
Pixels of the Week – August 7, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: beeing a colorblind designer, some freelance advice, user experience and animation, typography, Fitt’s lwas explained in a simple image, nice interactive HTML/CSS demos to inspire you, Android’s device fragmentation in August 2015, a CDN for Google fonts, Transform each Photoshop script updated for CC 2015 and a selection of little online games so that you can procrastinate this Friday at work.
TL;DNR the one you should not miss
#Design #Colorblindness
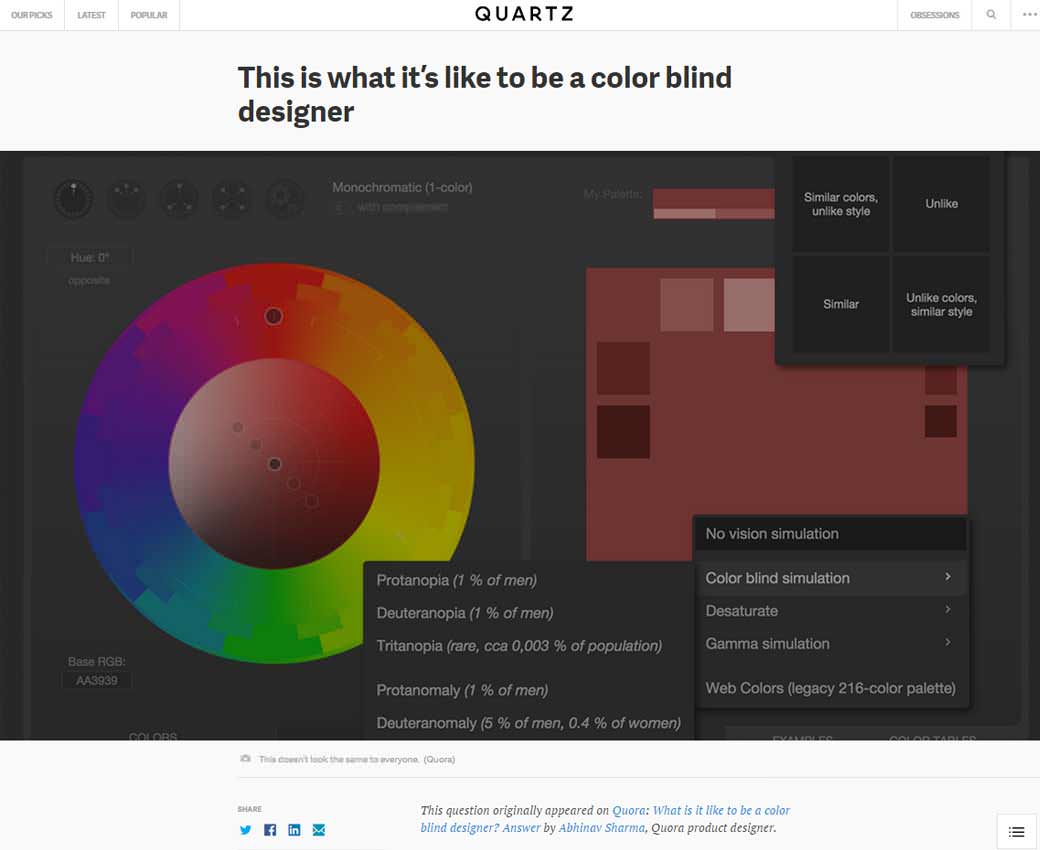
This is what it’s like to be a color blind designer. Also this color palette tool to simulate colorblindness is pretty awesome
Interesting article
#Animations
4 Ways Animation Can Actually Improve User Experience (especially for slow loading times and speed perception)
#Fonts
“Delivering Web Fonts“, I did not know about Font Face Observer, looks promising
#Links
The concept of “tourists” users and the deep web app linking principle
#Performance
Designing for Performance – Performance is User Experience
#Design #Freelance
Master working for yourself without crushing your soul some nice advice on how to become a freelance designer
Inspiration and Great ideas
#Design #Fun
Designer Dirty Talk (totally SFW ^^)
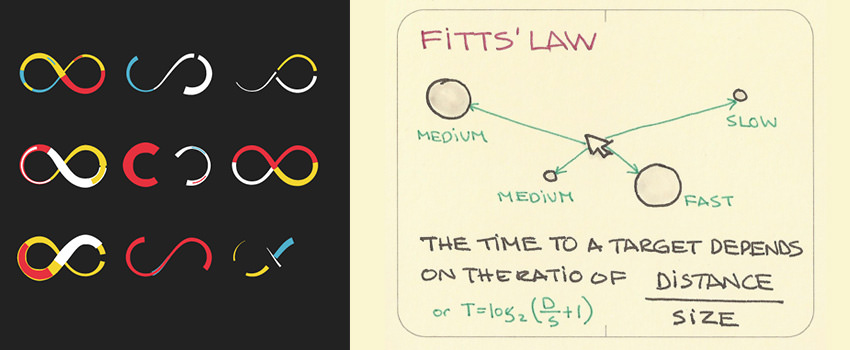
#Fitt
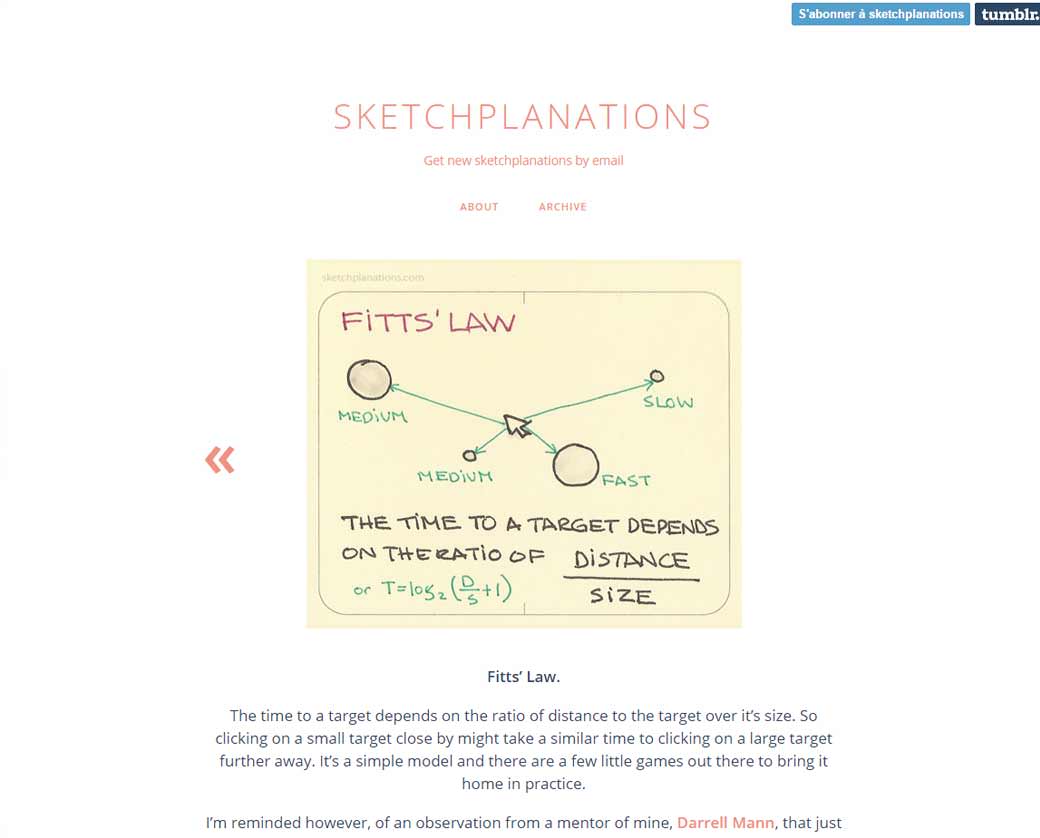
Fitt’s law explained in a sketch
Designer news
#Font
Work Sans is now available on Google Fonts 🙂
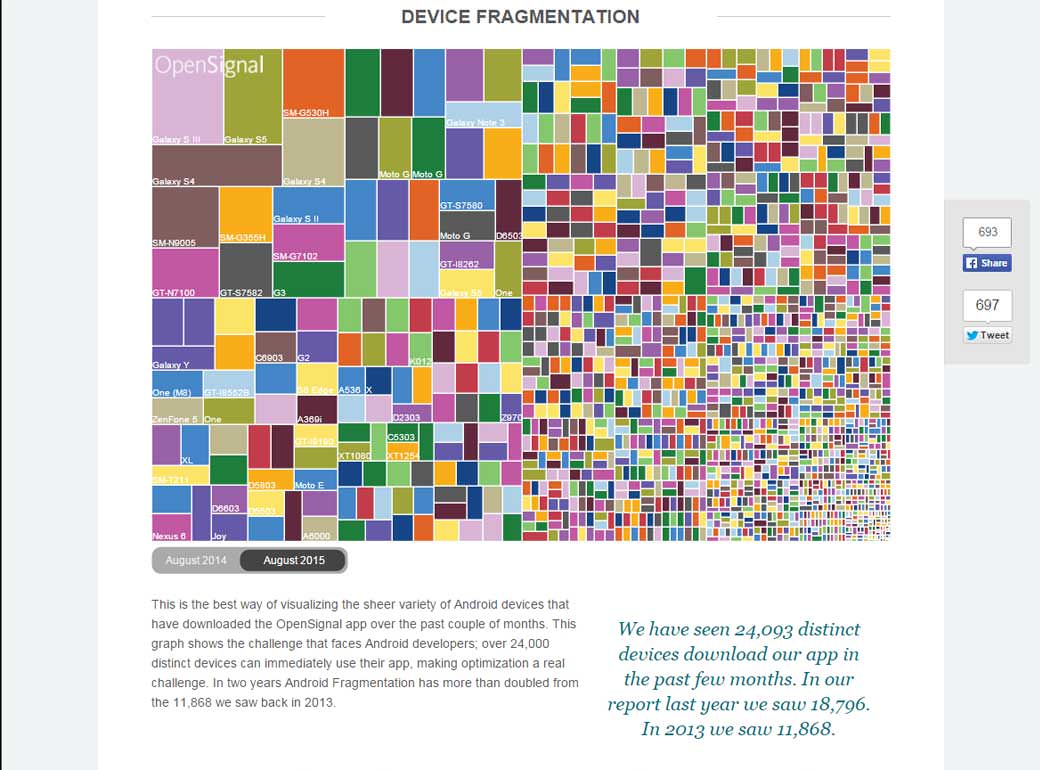
#Mobile
Android Fragmentation Visualized (August 2015)
Useful ressources, tools and plugins that will make your life easy
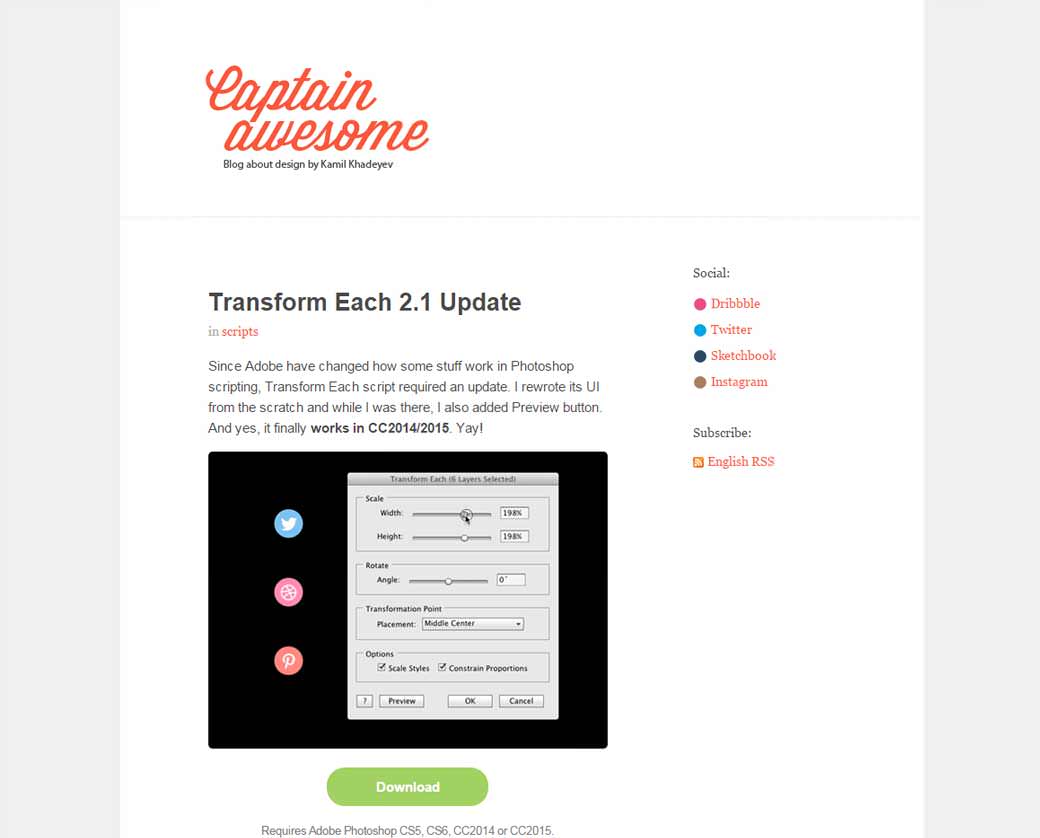
#Photoshop
Transform Each 2.1 Update by @darkwark no working for CC 2015
#CSS
#Transition #Page
Animsition, a simple and easy jQuery plugin for CSS animated page transitions.
#Fonts
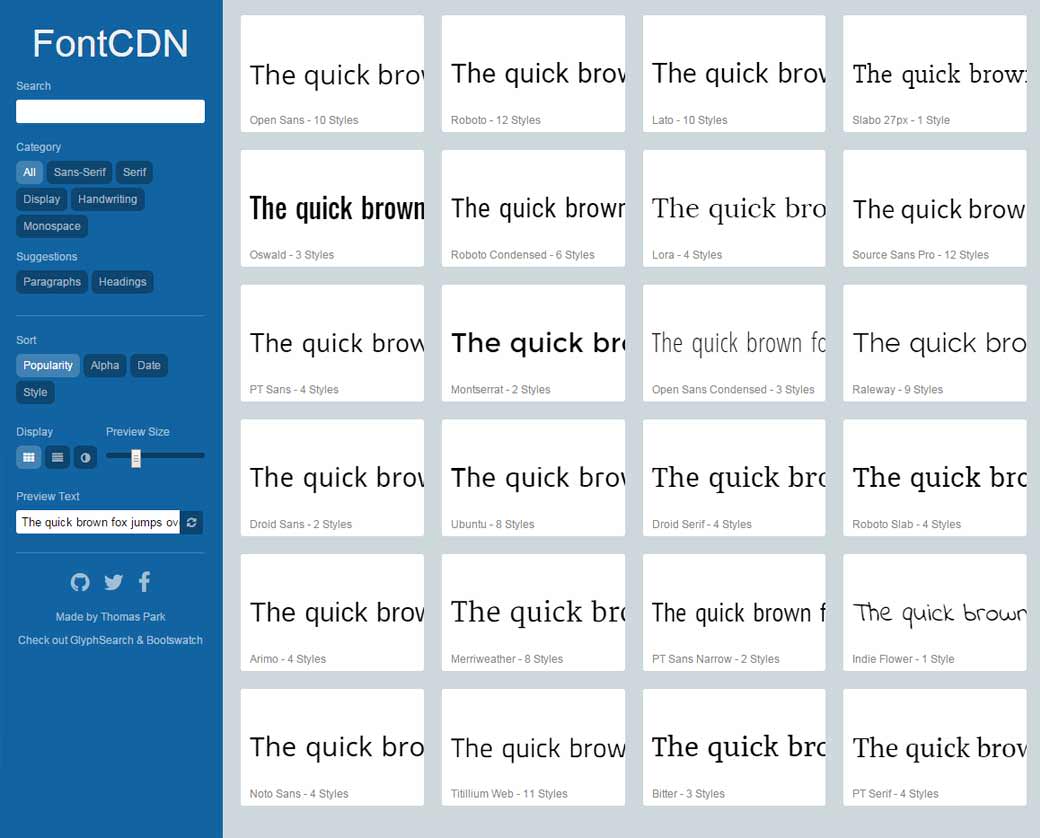
If you’re fed up with Google Fonts’ interface, fontcdn.org is a pretty well thought alternative
#Fonts
20 Bold Free Fonts Perfect for Headlines
Fun, games, experiments and demos
#Demo
#Typography
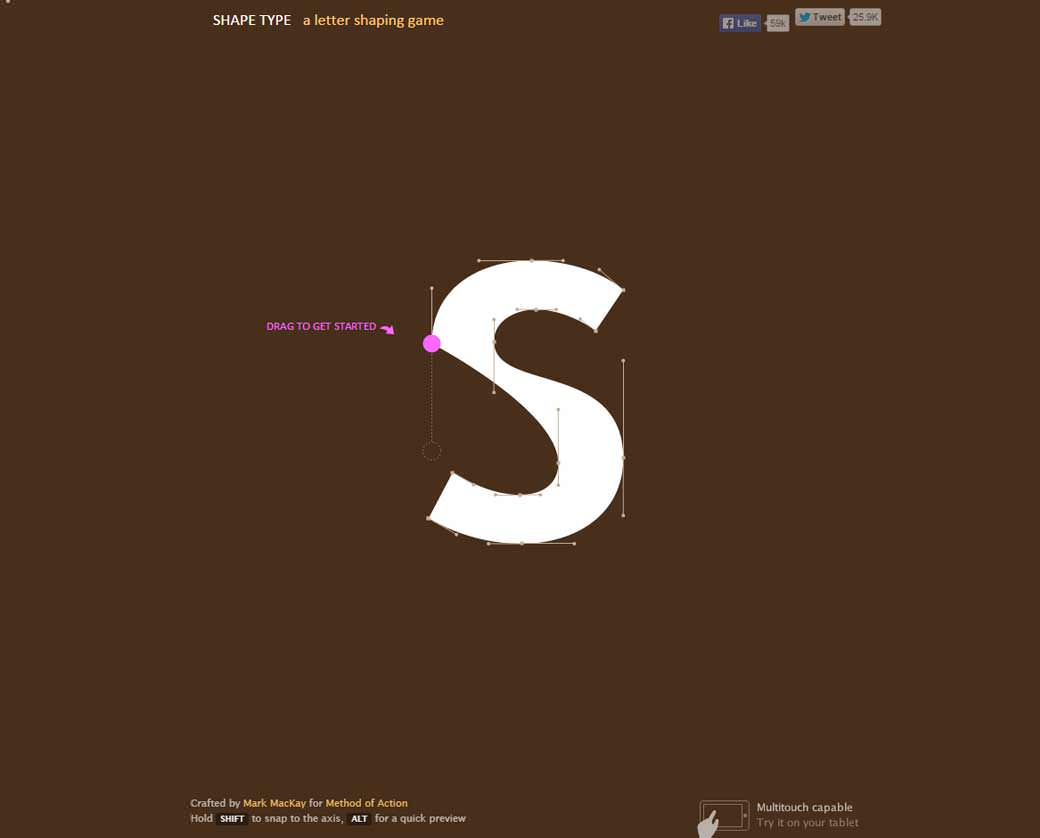
Shape.method.ac a letter shaping game
#cat #demo
Meow meow procrastination time demo
#Game
A few online games if you can to kill time this morning 😀