
Pixels of the Week – September 4, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

🎤 I’ll be talking at DevFest Nantes on October 20 about documenting accessibility for designers, it will be in French. This is my first non-remote talk in more than 2 years. I’m still a little bit nervous about the whole COVID situation. I kind of hope there won’t be a new wave, and that people will wear masks. So, let’s see.
Food and plants update: I’m trying to pickled caulifowers. It turned out quite nice. And my Stephania Erecta is sprouting!
TL;DNR the one you should not miss
#Cognitive #Accessibility
Those are not WCAG guidelines, but still some very interesting UX principles and guidelines to help you include cognitive accessibility in your work (by Gareth Ford Williams)
Interesting article
#Accessibility
E-Commerce Accessibility: Specifying UI Elements Using “Names”
#User Diary
Reminder: a few months ago I wrote a blog post on user diary studies: User Diary Studies – An effective research method for evaluating user behavior long-term
#Clippy
Everything you ever wished to know about the life of Clippy but never found the courage to ask
#Error Messages
Designing Better Error Messages UX, another long and greatly detailed article full of examples from real forms
#Sketchplanation #Finance
The concept of Fungible explained with an image. And, not, it has nothing to do with fungi. But it might help you understand some jargon around NFTs. Interestingly enough, humans trick themselves into making some money is not fungible. It’s called mental accounting in behavioral economics. For example, when they save money for holidays in a specific account / place. Those $ are no different from any other $ on the account. Yet, the are now psychologically tied to a subjective value, the holidays, and should not be spent for anything else. More on that here.
#Behavioral Science
Making Sense of the “Do Nudges Work?” Debate (the concept that was popularized by the book by Richard Thaler and Cass Sunstein)
Inspiration, fun experiments and great ideas
#Typography
Sunday Fun: Why Font Choice Matters a short small video
#Font
Ho, hello beautiful Gs: Sligoil is a funky monospace typeface with large inktraps. Sligoil was created originally for the interface of an indie videogame called Unknown Number
#Lo-fi
An archive curated by Anthony Burrill which gathers together over five hundred examples of inspiring lo-fi graphic design, characterful typography and discarded ephemera
#Fun
A parody reddit place for pets, where they can argument what’s been bothering them and their favourite human
#Music #AI #Art
This is a beautiful experiment: song videos, but every lyrics is an AI generated image (using Midjourney)
#Arcane
Episode4 of Bridging the Rift is out, this time, it’s about the awesome music in Arcane
#Paint
The world’s blackest black paint. It’s so black that is makes 3D objects feel like 2D. This is amazing and quite disturbing at the same time.
#Particles
A very cool demo of a 3D model of a person dancing and running with some particles animations all around the motion, made in Three.js
Useful tools and resources that will make your life easy
#CSS
What was that media query code again? A tool to help you find the syntax of a specific query. And it does include prefers-reduced-motion,
#Variable Font
If you want to preview everything available in a variable font, test the axes and have fun with it, I got a tool for you: Wakamaifondue
#Accessibility
Twitter has a feature now to remind you to add alt text to images. Settings > Accessibility, display and language > Accessibility > Check “Receive image description reminder”.
#Information Architecture
Whoo, Abby Covert’s book on diagrams is now available. Diagrams are such an important part of my design process, they help me make sense of things, this book it gold!
Videos and Conferences
#Accessibility #GSAP
Welcome to tech, a place where random people tell Cassie and Jack they “don’t have time for cutesy chitchat when they have their time to learn tech hat on”, and Cassie turned turn that mean comment into actual hats. I love this so much! The rest of the video is about accessibility and new features in GSAP around MatchMedia, I’m super looking forward to because you will be able to use those to check for prefers-reduced-motion, yeahy!
#Layout
And awesome talk by Michelle Barker: Creative CSS Layout. And, yes, let’s put those features on the radar of designers. Dear designers, you need to know about the fluidity of the web and that’s the perfect talk to get you started
For more non cuetsy chitchat, you can also check Brody teaching about Fetch API.
#Axure
I don’t often need super advanced prototypes those days since we have a design system with a lot of components already. But, when I do, I’m super glad I followed Delta_CX beginner and advanced courses. Check her whole YouTube playlist on Axure Rapid Prototyping
Tutorials
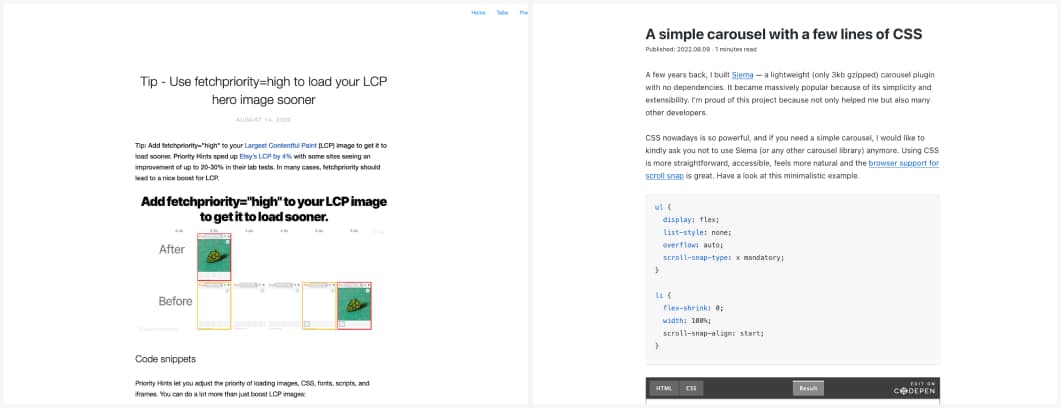
#Web Performance
Tip – Use fetchpriority=high to load your LCP hero image sooner, interesting tip if you still have a site with a big image at the top
#CSS
A simple carousel with a few lines of CSS, because CSS scroll snap is awesome!