
Pixels of the Week – November 27, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: the dark side of emotional intelligence in UX, mobile filters, some mobile and responsive mistakes, visual design influence on UX, SVG vs GIF cagematch, push notifications for e-commerce, Dark Vader in daylife situations, some CSS tutorials on box-sizing and box-shadow animation, a nice icon tutorial, a few cool fonts and a tool to preview SVG in Win10.
Also : the blog got an adresse change, in case you did not notice now it’s blog.stephaniewalter.fr/en and the portfolio is now www.stephaniewalter.fr. RSS feeds should work fine, if you linked to any of my content it would be great to get a link update (I put 301 redirections anyway, but it’s always better to have the right url ^^). Thanks 🙂
TL;DNR the one you should not miss
#Case Study
Case Study Club is a collection of inspiring case studies from awesome designers and makers.
Interesting article
#UX
The Dark Side of Emotional Intelligence in UX
#Mobile #Filter
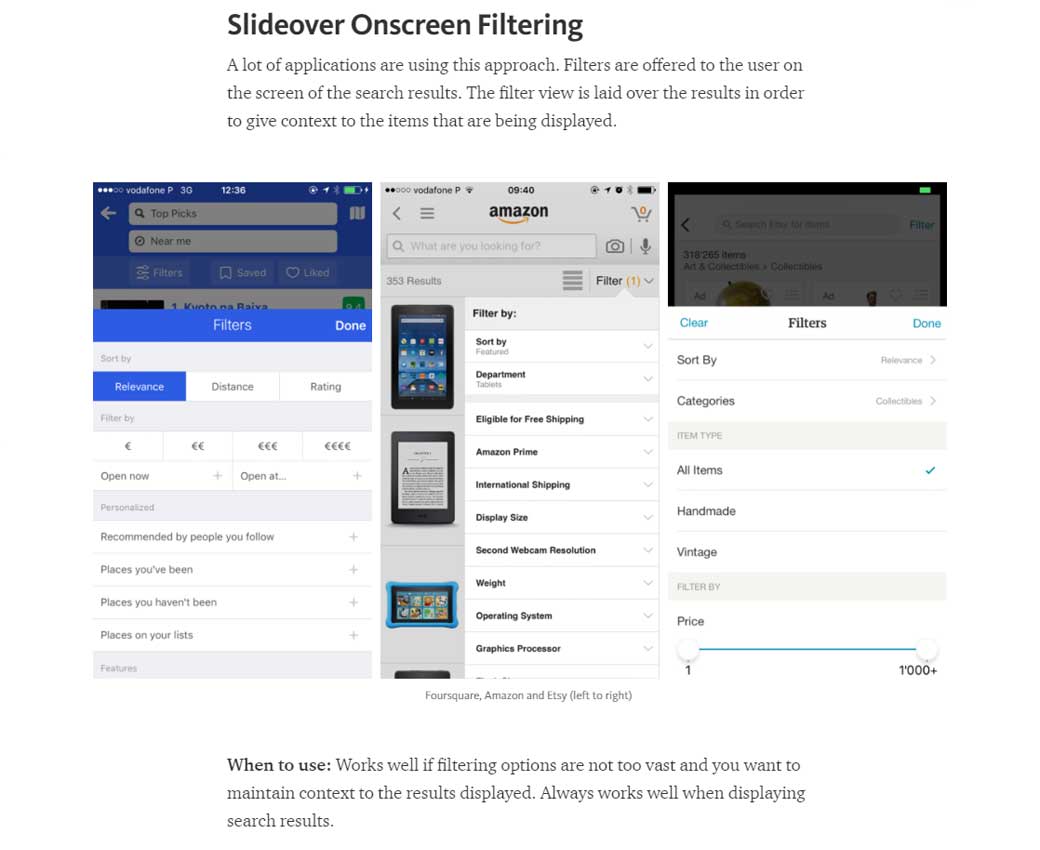
A must read today: Filtering and Sorting Best Practices on Mobile
#UX #Design
How Visual Design Makes for Great UX
#UX
Usually not a big fan of the “N things I learn about X by Z” articles, but this one about UX works pretty well: 10 Things I Learned About UX By Being Drunk
#Design
Weniger aber Besser, on simplifying digital products
#Workflow
I am done with bad meetings by @boagworld with a few alternatives to meetings as well
#Persuasion
11minutes video on the principles of science of persuasion with examples
#Push #Ecommerce
The Complete Guide to Website Push Notifications for Ecommerce, push notifications are coming to the web on mobile as well, here are a few advice
#Mobile #Mistake
7 common mistakes made with responsive mockups
#SVG
Animated SVG vs GIF [CAGEMATCH], a very detailed analysis by Sara Soueidan
Inspiration and Great ideas
#Illustration #Webdesign
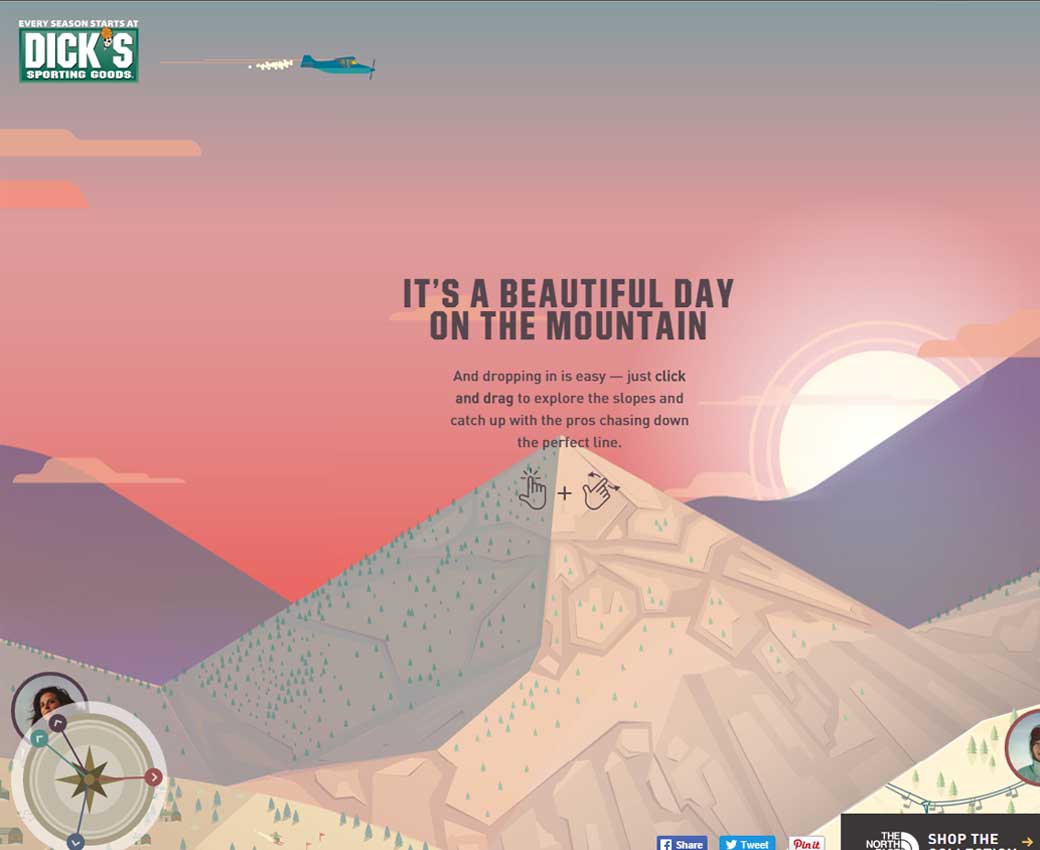
Outerwear2015 yumi illustrations and cute animations
#CSS #Inspiration
Some pricing table inspiration
#Photo #StarWars
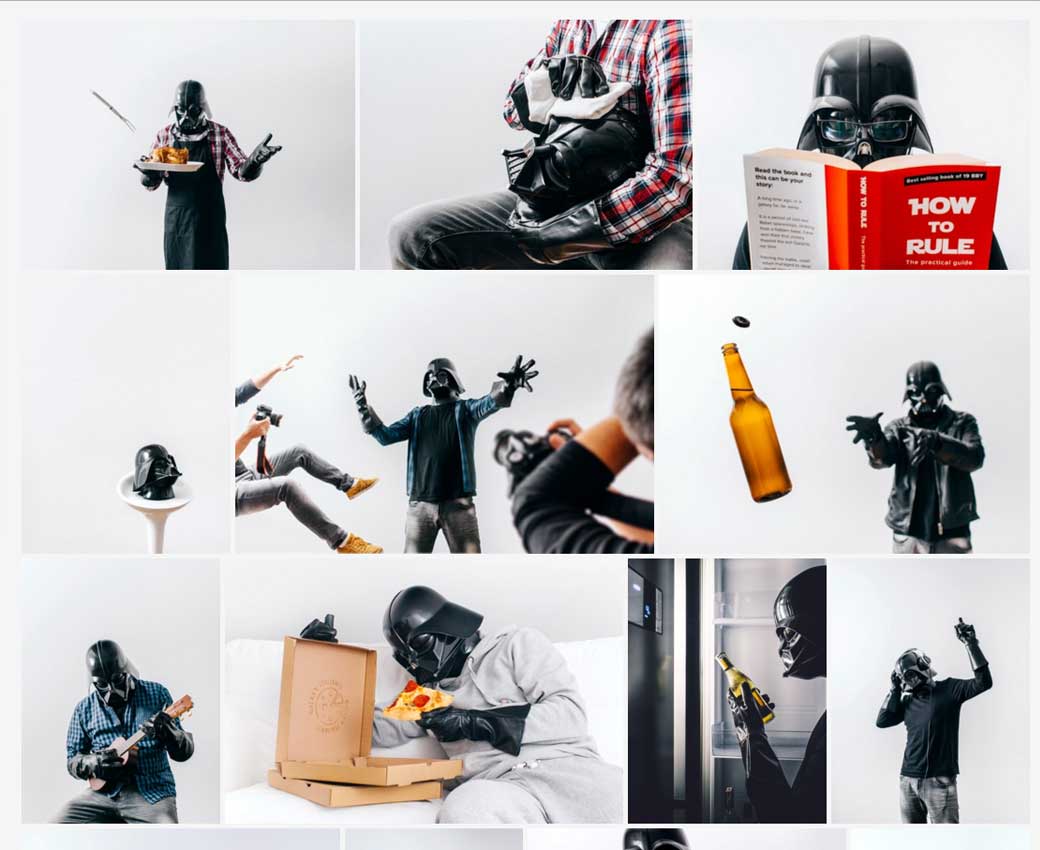
365 days of Dark Vader photos in ordinary life situations
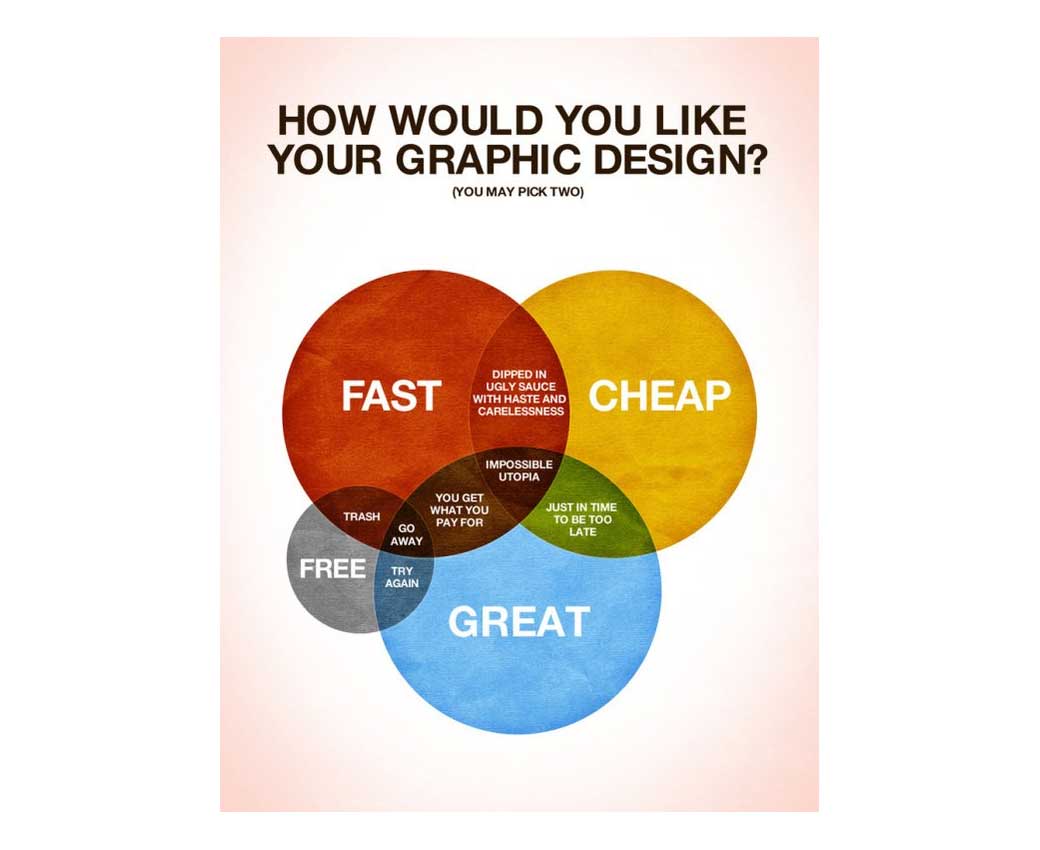
#Graphic
“How Would You Like Your Graphic Design?” I missed the version with the 4th “free” bubble (by @colinharman)
Tutorials
#Motion
Adding motion to the web with MoJs and this tutorial
#CSS
How to animate “box-shadow” with silky smooth performance. TL;DNR: use a pseudo-element animation instead
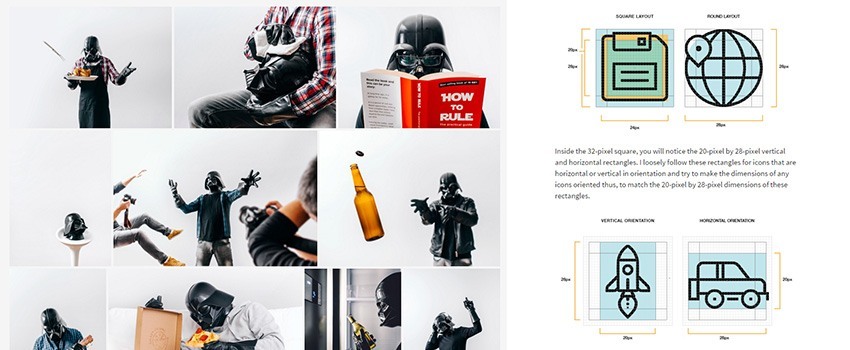
#Icons
Better Icon Design in 6 Easy Steps, the grid is particularly interesting
#CSS
A little reminder for CSS beginners: “Box-Sizing: The Secret to Simple CSS Layouts” (+ CSS box model explained)
Useful ressources, tools and plugins that will make your life easy
#Mobile #Usability
#Fonts
I haven’t share some fonts for a while, so here you go: A Huge Collection Of Free And Beautiful Fonts
#SVG
If you want SVG preview in Windows10 explorer