
Pixels of the Week – February 5, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: a social media image/ad size tool, making a webapp installable, design and manipulation, the power of the delay when it comes to paying for product/services, preparing and anticipating clients feedbacks, a nice circle slider, an e-commerce impressive case-study, a little bit of pathfinder trolling, some graphic trends and lovely music albums colored covers. Also don’t miss the CSS tutorials (masonry, editing image and customizing checkboxes), a responsive email tool, a list of UX tools and a fun bio generator.
TL;DNR the one you should not miss
#Social
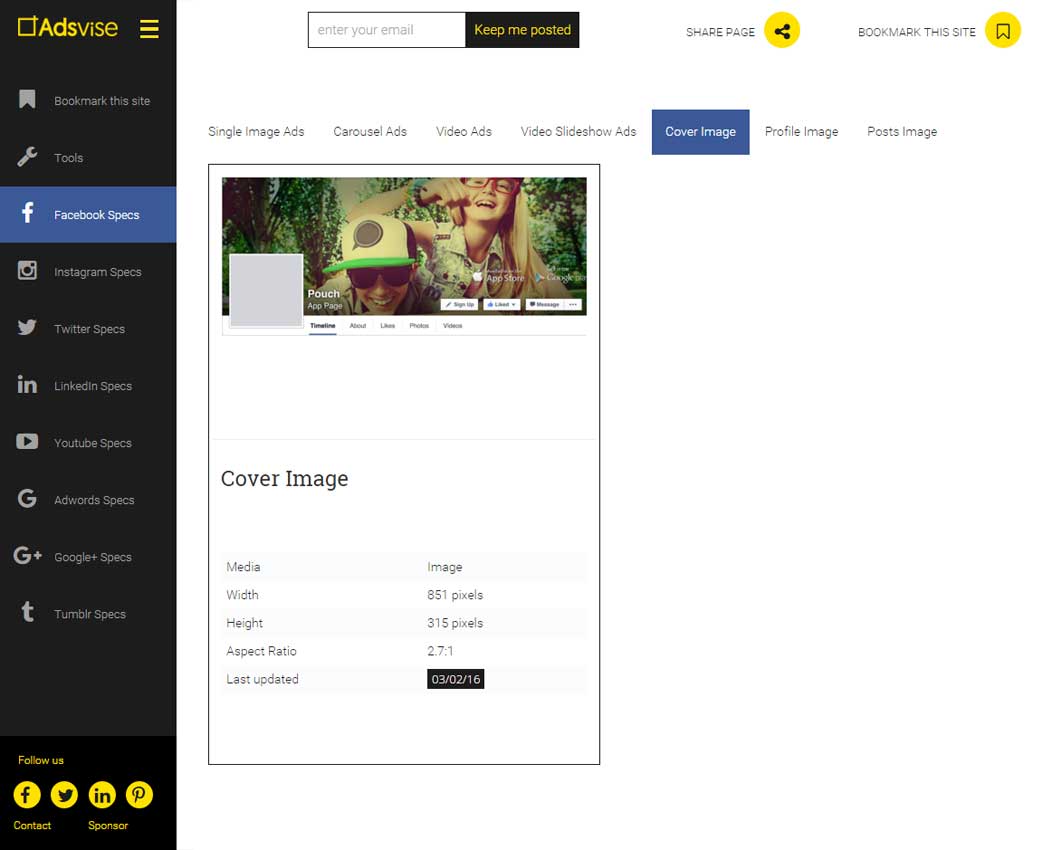
Adsvise.com, you will never have to look for Facebook or Twitter’s header size again
Interesting article
#Remote
Why I work remotely (hint: it has nothing to do with productivity)
#Photoshop #Maniputation
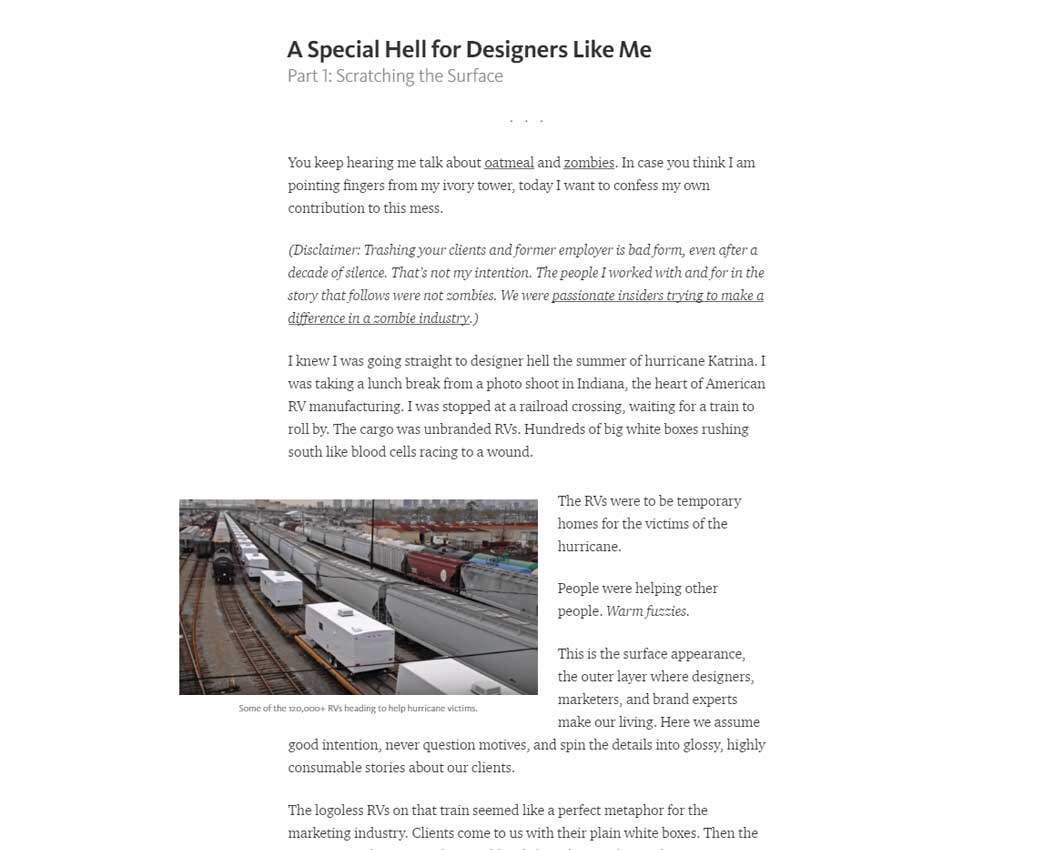
A Special Hell for Designers Like Me, really interesting read on photo manipulation to sell products
#A11Y
The accessibility stack: making a better layer cake
#UX #delight #payment
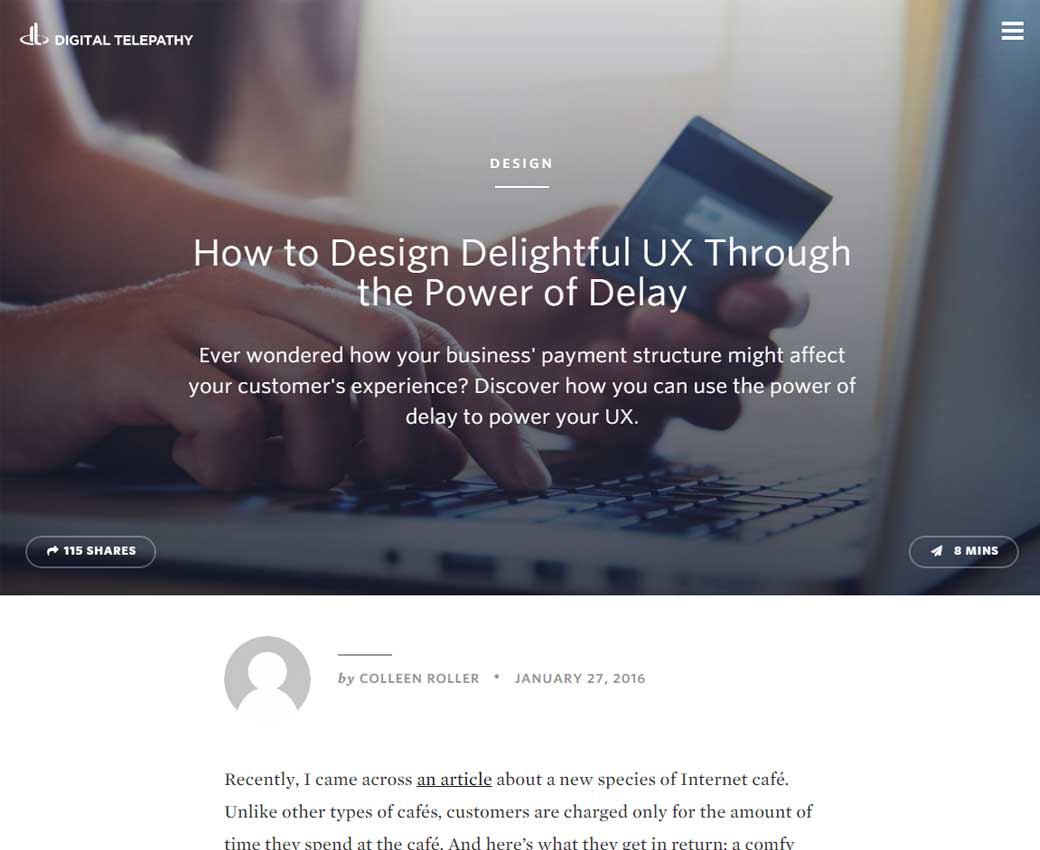
Very interesting: How to Design Delightful UX Through the Power of Delay – Ever wondered how your business’ payment structure might affect your customer’s experience? Discover how you can use the power of delay to power your UX.
#Design
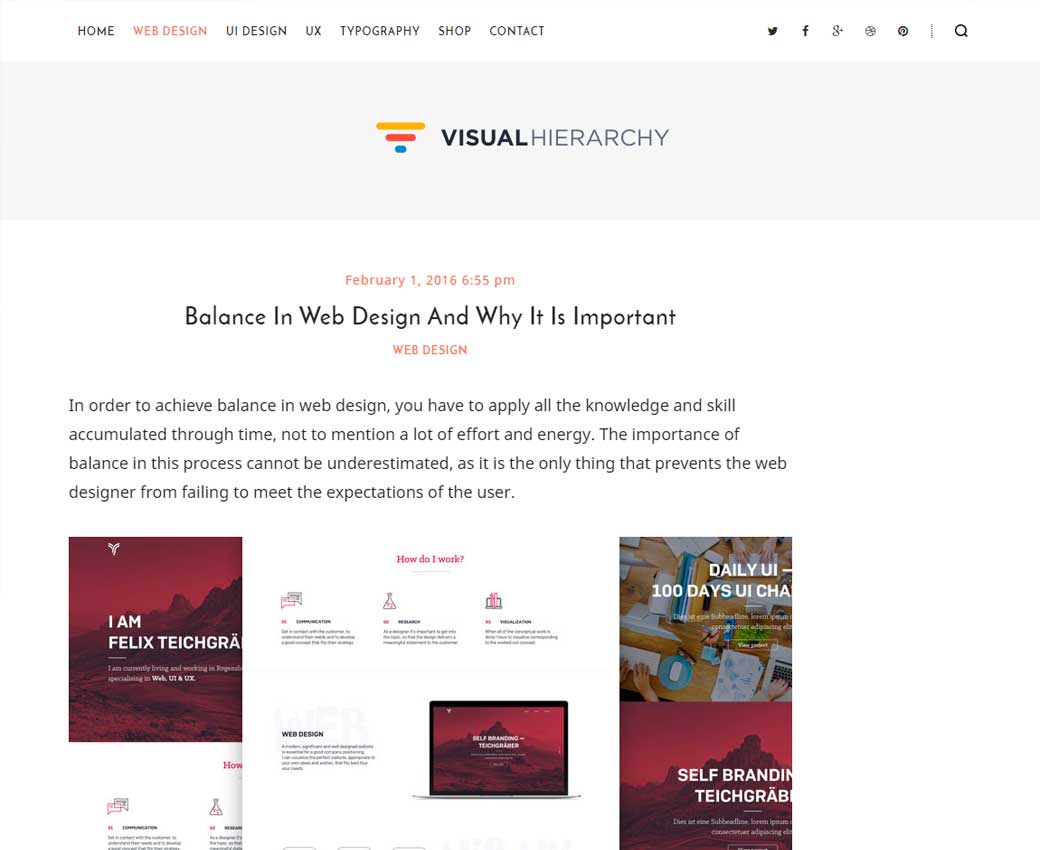
Balance In Web Design And Why It Is Important
#Mobile #Usability
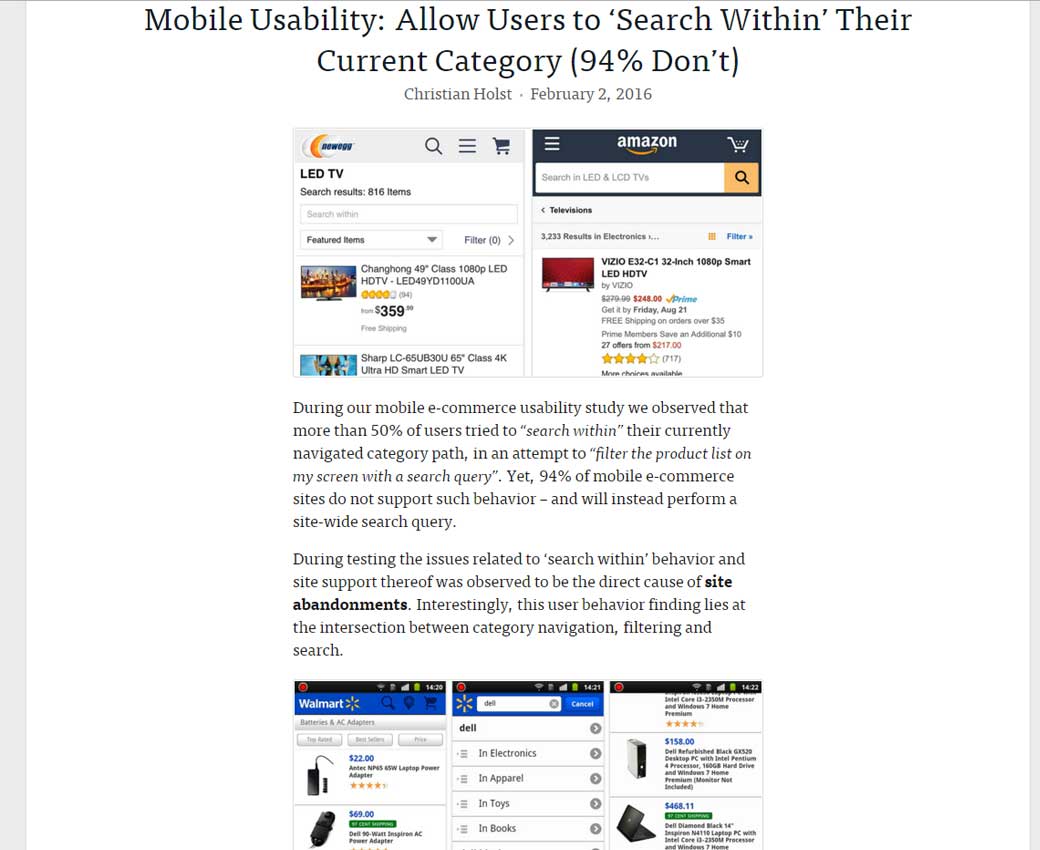
Mobile Usability: Allow Users to ‘Search Within’ Their Current Category (94% Don’t)
#JavaScript
What To Expect From JavaScript In 2016 – Beyond the Browser: Node.js, Cordova, desktop apps, etc.
#Human #Client #Feedbacks
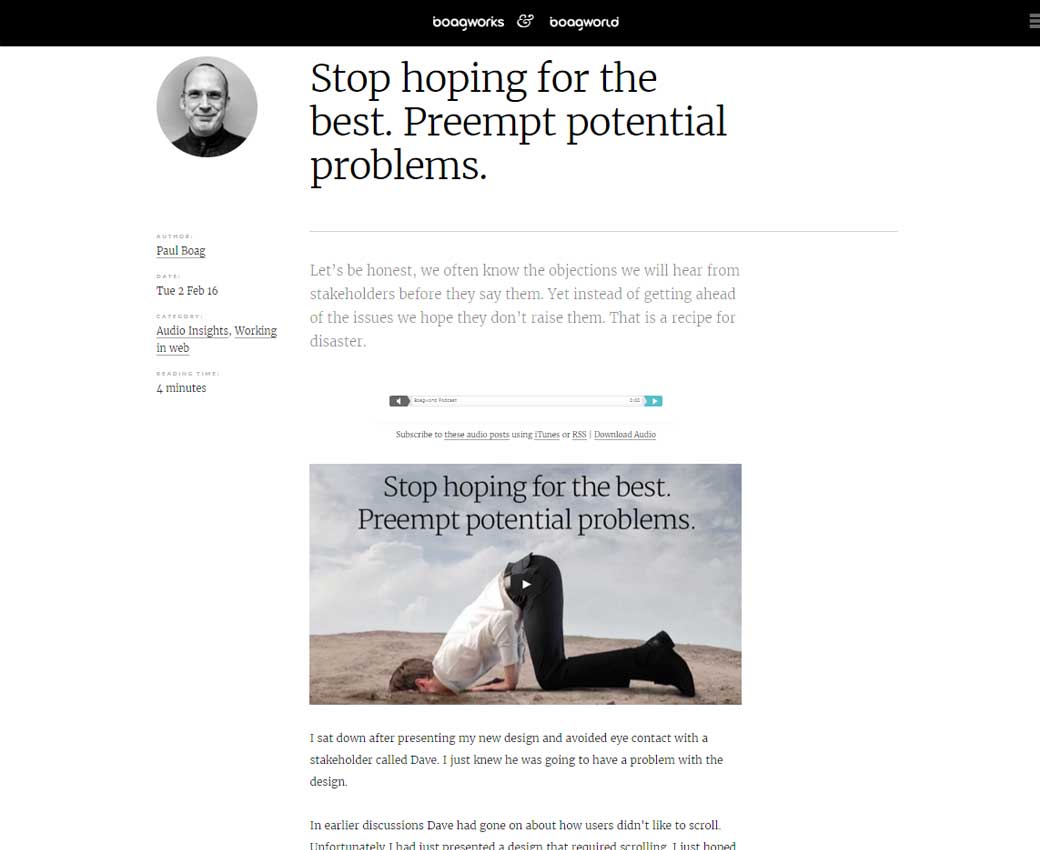
Stop hoping for the best. Preempt potential problems
Inspiration and Great ideas
#CSS
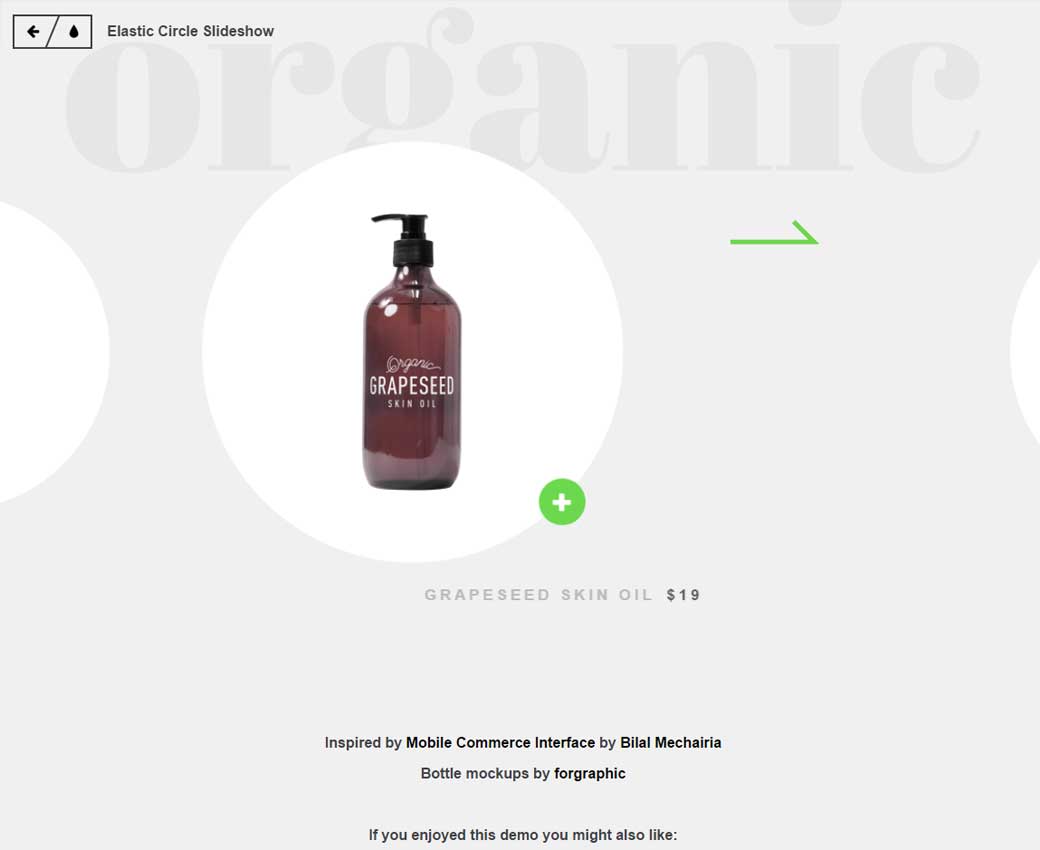
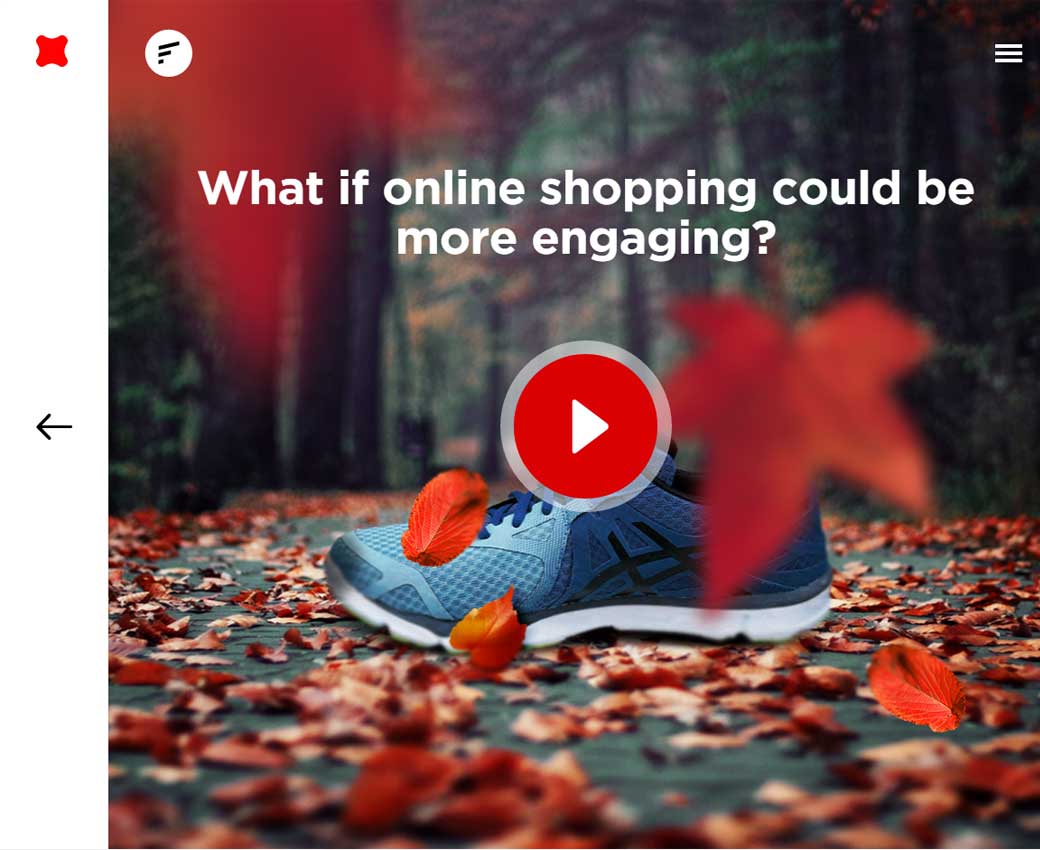
#Case Study #Ecommerce
Pretty impressive video case study for e-commece
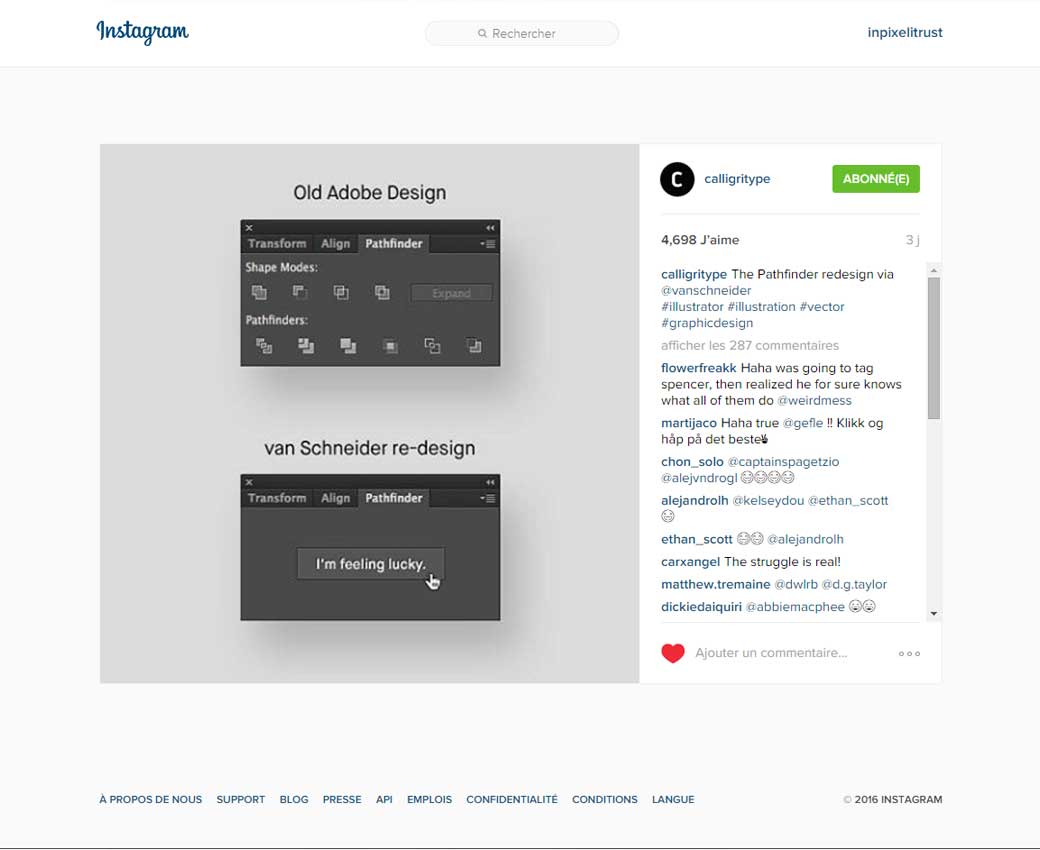
#Trolling
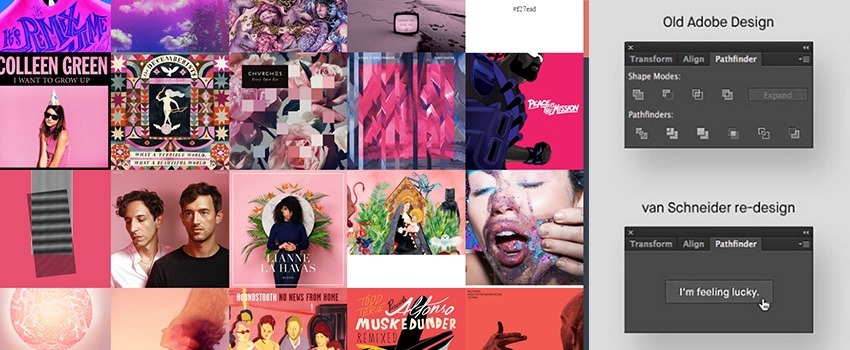
Trolling pathfinder level 100 and yet so true
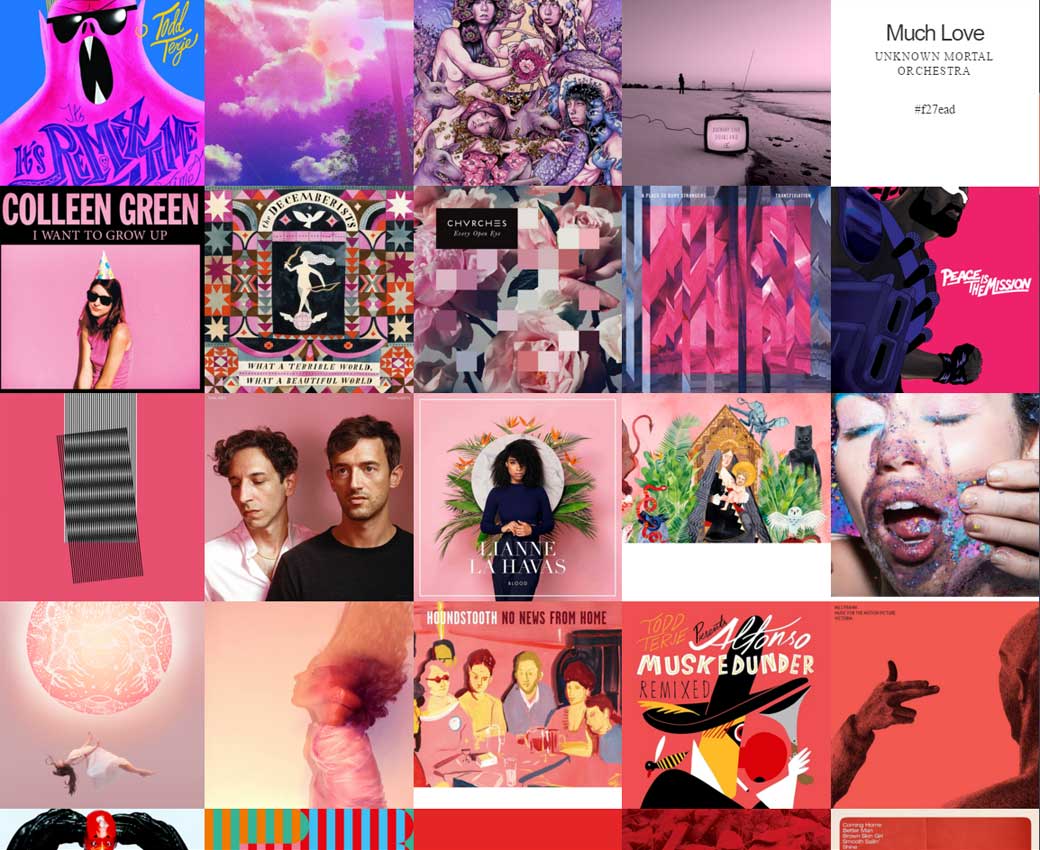
#Color
#Trend
Are These Graphic Design Trends Going Out of Style? (for some, I really hope not)
Tutorials
#CSS
#CSS
This was a really nice talk: Editing Images in CSS by @Una
#CSS
Completely CSS: Custom checkboxes, radio buttons and select boxes
Useful ressources, tools and plugins that will make your life easy
#JS
You Dont / Might Not Need …, a list of those ‘You might not need’ lists
It’s email day: responsive patterns, plus some good product email design code
#Color
CHROMANTICS: the psychology of color, a quick online game
#UX
The List of UX Tools to Rule Them All
Fun, games, experiments and demos
#Troll