
Pixels of the Week – May 22, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: icon design process, Apple VS Android Watch UI, creating a better form usability, some nice typography inspiration and animation GIFs, CSS tutorials and tools to help you with flexbox, clip-path and filters and of course the usual demos and little games in case you want to procrastinate this morning.
Have a nice reading 🙂
TL;DNR the one you should not miss
#Icons
My icon design workflow by @bjango.
Interesting article
#Watch
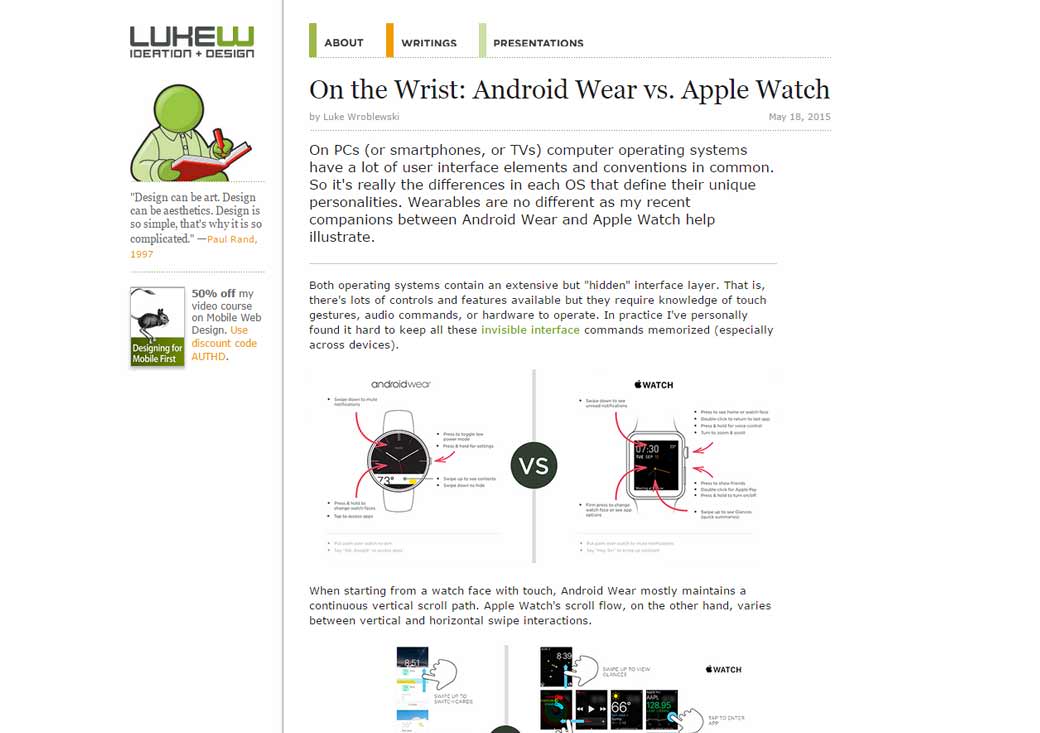
On the Wrist: Android Wear vs. Apple Watch
#Usability
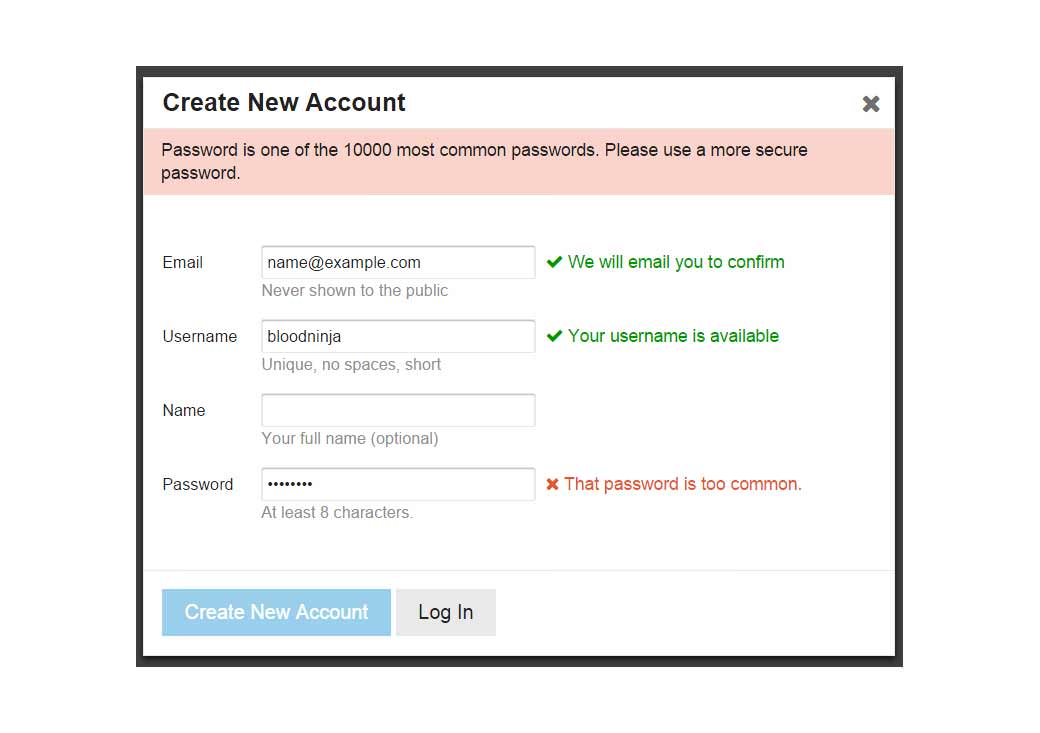
The God Login, some tips on how to achieve a nice login form experience
#Retina
A Better Way To Design For Retina In Photoshop
Inspiration and Great ideas
#Typographie
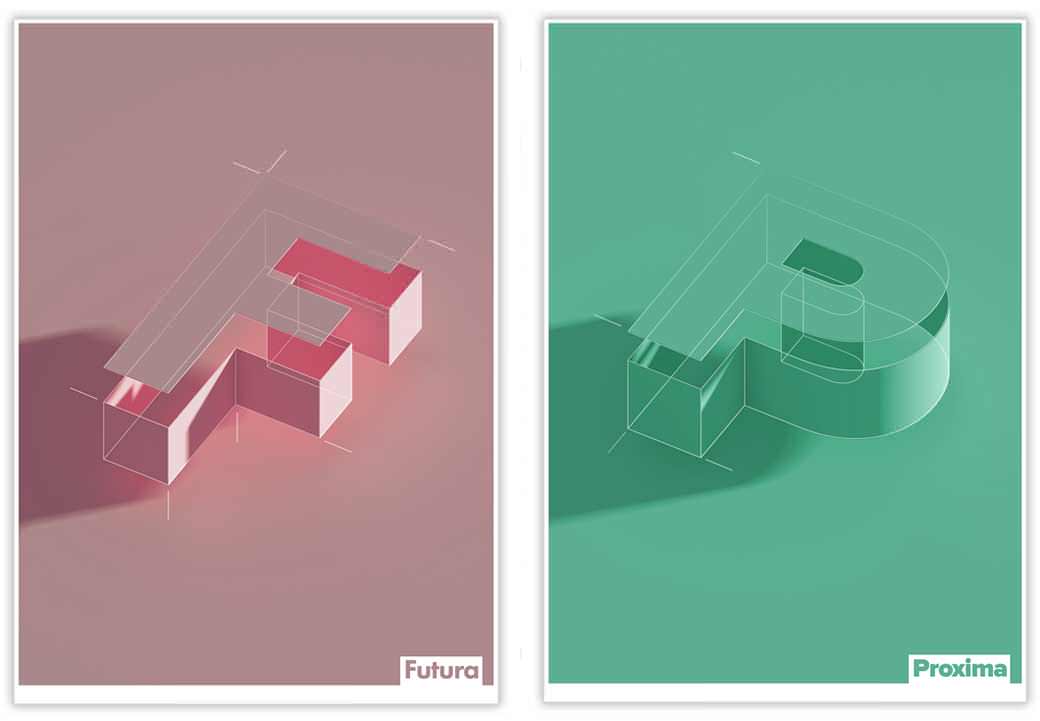
Font Love – Typography Posters
#GIF
Electronic items animated GIFs 🙂
#Food
Tutorials
#CSS
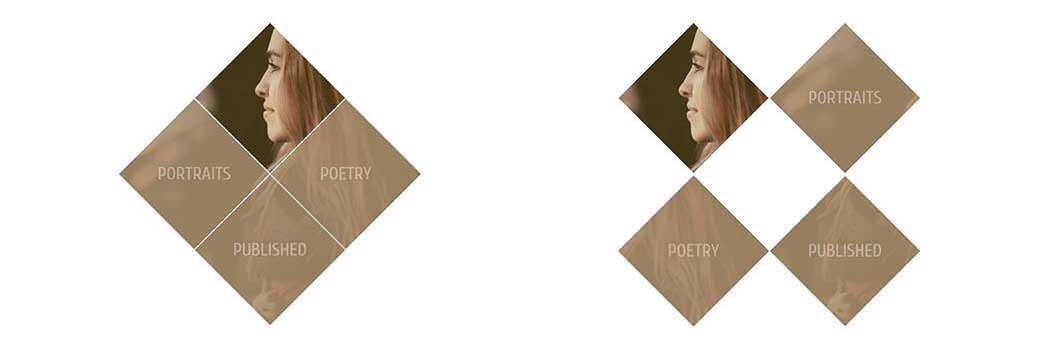
Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box
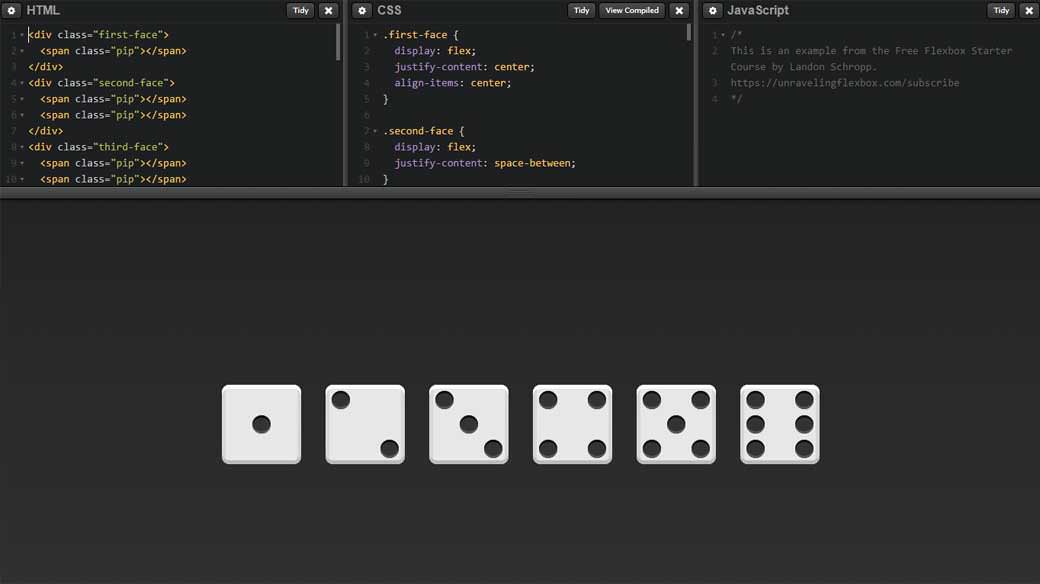
#Flexbox
Pretty smart one: Getting Dicey With Flexbox
Useful ressources
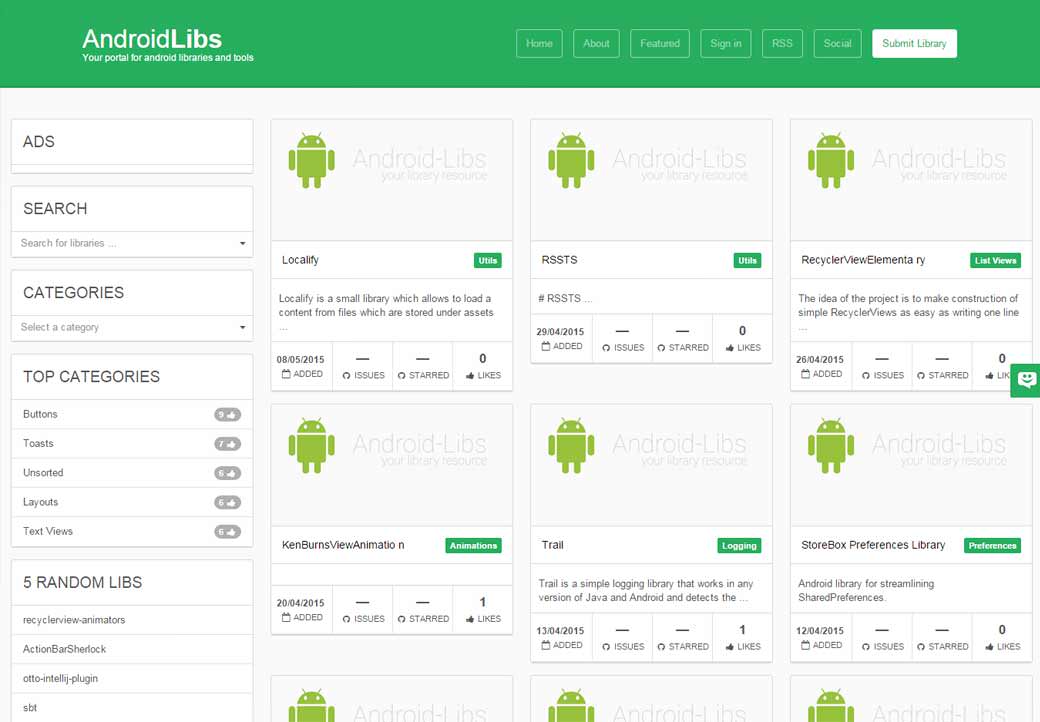
#Android
Android-libs.com is an online portal where you can find useful Android libraries
Tools and plugins that will make your life easy
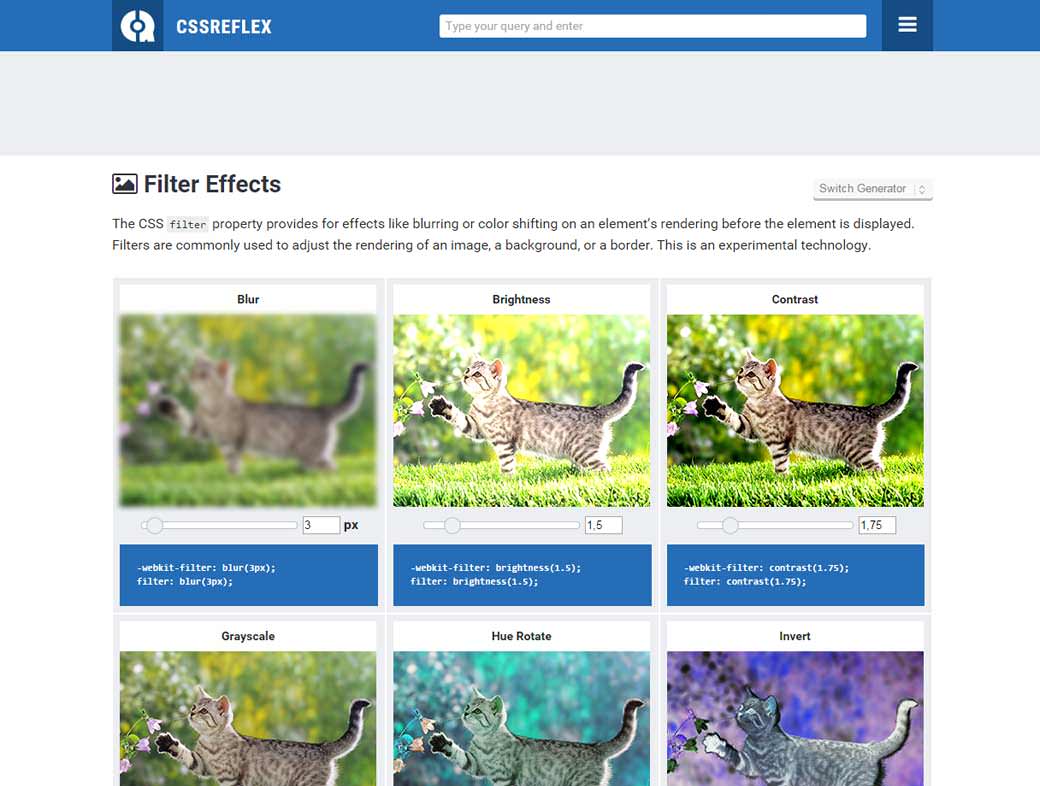
#CSS
Css-generators/filter/ a little online tool to test CSS filters
#Icons
Geticonjar.com is an app to organize and search your icons, I like the concept (mac only though)
Fun, games, experiments and demos
#CSS #JS
I could play all morning with that Mighty fish demo (okay my computer won’t like it)
#CSS #Demo
Pretty fun Bubble layout demo
#Fun
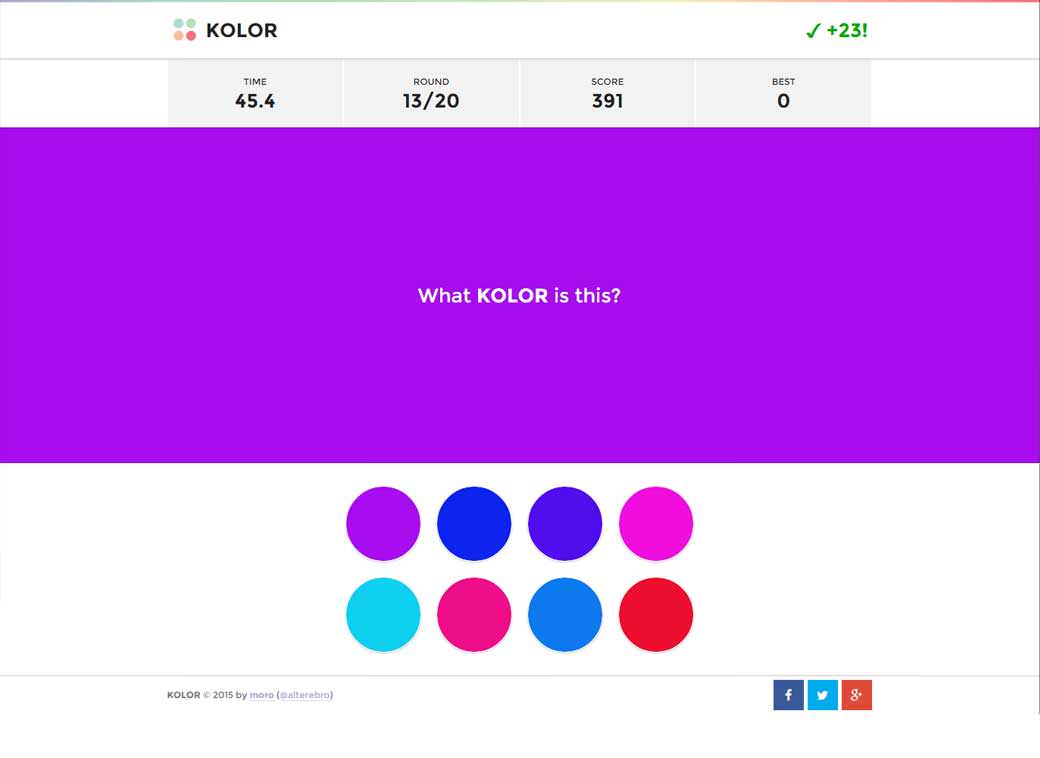
#Color
KOLOR, a game where you have to guess colors to score high!