
Pixels of the Week – May 23, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

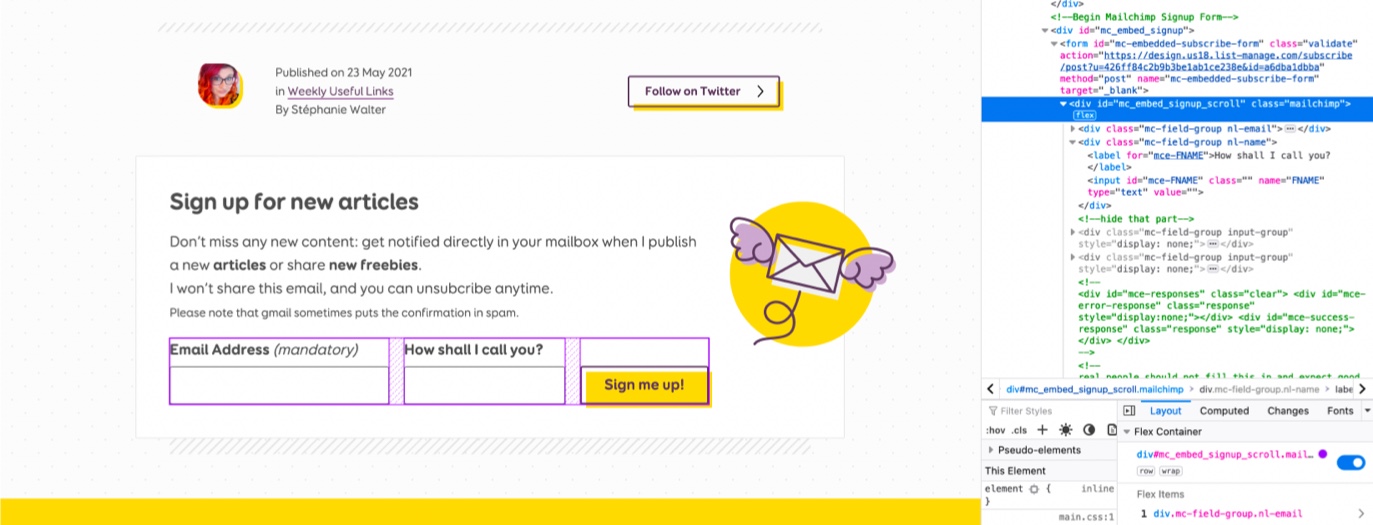
I played with some flexbox fun to add the newsletter form directly at the bottom of every article now. If you understand French, I’ll talk at “Faiseuse du web” next week about 10 things I learned in 10 years of being a Designer. It’s online, free and will be captioned in French. Also, Laurence Vagner and I will co-host a workshop on cognitive biases for Flupa (in French too)
TL;DNR the one you should not miss
#Accessibility
This is really nice: Marcy Sutton launched a 6 weeks email course to help you learn more about building and testing accessible web applications.
#CSS
This is really cool: a free course to learn the fundamentals of CSS on webdev by Andy Bell
Interesting article
#SUS #MeasureUX
“People are experts at being users so you want to spend the little time you have with your users observing them, ask 1 satisfaction question, not 10 of them because that’s not really what’s important” Jakob Nielsen on how useful the SUS is
#Button #Accessibility
Sometimes, as designer, we take the easy road & decide to “just disable a button until something is completed”. Sandrina Pereira reminds us this might cause accessibility issues and offers some technical solutions and alternatives: Making Disabled Buttons More Inclusive
#Typography #Accessibility
Testing fonts for accessibility, an interesting short read by Colin Shanley to help you chose fonts with more legibility for all users
#GAAD
May 20 was the Global Accessibility Awareness Day. Maybe, it could be a good week to start talking about accessibility in your company, about the accessibility of your products and services? Then keep the conversation going for the rest of the year!
#Navigation
“Left-Side Vertical Navigation on Desktop: Scalable, Responsive, and Easy to Scan” via @nngroup. My main issue is multi-level with those become quite complex, especially with landing pages.
#CSS
Moooar CSS container awesomeness by @una I love the “micro vs macro layout” distinction and how container and media queries can work together
#Reader
“Design for reading: tips for optimizing content for Reader modes and reading apps” some interesting tips by Sara Soueidan here. I need to check my article now I think my bio is in my <article> tag (but I don’t have ads so it’s easier)
#Performance
Measuring Web Performance: I like that this guide on measuring web performance starts by explaining the psychology of waiting. Because it’s not just about technical metrics, but also about perception.
#FrontEnd
Simple things are complicated: making a show password option. I love this kind of “showing the complexity behind a design pattern that you think is simple” article, today: Simple things are complicated: making a show password option
#Toxicity
Twitter will test “prompts” to encourage people to pause & reconsider potentially harmful or offensive replies. I’m curious. I saw this kind of things implemented in video games chats with little success on toxicity.
#CSS
Ha, @chriscoyier brought back the “Is CSS a Programming Language?” topic and I really like his conclusion, it’s all about respecting people and paying people equally!
Inspiration, fun experiments and great ideas
#Art #ArtificialIntelligence
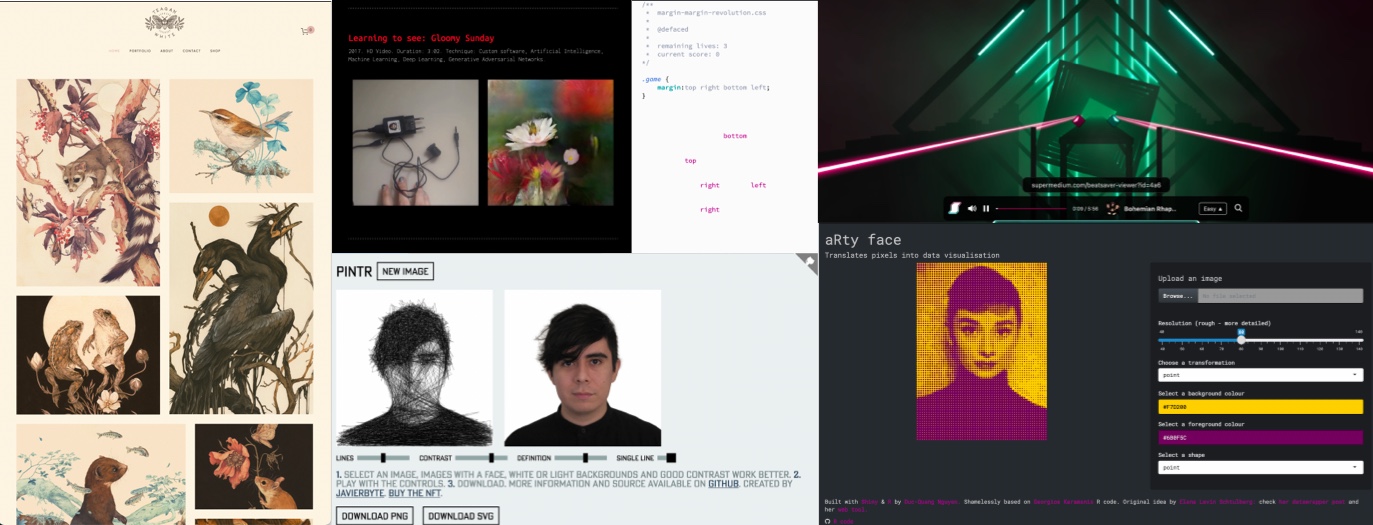
“Learning to see: Gloomy Sunday“, an awesome project by @memotv where everyday objects get turned into beautiful art via artificial intelligence, machine learning, deep learning, generative adversarial networks.
#TensorFlow
Charlie Gerard used some TensorFlow pose detection goodness to create a little game with your webcam in the browser: beat-pose.netlify.app
#Art #Dataviz
I love those experiments: translate pixels into data visualisation. Also the science behind it is amazing by @elanaEllesce
#Drawing
This is a fun tool that created SVG lines illustrations out of pictures.
#Satellite
#CSS #Game
Chris Johnson was always forgetting the correct margin order in CSS, so he knocked this game together on my lunch break to help him remember.
#Illustration
Hi, it’s Monday, here is some beautiful paintings and illustrations by Teagan White to start your week with something awesome
Podcast
#OOUX
I really enjoyed last episode of Sophia V Prater’s OOUX podcast with Jeremy Keith as guest talking about resilience 🙂
Useful tools and resources that will make your life easy
#Accessibility
@uxdesigncc collaborated with Sheri Byrne-Haber, CPACC to write a practical handbook about accessibility for designers: “Giving a damn about accessibility”
#CSS
100 CSS loaders for your next project, I really like the geometric shapes ones here
#Webpagebuilder
This is my kind of jam, a webpage builder made by @xhfloz that works with drag and dropping elements in the browser with a huge potential for fun animated GIF, neon glowing elements and general chaos ^^
#Mobile
If like me you sometimes do mobile design and need to know the sizes of some iOS devices, this can help: Apple’s screen resolution list
#CSS
CSS Hell, a collection of common CSS mistakes, and how to fix them (by @cat_a_flame)