
Pixels of the Week – September, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: the end (hopefully) of the mobile interstitial, form password design, percieved speed and performance gain after using an iOS adblocker, user testing, a Photoshop extension, how screenreader users use touch screen devices, a nice cute sans serif font and a tinder-like font pairing tool, a tool to help you create cohesive color schemes, some typography and the weekly WTF link 😉
TL;DNR the one you should not miss
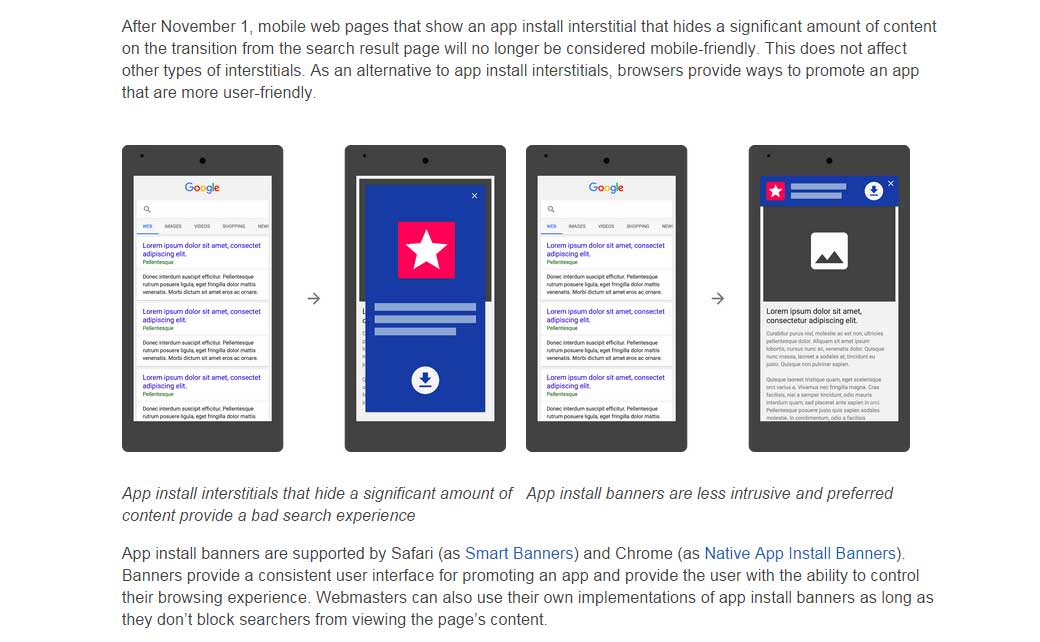
#Mobile #Google
Google will remove mobile friendly labels for sites that hide content behind interstitials
Interesting article
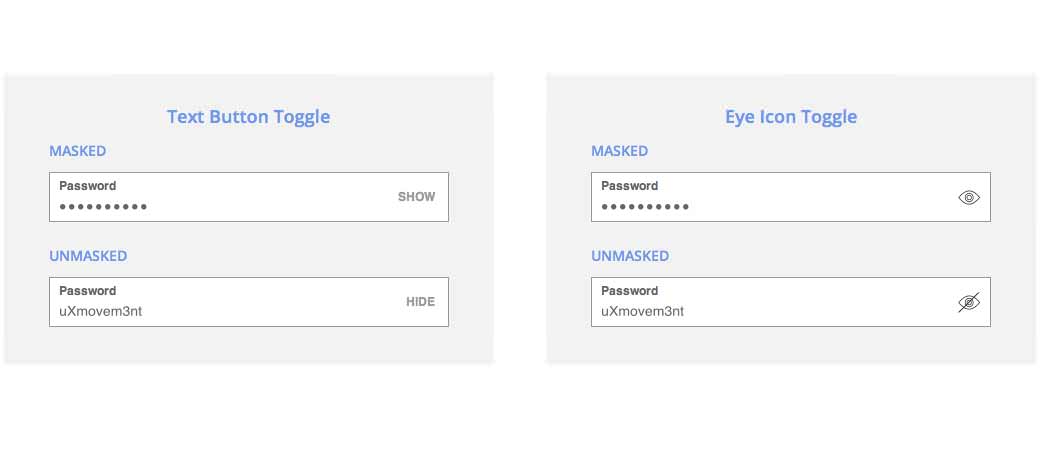
#Form
Why the Confirm Password Field Must Die
#Performance
The Illusion of Time – How Time Perception Shapes User Experience
#TED #Talk
6 TED Talks Every UX Professional Should Watch
#Performance
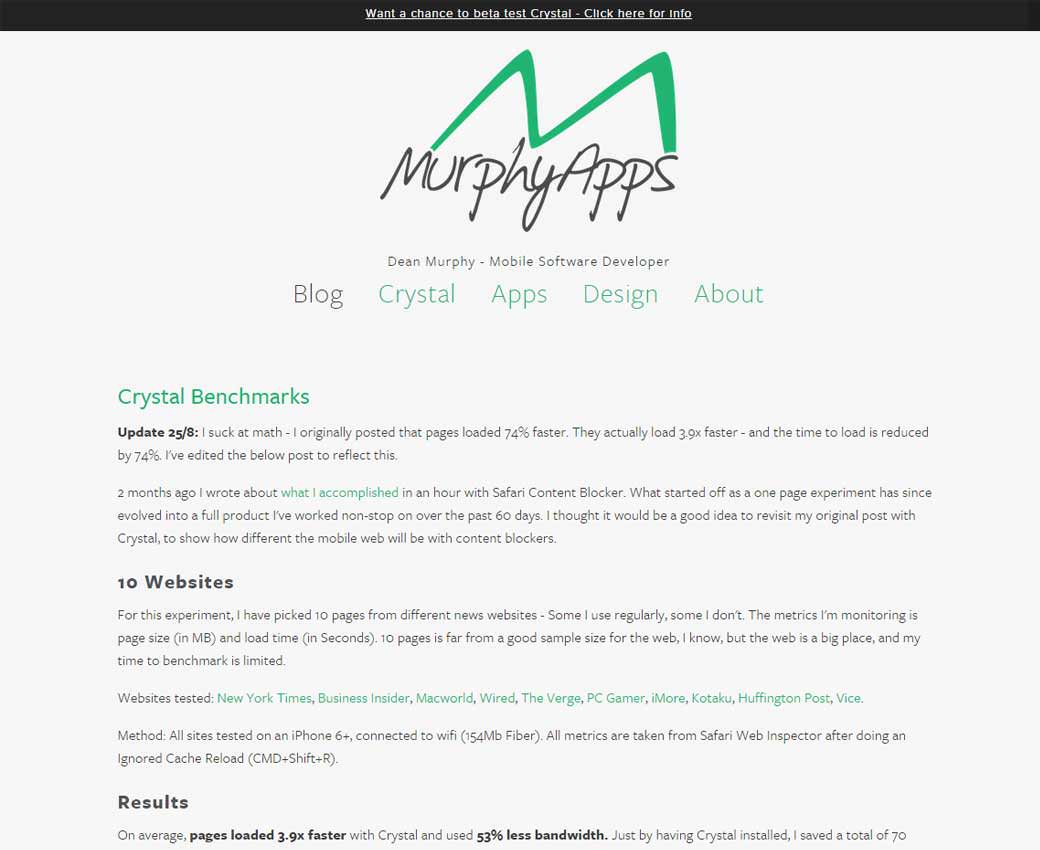
Impressive, yet scary: pages loaded 3.9x faster with an iOS9 add blocker and used 53% less bandwidth
#Ecommerce #Usability
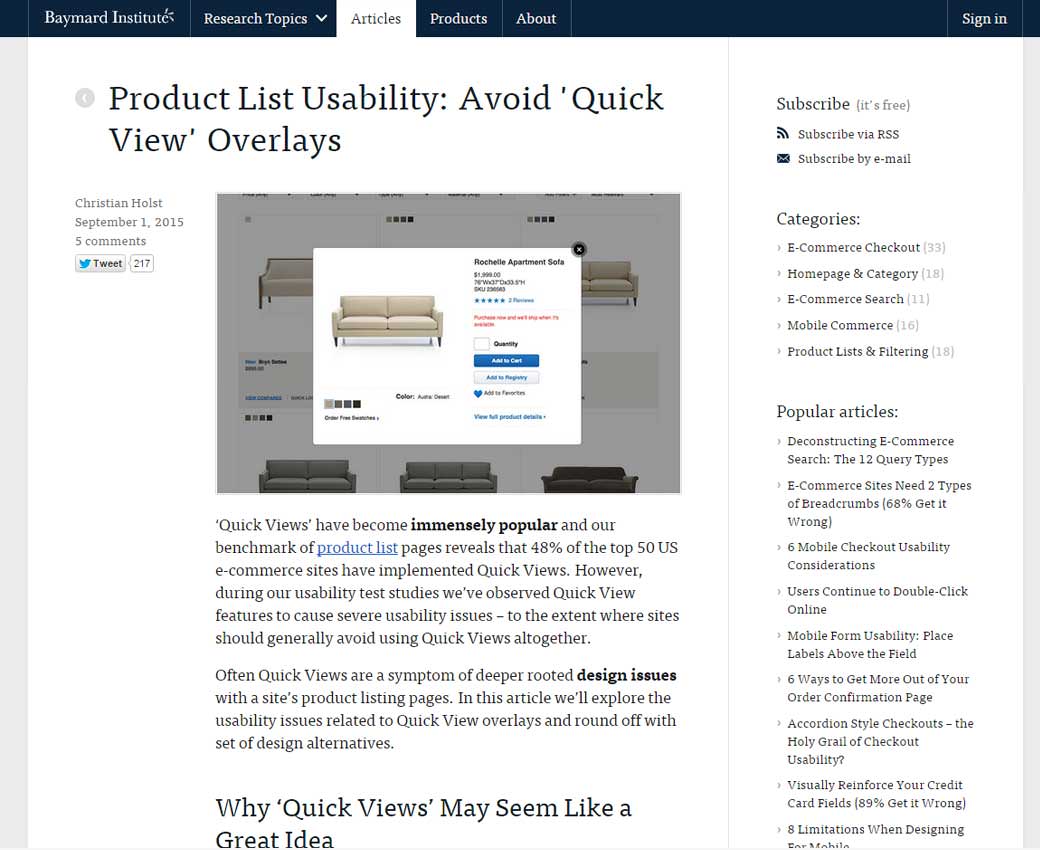
Product List Usability: Avoid ‘Quick View’ Overlays by Baymard
#User Testing
UX Insights from a Drunk Guy – An Unconventional Experiment: great read on user testing on a more general level
#Bullshit
Living With Bullshit – How willing are you to piss off your users?
#Touch #a11y
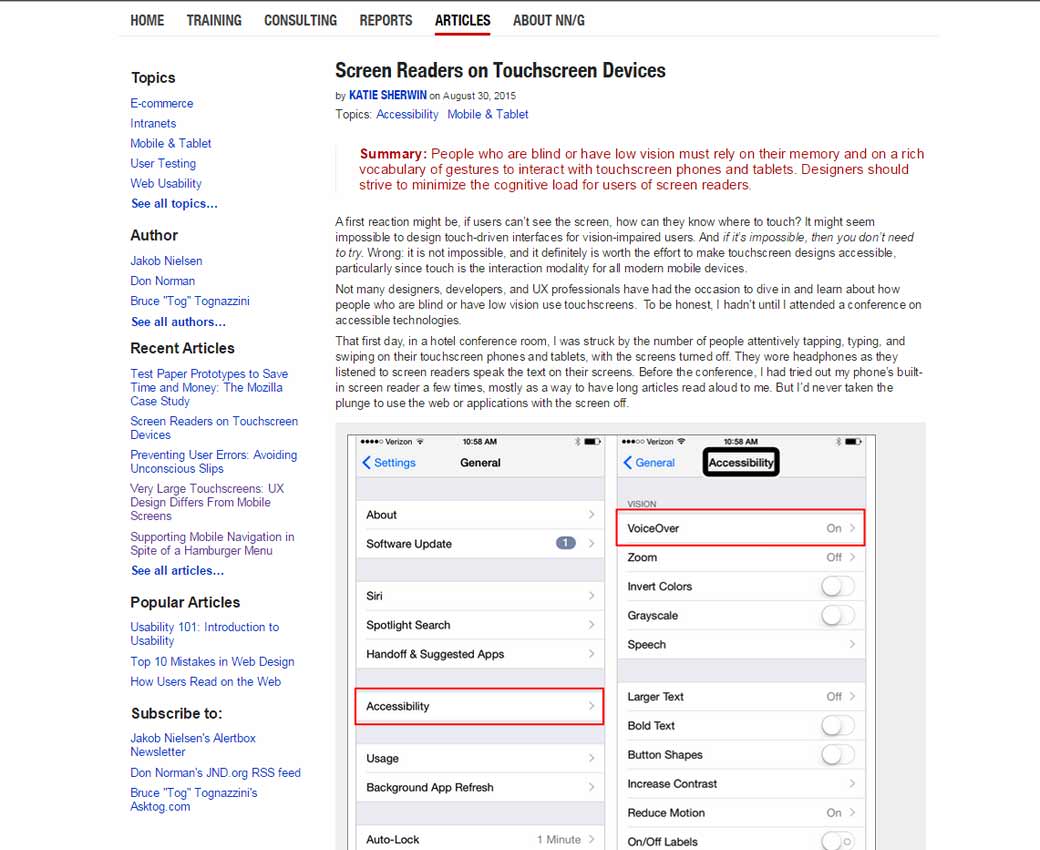
Really insightful: Screen Readers on Touchscreen Devices, how do people with touch screen use a screen reader on the web.
Inspiration and Great ideas
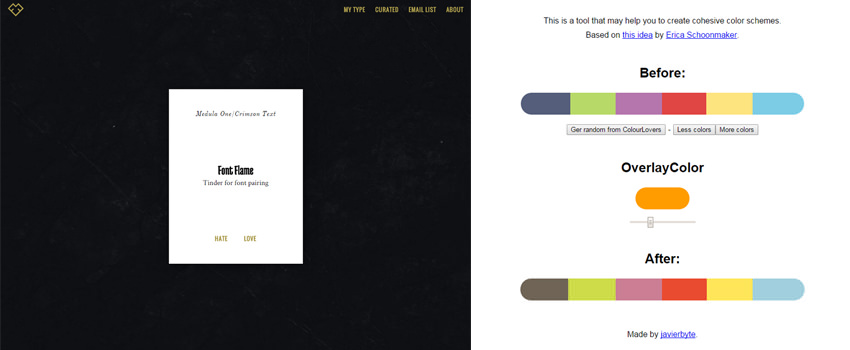
#Fonts
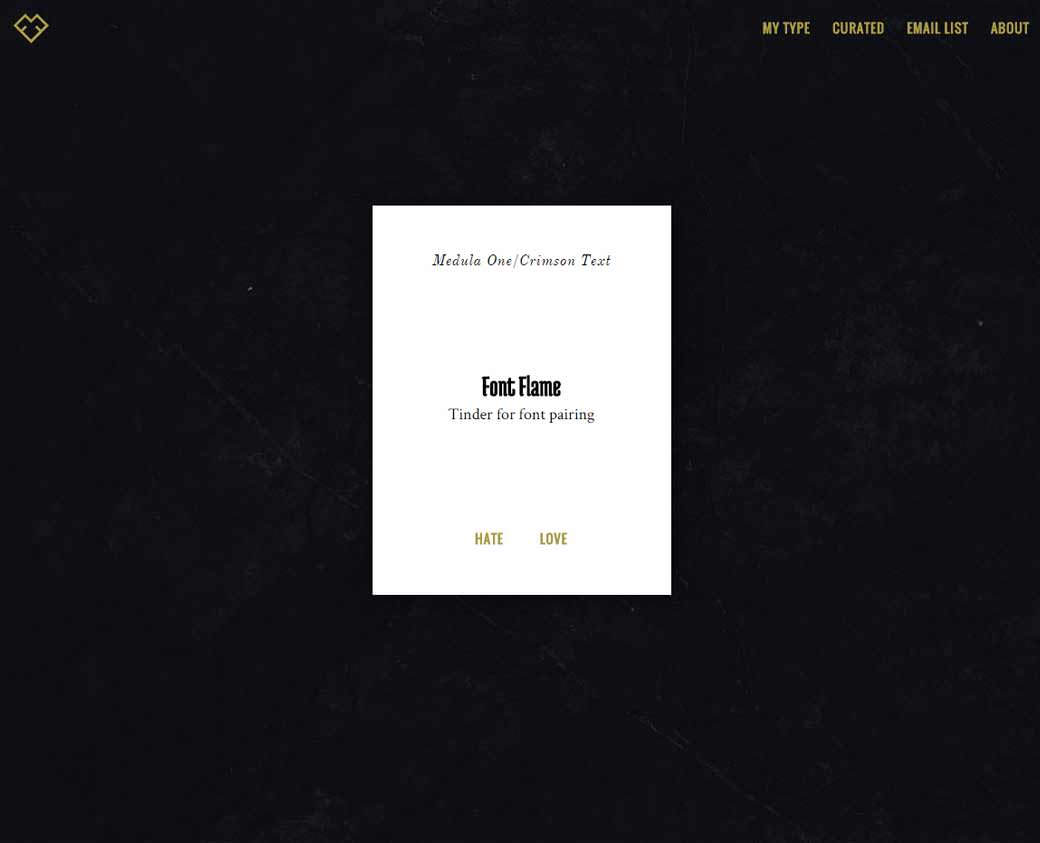
FONT FLAME, Tinder for font pairing
Tutorials
#SVG #CSS
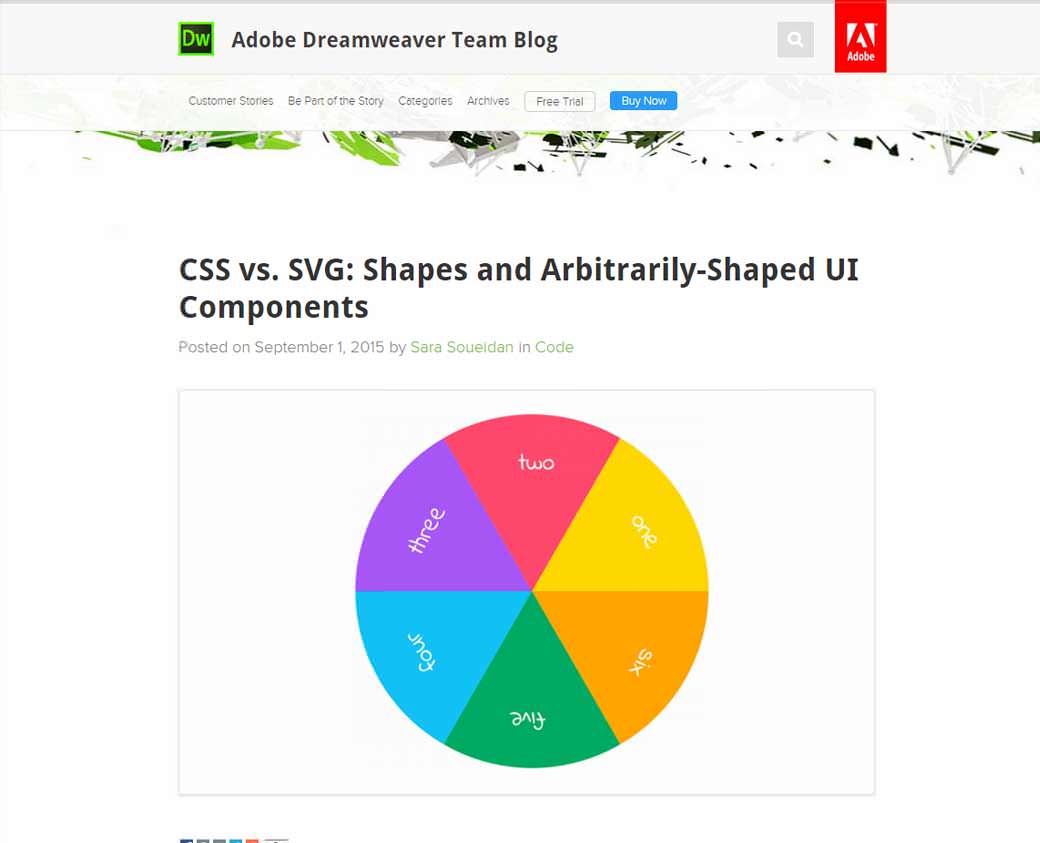
CSS vs. SVG: Shapes and Arbitrarily-Shaped UI Components
Useful ressources, tools and plugins that will make your life easy
#Font
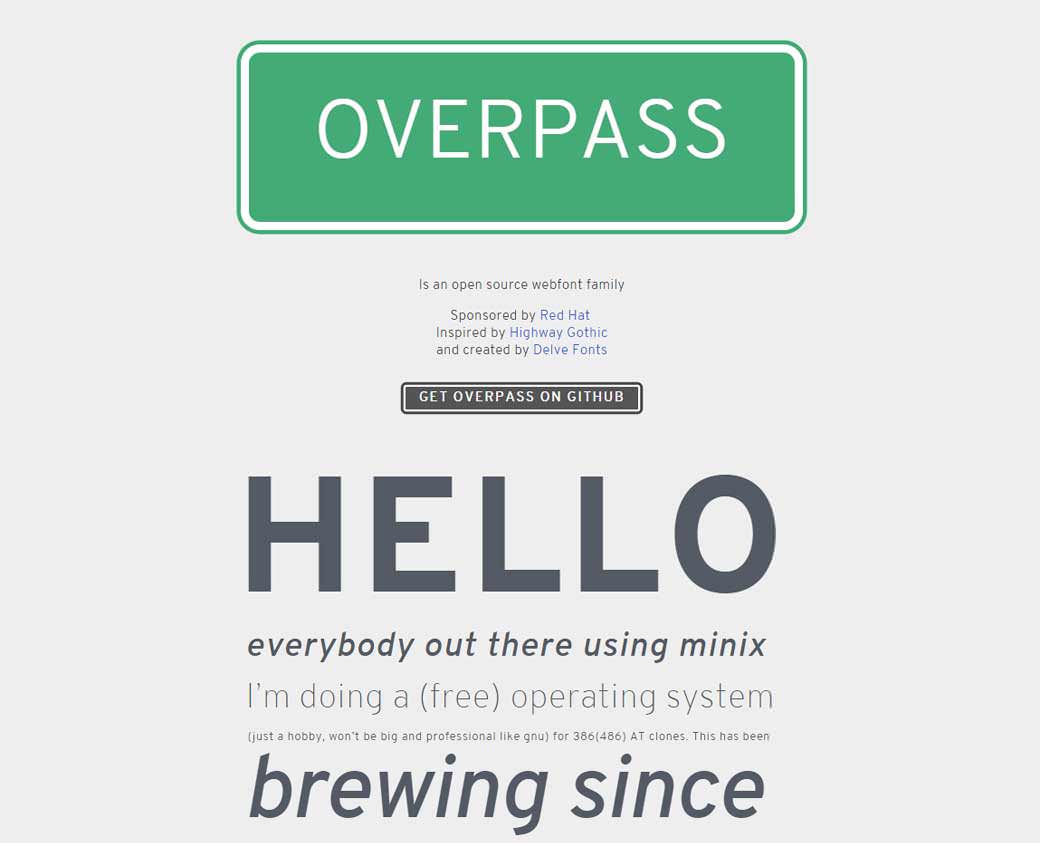
Overpass, a nice sans serif font under SIL Open Font Licence
#Color
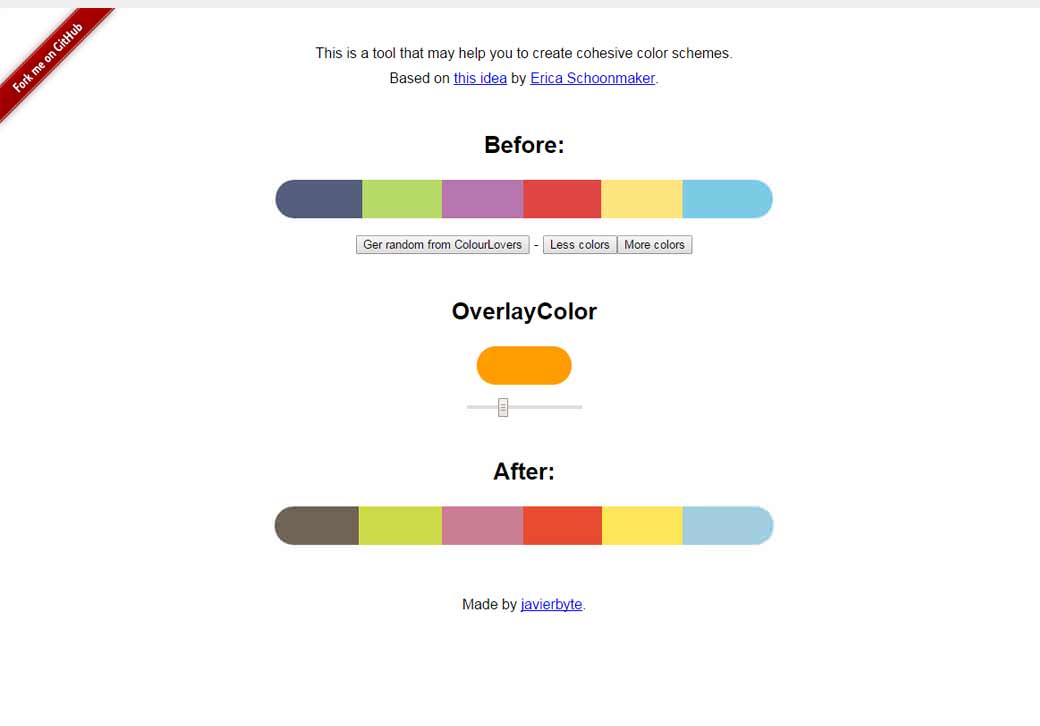
Cohesive-colors, a tool to help create cohesive color schemes (based on this idea)
#Photoshop
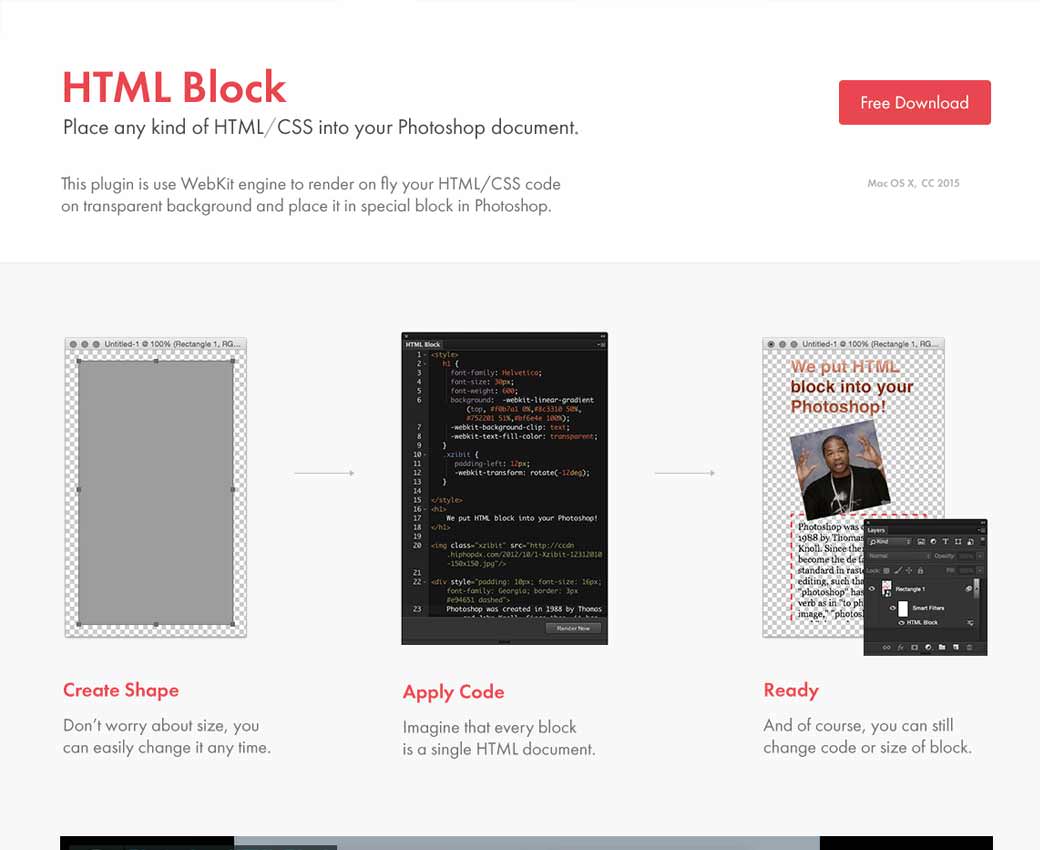
HTML Block, a plugin to place HTML directly in a Photoshop layer (and style it with CSS) <3
#Typography
Typography on the web – A starting point for web designers and developers to learn more about typography
Fun, games, experiments and demos
#CSS
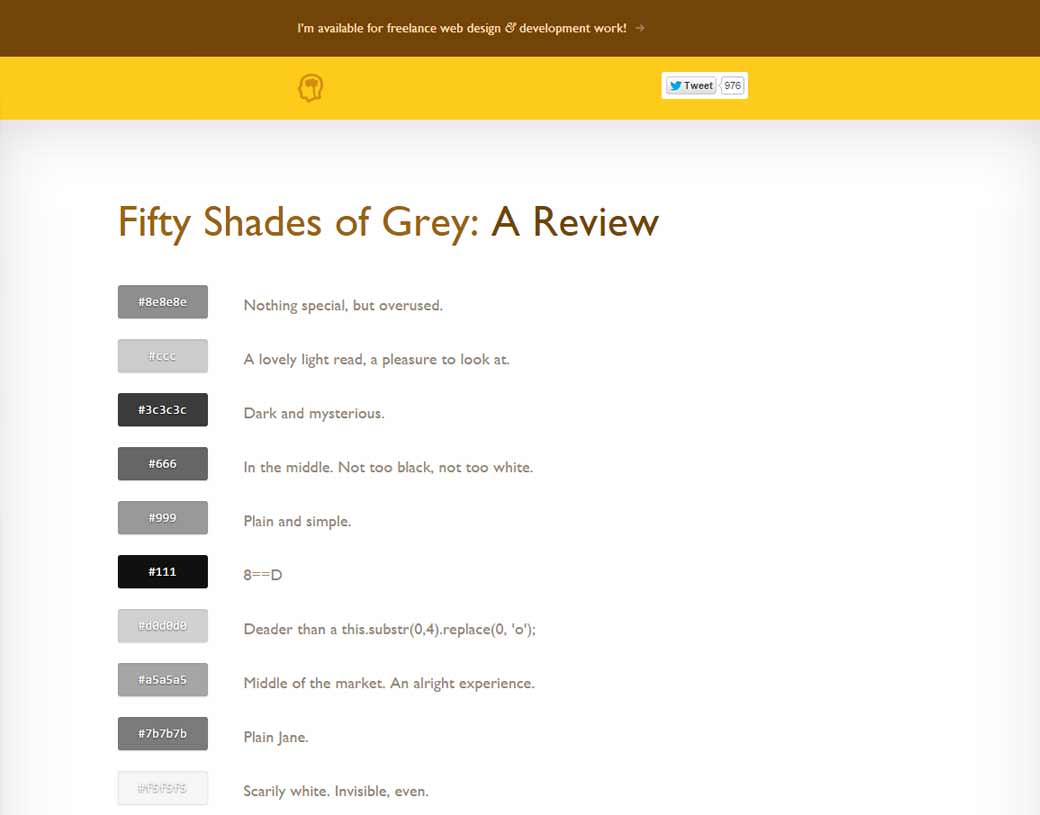
#WTF
And just fo fun, Fifty Shades of Grey: A Review by Visual Idiot <3