
Pixels of the Week – December 11, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: really interesting CSS ressources and tutorials (vertical-align, blend-mode, performance, etc.), a little bit of UX design, cognitive psychology and neuroscience, tips on using transparent backgrounds and great general design advice, web performance but also typography ressources.
TL;DNR the one you should not miss
#Design
A comprehensive, well considered list of things designers simply can’t do -> we should send this to some clients / managers I guess
Interesting article
#Design
Good Design – “You know you have a good design when you show it to people and they say, “oh, yeah, of course,” like the solution was obvious.”
#CSS #Performance
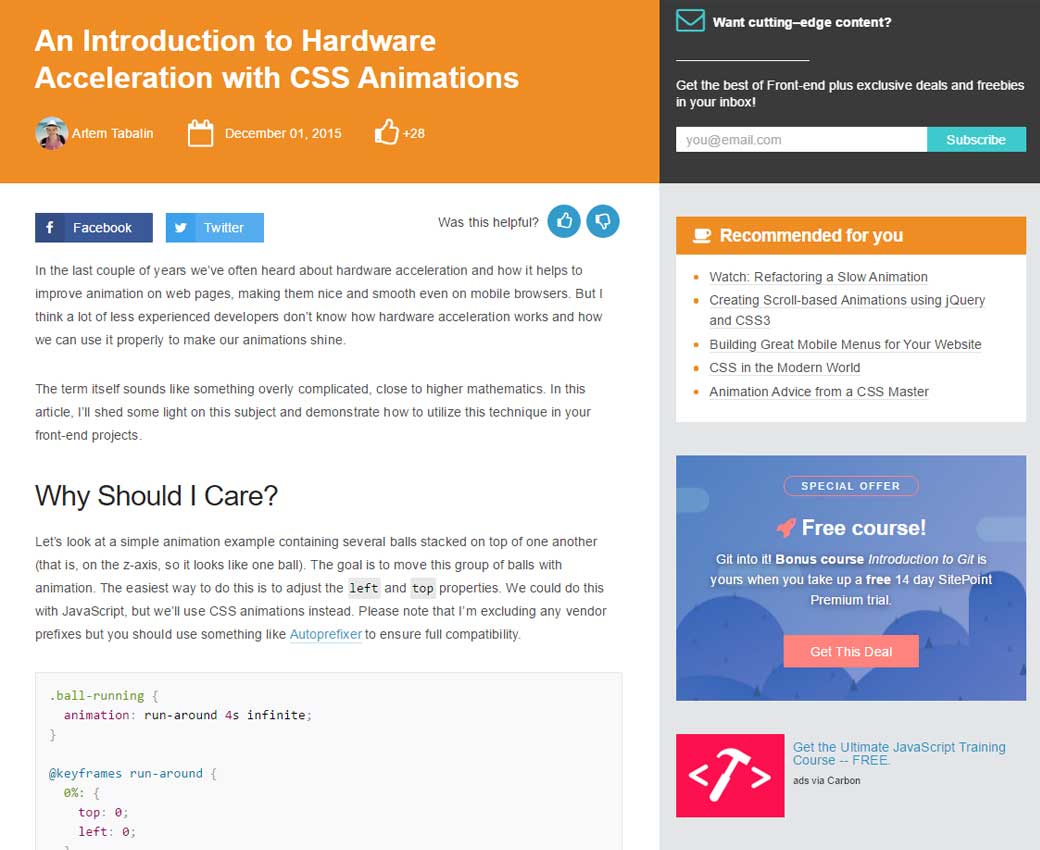
An Introduction to Hardware Acceleration with CSS Animations
#Design
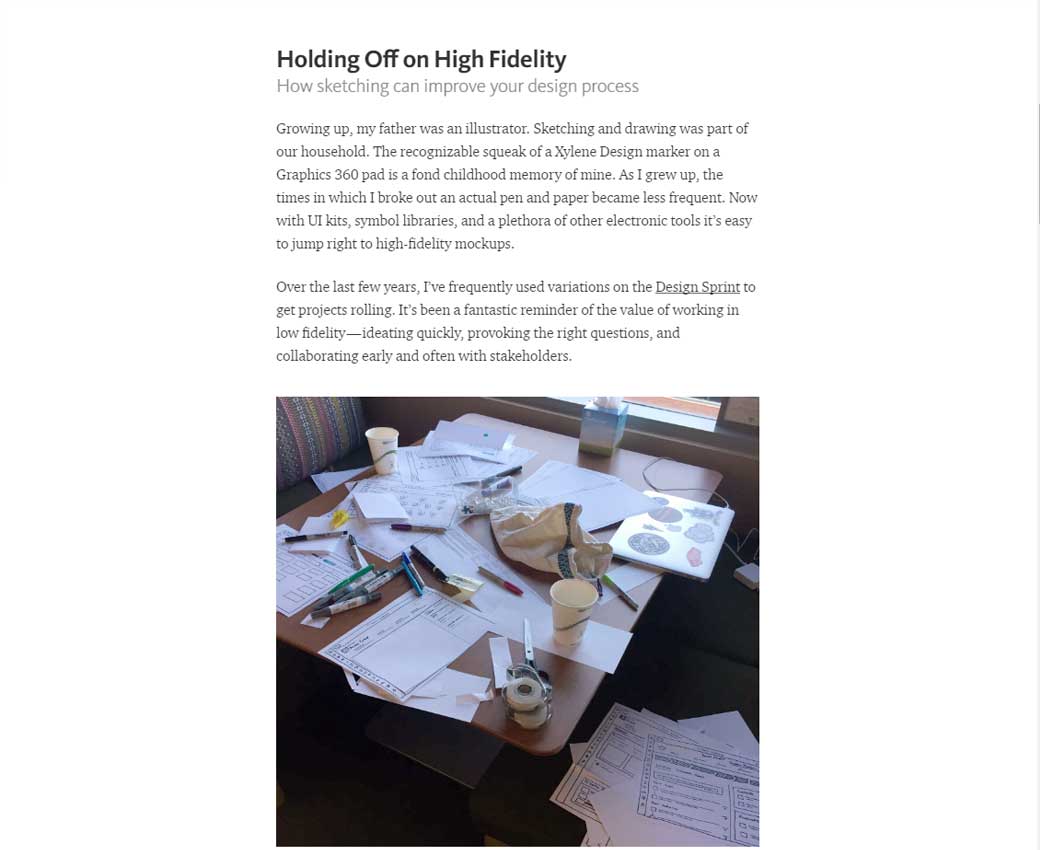
Holding Off on High Fidelity – How sketching can improve your design process
#Design #UX
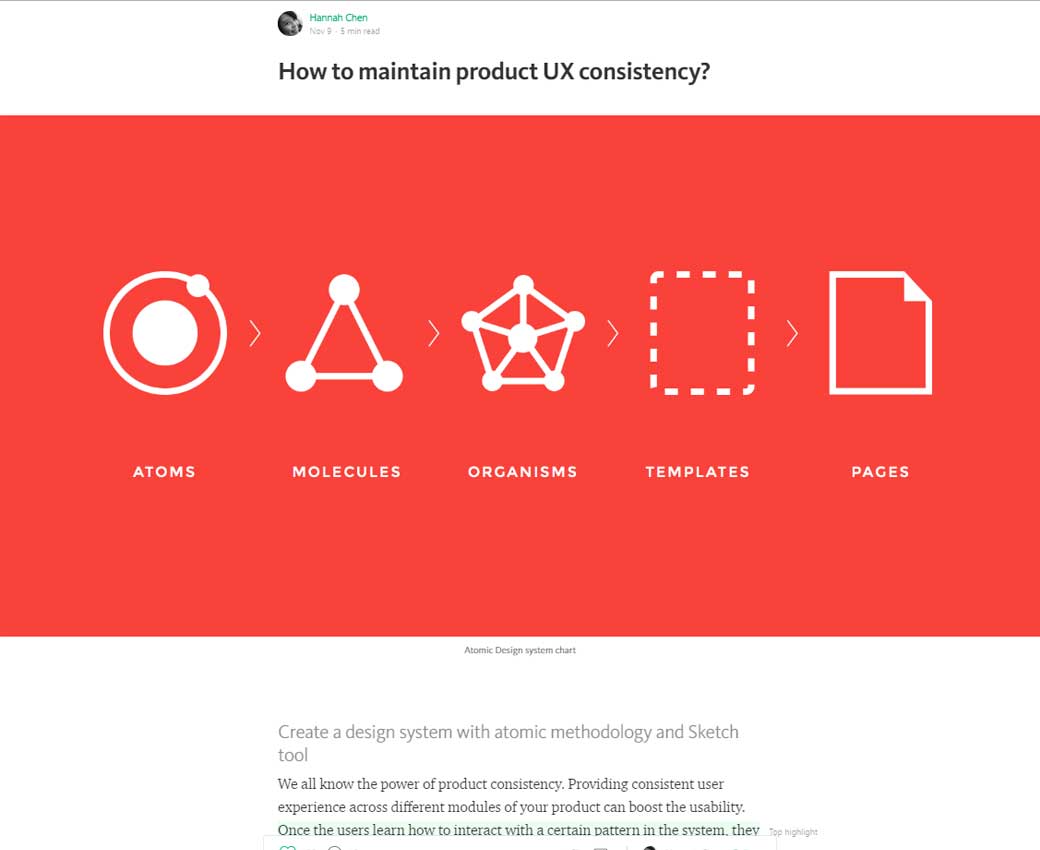
How to maintain product UX consistency? (using atomic design)
#UX
#Marketing
Online Manipulation: All The Ways You’re Currently Being Deceived, an analysis with a few examples of deceptive patterns in webdesign
#Typography
Get Expressive with Your Typography
#Design
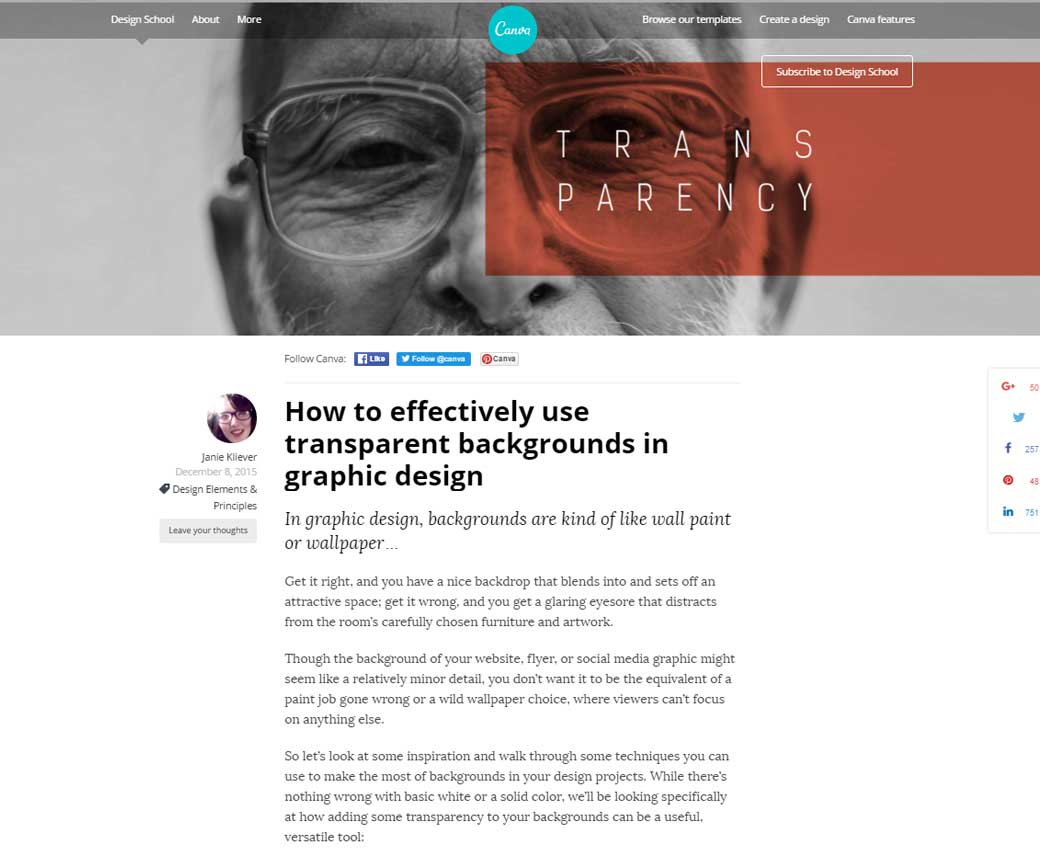
How to effectively use transparent backgrounds in graphic design with very nice examples
#Neuroscience
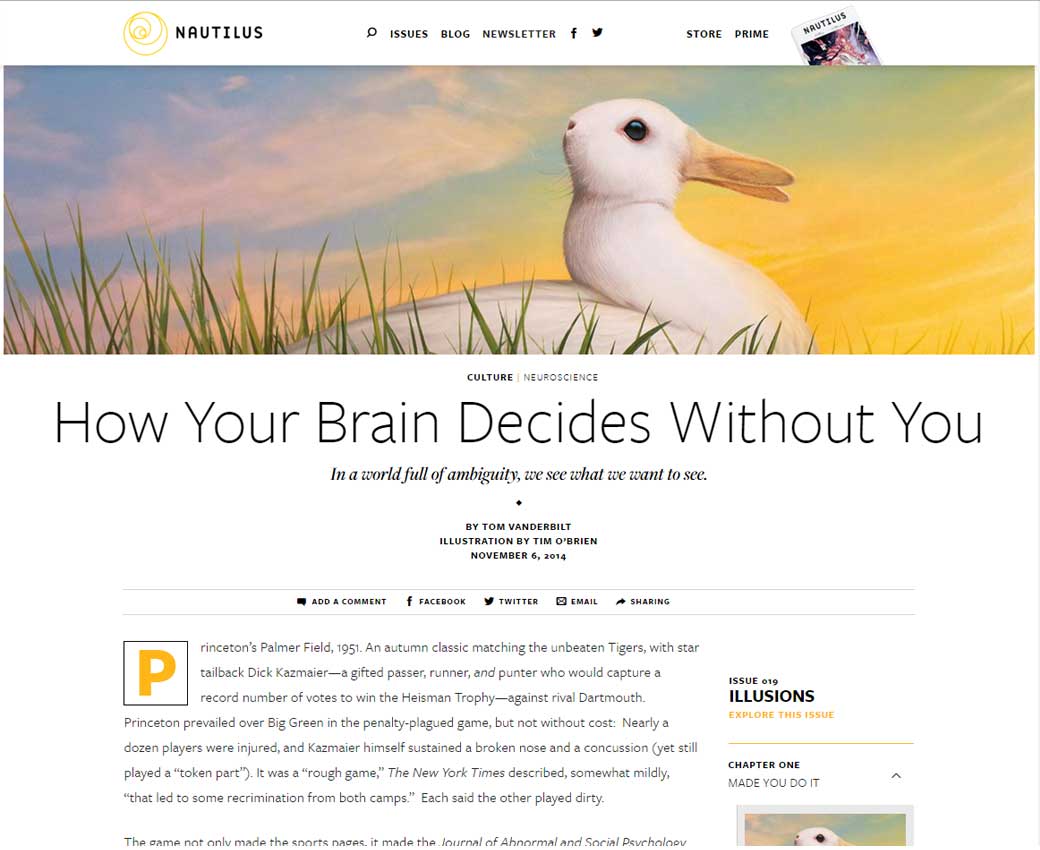
How Your Brain Decides Without You, an article on neuroscience
#CSS
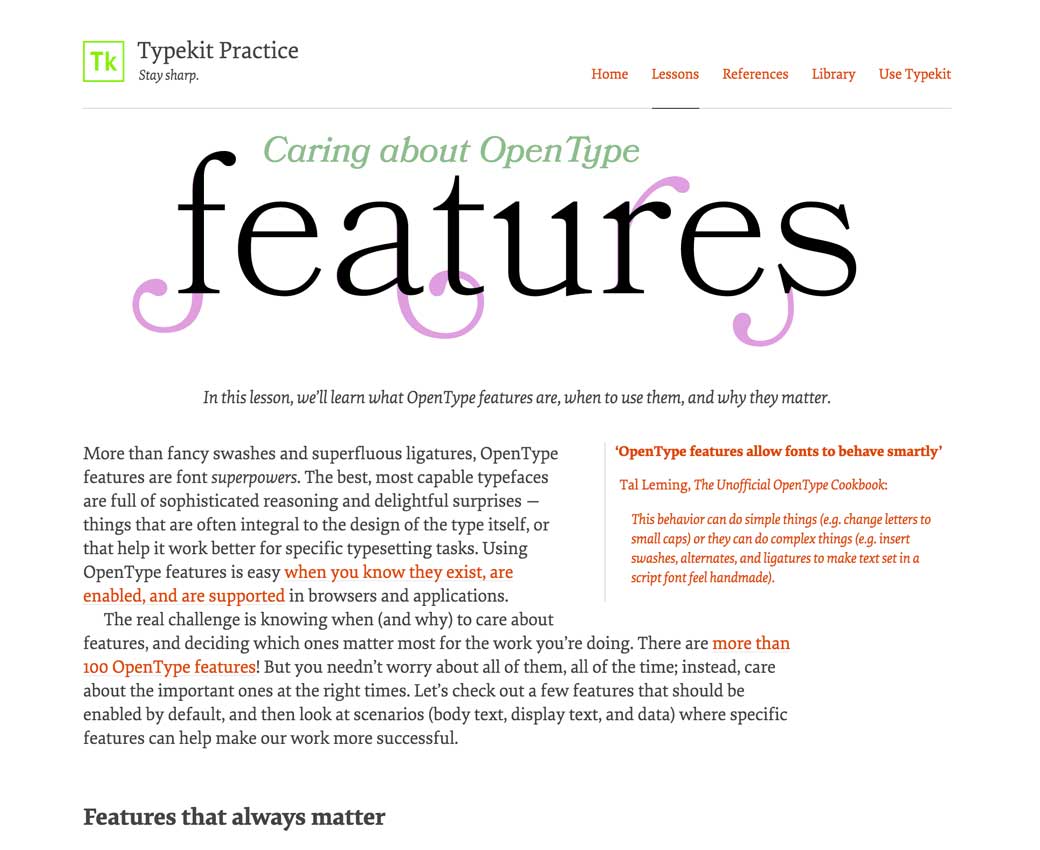
Caring about OpenType Features
#UX
Cognitive Psychology for UX: The Principle of Least Effort,
#Design
The secrets to effective card-based design
Designer news
#CSS
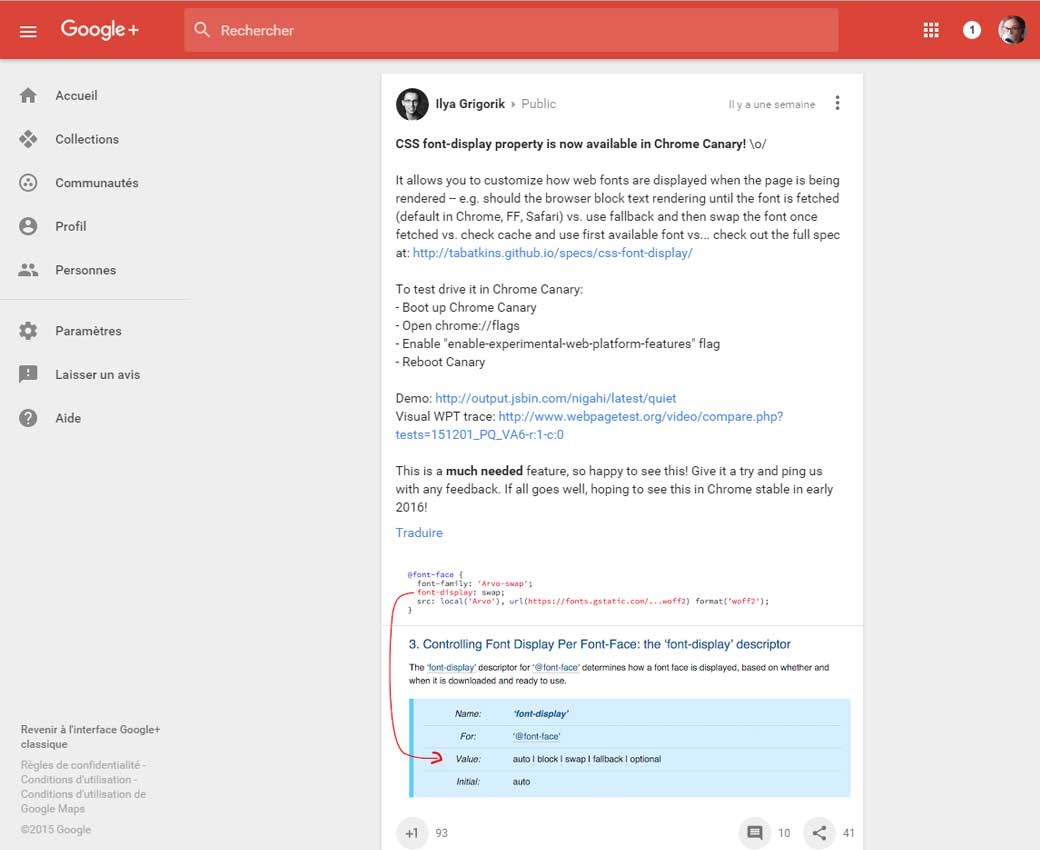
CSS font-display property is now available in Chrome Canary! \o/
Inspiration and Great ideas
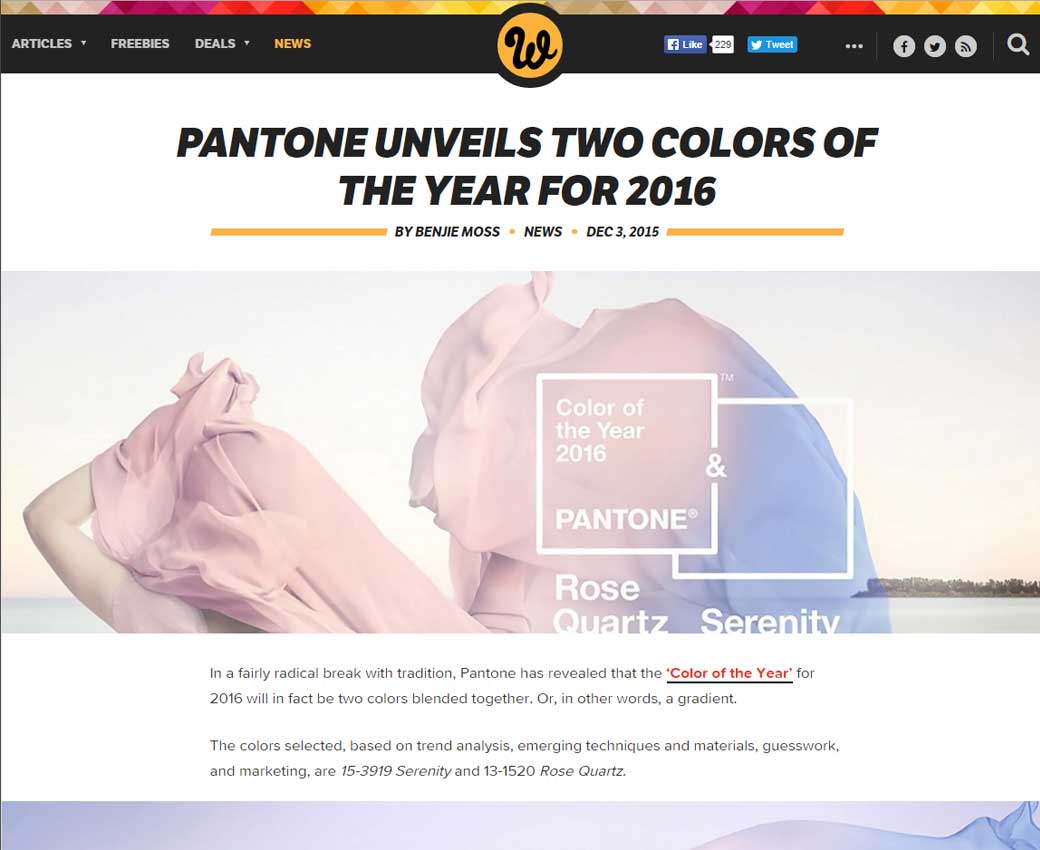
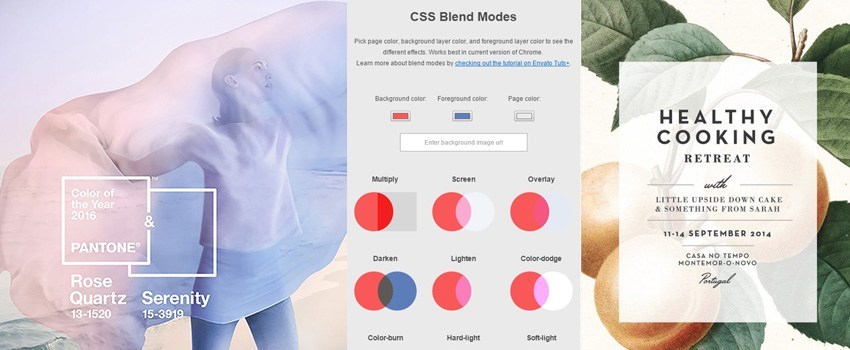
#Color
Pantone unveils two colors of the year for 2016
#Gifts
10 of the Best Christmas Gifts for UX Designers (I want the stencils ^^)
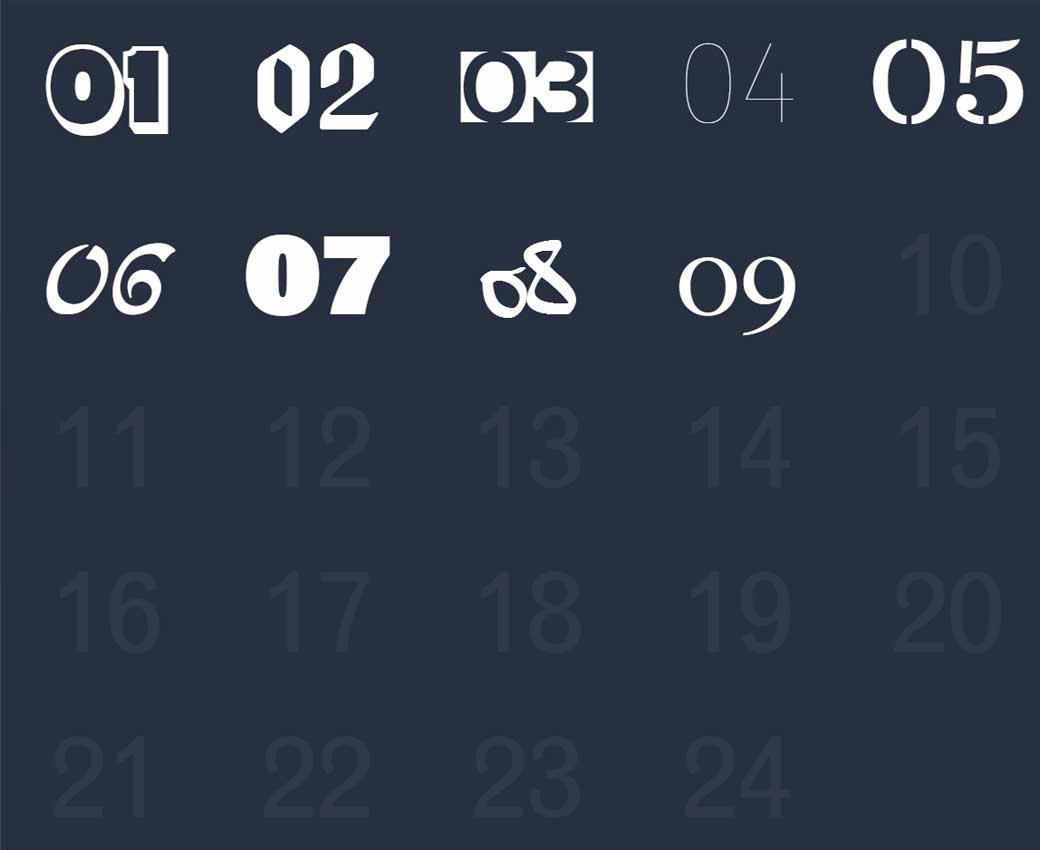
#Calendar
A Type of Advent Calendar, for my typography nerd friends 🙂
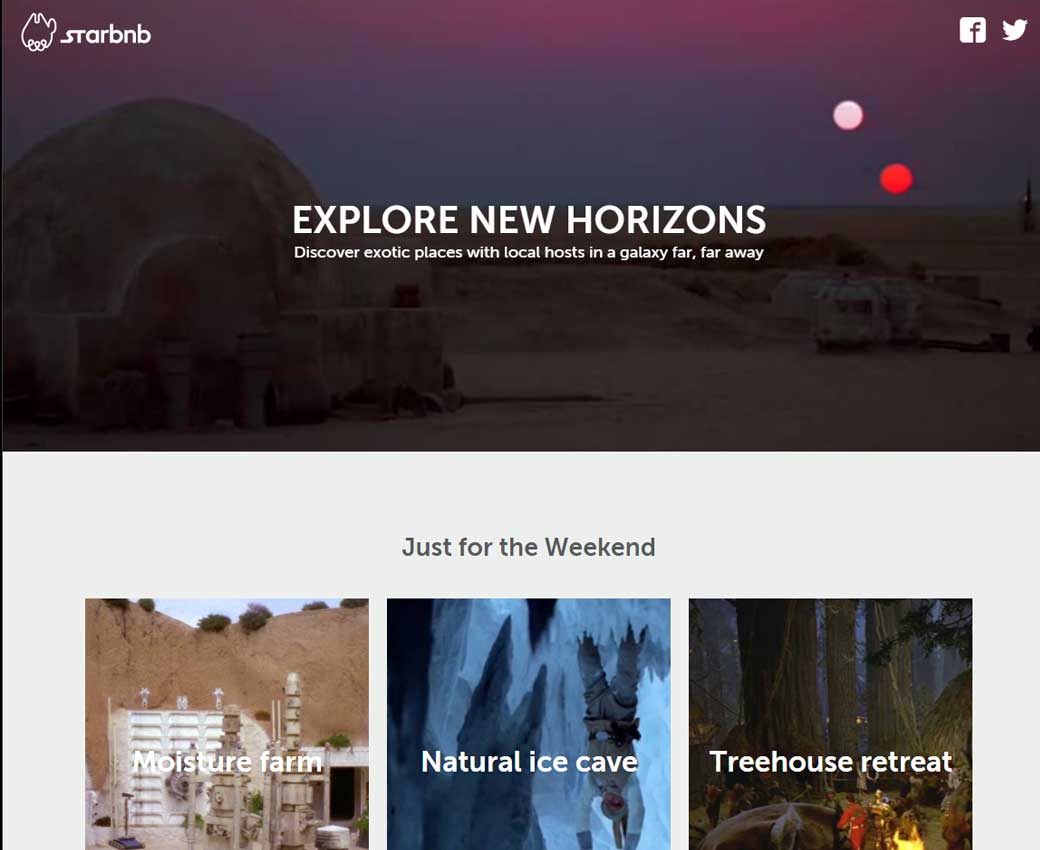
#Airbnb
Starbnb.co, looking for a place to stay for a weekend on Tatooine ?
#Animations
Animation in Responsive Design <3
Tutorials
#CSS
Animation pannel in FirefoxDevTool
#Blend Mode
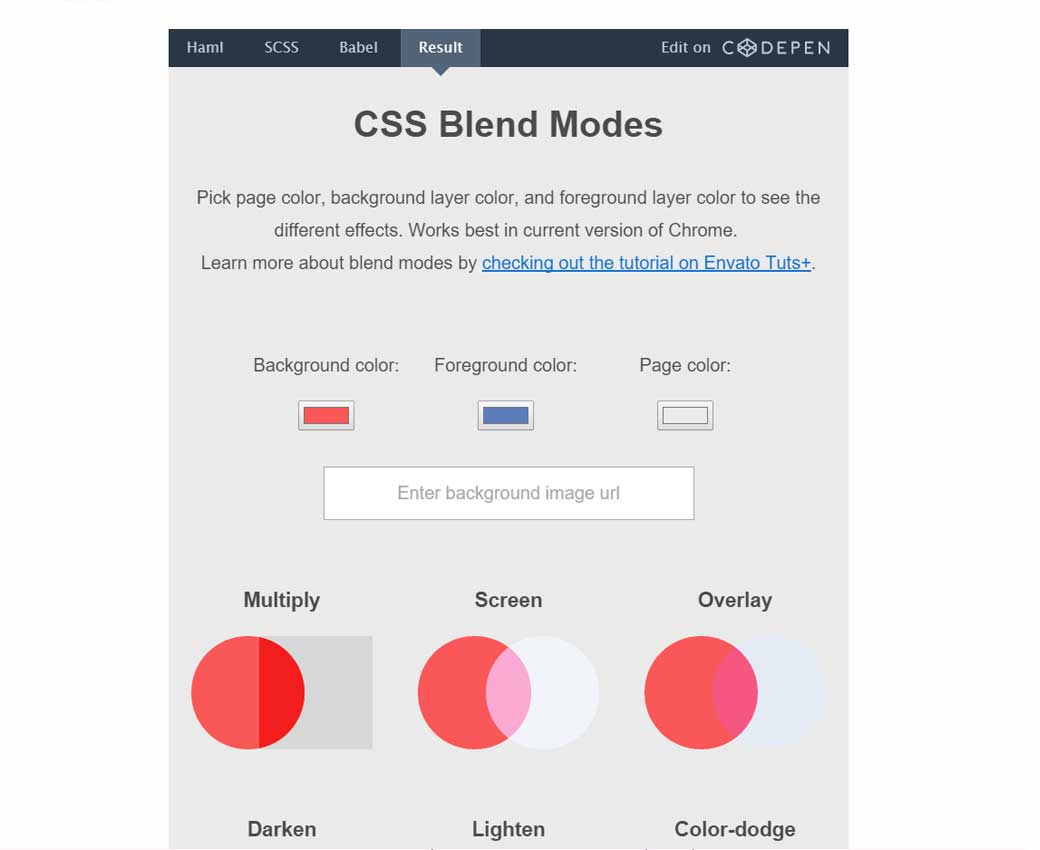
Love those kind of articles trying to explain blend modes with maths since I’m just “used to how it will look” as a designer
#CSS #Performance
The “Blur Up” Technique for Loading Background Images – I’m wondering how actual users perceive those blurry images
#CSS
The vertical-align Property explained 🙂
Fun, games, experiments and demos
#Web
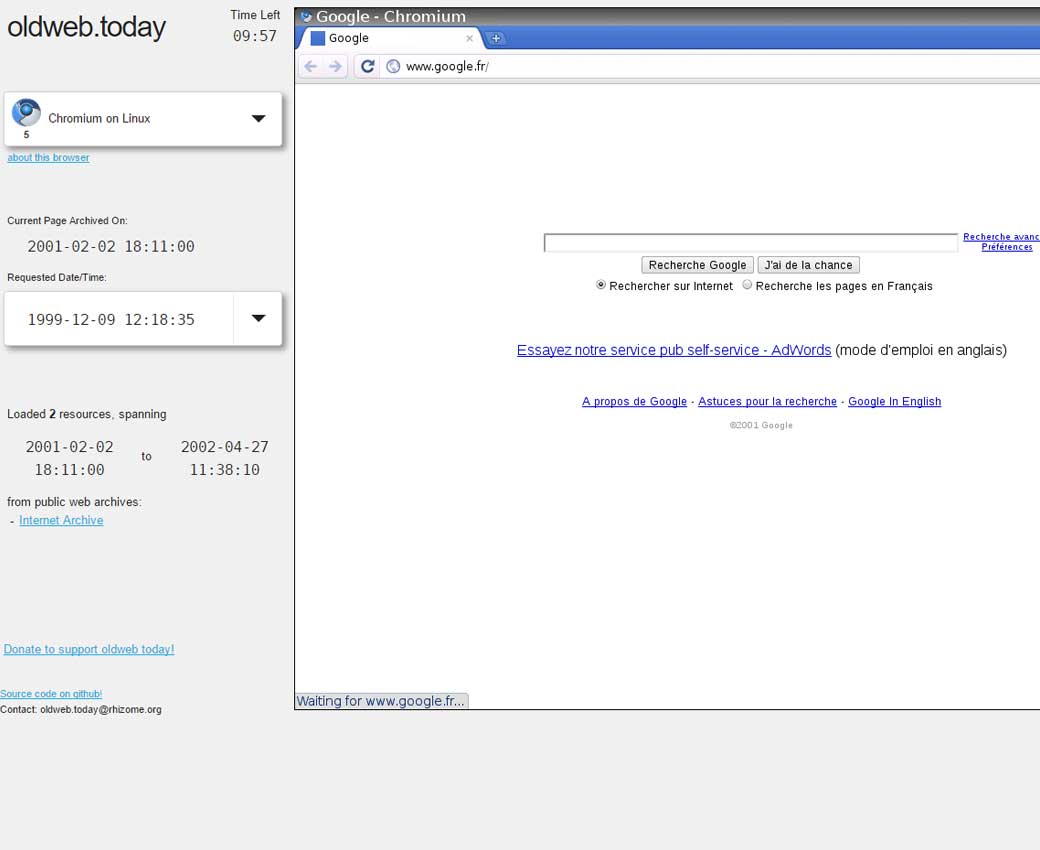
Want a taste of the old web today? oldweb.today
#WTF
Look mum, I’m not a cyber criminal, just a designer, ok ?