
Pixels of the Week – December 10, 2023
Accessibility annotation kits, fun animals pictures and designer books
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
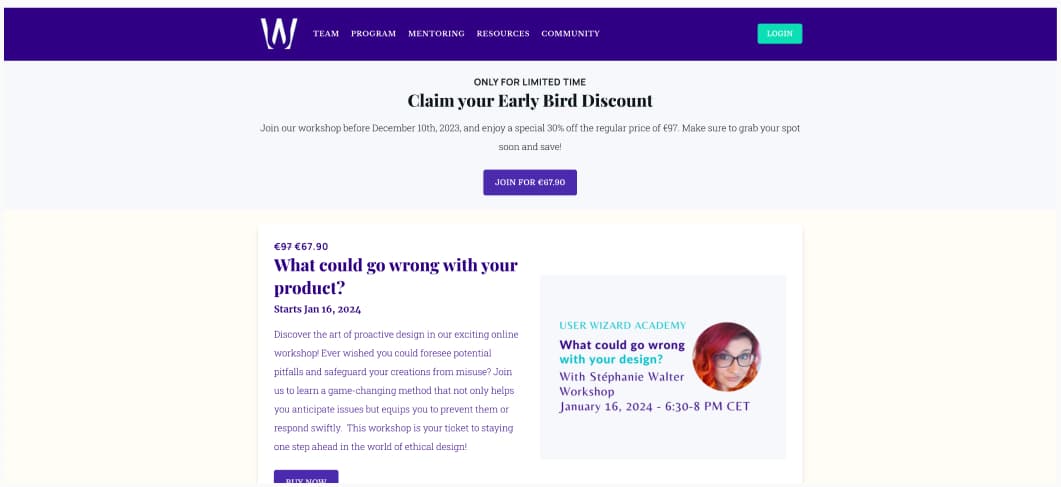
My product risk management workshop
I’ve partnered with User Wizard Academy to bring a new workshop. Want to explore potential missuses of your product in order to mitigate the risks? I’m facilitating my “What could go wrong with your product” workshop, on January 16, 2024, online, at 6:30 PM CET. This workshop will teach you a method, that you can then re-use with your teams and colleagues, to anticipate, and hopefully prevent misuse of your products. And, you will get my Miro board framework, to reuse for your own projects.
Now: what I’m currently up to
I’m back from holidays, and, of course, I got sick. So it’s been a slow week of mostly things scheduled before I got sick and during my holidays. Also, for my newsletter subscribers: I’m changing my tool. It should be transparent for you. I will upload the list to the new tool before next week’s newsletter. So, in case you did subscribe don’t get next week, please let me know and I will double-check. I’ve also decided to merge French and English newsletter (if you subscribed to the French one, you already got an email with all the details).
Interesting frameworks and concepts
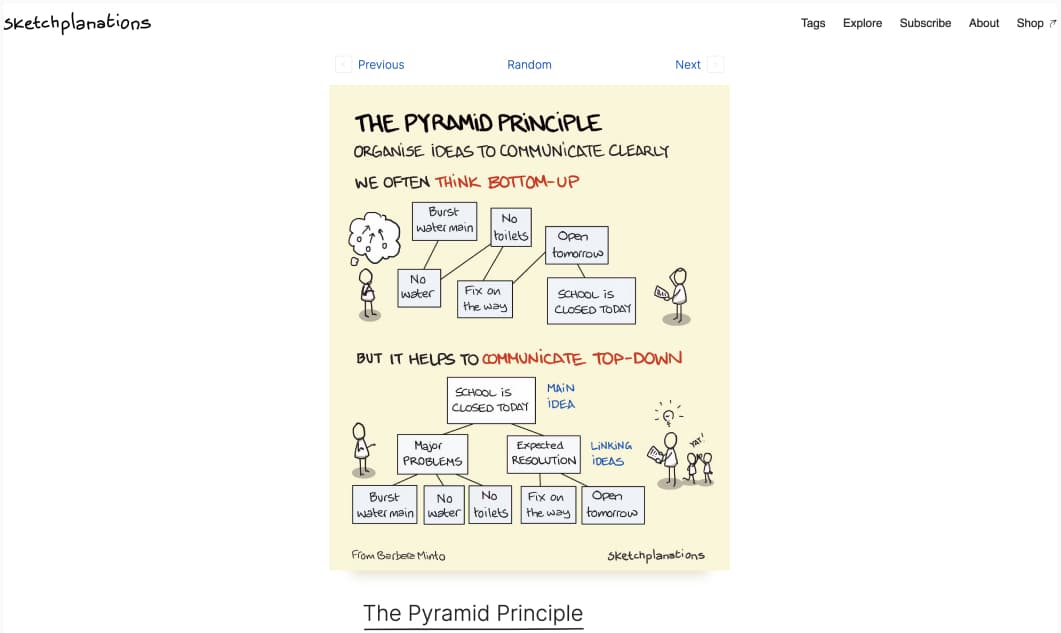
The Pyramid Principle is an approach to getting your message across by starting with the main idea supported by the relevant facts or arguments grouped by linking ideas, on Sketchplanations
TL; DNR: the one you should not miss
Accessibility annotation kits only annotate: great article by Eric Bailey on how annotation kits can be a useful tool for communicating intent about how an interface should be operated, but also, where how they can cause more harm when misused, where they fall short and how to overcome the limits. I totally agree that putting all the accessibility considerations on designers doesn’t seem fair. It’s a team work, and we need more ways to bridge the designer/dev gap
Interesting articles that caught my attention
UX patterns and design
- Why the best outcome might be “But we already knew that!” it’s sometimes hard to justify research when you actually validate your hypothesis. But, “if you already knew that, why hasn’t the product changed? Why does the issue still persist?” By Janelle Ward
- AI Models in Software UI: 3 different approaches for AI model UI software (full prompt input, behind the scene hidden AI features and specific UI)
- Why carousels don’t work great short article by Anton Sten, in case you need a reminder that carousels have user engagement issues, information overload and can cause accessibility issues. Instead, prioritize your content and message.
- The creative part of design isn’t what you think it is. What we commonly consider the creative part of our work, is actually just the rendering of all the decisions, and inputs we’ve gotten while we were learning about what we needed to do. Yup, couldn’t agree more. by Dragan Babic
Accessibility and HTML
- 10 Weird HTML Hacks That Shaped The Internet damn, friends, IE conditional comments, I totally forgot about those (by Ernie Smith)
- Designing for accessibility beyond compliance Companies approach accessibility as a checklist of standards — but a client with disabilities showed me how to think beyond compliance, some things can be accessible, yet, not user-friendly. We need both. By Christie Wong
- The Fashion Empire Built on Stolen Ideas Mindy Scheier built her brand catering to disabled people, but there’s mounting evidence that she’s no ally. by Liz Jackson, Rua Williams
Jobs and layoffs
- Why are some jobs so “greedy”? In her 2023 Nobel memorial prize-winning work, Claudia Goldin explores the gender pay gap and suggests that there are certain “greedy jobs” that demand long and unpredictable hours, often making it difficult for women with childcare responsibilities to pursue them. (by Tim Harford)
- Designer layoff stories Retaliation, targeted eliminations, legal disputes, and other horror stories from the tech industry by Matej Latin
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
2023: The Pictures of the Year just scroll and enjoy amazing photos from all around the world. And, if you want some fun, I recommend Comedy Widlife Photography 2023 Competition Winner, a collection of animals doing fun things.
Inspiration: fun experiments, beautiful art, and great ideas
- Is My Toddler a Stochastic Parrot? a sketchbook essay on how chatGPT evolves, the vertigo it brings to a lot of people, what does it matter who created the art, human or machine, and a comparison between how a LLM and a toddler learn (via Cassidy Williams)
- Nights on Earth a nice calendar of astronomical events that can be seen in the sky at your location for specific dates, hopefully, for all my stargazing friends out there!
- The 100 Highest Rated LEGO Minifigures, because, why not?
Useful tools & resources
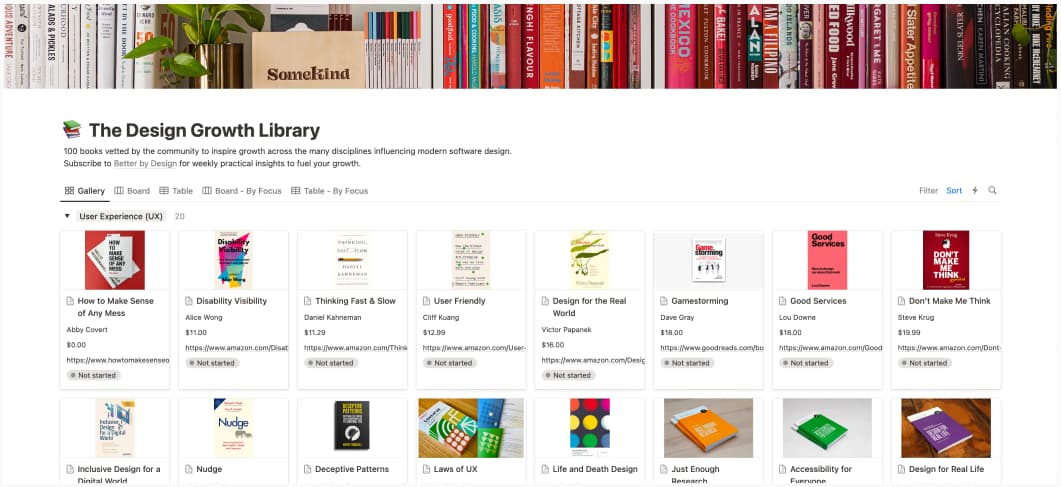
- The Designer Growth Library: 100 books vetted by the design community and curated by Patrick Morgan to help you grow as a designer
- Magic Eye Solver / Viewer I remember when I was a kid I had a whole book of stereograms. If you struggle to solve those, there’s a tool where you can upload your image, and it tells you what is hidden.
- The Ace App: a free tool to check the accessibility of your EPUBs
- Design Systems Events (ds.events) a calendar of, design system events that you can attend
- Avatartion A fun tool to generate some notion avatars (Made by Wilmer Terrero)
- Social sciences and humanities to UX research – free resources! Amy Santee put together 100 resources to learn about the experiences of your disciplinary peers in anthropology, sociology, psychology, history, linguistics, sociology, library & information sciences, and social work.
- Muted.io, a collection of interactive music theory tools & visual references to learn music online for free.
Tutorials
Getting started with CSS container queries: a great tutorial by Michelle Barker to discover, understand and start using container queries
What The Fox?
I’m (not happy) to create a new section in here that will be dedicated to, reflections about things I see around, that honestly baffle me, but, not in a good way.
There’s an AI tool (liarx2) that claims it can detect lies in videos (live and recorded) based on body language and skin color change. Let’s play a game: how is this biased, and how might this get abused? I’ll start. Neurodivergent people often have issues with keeping eye contact. But, lack of eye contact is also often associated with “this person is lying” or “is not trustworthy”. Guess what happens, if they backed that bias into the model? (I’m not saying they did, but, let’s face it, AI biases, there’s a high chance). Also, they claim they use facial skin color change to detect heart rate. I wonder if the dataset was trained on non-white people too, again, what would possibly go wrong, right? (they claim yes, and it works with Kim Kardashian) So, yeah, I’ll stop here, but, as soon as you think about biases in the dataset, this is starting to get scary.
Their answer on LinkedIn doesn’t really help trust them. They thought my concern was about “not detecting neurodivergent liars” (aka the opposite) and went into the very ableist “we focus on the 80% of the population” (read, able people). Then when I re-explained my issue, then went into “it’s a body language reader so that you don’t have to read dozens of books on the topic”. Yeah, for sure, those dozens on books, most of them based on pseudo-science and ableism. So, yup, not convinced.
Latest news in the industry
- “Make It Real” AI prototype wows devs by turning drawings into working software that’s quite impressive as a first proof of concept. I wonder about the code behind, if it’s accessible (based on previous experience I doubt), maintainable, etc. But, that would be an awesome game changer for UX designers who need functional prototypes to run usability testing sessions
- CSS Nesting is Here, yeaaah!!
- 2023 Design Tools Survey the results of the survey tool by UXtools are available, not surprising, a lot of Figma all around
- Linux is getting its own Blue Screen of Death ha, my kind of fun news