
Pixels of the Week – July 5, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: an introduction to UX psychology, UX Debt, the whimsical web with a list of websites that spark joy, pixelart, the A-Z of AI, PWAs and the picture in picture feature, Apple Design Resources, the Norman Doors and principle of discoverability, lint HTML with CSS, better UI rules, an interesting talk on Jobs to be Done, designing selection controls (checkboxs, radio buttons, etc.), design/dev relationship, etc.
#Now – what I’m up to
Yeah, on July 20 I give a free webinar on how to design and adapt content beyond breakpoints and screensize. We’ll talk about adapting components to container size on the page, but also to user context and states in a journey. This is part of a serie of advance online courses provided by “Ask the Expert”.
Also for those of you who prefer French, I translated my user interview questions and follow ups cheatsheet: L’aide-mémoire « Questions Type et Relances d’Entretiens Utilisateur »
TL;DNR the one you should not miss
#Inspiration #Fun
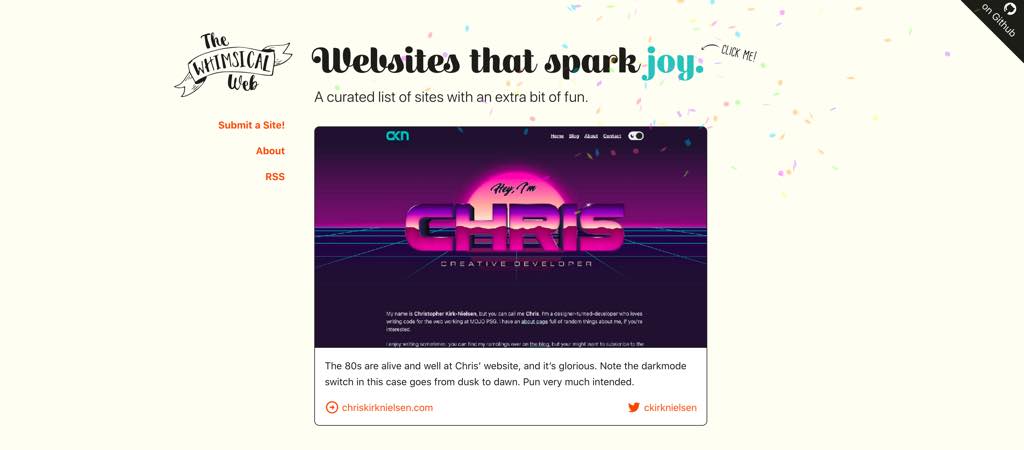
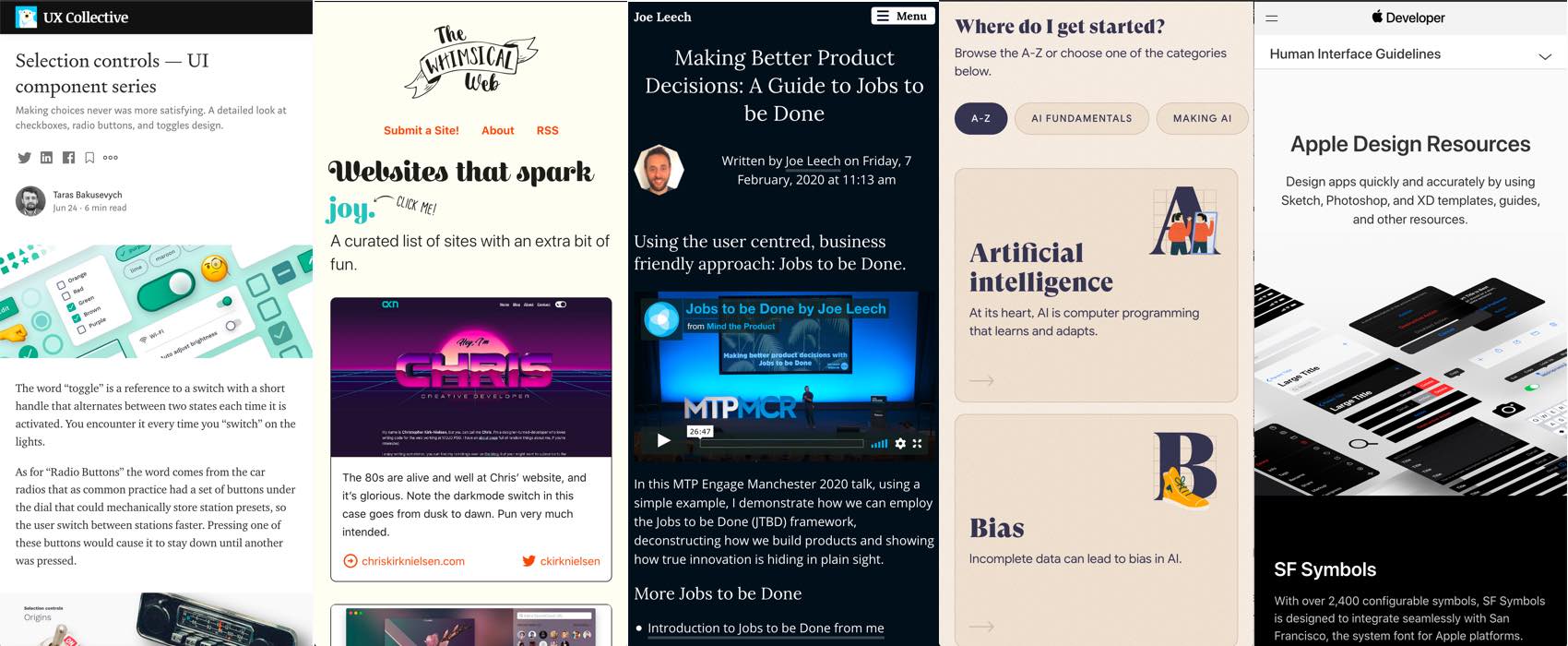
Websites that spark joy, a collection of websites with a little twist curated by Max Böck. I laughed so hard when I clicked on the “joy” in the header that I think my neighbours heard me. I asked if we could have this as a codepen button demo, and here we are!!
Interesting article
#UI #Checkboxs
“Selection controls — UI component series” a guide on the different states of checkboxes (and radio and toggles) and how and when to user those UI controls
#UI
8 rules to help you design a better card user interface by Andrew Coyle. Rule 8, know when to use a table, is super important to me, cards may look nice and fancy but sometimes users need a table not cards (sorting, filtering, a lot of complex data)
#DesignDevRelationship
5 Principles for Better Designer-Developer Collaboration, solid advice, I always find that going the extra miles and talking about what kind of deliverables they expect and taking the time to understand Framework constraints helps
#MentalHealth
Doomscrolling Is Slowly Eroding Your Mental Health – sadly accurate
Inspiration, fun experiments and great ideas
#pixelart
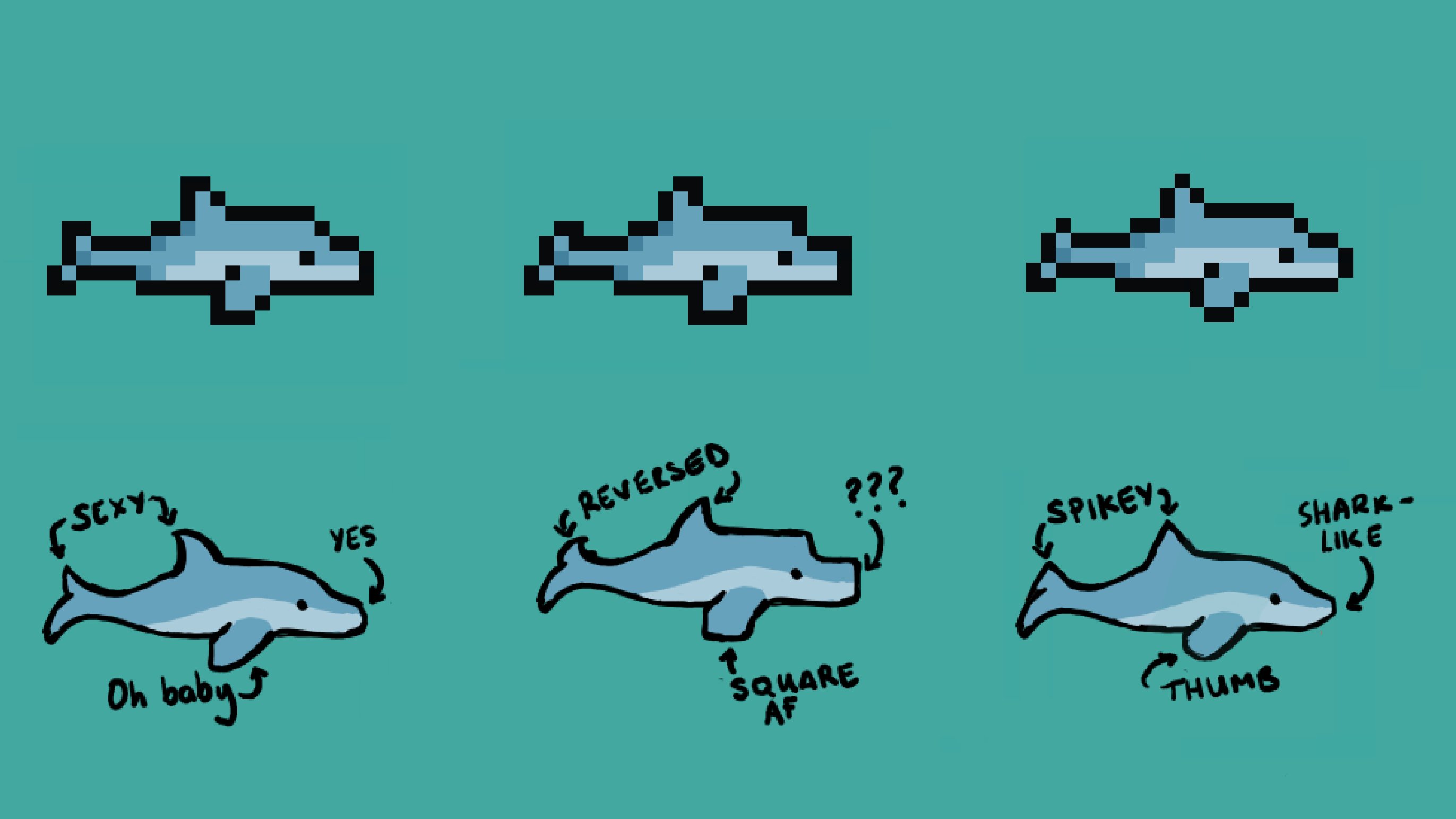
Why every pixel matters. A single pixel difference in the outline can completely change how we perceive a shape
Podcasts & Videos

@katerutter and @lauraklein talk about UX Debt which makes me super happy because this is the 1st time I hear someone else mention this, I kind of thought I was alone in that boat. Also, totally agree that we need designers at C level positions!
#UX #Psychology
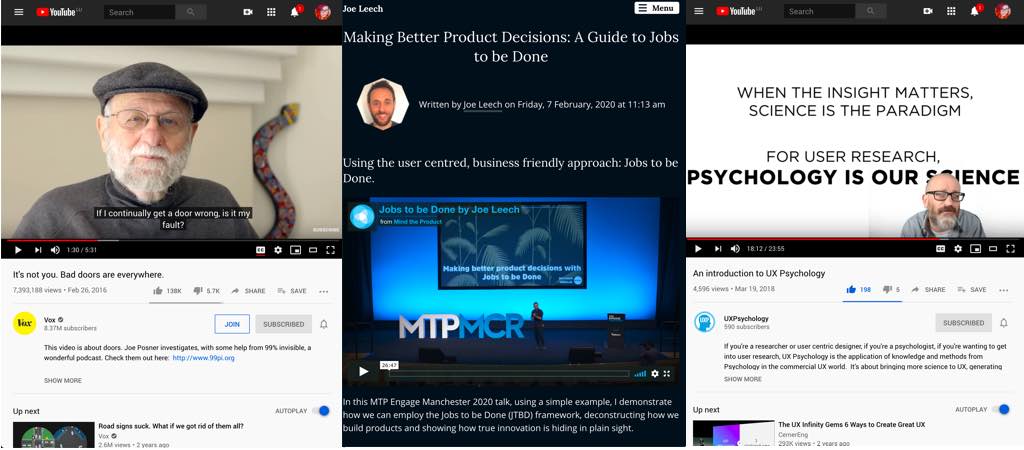
“An introduction to UX Psychology” a great 23 minutes video by Dr. Nick Fine. I love this idea: “designer with scientific input can do incredible things, and for User Research, psychology is our science”.
#Design #Video
Haaaa I can’t believe I never saw this video about the “Norman doors” with an interview of Don Normal himself explaining the principle of discoverability, and user centered design
#ProductDesign
Guess who’s the biggest competitor for MOMA? Yup, Netflix. Joe Leech (@mrjoe
) has a nice talk on how to employ Jobs to be Done, deconstructing how we build products and showing how true innovation is hiding in plain sight
News in the industry

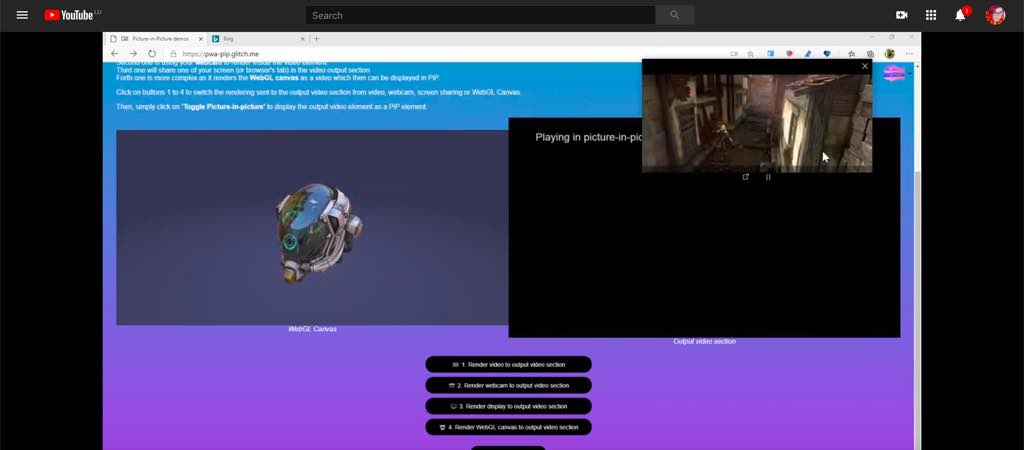
New @pwabuilder demo dedicated to the Picture-in-Picture feature. It shows how to use a mp4 video, getUserMedia, getDisplayMedia or an interactive WebGL canvas inside a PIP element. Rebuild MS Teams in no time! 😉
Tutorials
#Lint
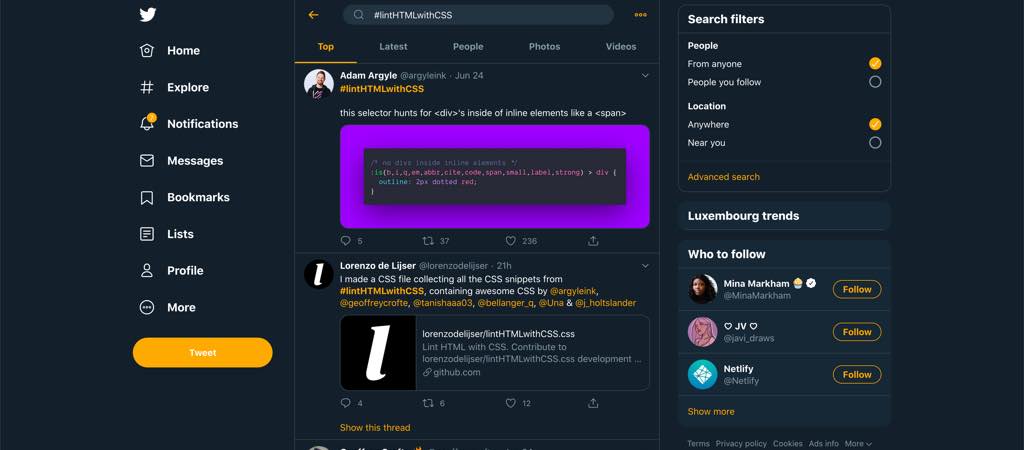
Follow the hashtag #lintHTMLwithCSS on twitter if you want to discover interesting easy CSS tricks to debug your HTML layout and other cool code nuggets
Useful tools and resources that will make your life easy
#AI
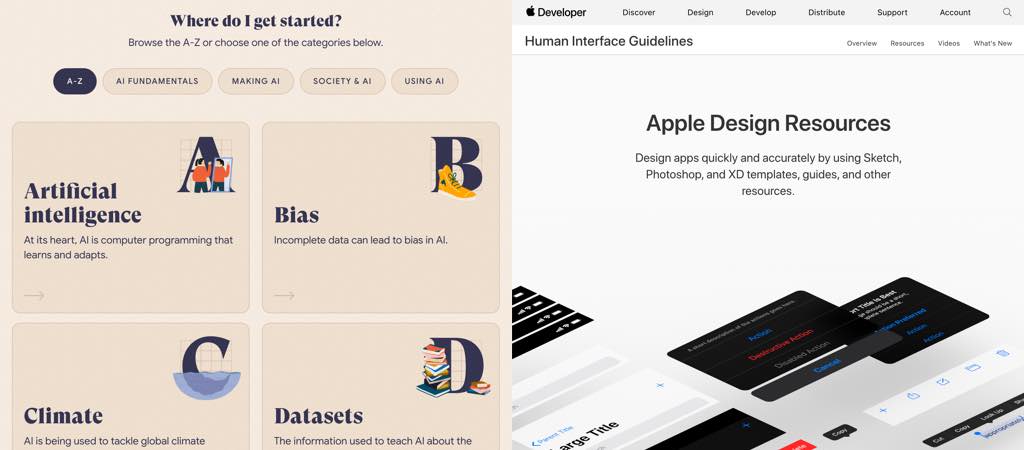
A beautiful website with a lot of nice illustrations and animations to help us make sense of artificial intelligence, help us understand what AI is, how it works and how it’s changing the world around us.
#Apple #Resources
Apple Design Resources: If you are designing for iOS, macOS, the smartwatch or any Apple product, just a reminder that you will find all the resources you need here so that you don’t need to re-create native elements (Sketch, Adobe XD, Photoshop)