
Pixels of the Week – January 22, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: a flexbox playground, a few nice articles on interface animations, a few other on mobile navigation, advice to optimize your call to action buttons, a few typography and interface design trends for 2016, the target audience of a website and how to pitch a project, really sweet illustrations in the inspiration section, CSS and SVG stroke tutorials, a few CSS recipes, a Photoshop template plugin and a site to find a remote job.
TL;DNR the one you should not miss
#Flexbox
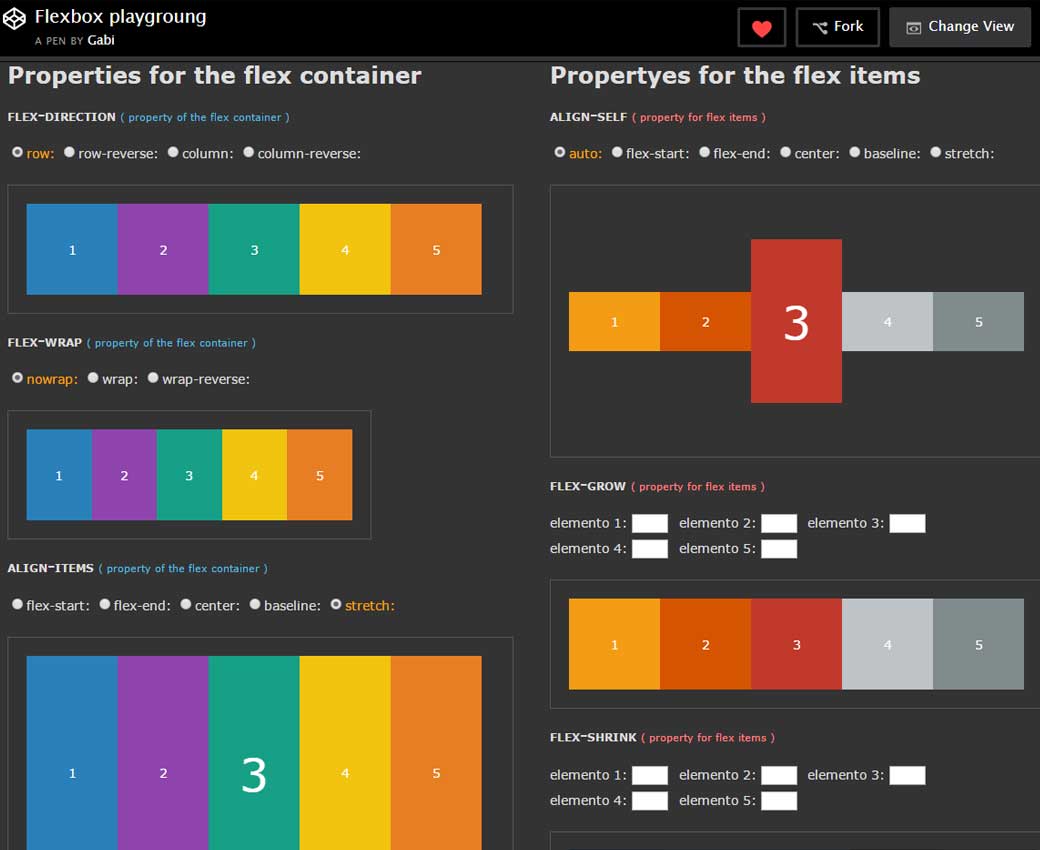
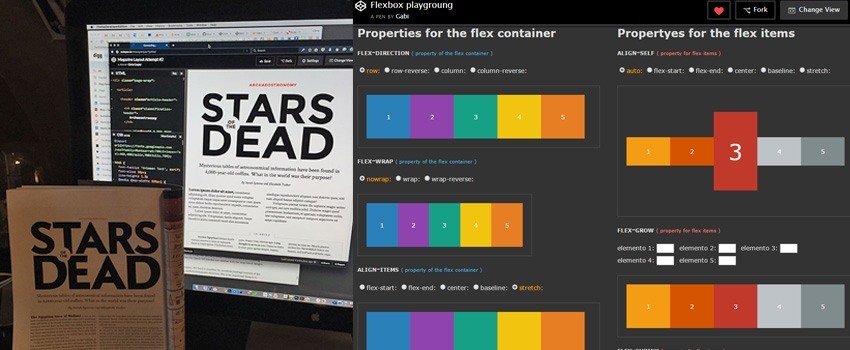
Flexbox playground, a pretty cool little tool to play with the flexbox properties
Interesting article
#Review
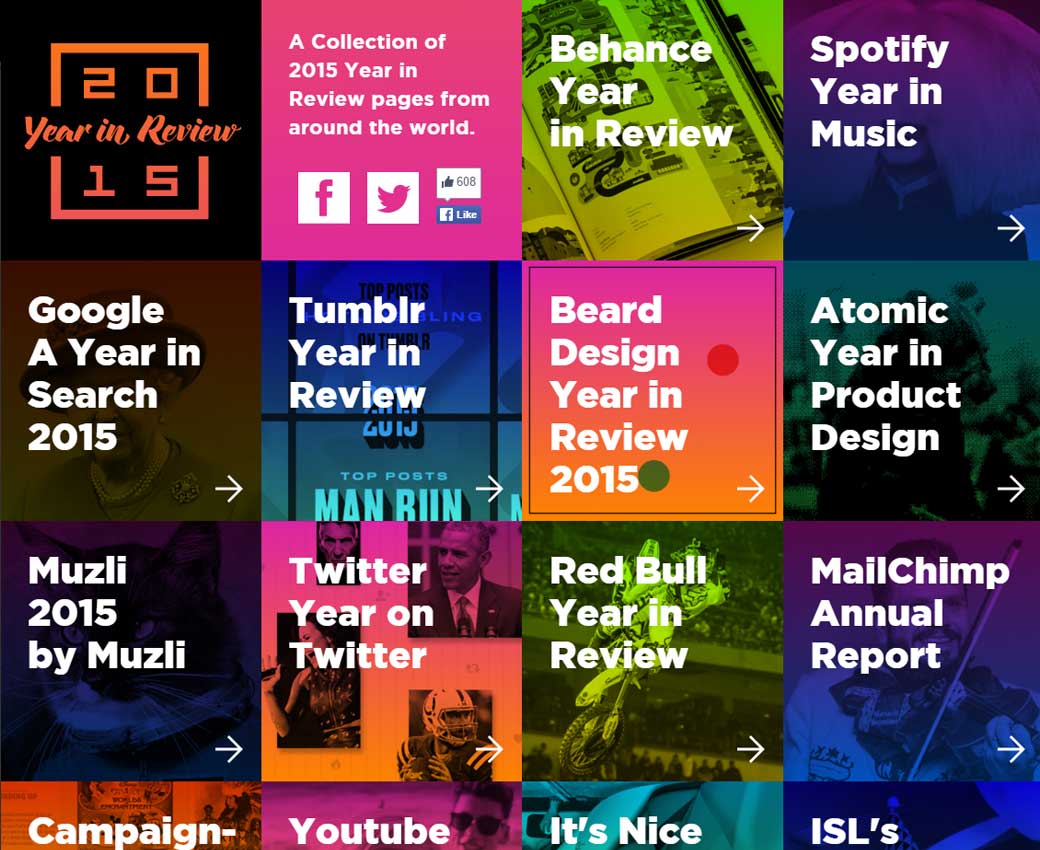
Yearinreview.co A review, of 2015 year in review pages 😀
#Mobile #Menu
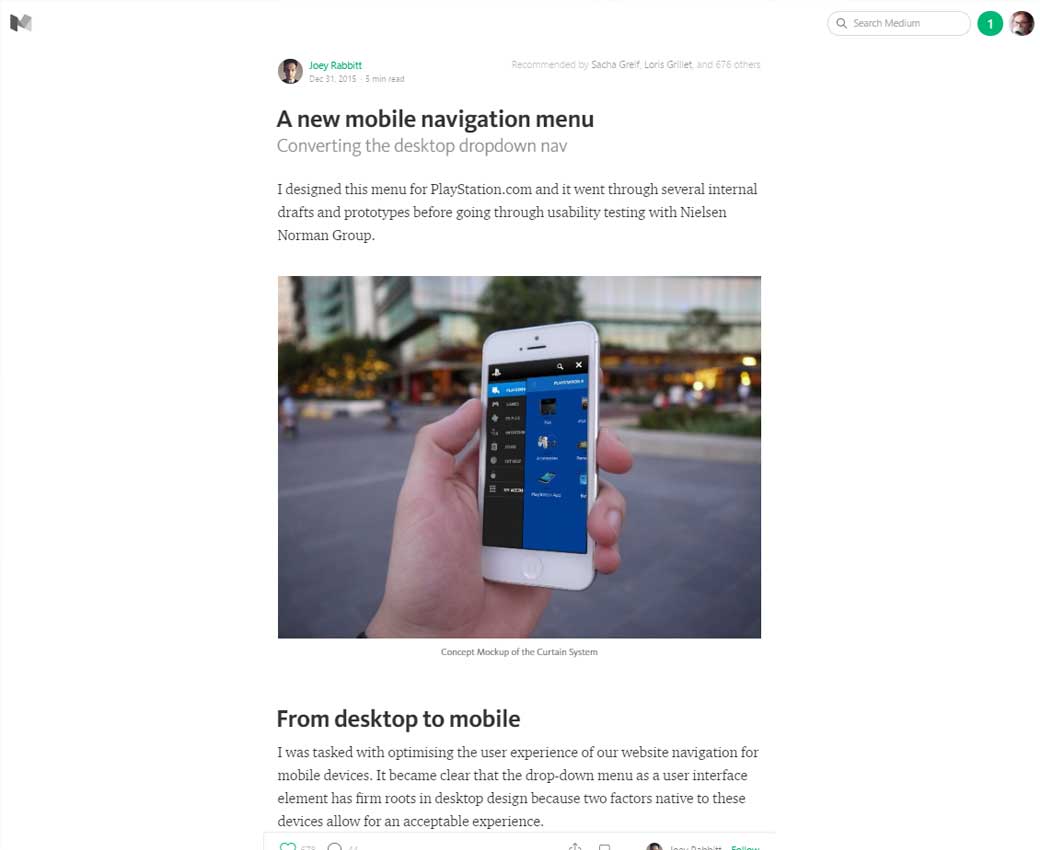
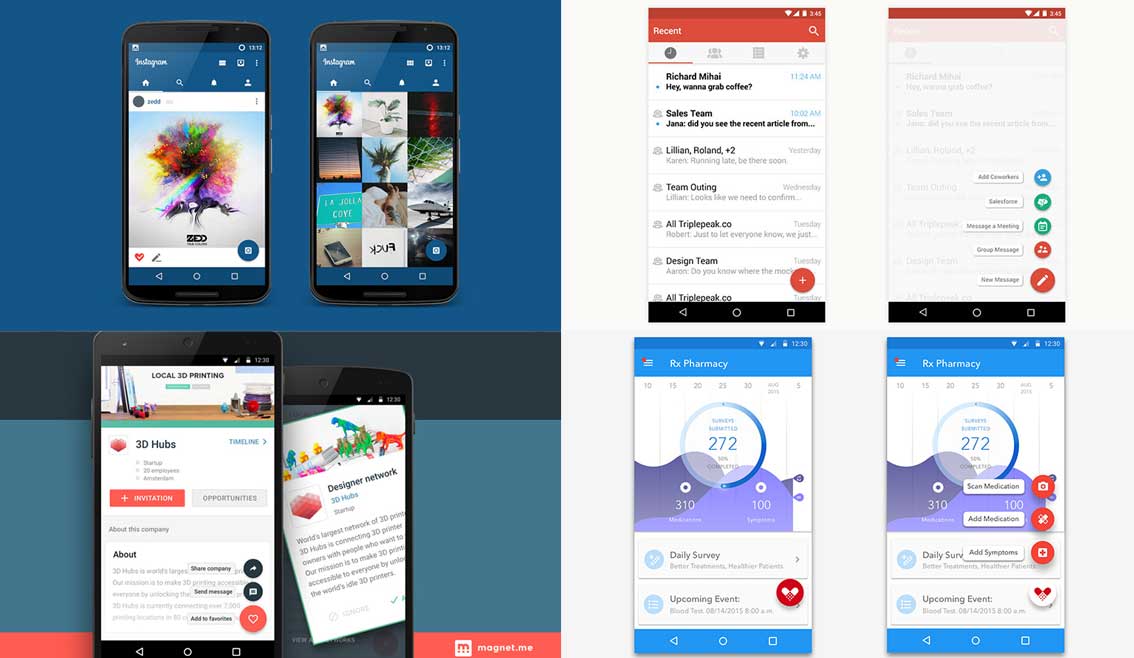
A new mobile navigation menu, converting the desktop dropdown nav a great case study on how to convert a complex menu
#Design
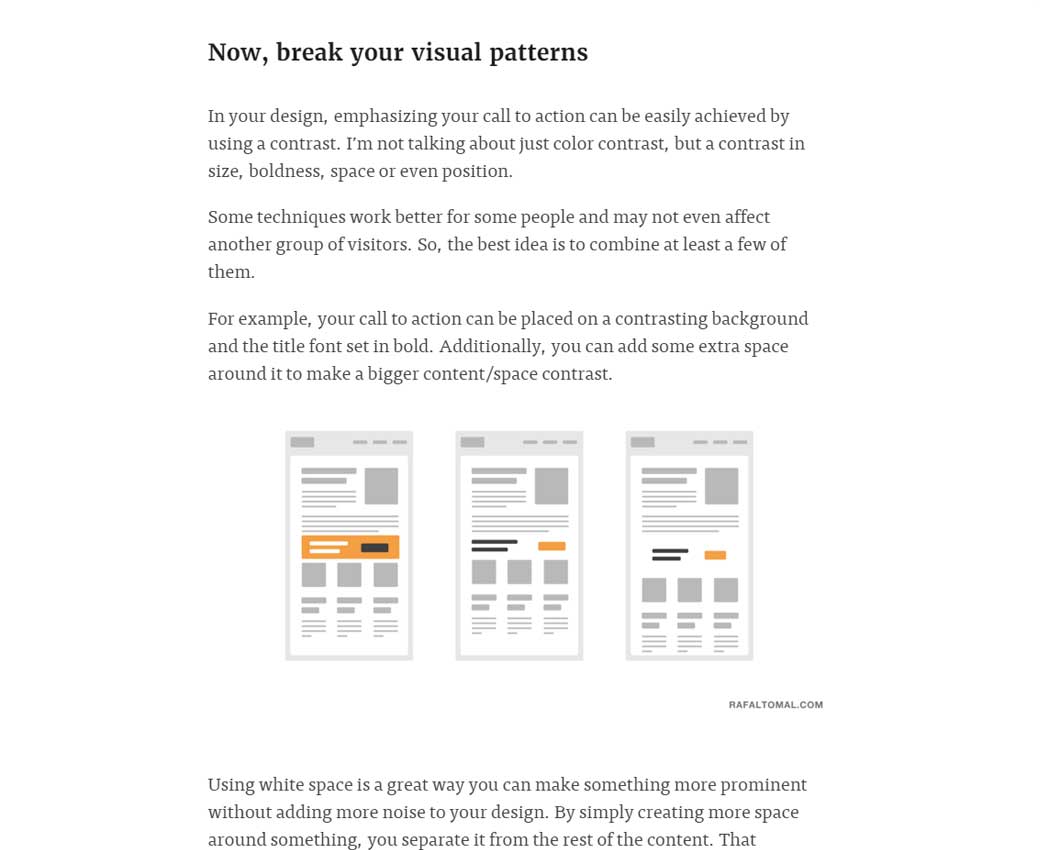
How to Create Visually Effective Calls-To-Action, a few smart advices to design call to action that stand out on a page
#Animations
Let’s look inside the machinery: “Web Animation Trends: 31 Top Websites Deconstructed”
#Ux
UX Design And Content Strategy: The Project Guide, a free ebook
#Mobile
Perfection navigation for the mobile web
#Animation
What does Disney know about interface animation anyway? Do these principles really have anything at all to do with interface animation? The answer is yes. They really do.
#UX
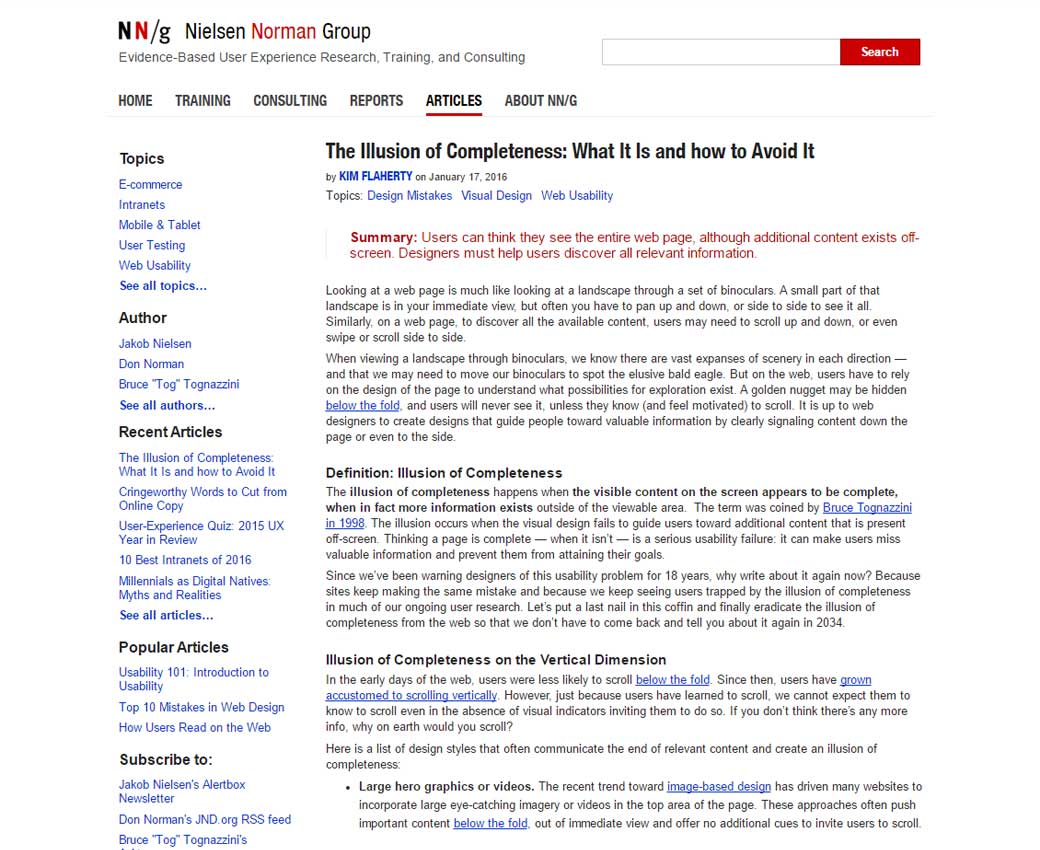
The Illusion of Completeness: Users can think they see the entire web page, although additional content exists off-screen
#Animations
Dissecting Motion Design with the 7 W’s: a practical framework that helps you create UX animation in a structural way
#Audience
“My target audience is everybody.” or is it?
#Design
How to Pitch a Project, a few nice advice by Mike Monteiro
#Tendance
The Floating Action Button – An Upcoming Popular Design Trend
#Forms
How to Get Form Validation Right
Inspiration and Great ideas
#SVG
Bonne année, a lovely SVG animated card
#Illustration
A little bit late for Christmas, but …
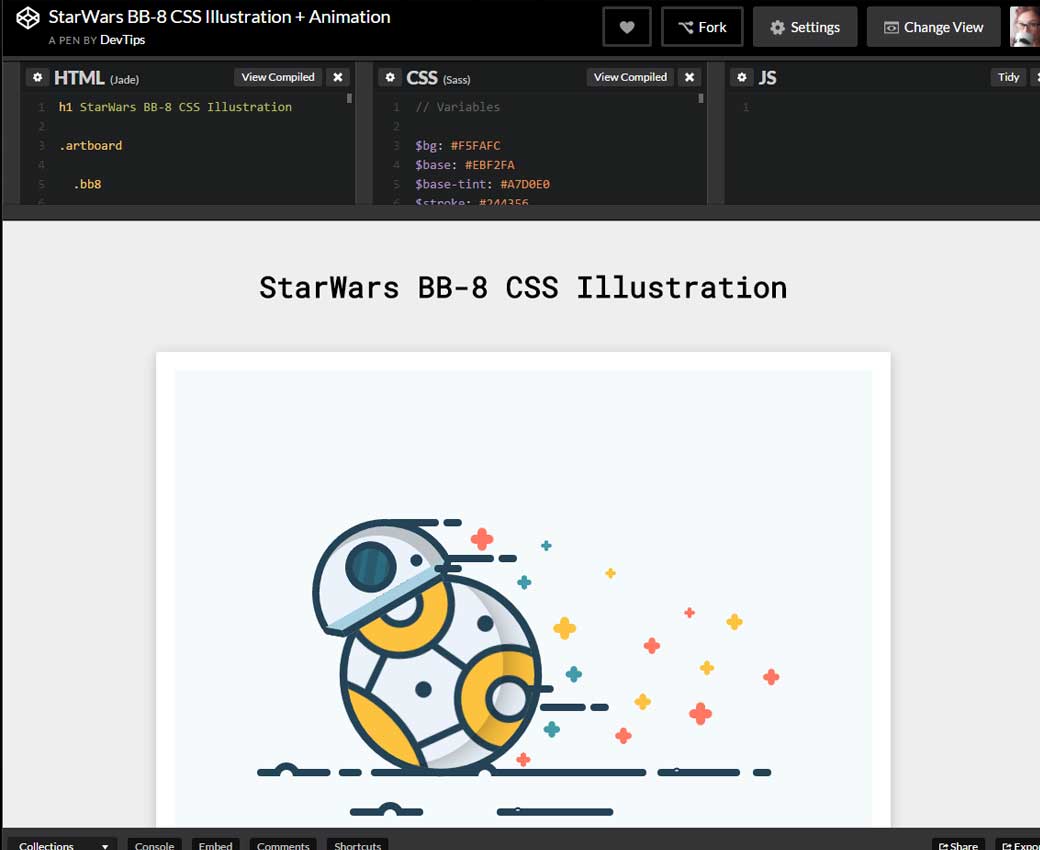
#Animation
StarWars BB-8 CSS Illustration
#Illustration
Bysusanlin.com cute illustration homepage
#Typography
3 Typography Trends for 2016 (With Examples)
Tutorials
#CSS
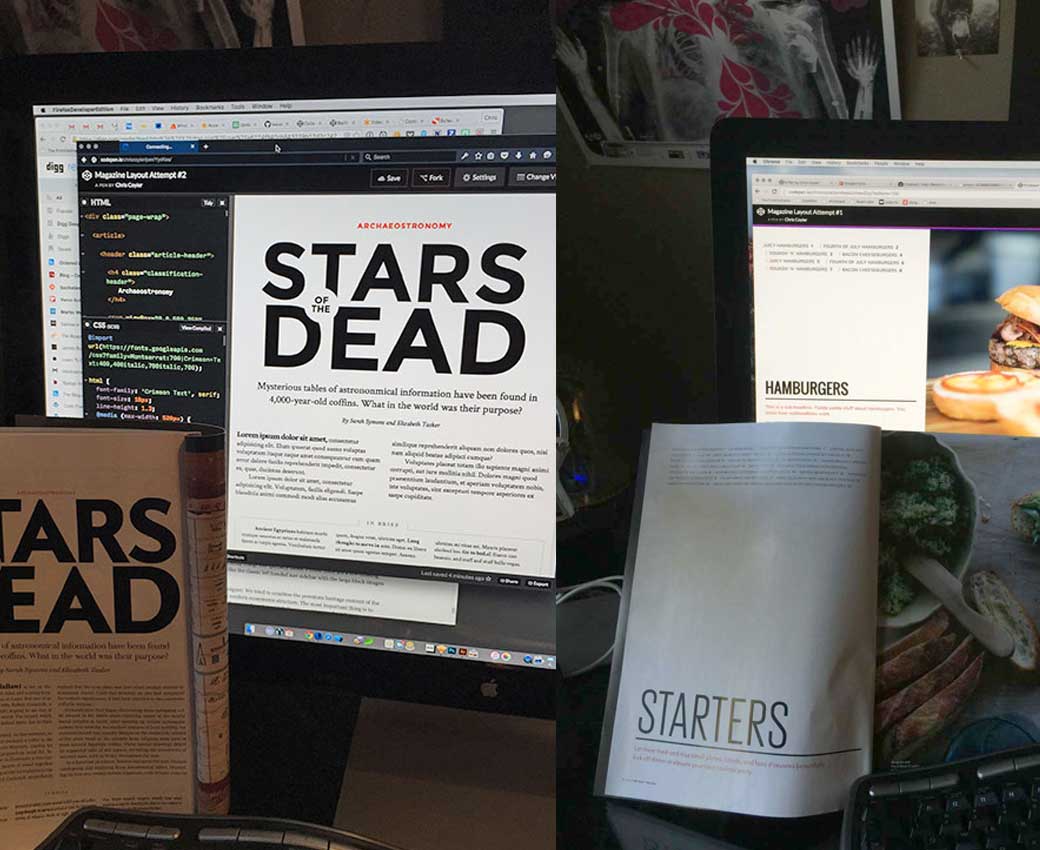
Back to print inspiration thanks to improvements in browser support: Influencing Web Layouts with Print Layouts
#Font
Critical web fonts, wow it’s getting crazy complicated to display text with a font-face on a website today :/
#SVG
Useful ressources, tools and plugins that will make your life easy
#CSS
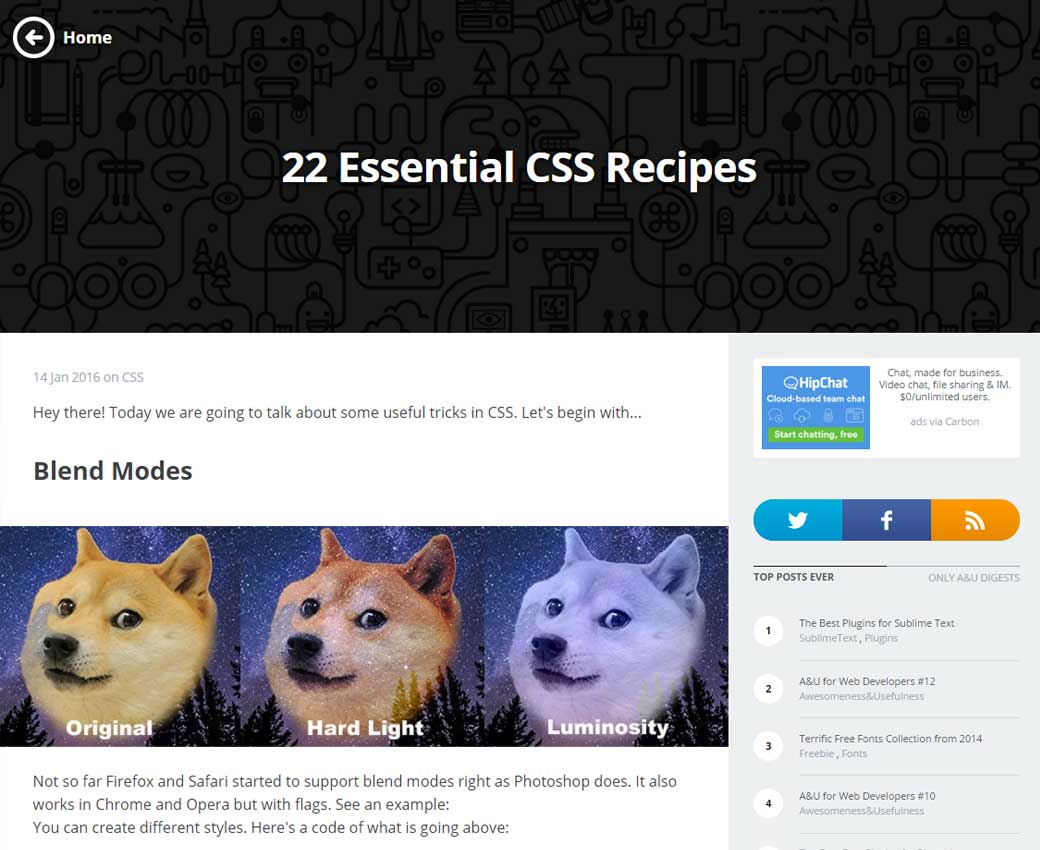
22 Essential CSS Recipes (blend modes, object fit, current color and more)
#Photoshop
Templay a plugin to manage templates in Photoshop
#Remote
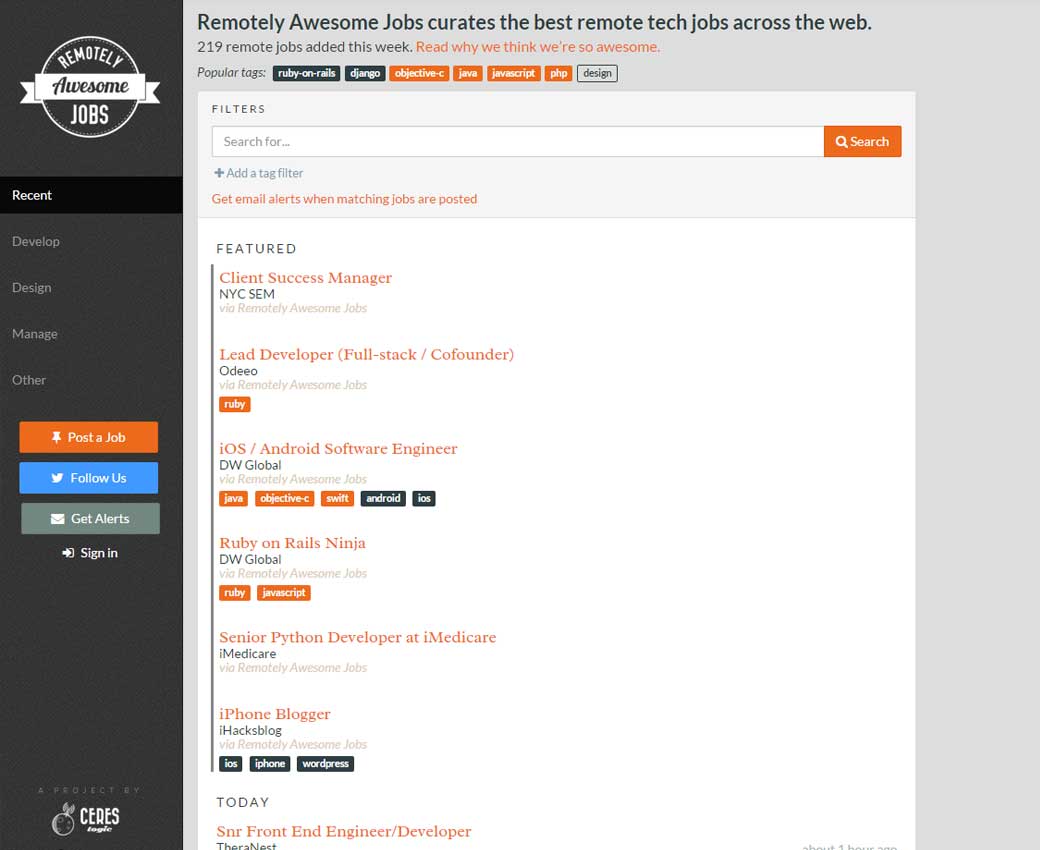
Remotely Awesome Jobs curates the best remote tech jobs across the web.
Fun, games, experiments and demos
#CSS
Morning procrastination, CSS game