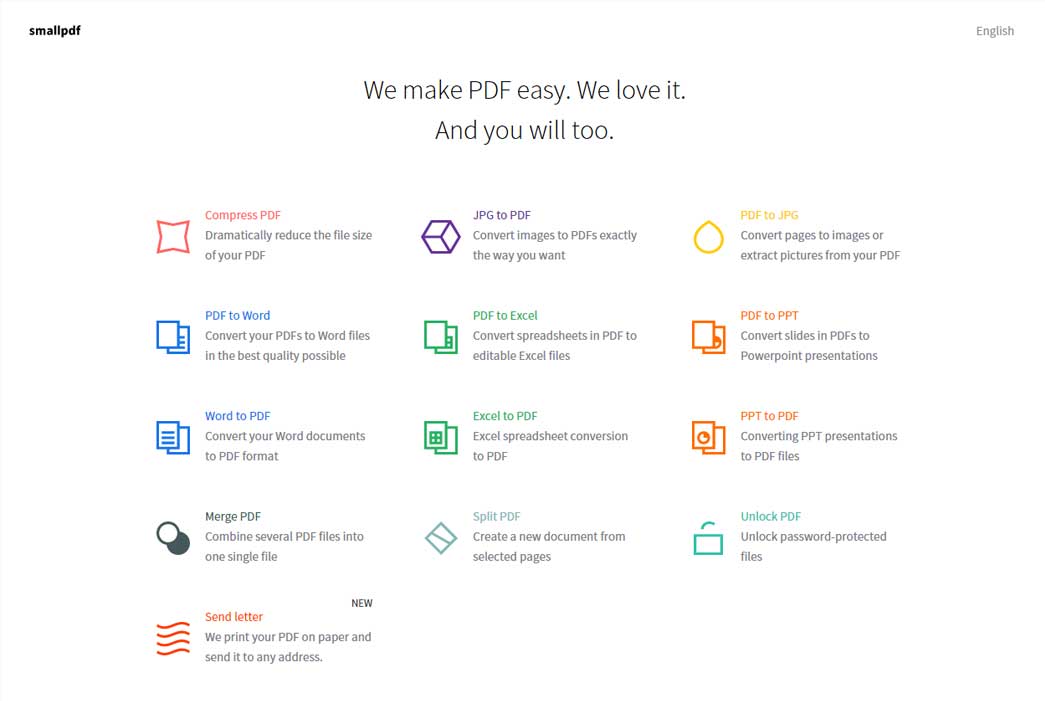
Smallpdf.com, an online tool to do many many things with PDFs
#Icons #CSS
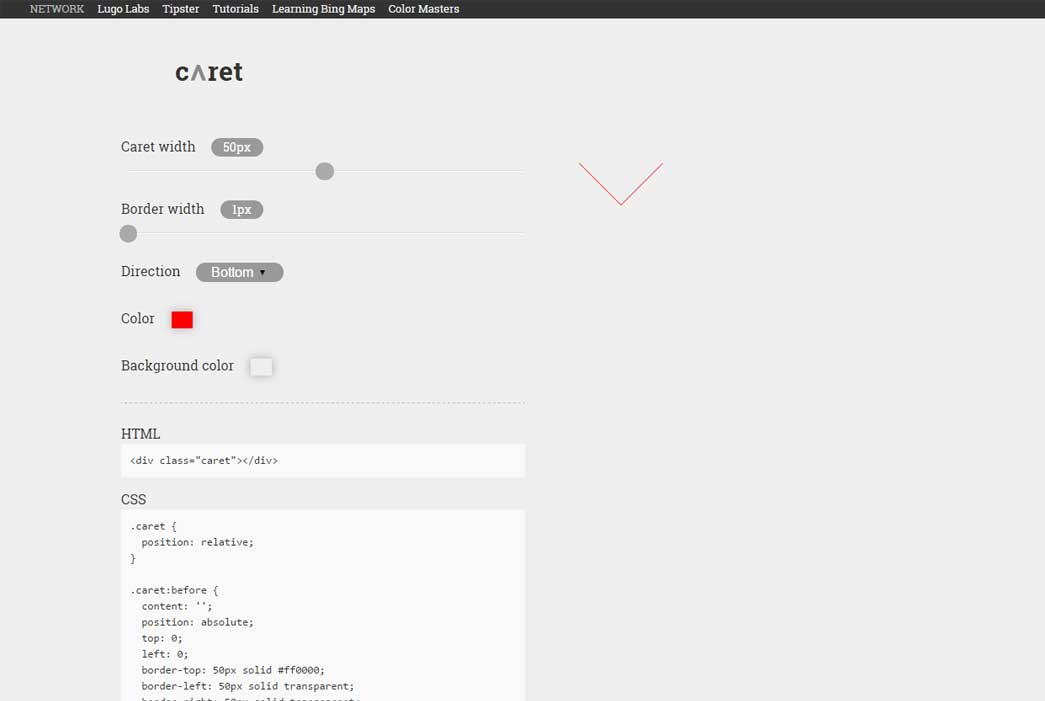
Lugolabs.com/caret a pure CSS carret generator (or you could also use a simple SVG :D)
Fun, games, experiments and demos
#SVG #Avatar
Huhu procrastination time: build you own SVG avatar