
Pixels of the Week – January 29, 2023
On Twitter and LinkedIn and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
#Now – what I’m up to
Need help with user interviews? I wrote “The Expert Guide to User Interviews“, a guide on how to plan, prepare and facilitate them, and created some UX cards and Miro/Figjam workshop boards to help you write your questions and interview guides more effectively! Also, Newsletter subscribers, you have a little coupon!
TL;DNR the one you should not miss
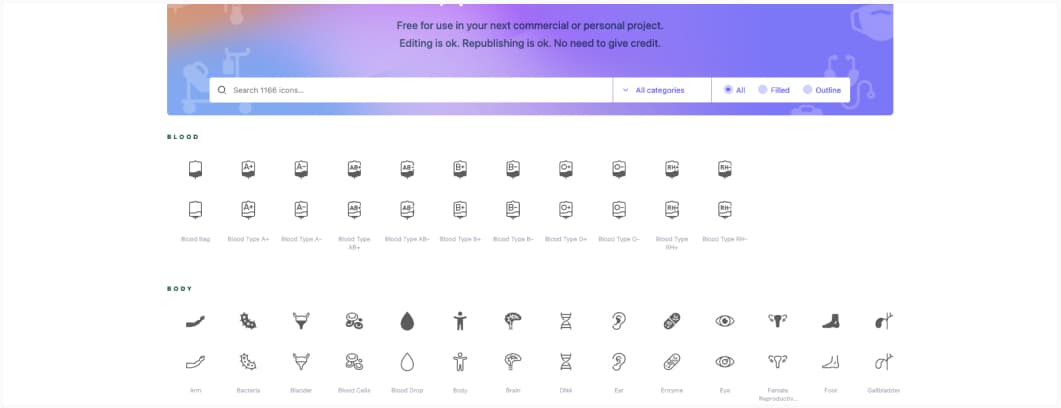
#Health Icons
If you are working in health tech, this is a goldmine: free open source health icons. Haa, I wish this existed when I designed a portable ultrasound machine UI and had to create bladder icons
Interesting article
#Product Design Framework
I am usually not a big fan of most UX/ Product design frameworks graphs out there, often look over complicated. But, this one looks quite nice: SEER: Sense, Explore, Evaluate, Refine. Also, it involves users at different steps.
#UX #Product Design
- A great article by Jamie Ryan on how to survive and thrive as a UX Team of One (aka the only UX research/designer on your product). Find allies, it’s very important, document and don’t let people stomp on you, your are still the expert!
- Interesting read on cross cultural UX, the need for localization and not just “google translation of the content”. Main advice: test your designs with local users (even if it’s remote test) and be careful about copy, hire local copywriters.
- Improving services: why removing elements can be better than adding them: people tend to add things to improve services, while they should actually quite often seek into removing and simplifying those.
- “The one thing missing from UX today? Hope” by Vivianne Castillo, I think a lot of us share feeling overwhelmed and disillusioned about our job, and losing hope, moving to other industries when the frustration grows into burn out.
- Allowing “Guest Checkout” is key to avoiding unnecessary abandonment, yet 47% of sites that allow “Guest Checkout” don’t make it prominent enough. A great read on how to design a guest checkout that works for your ecommerce
#Information Architecture
- The Lazy Information Architect’s Guide to Organising Content “the organization of information is finite as it can only be organized by LATCH: Location, Alphabet, Time, Category, or Hierarchy.”, a great read to help you come up with different organization techniques for your content
- This is a great read, full of beautiful metaphors to help you understand what information architecture is about: 21 small thoughts (and counting?) about information architecture
#Portfolio
- How to Maintain a UX Portfolio Over Time, so, yeah, basically, maintaining your portfolio is part of the job, and you might want to prepare it upfront by collecting all the assets you might need one day. Which might be tricky if you have an NDA though. Also, don’t forget about accomplishment, activities, etc. Tell the story of your project, and how your design work helped.
- Interesting advice to help you create your portfolio: if you’re starting out in the industry, turn that into a strength and a key differentiator. Write about where you’d like to be in the future and which skills you’d like to grow.
#Social Media
Sad true state of social media: quick tips and fluff get hits, complex articles with deep thought don’t get views or likes and are lost in the noise. How do you expect designers to work on complex things when they get fed fluff all day long?
#Psychology
“Most of our users are on Desktop”, the survivor bias applied to analytics. Yup.
I worked for a client who said that they didn’t want to invest in the site because only 20% of revenues came from it. But, yeah, the site was barely usable.
#AI
- Perhaps It Is A Bad Thing That The World’s Leading AI Companies Cannot Control Their AIs, yup yup yup. An interesting article on some of the current issues with AI, where you can trick the bot into saying horrible things
- Yes, finally, a good reminder of what chatGPT is (not a human) and how to optimize your prompts to get actual good results and not fluff half backed sentences: more elaborate and specific prompts work better.
- Some fun ideas, gossips and and projects from a AI hackathon (and a few tips to keep ahead of the curve). I would honestly love to see the flappy version where you actually have to jump
#Disability
‘Disability is not a tragedy’: the remarkable life of activist and rebel Hale Zukas, a great article on how Hale Zukas pushed things forwards when it comes to the accessibility of public transportation in his city, and much more.
Inspiration, fun experiments and great ideas
#Street View
Wonder Of Street View brings you random whimsical, strange, fun images from street view
#Codepen
The most hearted codepens on 2022, if you are looking for code meets fun inspiration
#Typography
Beautiful font alert: Bigilla™ is a display serif typeface from Jérémie Gauthier that features 2 font weights (Regular-Bold) that include many ligatures and alternates
#ChatGPT #Typewriter
This is the kind of fun projects I love: Arvind Sanjeev plugged GPT-3 AI into an actual physical type writer to create an actual physical ghostwriter machine. Meet Ghostwriter, a haunted AI-powered typewriter that talks to you
#Logos
Rafael Serra is a type designer and lettering artist based in Porto, and I love how vibrant and colorful his work is
Useful tools and resources that will make your life easy
#Product Design
A notion collection to find some Product design Resources, from tools to places to learn UX, UI, Mobile design, design systems and more:
#Explainer
Explainpaper, upload a paper to the tool, highlight confusing text and it will get you an explanation. This can be nice if you want to read academic papers, but English isn’t your native language
#ChatGPT
A fun and great collection for prompt examples to be used with ChatGPT. If you want quality results, you need the prompts to be quite detailed. So, those are interesting examples of what you can do with the tool.
Videos
#Brain
The dubious claims of brain training, of what apps who tell you they can prevent Alzheimer or boost your IQ are scams, and actual good advice to help your brain stay healthy.
Books
#Security
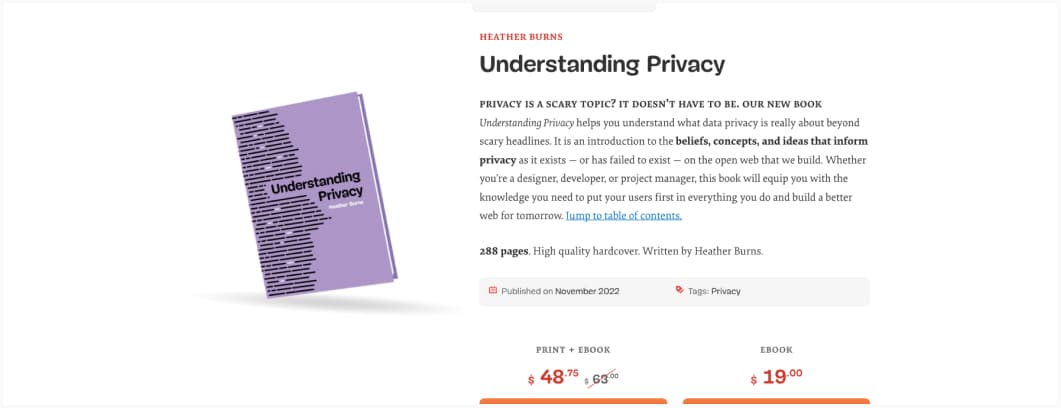
This is perfect timing, I’m more and more interested in the topic of privacy on the web, I honestly think we all should, so, yeahy super happy to see that Heather Burns
collaborated with Smashing to write a book on the topic: Understanding Privacy.
Tutorials
#Accessibility
- Reminder, in case you missed it: Carie Fisher wrote and awesome free online course on accessibility: Learn Accessibility
- Struggling with a color scheme that lacks contrast when colors are used together? Don’t worry, you can build an theme picker to offer alternative accessible options, Sarah L Fossheim explains how: Building an accessible theme picker with HTML, CSS and JavaScript.
#SVG
6 Common SVG Fails (and How to Fix Them), if you need help debugging your SVGs, I would start here. Often the concept of viewbox is a little bit tricky for beginners.
News in the industry
#Design
Wikipedia got a small redesign, you can now Explore Wikipedia’s New Look
#AI
Exclusive: OpenAI Used Kenyan Workers on Less Than $2 Per Hour to Make ChatGPT Less Toxic, the story of the people who had to read horrible texts from the worse parts of the web to help train AI