
Pixels of the Week – June 26, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: many animations related ressources this week (inspiration, a podcast dedicated to animations, new Photoshop features to help you with animations), usability mistakes, designing for color blindness, some nice illustrations, flexbox solving yet another problem, free fonts, videos and Illustrator brushes, a little color procrastinatoin game and a film strip feature in Chrome to help you with performance.
TL;DNR the one you should not miss
#CSS
Interesting article
#UX
7 UXperts Share Most Annoying Usability Mistakes
#HTML5
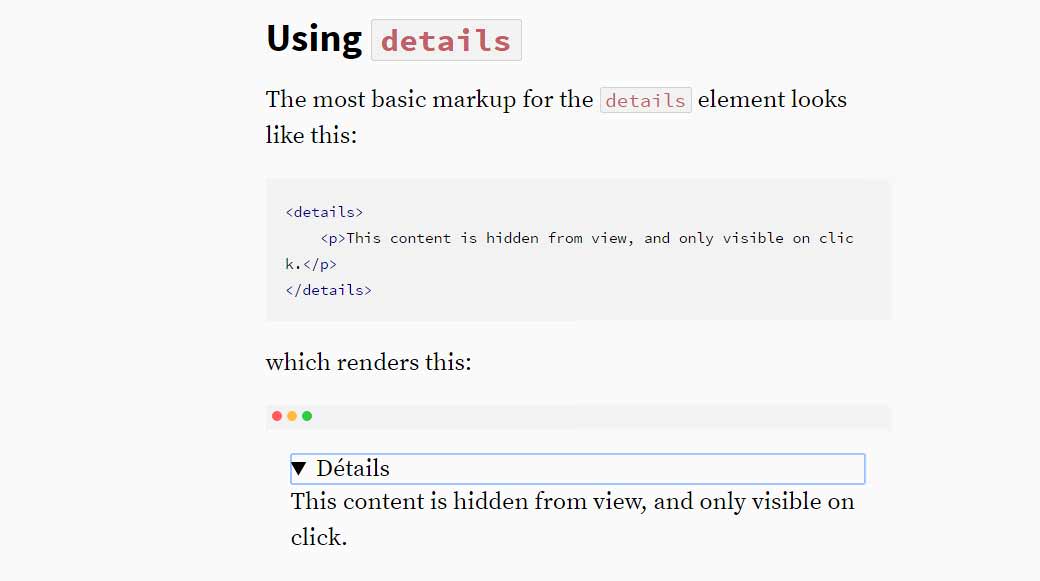
HTML5 <details> to toggle the visibility of an element (too bad there’s no support on FF/IE)
#A11y
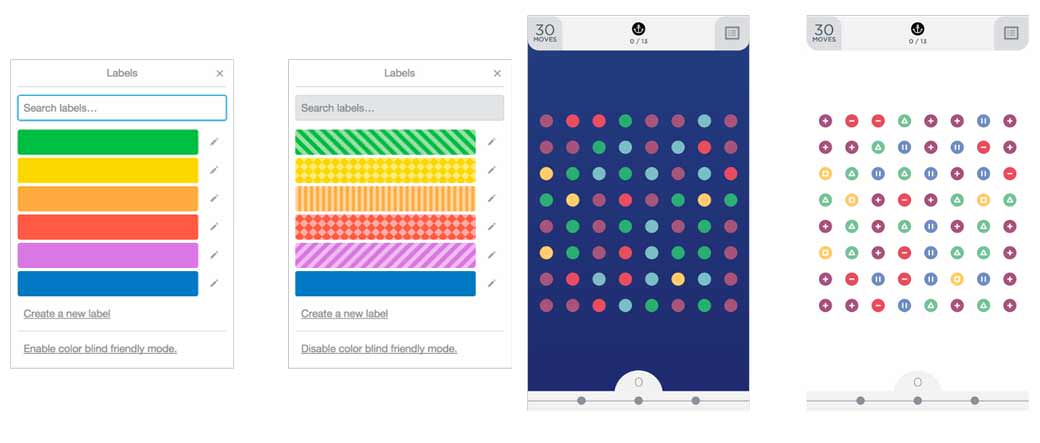
Designing For (and With) Color Blindness, nice article by a colorblind designer
Inspiration and Great ideas
#Illustration
Creative use of Instagram for illustrations
#Animations
Screencast: UI Animation Reviews – Animation In Responsive Design
Designer news
#Photoshop
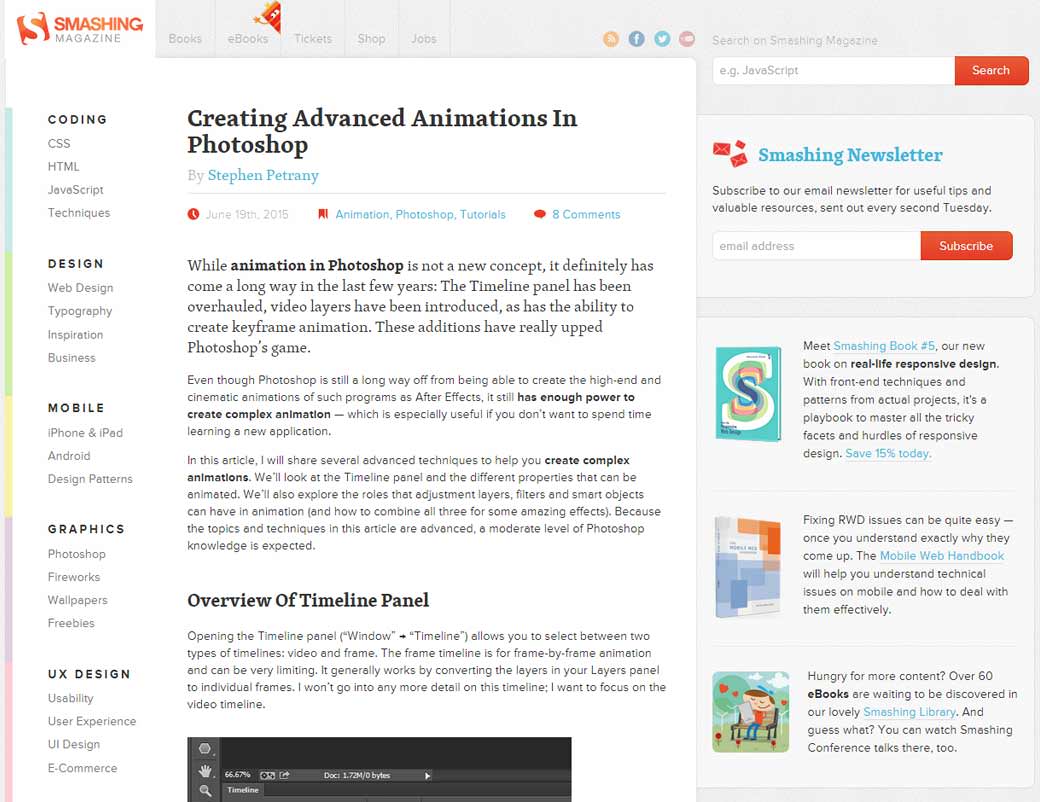
Advanced animations in Photoshop is going to be so useful to show clients/devs what the animation should look like
#Motion
Motion and meaning, a podcast about motion by @vlh and @Cennydd
#Chrome
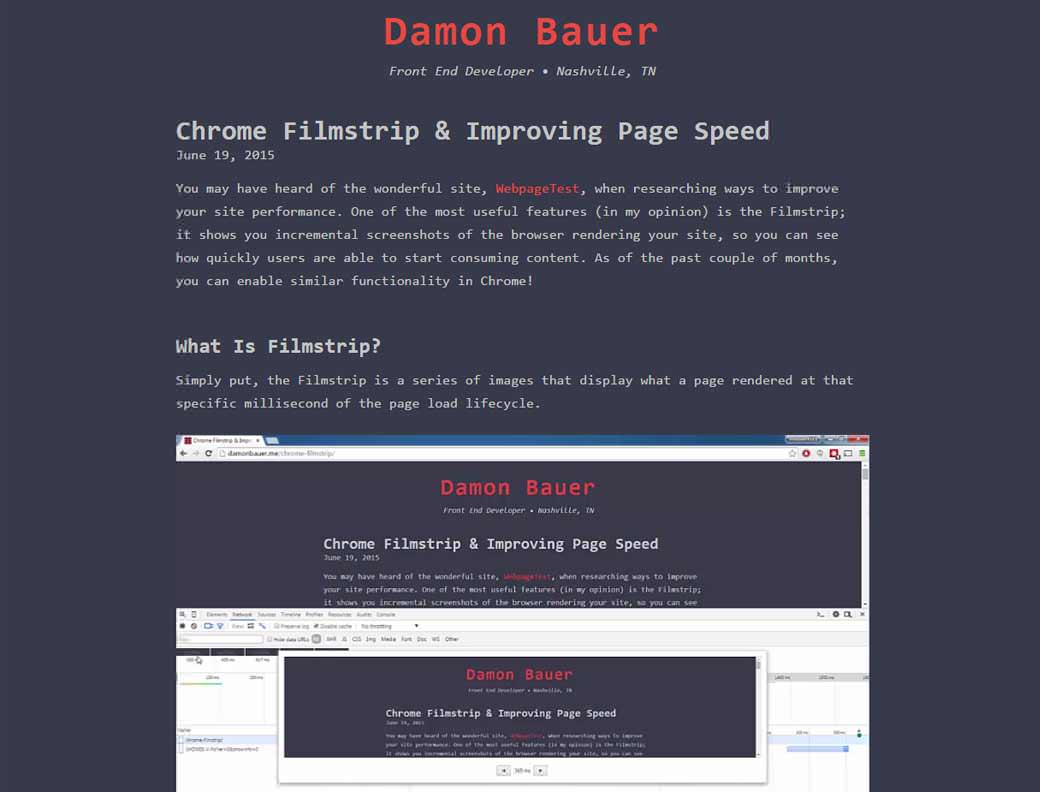
Chrome gets a film strip feature to help you improve performance
Tutorials
#flexbox
Useful Flexbox Technique: Alignment Shifting Wrapping #FlexboxFTW
Useful ressources
#Videos
Coverr, beautiful, free videos for your homepage
#Fonts
A free fonts bundle and and moaaar free goemetric fonts
#Brush
10 Distressed Vector Halftone Patterns for Illustrator
#Mobile
Yeah there’s a beta mobile W3C checker tool
Fun, games, experiments and demos
#JS
Threejs cow, a fun 3D cow
#Color #Game
Procrastination time: a nice color game