Pixels of the Week – September 25, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: cognitive biases, personas, SVG vs Font-icons, enhancing font performance, why the mobile web is a pain (sometimes), UX tips for mobile apps, CSS tutorials and CSS ressources, using the Chrome devtool like a pro. This week we also have plenty of ressources: free alternatives to popular fonts, animation libraries, an online tool to know if it better to create an app, a site of both based on your project and a tool to never have to search for interface cursors.
Conference and Maple Syrup

TL;DNR the one you should not miss
#Cognition #
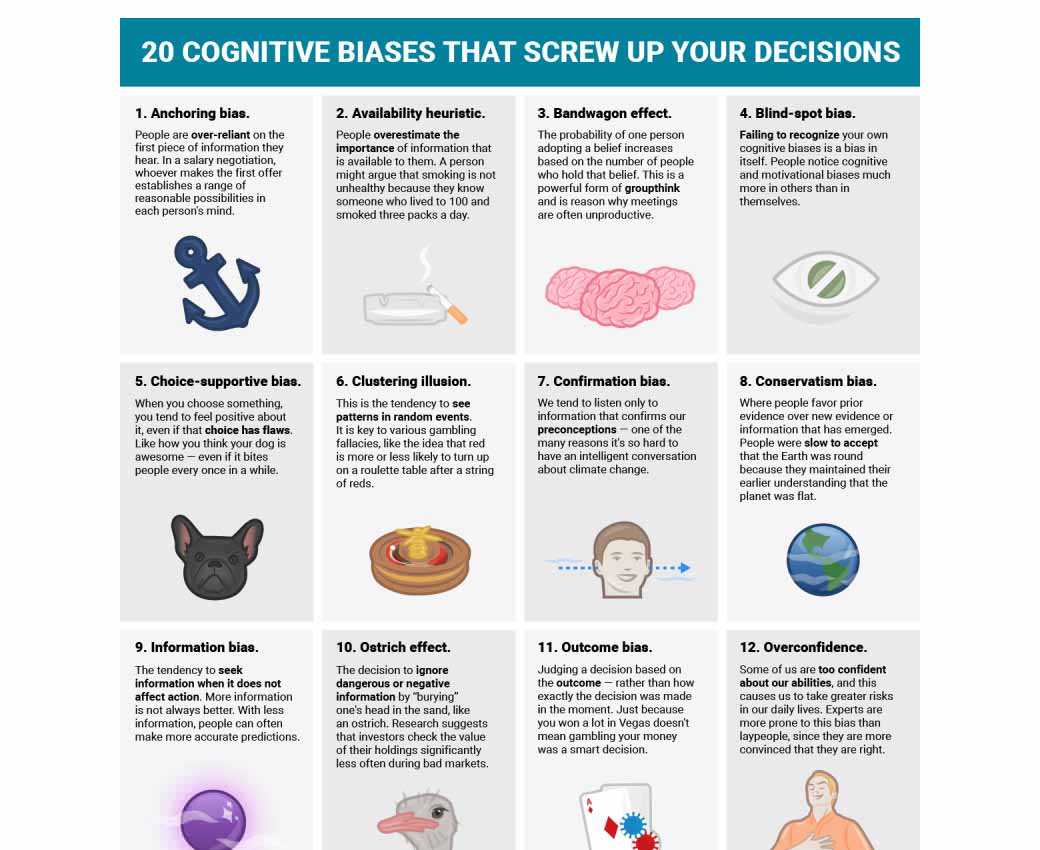
20 Cognitive Biases That Affect Your Decision-Making
Interesting article
#Design #UI Pattern
If you ever need to work on forums or with lots of comments: How to display threaded discussions on the web
#Sexism
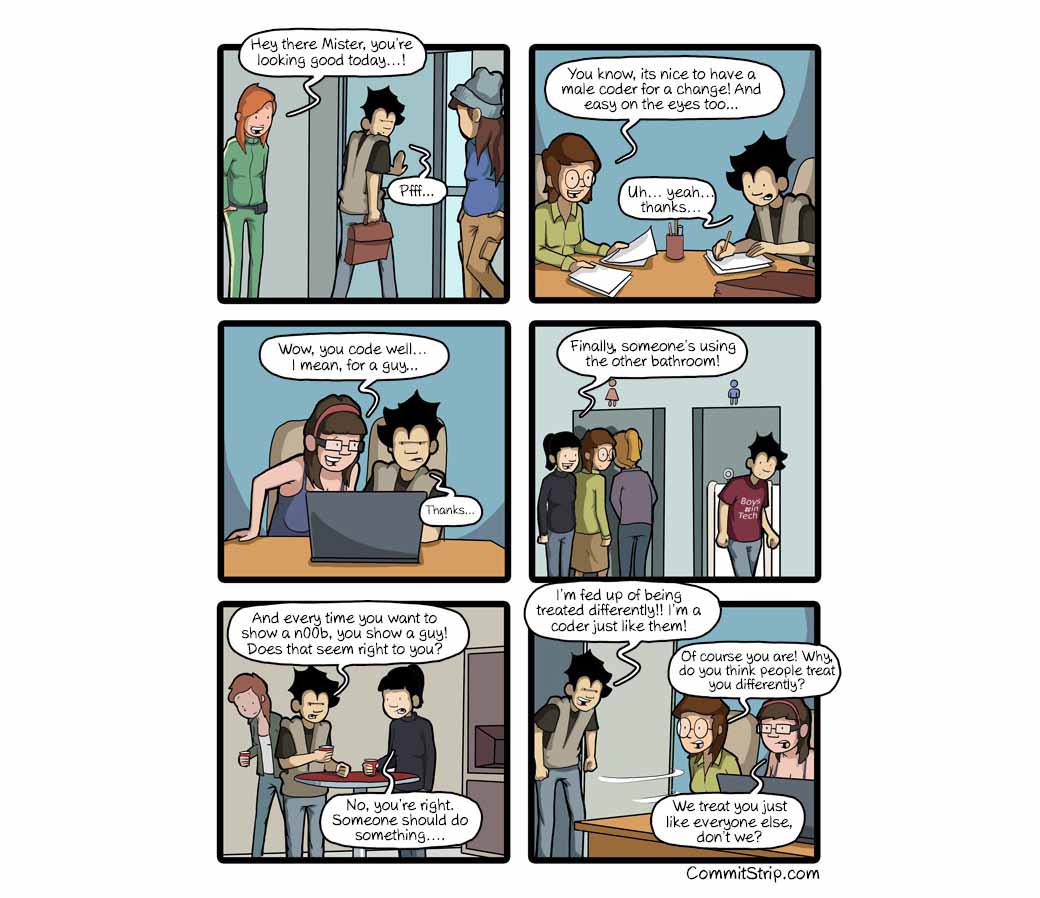
Meanwhile in a parallel universe: commitstrip did a strip on sexism in the tech industry. But as Lea Verou points out “but also hypocritical, given they never include female coders.”
#Persona
UX Personas Introduction Video for UX Design or Research (8 minutes)
#UX
#Performance
A Beginner’s Guide to Performant Design Decisions, because performance is design as well
#Font #Performance
Web Fonts Performance (speakerdeck presentation)
#Mobile
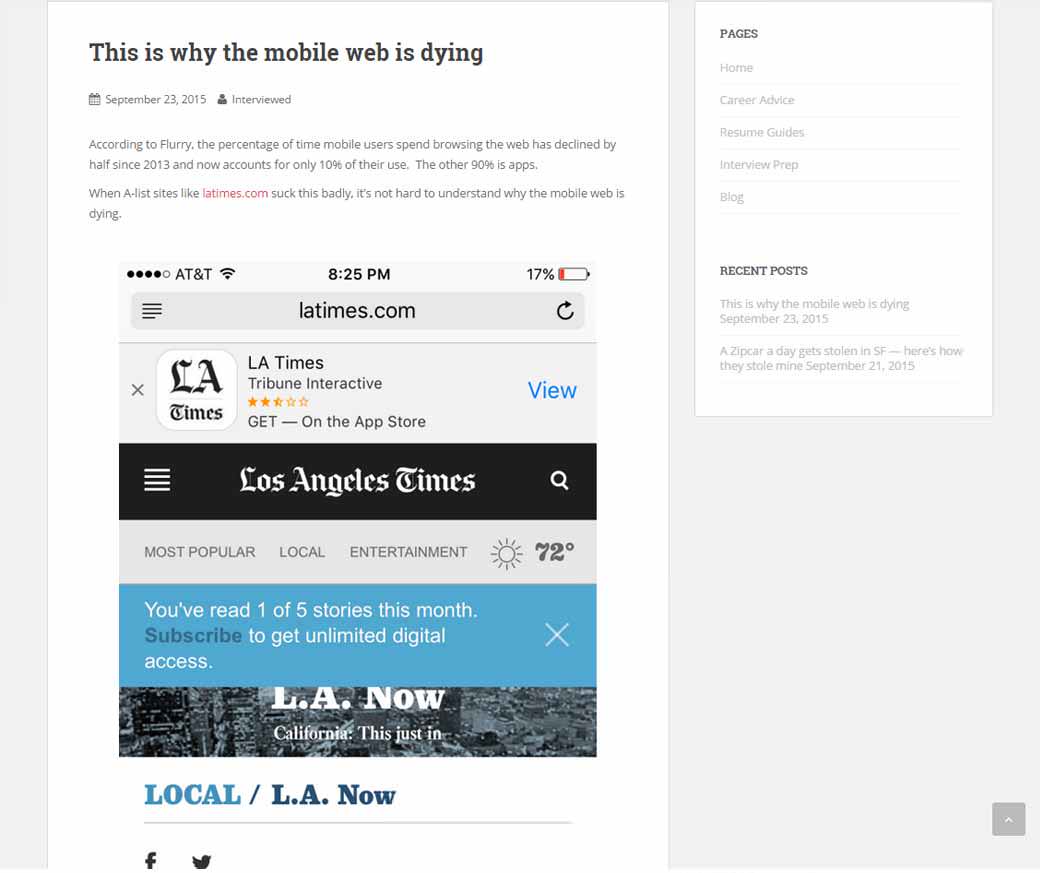
This is why the mobile web is dying (not sure about the dying part, but agree with the image)
#SVG #Font icon
SVGs vs. Icon Fonts: Two points in favor of Icon Fonts
Tutorials
#CSS
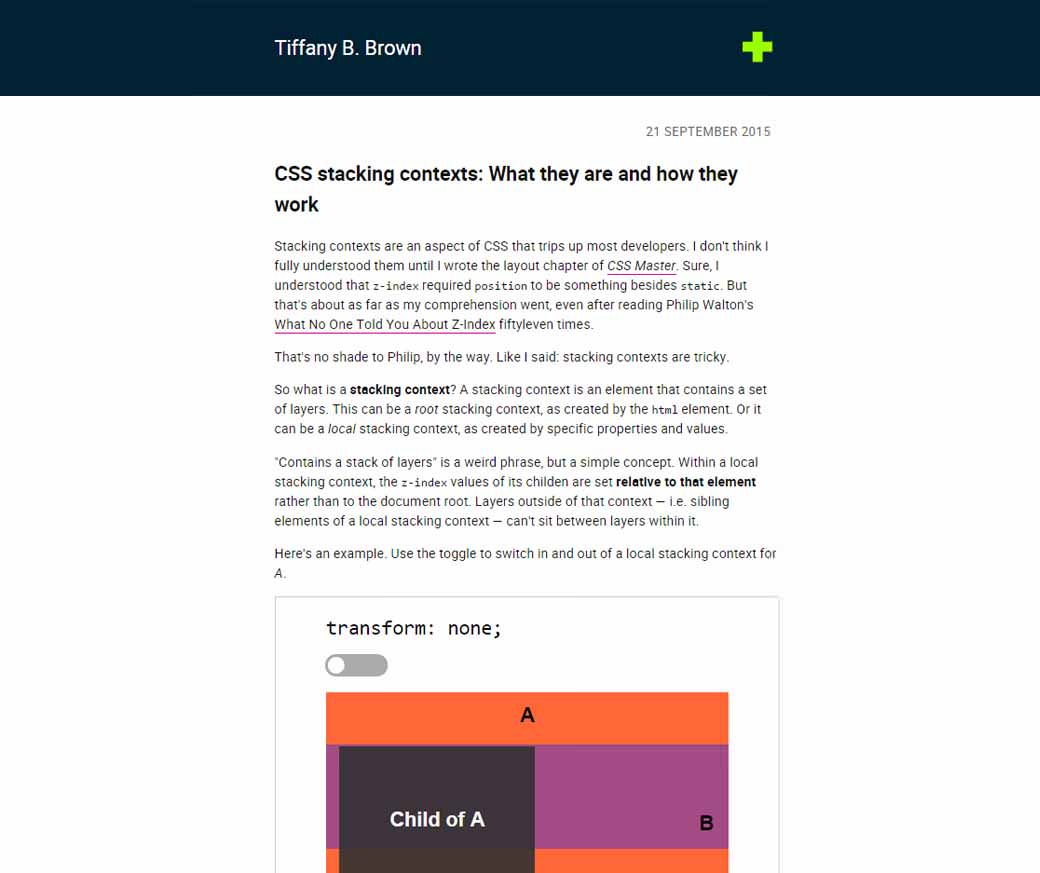
CSS stacking contexts: What they are and how they work
#CSS
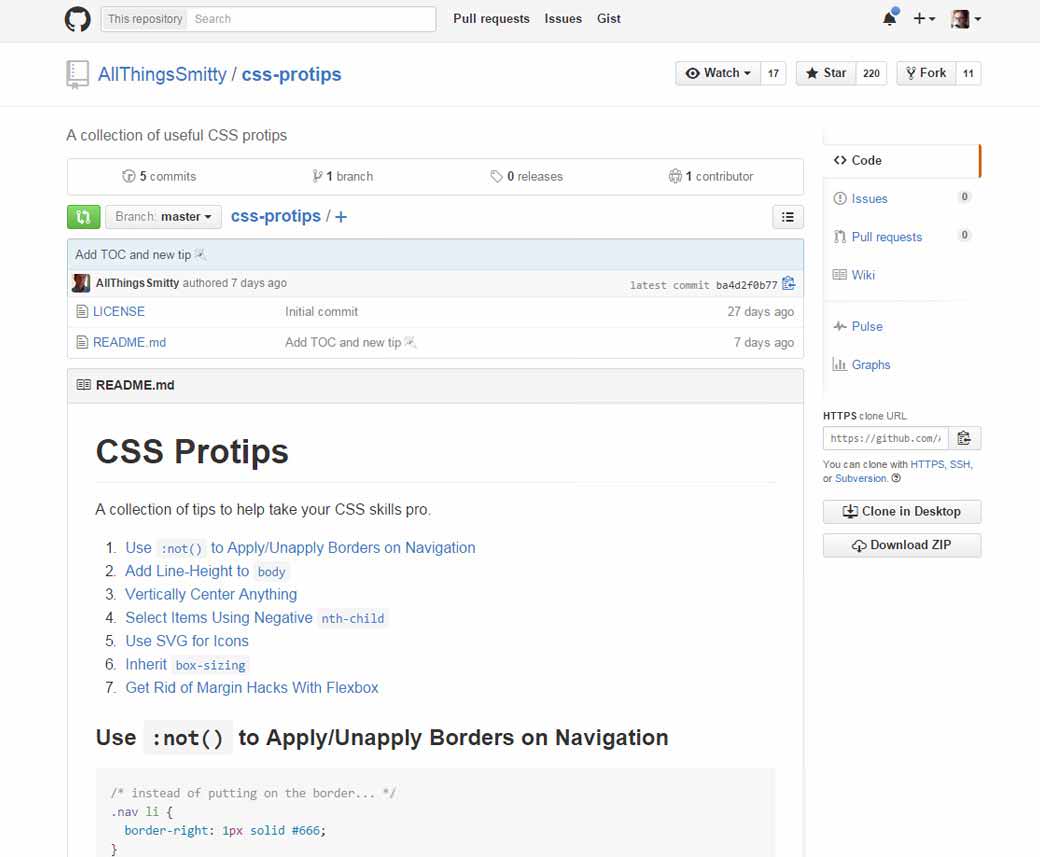
A few interesting CSS Protips (for modern browsers)
#Chrome
How to use Chrome DevTools like a Pro
Useful ressources, tools and plugins that will make your life easy
#Fonts
The Best Free Alternatives to the Most Popular Fonts
#CSS
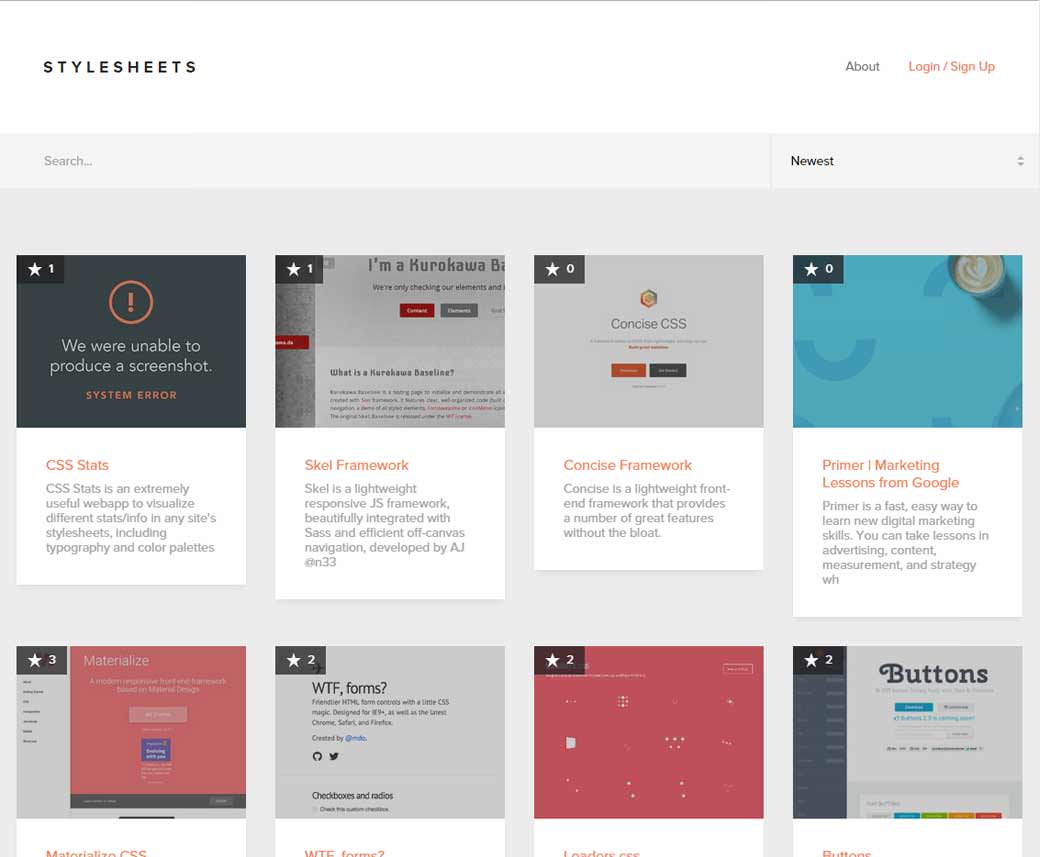
A collection of CSS ressources
#App #Site
App vs website helps you decide which you should build (or both sometimes). If you budget is less than $10k, go with straight a site 😀
#Cursor
The site you need to bookmark if you need cursors for you mockups: cursorio.com
#Animations