
Pixels of the Week – February 14, 2021
Every day, I share on twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
Yeah, my friend Laurence and I will be talking about cognitive biases at Students of UX on February, 20 at 10AM PST (7PM CEST), it’s free and online and it will be a lot of fun 🙂
Also they brought Xayah and Rakan to LOL Wild rift, so, yeaaaaas (if you play LOL wild rift, send me an email with your tag and maybe we can have a game together ^^)
TL;DNR the one you should not miss
#CSS
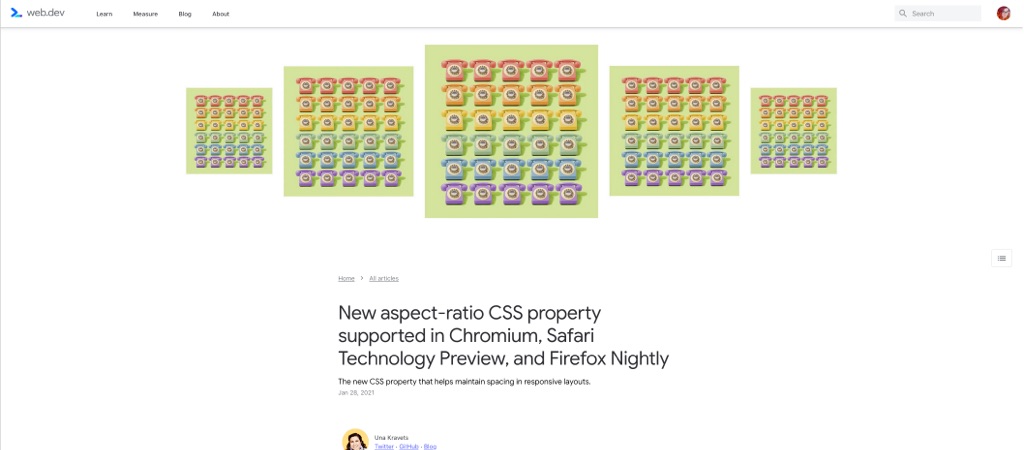
“New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly” by @Una And you know what we can do with that? Yes yes yes, responsive medias without the padding hack!
Interesting article
#DesignThinking
Juul and the corruption of design thinking, by @markhurst, a really interesting read.
#TableUI
“Designing User-Friendly Data Tables” those are great UI tips if you need to design tables especially complex ones when working for dashboards, finance clients, etc.
#UX #UI
A fun comic about UX vs UI design: “Sorry, but making something look nice is still design, no matter how many tweets you write or conference talks you give to the contrary. That’s the joy of design, it’s so many different things.”
#UI #Whitespace
“Applying white space in UI design“, 8 interesting tips. Also remember: master the rules, then, if you need, break them (especially for complex expert interface where user might want a lot of content on one screen)
#CSS #Animations
A nice guide to CSS transitions by @joshwcomeau
#Typography #UIdesign
A small video and article by Olivier Schöndorfer (@glyphe) with many great small tips to help pick a typeface for user interface and app design.
Inspiration, fun experiments and great ideas
#Design
Pandemic Graphic Archive, an ongoing project and collation of covid_19 signs. Inviting a global audience to submit and archive covid_19 signage! (created by Charlotte Walker)
#Image #Flowchart
An animated flow chart to demo animating viewBox that helps you decide “which graphic format should I use?” by Sarah Drasner (@sarah_edo)
#Fun
Travelling Under the Social Influence, a fun video that highlights how people take all the same instagram shots on tourist spots ^^
#ReplyGuys
Andy made a really fun little “Thanks for the reply, guy!” tool to generate some trophies for those annoying reply-guys and people on social media
News in the industry
#ContainerQueries
Woooop container queries is happening
#CSS #Web
Whoop whoop new cool stuff on web platform: The :not() pseudo-class, Video Media Queries, clip-path: path() Support
Videos
#UsabilityTesting
“You Can’t Test Everything, So What Should You Test?” a 5 minutes video by Maria Rosala fron @NNgroup where she explains how to prioritize what to test (risk, business impact vs user impact)
Useful tools and resources that will make your life easy
#HireBlackWomenPhotographers
@BlkWomenPhoto is a global directory that showcases and promotes the work of amazingly talented black women and non-binary photographers from all over the world:
#Image
Same Energy, a visual search engine that uses deep learning to show you pictures that are in the same style, mood, etc. (by @Jacob__Jackson) I love that searching for my name brings corgis ^^ Also, batcats heh.
#Patterns
This is amazing: a tool to doodle with generate repeating patterns by Ye Joo Park and Sy Hong
#SVG
This is a nice SVG Path Visualizer, it helps you understand how SVGs are built (by @mathieudutour)
#CSS
Some really cool CSS polygon shapes by @yuanchuan. I like those little flowers
#Transcript
Wait, PowerPoint has a real-time, automatic captions or subtitles feature for your presentation? Wow this is really nice. Anyone tried it (for more than 3 sentence test I mean), is it reliable?
#Illustrations
@illustrationkit some really nice open source illustrations created by by Khushmeen & Dilpreet
#Drawing
I has fun with my iPad and Mutsuacenapp, haven’t explored all the options yet but I love this, it’s super relaxing to draw things that can move around ^^
#Typeface
Mort Modern is a beautiful serif typeface in 56 styles designed by Riley Cran, inspired by the lettering work of Mortimer Leach and I love it.