
Pixels of the Week – February 24, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: Cats drawing, productivity, mobile burger menus, designer workflow boost especially with 2 articles on Sketch symbols, combining icons, UX, form fields and errors, user research, product design, and a few nice illustrations. You will also find some CSS tutorials (checkbox, viewport units, etc.), a gradient tool, a productivity app to play sound while you work, help to understand HTML elements and a nice whale sound demo.
You can follow me on twitter to get a dose of links every days.
Things I published this week
Bing, wizz, boing, please just make all the noise stop, I wrote about productivity
TL;DNR the one you should not miss
#Cats #Lol
If you are wondering where all the strange cats images in twitter come from, it’s THIS tool.
Interesting article
#Mobile
Great Alternatives to Hamburger Menus – How to make your navigation obvious and keep people engaged
#Design
Great article on the evolution of our design. Workflow, Tools and Process
#UI #Icons
How to Combine Icons from Different Sets in Your UI
#Design #Object
Designing for tactile interactions and time management – fun idea and object ^^
#Minimalism
Functional Minimalism for Web Design, best tip: leave minimalism to portfolio and landing pages
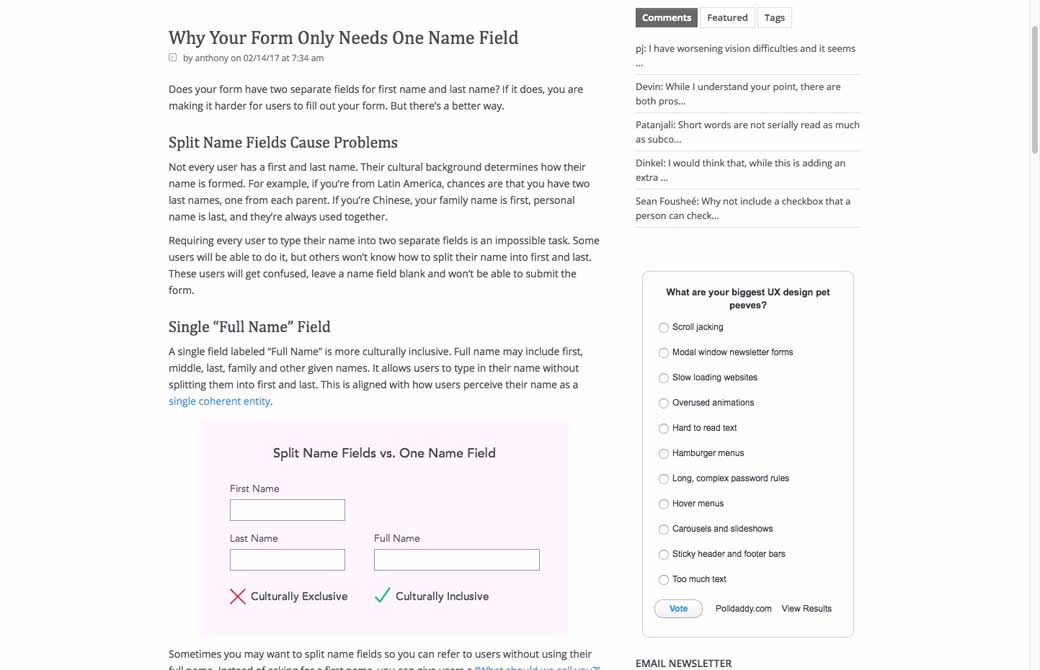
#form #UX #inclusivedesign
Why Your Form Only Needs One Name Field
#Navigation
How Stack Overflow Redesigned the Top Navigation
#Design
Good vs. Bad Designers, cute little Monday trolling 🙂
#UX
User Research is Overrated, the useful data came from the first user tests, not the research. What do you think?
#Product
Really great read on perception: Why the theory of dominant design matters for your product: an engineer’s take
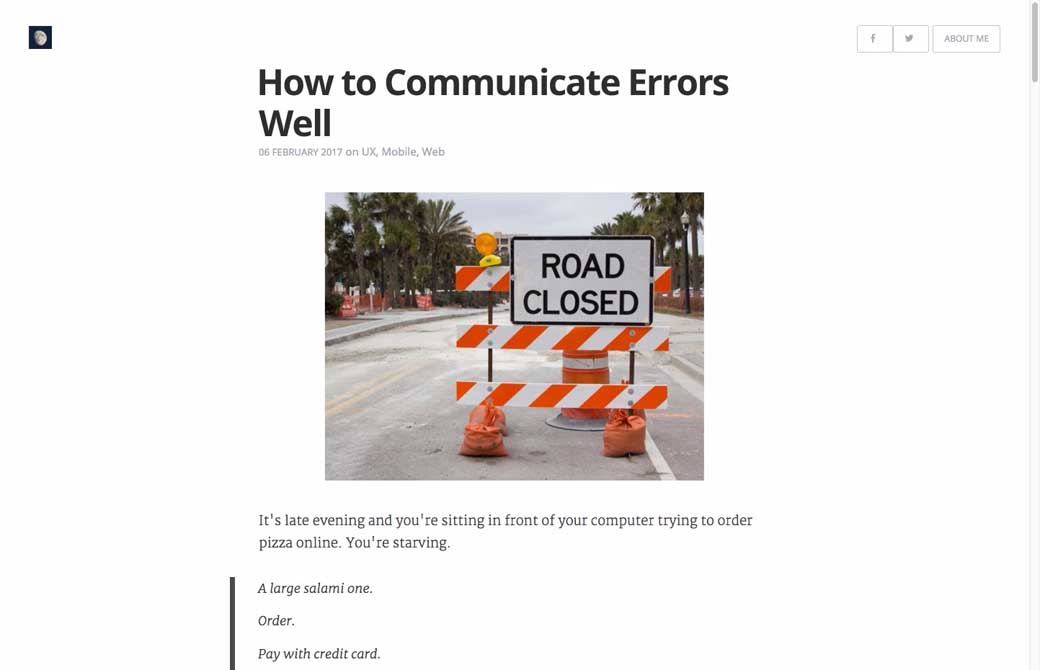
#Usability #Errors
How to Communicate Errors Well
Inspiration and Great ideas
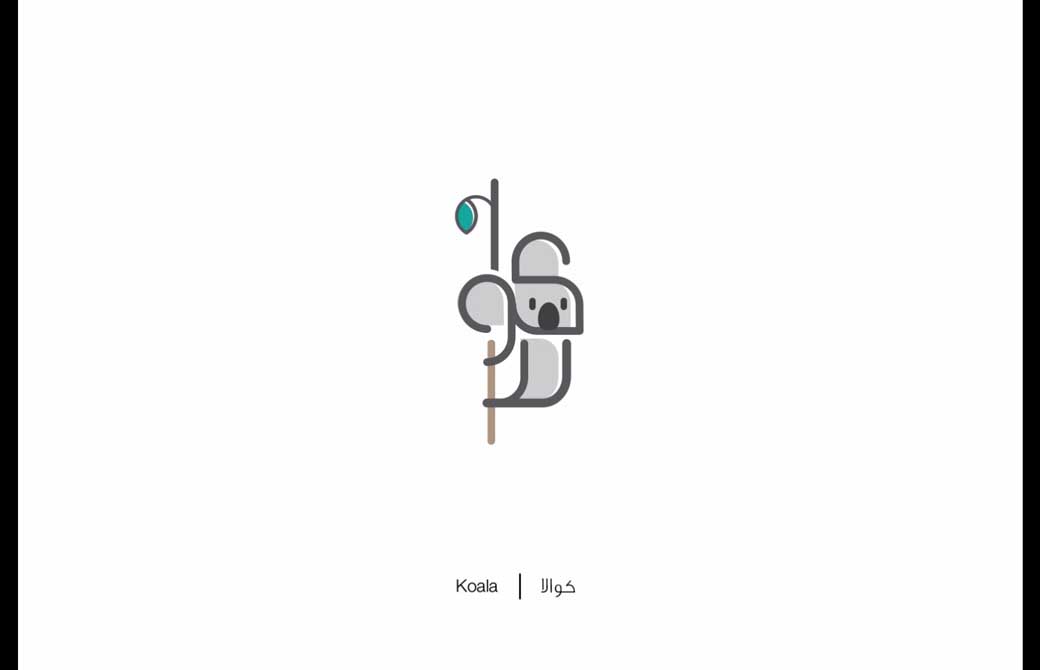
#Illustrations
#Illustrations
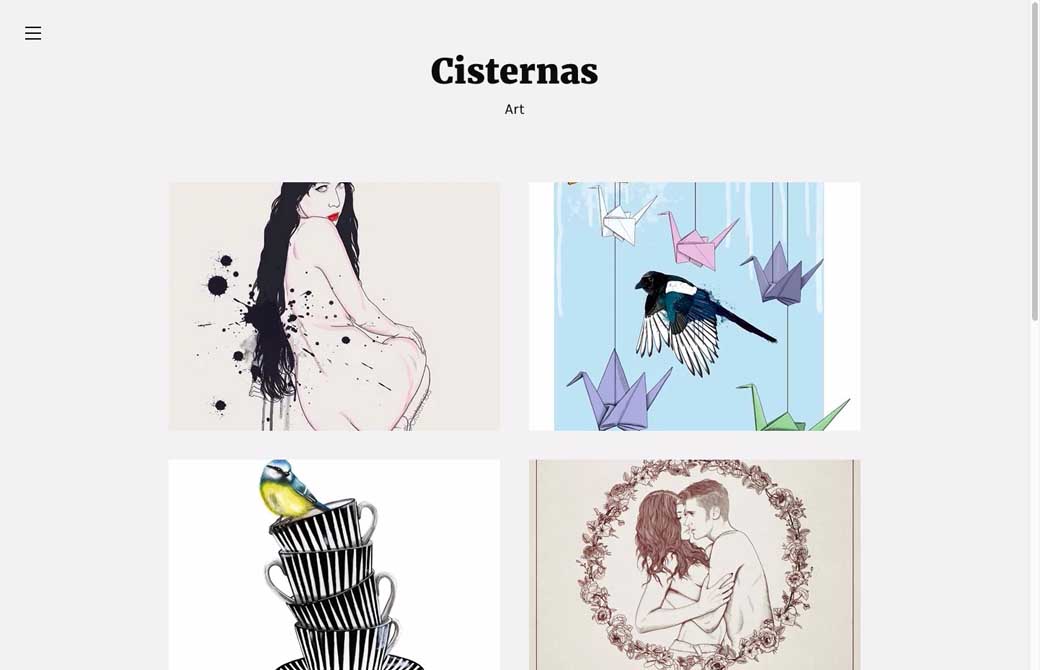
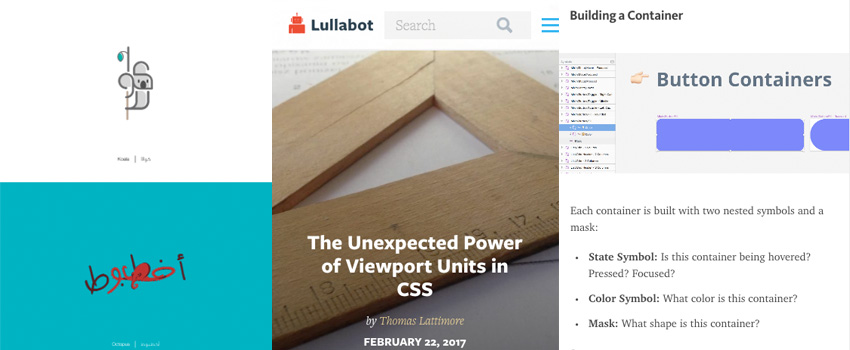
cisternasart.com lovely portfolio
Tutorials
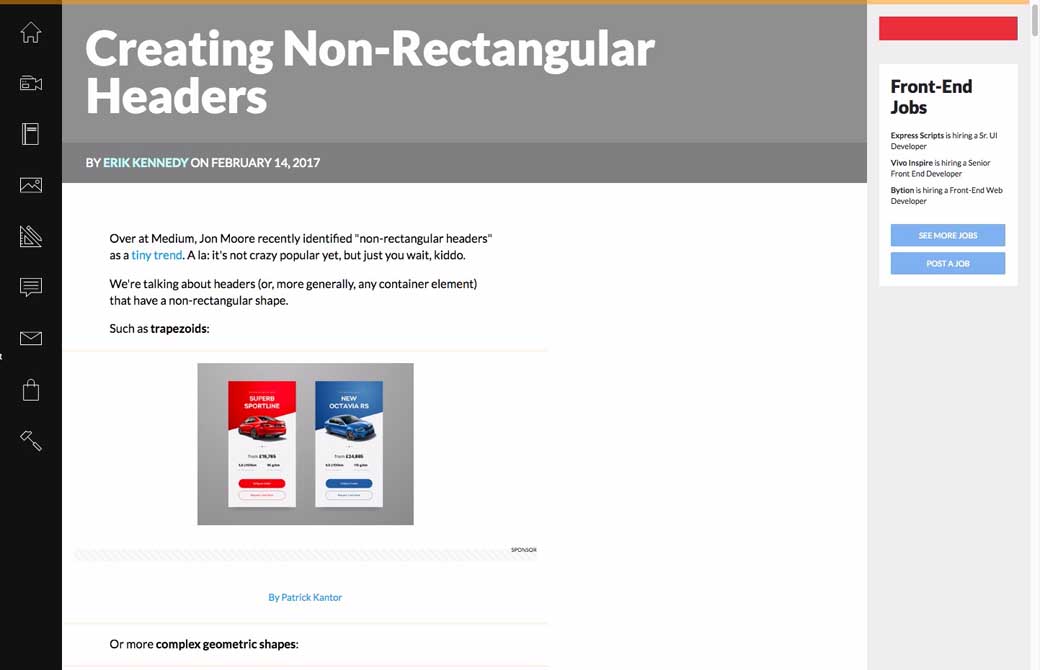
#CSS
Creating Non-Rectangular Headers <3
#Animations
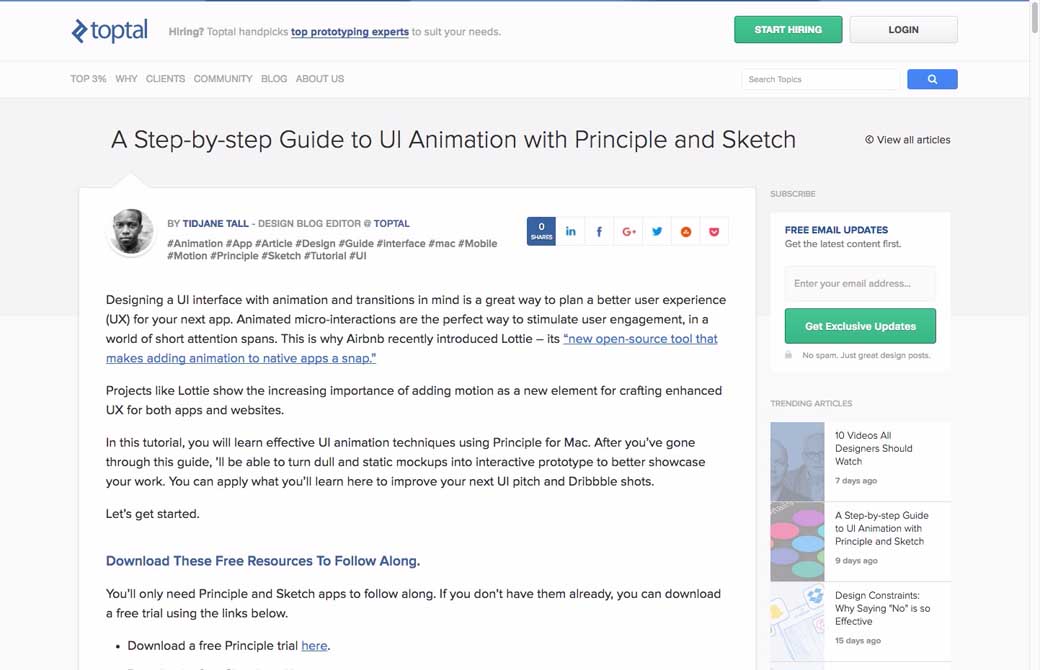
A practical Guide to UI Animation with Principle app (for Mac :/)
#GIF #Video
#Push
How we implemented push notifications on our website
#Sketch
A Better Way to Make Buttons in Sketch
#Sketch
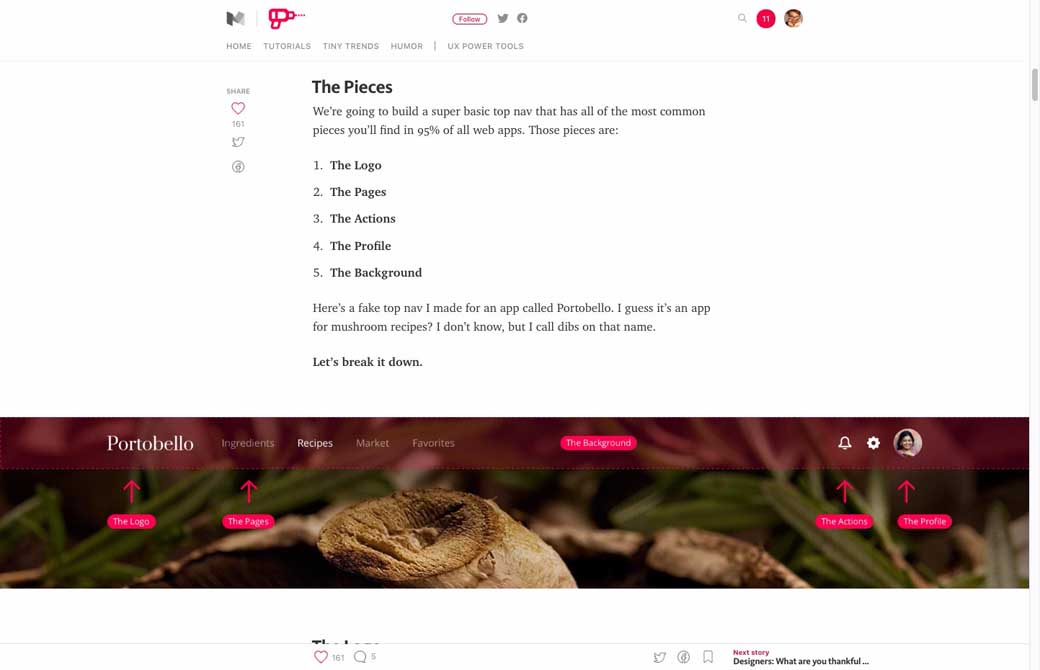
Wow. As usually with Sketch symbols: “Designing a Top Nav in One Symbol”
#CSS4
CSS4 Selectors: What Can We Expect?
#CSS
CSS Checkboxes, a LOT of them. Please check accessibility of the code if you plan on using them
#CSS #Viewport Units
The Unexpected Power of Viewport Units in CSS
Useful resources, tools and plugins that will make your life easy
#Sound
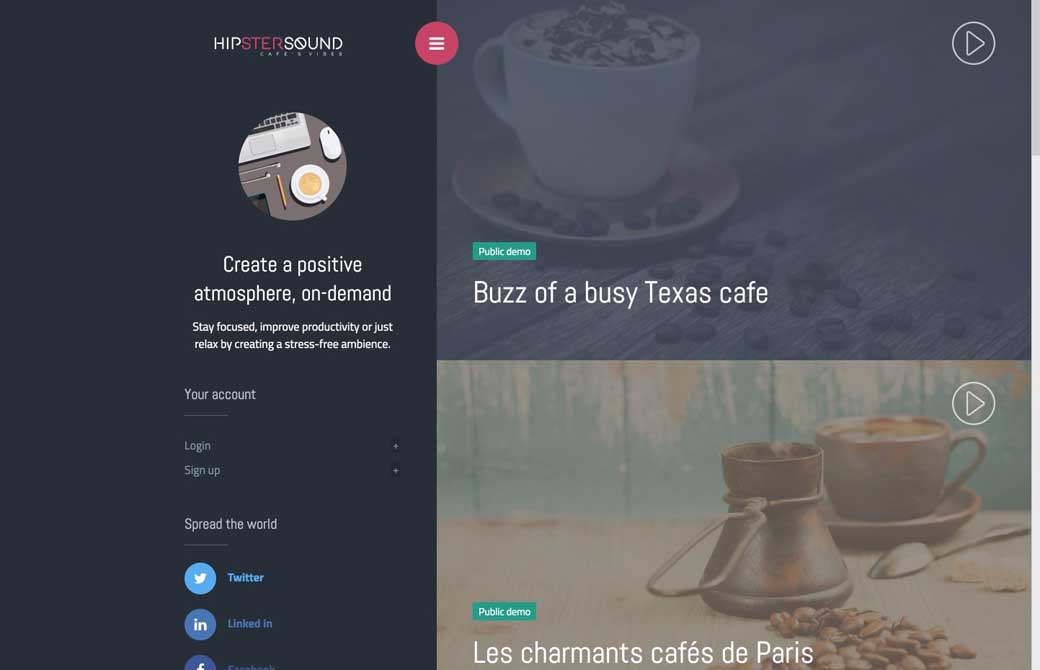
Hahaha “Hipstersound – create a productive atmosphere”
#CSS
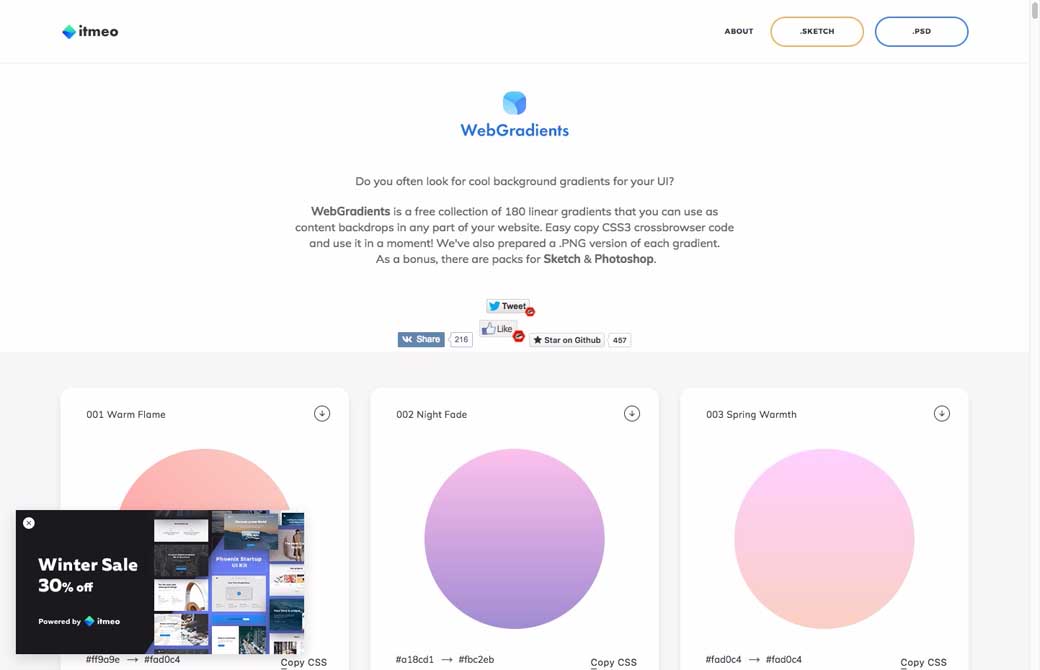
webgradients.com, a collection of CSS gradients you can use
#PWA
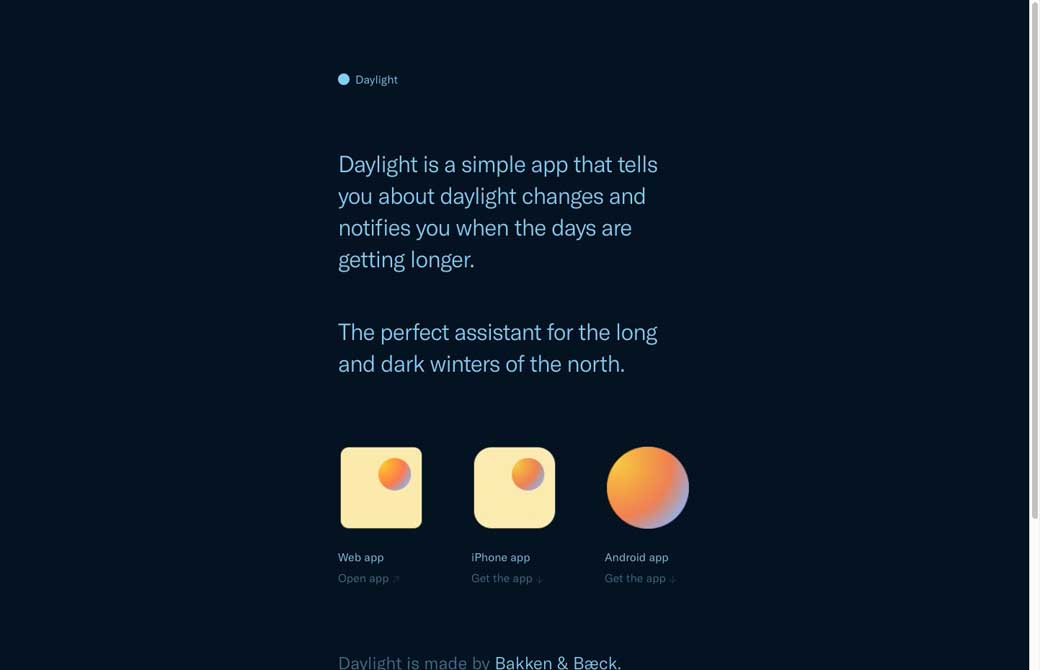
daylight.today interesting mobile strategy for this small app
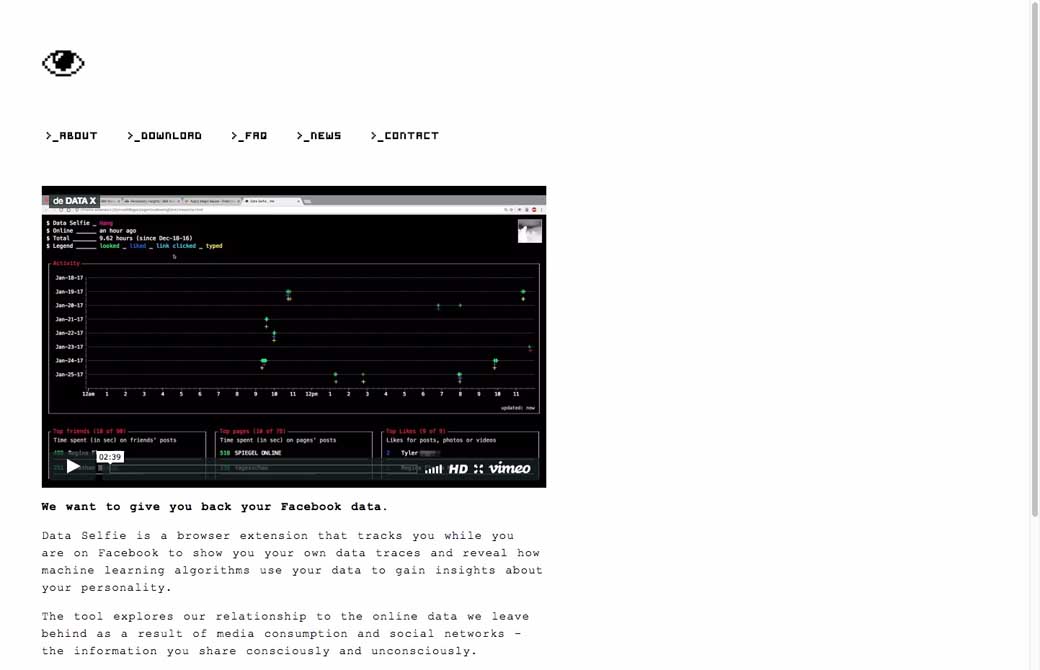
Data Selfie, learn what Facebook knows about you ^^
#HTML
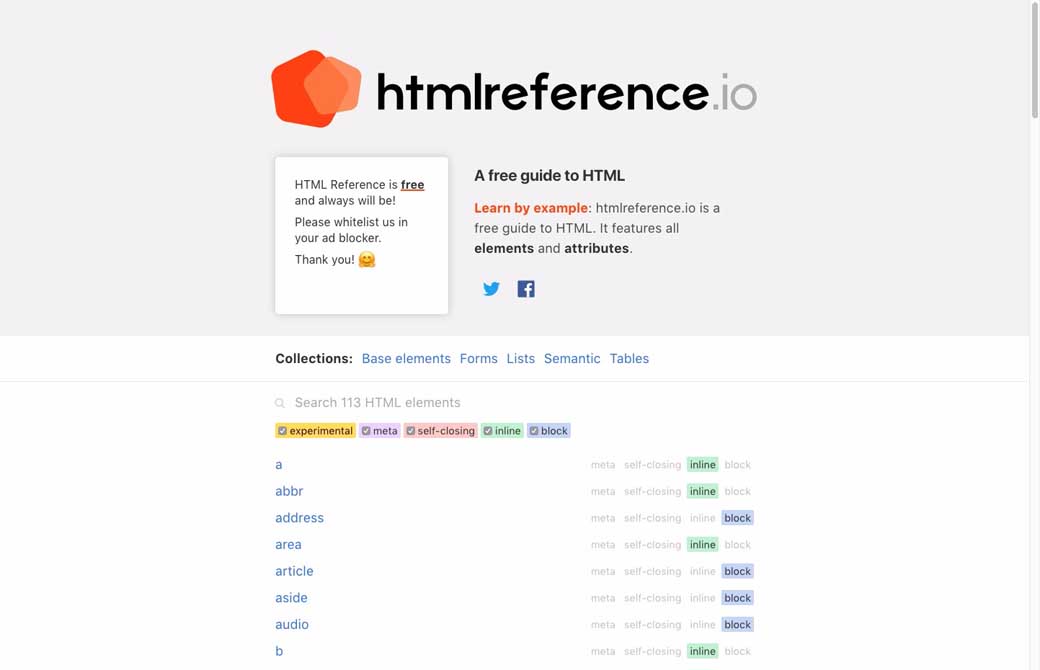
HTML Reference – A free guide to all #HTML elements and attributes.
#HTML
The HTML5 Robot- Let the robot choose what semantic tag is right for your HTML5 element
Fun, games, experiments and demos
#Sound
WhaleSynth – A fun little experience