
Pixels of the Week – January 6, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: talented designer and why we are no artists, how to build modular code and design, a little bit of UX, mobile onboarding, beautiful typography and what happens when you mix tea and pantones in a colorful experiment, many CSS and SVG tutorials and a few tools to help you build flexbox, use OpenType, create a site styleguide and a small responsive menu.
TL;DNR the one you should not miss
#Responsive #Design
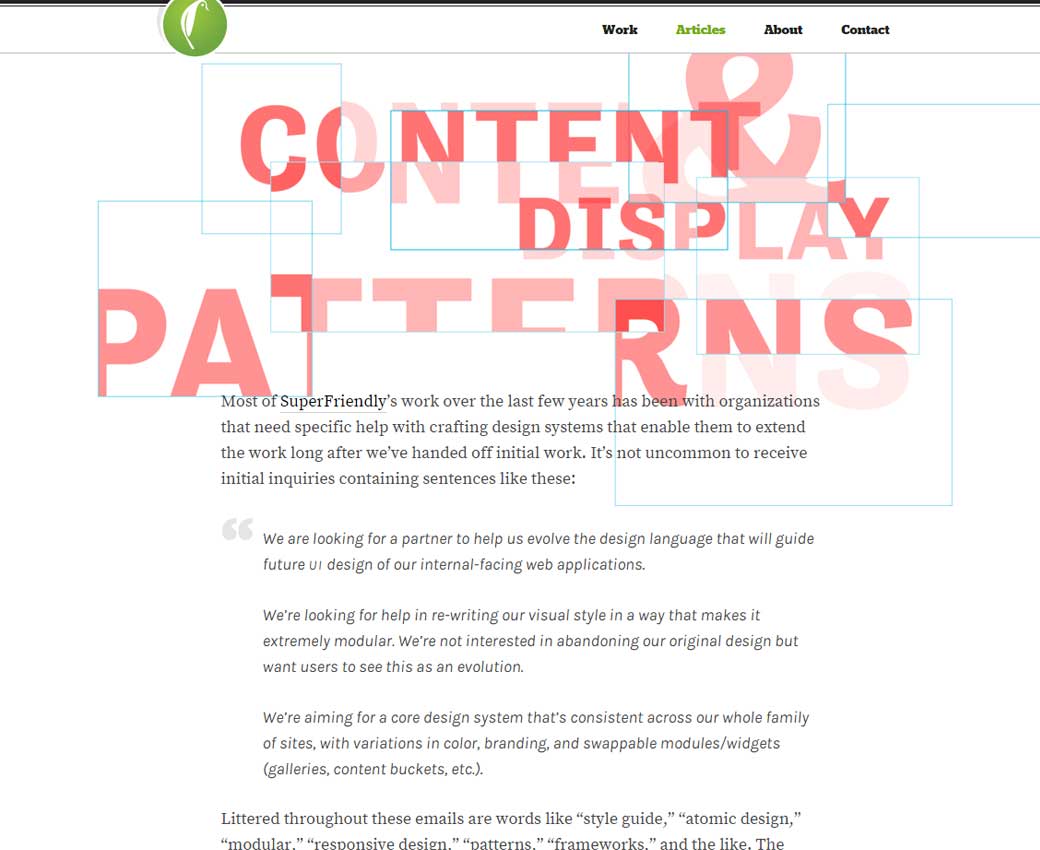
Content Display Patterns, un excellent article on modular code and how we should build the code based on the reusability of elements and not on their design
Interesting article
#Design
Nice, short, well written and true: I’m Not a Talented Designer
#T-shirt
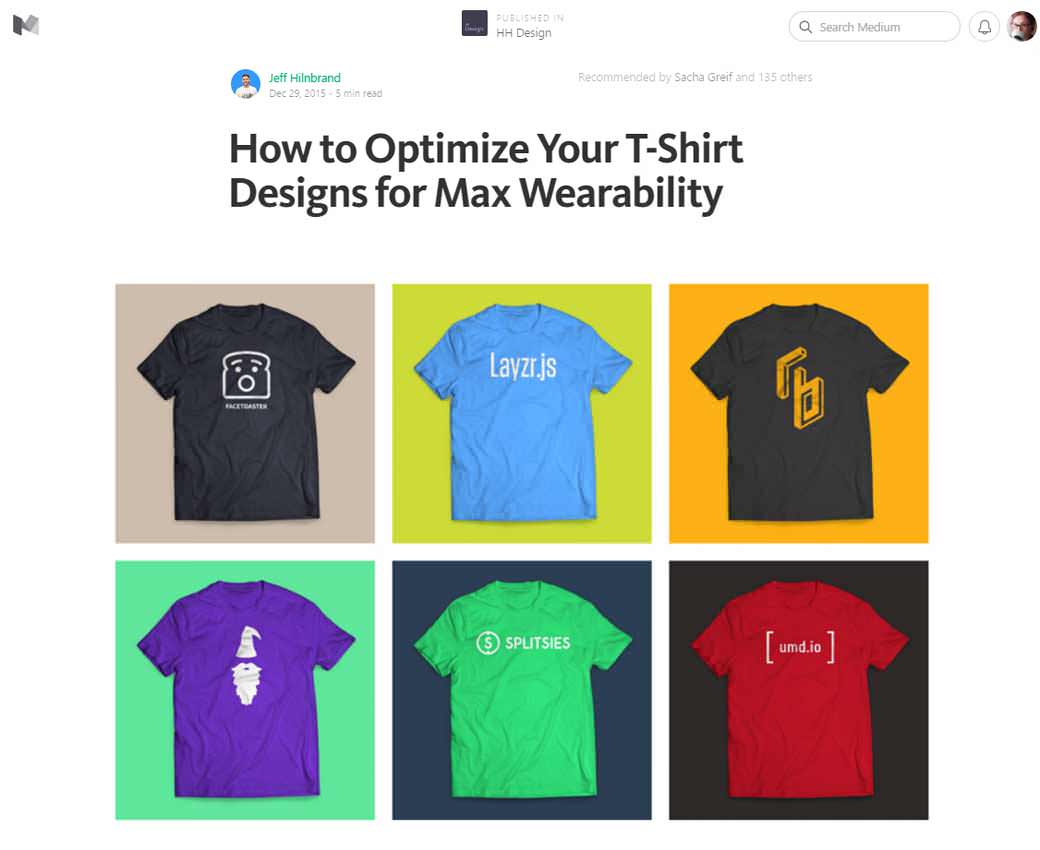
Interesting if you end up creating goodies for example: How to Optimize Your T-Shirt Designs for Max Wearability
#CSS
Feeew: CSS STILL SUCKS 2015 – And How We Try To Work Around It (presentation slides)
#Mobile
Small is Beautiful: Why Desktop UX still has something to teach Mobile
#UX
Fight for UX, an introduction to 5 principles of user experience using posters
#Onboarding
The 21-Step Checklist for Bulletproof Mobile User Onboarding
#Resigning
Shields Down, an excellent read on when and how you start thinking about resigning
Inspiration and Great ideas
#Cute
Both cuteness and sadeness overload <3
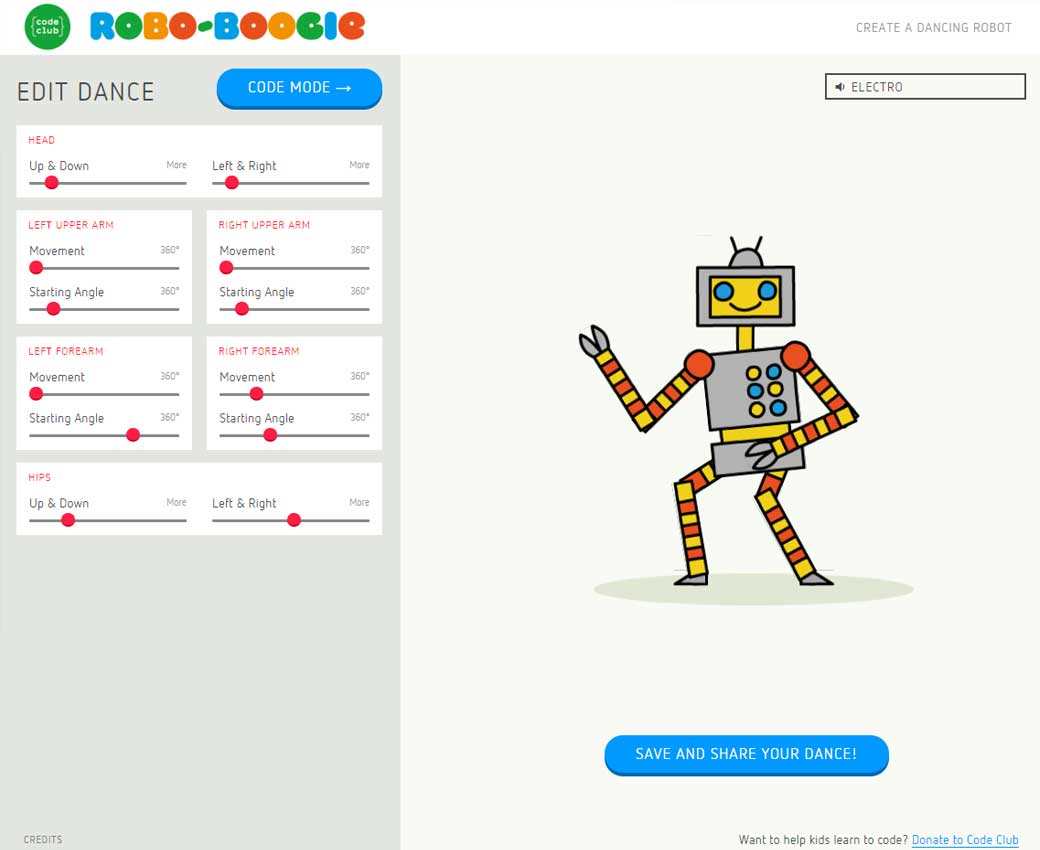
#Robot
How could I have missed this robot boogie website?
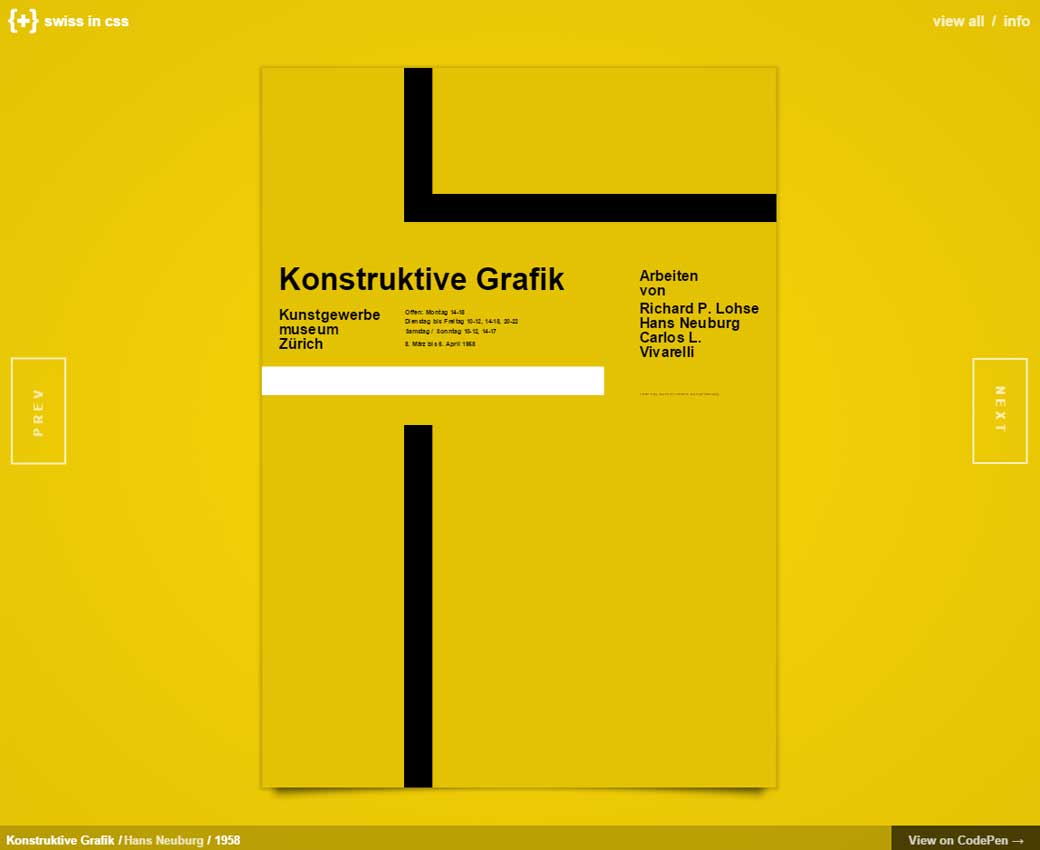
#CSS #Typography
Swissincss.com is a homage to the International Typographic Style in CSS and it’s beautiful
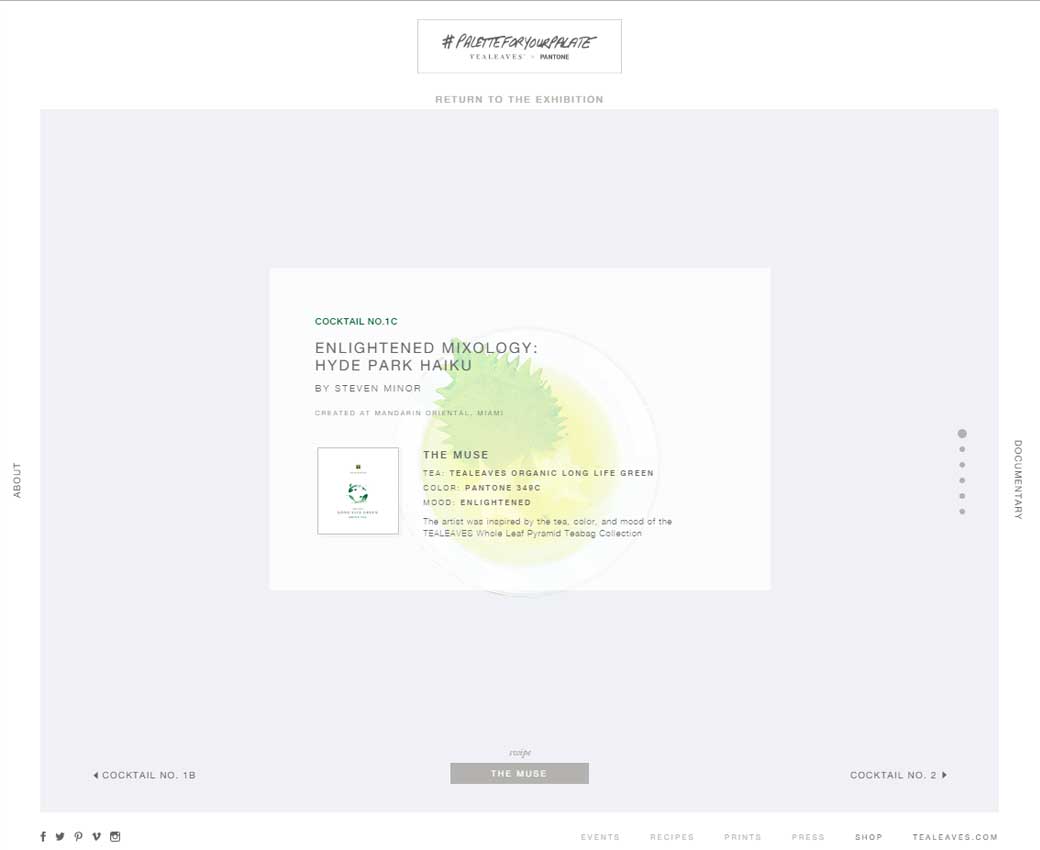
#Color #Tea
Paletteforyourpalate: a tea a pantone and a mood as inspiration for a beautiful, culinary and colorful experiment
#Video
22 Inspirational Videos for Designers
#CSS
Inspiration for line menu styles
Tutorials
#CSS
Blending Modes Demystified, let’s do the maths 🙂
#SVG
Optimising SVGs for Web Use , Part 1 and Part 2
#CSS
An Introduction to CSS’s @supports Rule (Feature Queries)
Useful ressources, tools and plugins that will make your life easy
#CSS #Opentype
Utility OpenType, CSS utility classes for advanced typographic features (with explanation)
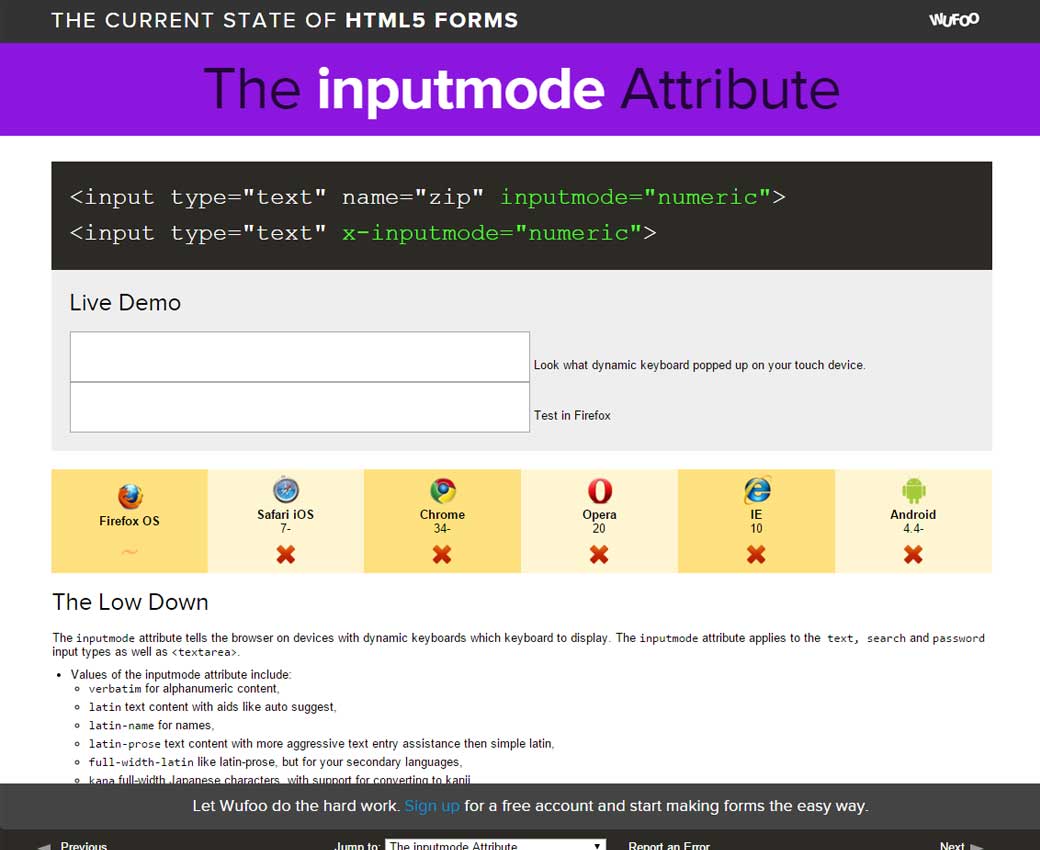
#HTML5
HTML5 Forms inputmode attributes looks promising, such a shame the support is so bad 🙁
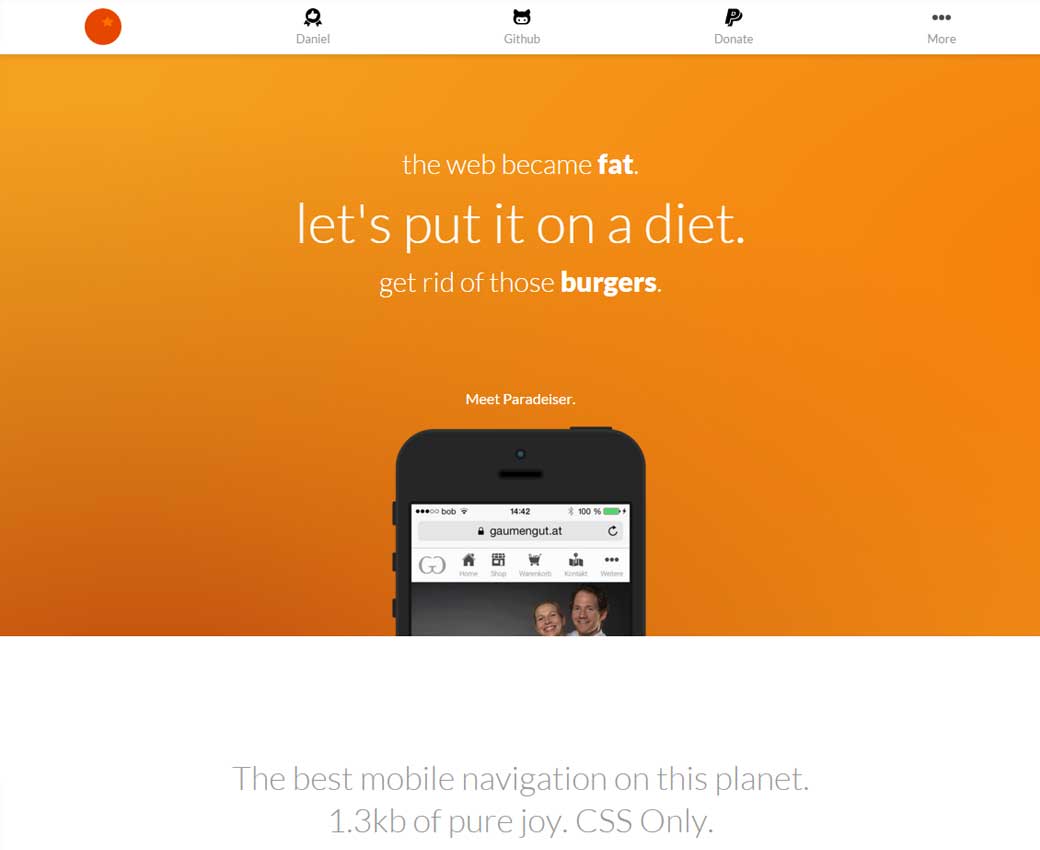
#Menu #Mobile
Paradeiser – Interesting menu script if you have a flat and not too complex architecture
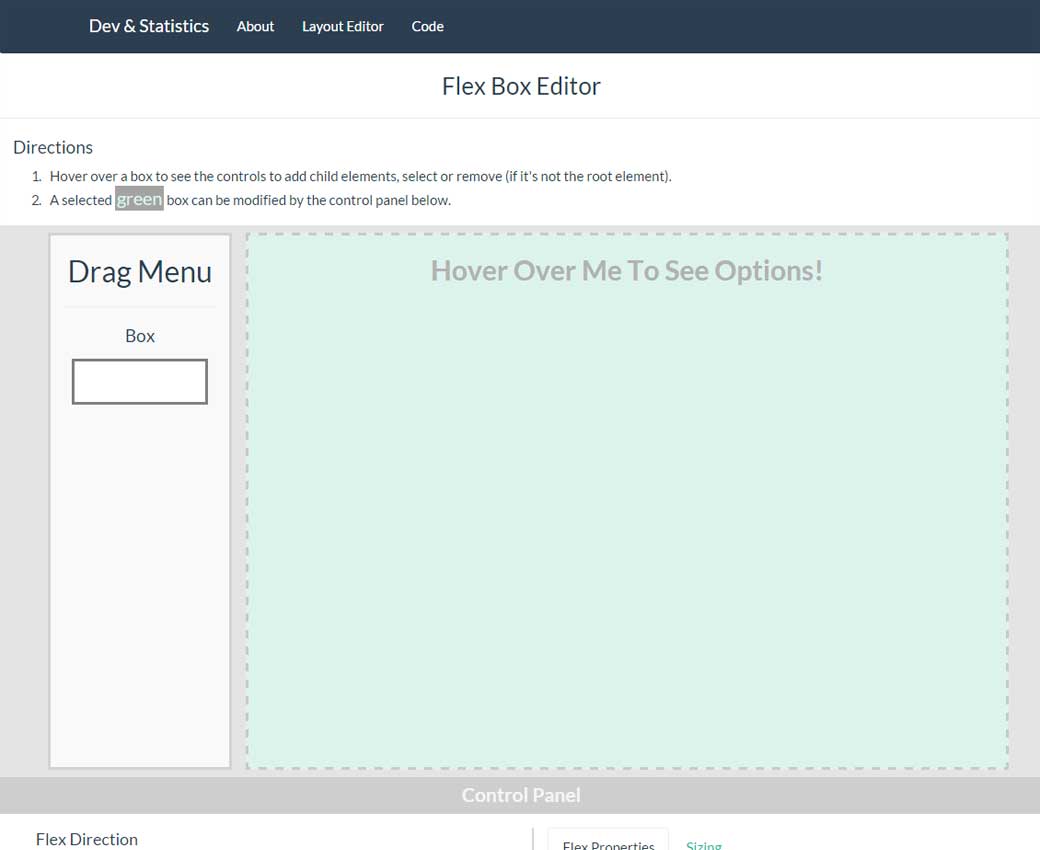
#Flexbox
Layout-editor an online flexbox editor to help you
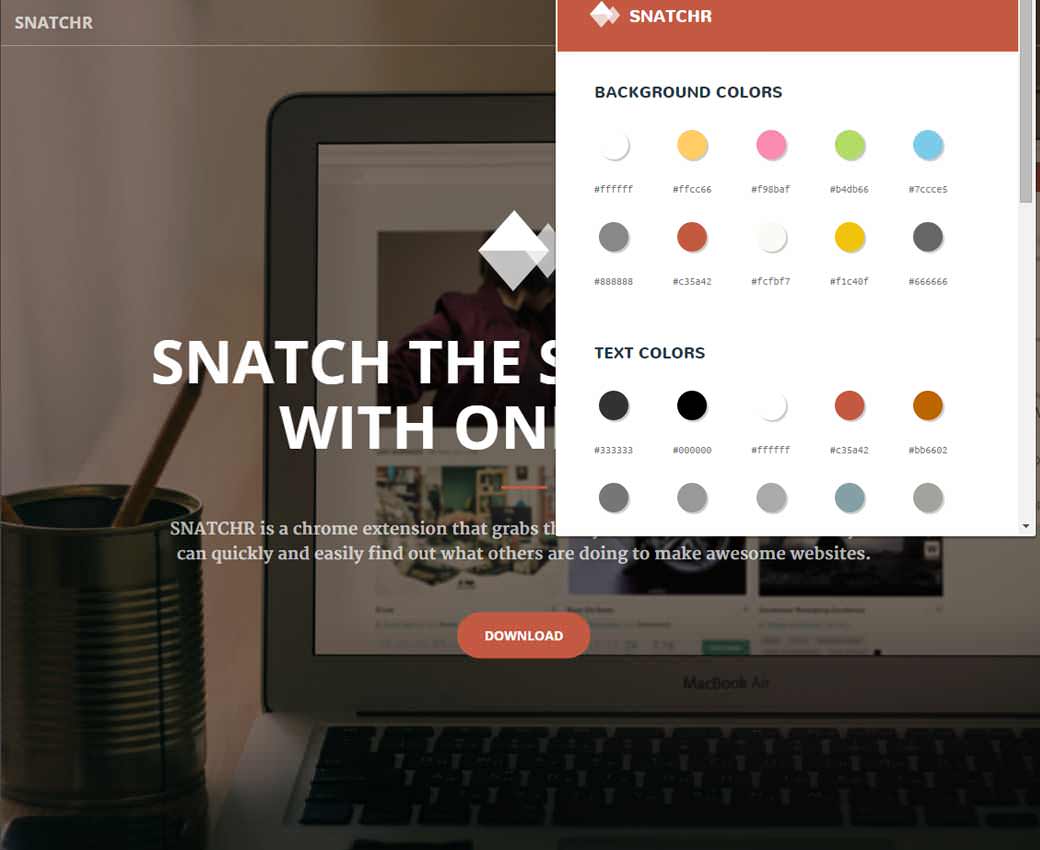
#CSS #Chrome
Unstack Style Guide, a useful chrome extension that shows a site’s background color, texte colors & typography