
Pixels of the Week – November 29, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: a font with greater legibility, 10 layouts in 1 line of CSS, native CSS masonry, nice fonts for coding, interesting dataviz about colorism in high fashion, SVG foldable objects templates, why the HTML/CSS/JS separation is good, a talk on black and white design, accessibility and aria explained in a short video, CSS clip-path editor, design strategy, beautiful illustrations, what’s missing from CSS, a LGBTQ inclusive survey, a design challenge, some cool music, etc.
#Now – what I’m up to
Yeah, I am back from 3 weeks of holidays. If you sent me a message and I haven’t replied yet, sorry about that but I am slowly getting there so please be patient.

Last week I talked at LuxembourgJS about how to enhance user experience with CSS animations. I update my 30 minutes into a 1 hours talk. So I also updated the transcript of the talk with more content about SVG and CSS animations and how to communicate animations with a team.
TL;DNR the one you should not miss
#Accessibility #Font
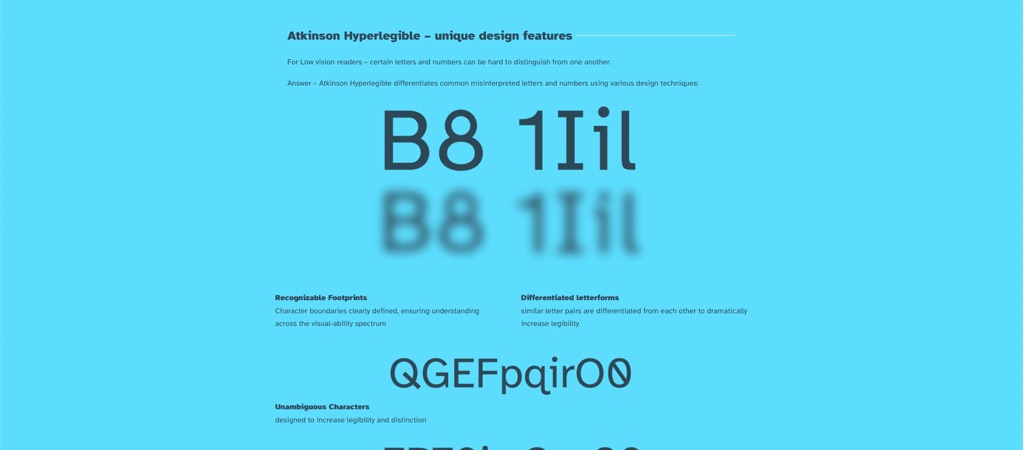
Atkinson Hyperlegible Font is a free font that focuses on letterform distinction to increase character recognition, ultimately improving readability. Also it’s quite a beautiful font too.
Interesting article
#Design Strategy
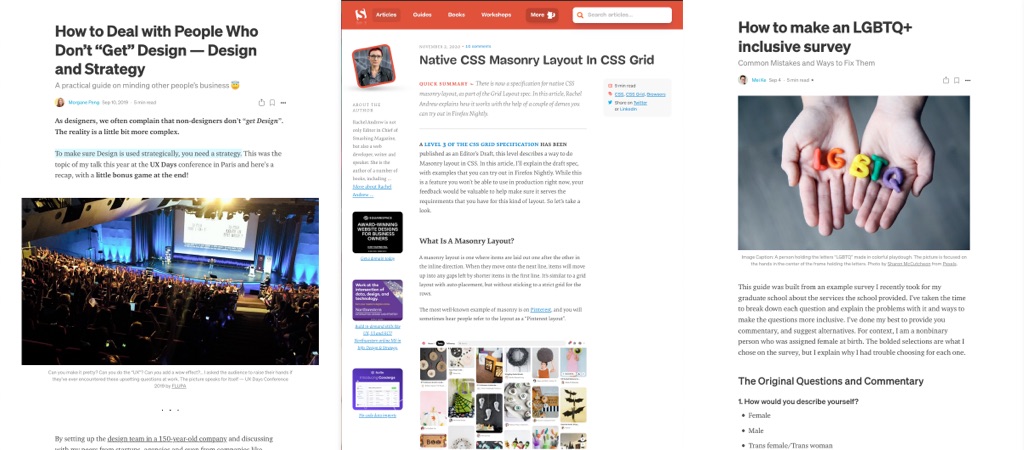
I wanted to remind you that Morgane Peng wrote this great article (and talk): “How to Deal with People Who Don’t “Get” Design — Design and Strategy”
#UX
“On average, UX changes have a smaller impact on quantitative metrics. This trend means that UX has substantially advanced since 2006.” interesting findings by NNgroup. This is good news, it means we are doing a better job from the start than 10y ago. My take on that: 10 years ago a lot of websites were built with no designer. So when a designer was brought in (or redesign), did some usability review and interviews, they found a lot of things to fix. The UX design and research maturity grew, designers were brought in earlier.So product were built with more consideration for design and user experience from the start. But this is true mostly for B2C. Come to B2B and internal products and you’ll see a whole bunch of products with many usability and UX issues, there’s a lot that can be fixed there.
#WebStack
” Why it’s good for users that HTML, CSS and JS are separate languages ” a really elegant explanation by Hidde de Vries around user needs and accessibility. And a good reminder that something things are like they are for a reason
#CSS
Native CSS Masonry Layout In CSS Grid by Rachel Andrew, this is a cool spec, masonry without JS, hoo yes please!
#UX #InclusiveDesign
How to make an LGBTQ+ inclusive survey – Common Mistakes and Ways to Fix Them by Mei Ke
#Dating #Tech
“Amazon is killing my sex life“: The tech boom in Seattle is bringing in droves of successful, straight single guys. And as any woman will tell you: You don’t want to date any of them. This was written in 2014 but apparently is still true today. I never noticed but the comparison with finance just blew my mind. It resonates a lot with other articles explaining why there are so few women in the tech industry in the US and West Europe while the first people who were actually using computers were women. It has something to do with computers becoming mainstream, being advertised to little boys but also to the fact that there’s more money to be made in the IT sector so men pushed women out of yet another lucrative sector.
#Media
“Be Our Guest!” A lot of advice of what to do if you get asked for an appearance in medias (radio, podcast, newspaper, tv, etc)
Inspiration, fun experiments and great ideas
#Dataviz
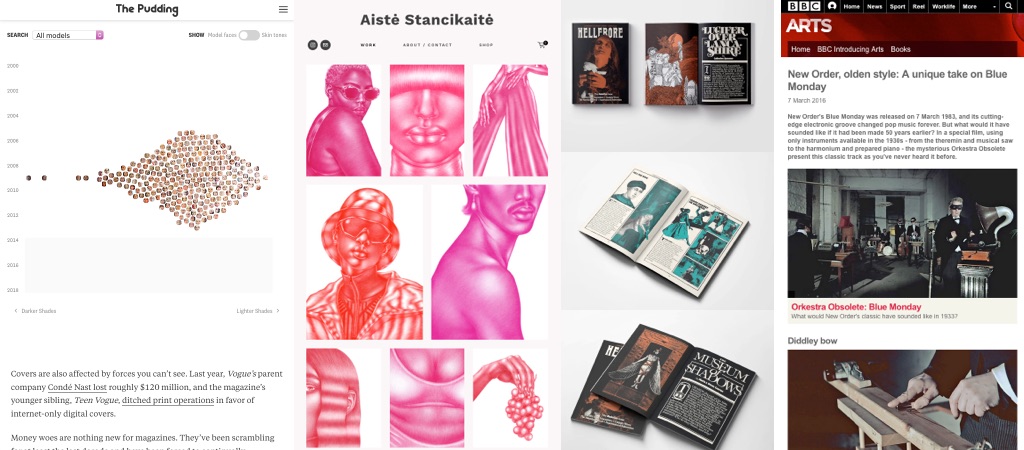
Colorism in High Fashion: a look at 19 years of Vogue covers to find out how they represent women of all shades
#PrintIsnotDead
I followed @LaLuneMauve’s advice (in French) and ordered “Hellebore #3 – The Malefice Issue“. I love beautiful typography, amazing illustrations on top of great content
#Inspiration
Discover the amazing work of Aistė Stancikaitė who loves using single colors. I’m just impressed by the levels of details here!
#Music
Orkestra Obsolete: Blue Monday a remake of the famous Blue Monday song with instruments only available in the 1930’s
News in the industry
#CSS
Queries are coming to Chromium!” OMG YES PLEASE FINALLY
Well it’s just intent to prototype but still I am quite happy about this
Talk & videos
#Accessibility
Good morning people, @heydonworks launched Webed Briefs, a serie of short videos explaining the web and technologies. The first one is about accessibility and it’s amazing!
#talk #design
More than one year later, I am still a big fan of @heydonworks ‘s talk on “why every interface should be black and white”
Tutorials
#CSS #Grid
In case you missed it, I just wanted to remind you that Una Kravets gave this amazing talk with demos about “Ten modern layouts in one line of CSS“. I also like how she called the “header + main + footer” the “Pancake Stack”, accurate and yummy!
Useful tools and resources that will make your life easy
#Typography #Code
devfonts.gafi.dev is a list of the best fonts for coding with live preview
#Templates #Boxes
Some SVG template to print, fold and glue cardboard boxes, envelops and other little objects like stars and polygons. This can be useful for your DIY Xmas gifts
#CSS #SVG
Mads Stoumann created this cool little CSS clip-path Editor in the browser
#Privacy
Mozilla’s *Privacy Not Included buyer’s guide is a guide to help you understand the potential privacy issues of the connected products you might want to buy, by asking the question “what could happen if something goes wrong” with that technology
#CSS
“What’s missing from CSS?” more than 2000 people replied to that question and here are the raw answers. Honestly a lot of answers scare me so I am not sure if this is a lack of CSS knowledge or simply trolling
#Creativity #Drawing
An online tool to challenge your friends with a 5 days drawing challenge to unleash your and their creativity. This looks fun, anyone wants to try this next week (like we start on Monday)?