
Pixels of the Week – May 11, 2025
Accessibility strategy, smart UI shortcuts & design token naming tool
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
What I’m up to: more accessibility talks and workshop!

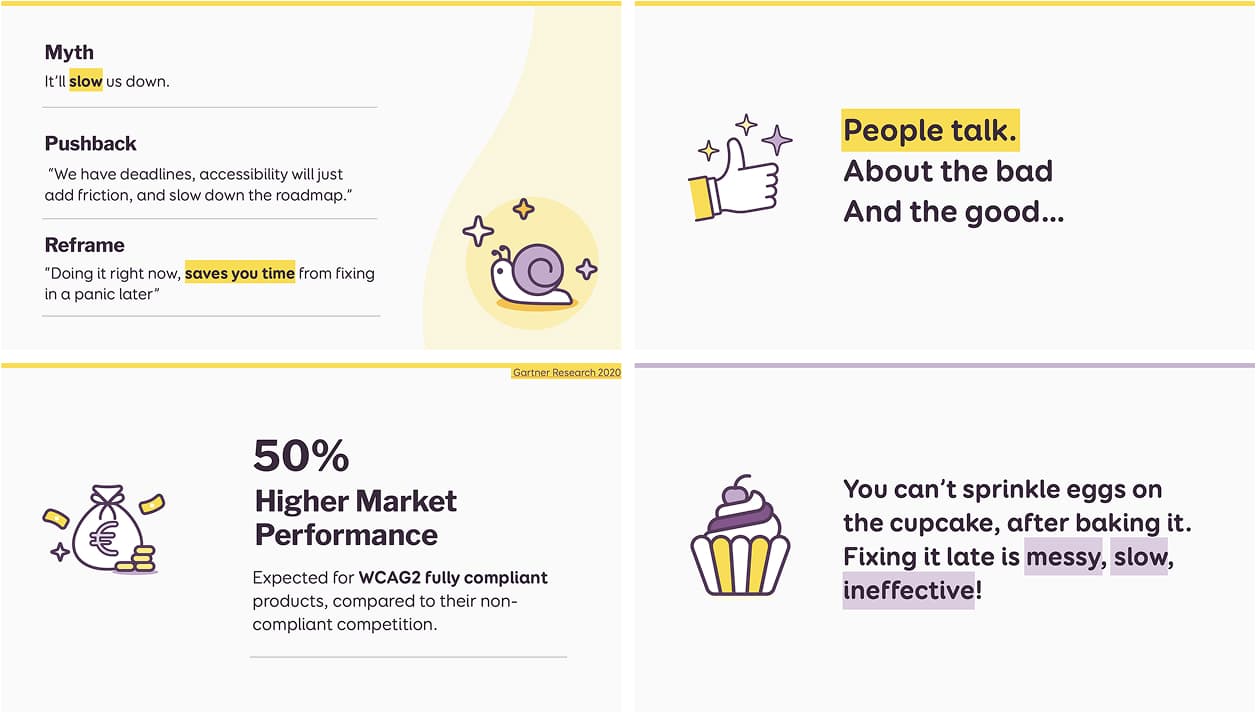
This week, I’m preparing GAAD. I have a private event. And, I’ve been working on a new talk, to convince people to care and invest about accessibility. It’s on Thursday, May 15, remote, 1PM Berlin time (you can bring lunch, I won’t judge) and you can register on TestingTime’s website. I’m going to be honest: slides for a strategic talk, take way more time to design. But, I love them now. Especially the snail!
And a little reminder: if you are in Prague for Webexpo (or want to come to enjoy Prague for a couple of days), I’m running a full day of my Accessibility for designers – from mockups to documentation workshop. It’s a practical workshop where you will learn, how to fix mockups, document accessibility needs for developers. Use the code “STEPHANIE25” for 15% discount! (discount for the whole conference)
Most popular content this week
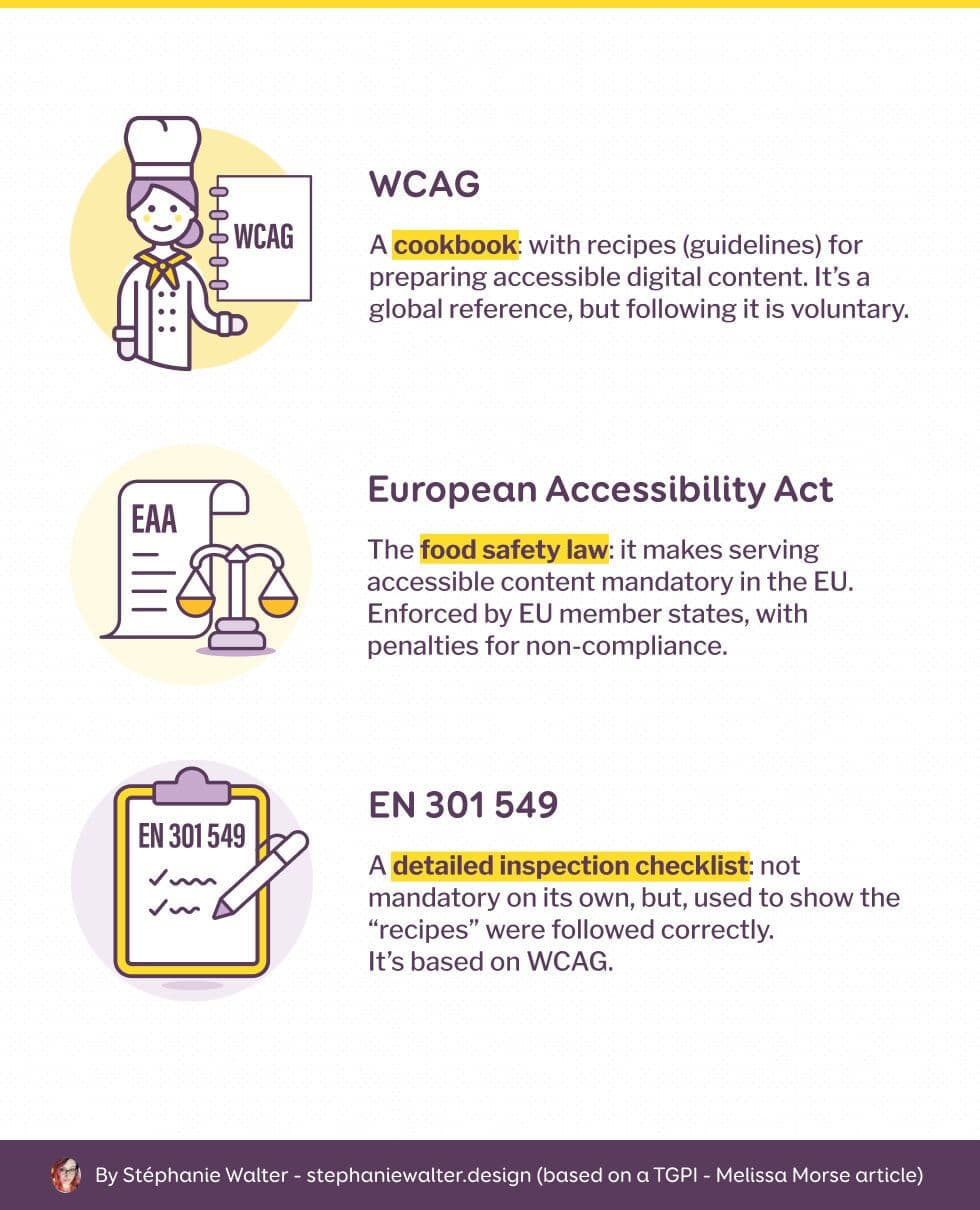
What’s the Difference Between WCAG, the EAA, and EN 301 549? (9min) I love a good food metaphor, so here we go: WCAG is the cookbook that tells you how to prepare accessible digital content. The EAA is the food safety law: it makes serving accessible content mandatory in the EU. EN 301 549 is the detailed inspection checklist: not mandatory on its own, but, used to prove you’re following the rules. And remember: following a standard, doesn’t make you automatically compliant. Article by Melissa Morse
To help make this more clear, I created a nice illustration based on the content of the article. You can also reshare this illustration on LinkedIn, Mastodon and Bluesky to spread the word. Also, email me or DM me if you want a printable version for your office.
Interesting articles that caught my attention
Accelerators Maximize Efficiency in User Interfaces (12min) shortcuts, gestures, voice commands are alternate features that let users accomplish frequent actions faster. They need to be discoverable (and accessible!)
What It Means to Shift Left on Accessibility and How to Do It Right (15min) great practical examples of what project managers, content people, designers, developers (front and back), QA people can do to help push accessibility as part of the project from the start. By Matt Robison
Prompt Suggestions (8min) starting with a blank canvas in a chatbot style AI tool can be terrifying for users. Prompt suggestions help user get started, reduce cognitive load, encourages engagement. The article presents 3 types you can use: use-case prompt suggestion, prompt-autocomplete and follow-up questions. By Kate Moran and Tim Neusesser
Inspiration: fun experiments, beautiful art, and great ideas
Vietnamese Graphic Design: an archive and index celebrating the history of Vietnamese graphic design.
Chongqing, the world’s largest city – in pictures beautiful pictures for my architecture lover friends!
Beautiful illustration inspiration, for all my bird and nature lover friends? Meet Aled Thompson, a Welsh illustrator and concept artist: Instagram and Tumblr
Useful tools & resources
Spiral Generator, well, in case you need to generate spirals (often for illustrations), in Figma. And if you want to generate stripes, with different colors, check Simple Stripes.
Design Tokens Name Generator We can all agree that, the hardest thing about programming (and arguably design), is, naming things. If, like me, you sometimes struggle with naming your design tokens, you are going to love this design token name generator. Answer a few questions, and boom, namings!
Free Icons 65,000+ (SVG) a Figma file that reassembled in a single place icons from different providers (Google Material UI, Boxicons, Open Iconic, Bootstrap and more), that you can re-use. by Ajay Soni
Tutorials
Accessible Forms: Tips and Techniques (10min) a short straight to the point technical tutorial to help you improve your forms, form semantic labels, to focus, feedback, errors and more. By Michael Beck