
Pixels of the Week – May 19, 2024
Dark mode myths, using proxies in UX research & a fun chimera font
My curated weekly-ish online newsletter, where I share interesting articles, tools, and resources I found during the week. You can expect content about UX, design, user research, accessibility & tech, but also some processes, some inspiration, sometimes books, and a couple of videos and podcasts. Also, don’t forget to, subscribe to the newsletter to get notified, you will get the weekly links directly in your mailbox, and be notified when I publish other articles.
Now: what I’m currently up to
This week was Global Accessibility Awareness Day on 16th. And, I was very busy
- In case you missed it, I published an article on dark mode that explains why dark mode isn’t always better for accessibility, let users chose!
- I partnered with TestingTime to do a webinar on accessibility for UX researchers. We had 475 people register. Wow. For the occasion, I updated my Designer’s Guide to Documenting Accessibility & User Interactions with new content around WCAG 2.2 and a couple of resources.
- I created a A4 poster of a Minimum Accessibility For Designers baseline checklist. It was sent for free to all the newsletter subscribers on May 14, check your spams if you didn’t receive it (I sent it with the article on dark mode).
- I also had an awesome time running a webinar on accessibility for designers for a private insurance. One of my favorite feedback was “I thought accessibility for designers was mostly about colors and I knew about it. You showed us so much more that needs to be considered”. This makes me happy, because, indeed, there’s so much more than colors that designers can help with!
Interesting frameworks and concepts
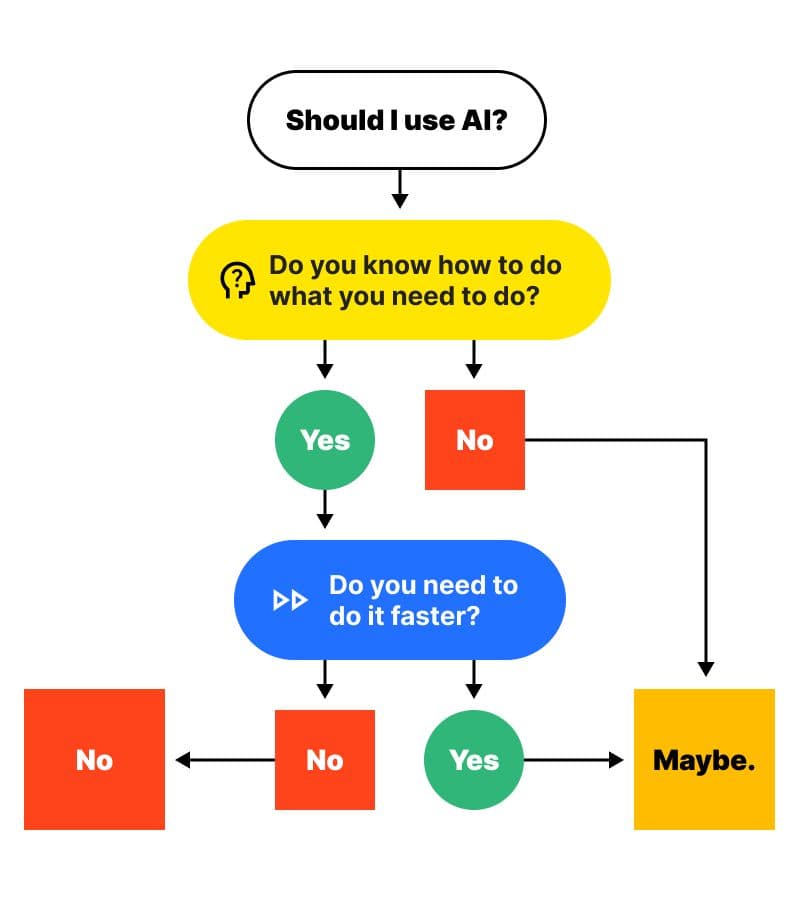
How to Know When to Use AI (4min) by Christopher Butler. I like how there’s no “yes” but only “maybe” in the flow chart. Don’t use AI just because of the hype, use it when it can make you faster.
Most popular content this week
Design is politics (5min), this is the one thing that is often not taught in design education. Being a good designer gets you in the door. But you need more to succeed.
Interesting articles that caught my attention
- How to Run UX Research Without Access To Users (5min) when access to users limited, find proxies who can give you information: colleagues in sales, customer support, QA people, etc. You can also use customer call observations, analytics, search logs, and take a look at online user reviews.
- How to Use Storytelling in UX research Reports (8min) people love a good story, the end of one research project should be the beginning of another project. You can use a story arc to structure your report, using background, climax, anecdotes and more to present the results.
- How Generative AI Is Remaking UI/UX Design (12min) some interesting cases for LLMs as a companion to help designers iterate and save time
- No, I don’t want to fill out your contact form (10min) Adam Jones argues that, since most contact forms are broken, we should provide an email instead. While I agree for customer service, I’m keeping my contact form. My goal is to add friction. My email is already on too many shitty lists of marketing who send me the worse random emails to try to sneak in some links to all sorts of shady places on this blog. I’m not going to make scrapping my email to build a database easier for them. So, yeah, in my case, sorry not sorry, I actually want the friction to contact me, to avoid being overwhelmed with spam.
- Remembering Daniel Kahneman: 7 theories that can help you understand how you think (10min) ever heard of anchoring bias, prospect theory, focusing illusion, peak-end rule, planning fallacy, availability heuristic? All those biases were pioneered by Daniel Khaneman, a giant in the fields of psychology and behavioral economics
- Focus vs Accessibility Focus (3min) usually when developers refer to focus, they mean “input focus”. But don’t use focusable properties in text views, you will mess up screen readers focus.
- A unified theory of fucks (6min) a fun read on not giving all you fucks away, because it’s a limited supply.
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
Bizarre travelling flame discovery Steve Moud 3D printed a couple of mediums to play around with lighter fluid and flames and explains what is happening with those moving little flames, fascinating
Inspiration: fun experiments, beautiful art, and great ideas
- Teranoptia a typeface without letters that lets you imagine chimeric creatures by typing letters. Love it! (via cassie’s newsletter)
- Air Travel Design Guide anyone working in for an airline or an airport? The Air Travel Design Guide is a guidebook the design of artifacts, spaces, and systems that impact the passenger experience of air travel. Each item has design decisions, effects on passengers and what ifs content. I love the level of design geekiness in here!
- Doom Scroll Oh, so this is what you mean by “Doom Scrolling”! An impressive demo by Adam Kuhn (needs a browser that supports scroll timeline)
Books
The Front End Developer/Engineer Handbook 2024: a deep overview of the focus, skills and tools of a front-end developer, and a couple of places to learn the job
Useful tools & resources
- FREE – Brutalist Shape Elements Mega Pack: I love bright bold edgy styles with a lot of colors, so, here we are, some brutalist shape elements for your next design
- What AI Can Do Today a list of 30393 tasks of what AI can do today, based on an analysis of 5687 AI Tools to identify their capabilities
- Figma 101 an online video course, with 12 fast-paced videos (Free behind an email paywall) by Matt D. Smith
- Device Shots If you need to present your mockups in a nice way, you can give that tool a try. It supports phones, tablets, computer, desktop, watches, and home devices.
Tutorials
- Use Figma Variables to test 200% font size in Figma
- Transparent borders (5min) you don’t want border:none, you want border-color:transparent to make it easier to theme your buttons for your design system, for consistent transitions and spacing.
Latest news in the industry
An introduction to the European Accessibility Act (EAA) (8min interesting summary of what you need to know about the new European Accessibility Act