
Pixels of the Week – Sunday 24, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to

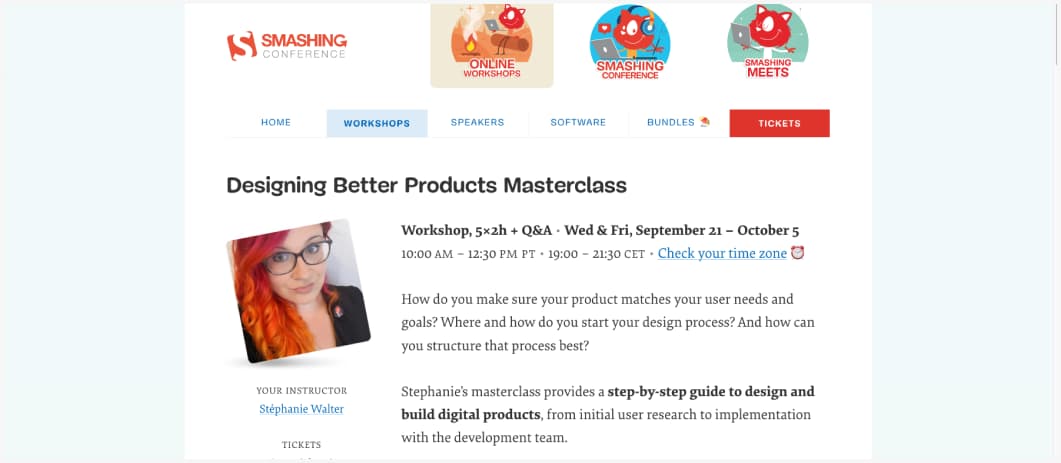
📢 I’m super happy to announce I’ll be teaching my new “Designing Better Products” Masterclass as part of the Smashingmag workshops: 5×2h + Q&A, Wed & Fri, September 21 – October 5, full remote! Looking forward to meet you there.
Also, if you need some help for writing your interview scripts, I got you covered: here’s my “Cheatsheet for User Interview and Follow Ups Questions“.
On a more personal note, I love living in a country where I can do a 65,45km bike ride with decent infrastructures and sausages. Welcome to Luxembourg ^^
TL;DNR the one you should not miss
#Accessibility
Accessible Social: a free hub of resources for anyone who wants to communicate in an accessible way on social media. And yes, you should want to communicate in an accessible way. Created by Alexa Heinrich
Interesting article
#User Research
- “How to use agency and peer support to run a UX research study in a language you don’t know.” this is something that might happen sometimes in multilingual environments, great tips to help you not get lost in translation
- Interesting ways to find participants when you are low on budget/time.
I disagree with the internal users part of the article though, I would not recruit colleagues, unless I work enterprise UX and OR they are the audience of your product. You can still ask colleagues for feedback, but be careful, those are feedback, not research data. Especially if colleagues work on the project, they might be highly biased. Also, avoid family and friends testing. This is really not a good idea. - Should Product Managers Do User Experience Research or Design? Common reasons why some companies want the PMs to do the research and all the risks with going towards that direction by Debbie Levitt
#UI Pattern
- Where’s the button? Designing for mode confusion: some interesting tips to help you design user friendly interfaces and systems that let user switch into different “modes” (like edition mode in gdoc, Photoshop liquify mode, etc.)
- So many good tips is this great article to help help you design a perfect pricing page
#UX Writing
“Happy talk: fluff and often self-congratulatory promotional talk usually intended to be friendly but generally just getting in the way of people trying to get a job done. On the web, and to be honest most places, happy talk must die” 100% agree
#Ecommerce Search
Deconstructing E-Commerce Search UX: The 8 Most Common Search Query Types (42% of Sites Have Issues), another great Baymard study
#Diversity
How to affirm and include people across the LGBTQIA+ spectrum, in the workspace, in the daily life.
#UX Industry
On divergence: being autistic in UX: The evolution of the “white men” dominant UX industry since 2010 in parallel with the growing social awareness around topics like autism, the need for more diversity and inclusion in tech, issues with design thinking and more, by Josh Singer
Inspiration, fun experiments and great ideas
#Game
Did you ever dream of becoming a hacker? This is a mindblowing game, in codepen.
#Inspiration
I like when people explore different formats on the web, here is an beautiful photo and words essay in praise of shadows (and also the X100V camera)
#Designer Game
Some fun designer game where you need to optimize bezier curves to reproduce a drawing and a great tool to train your pen skills
#Experiment
This is an awesome experiment with a infinitely zooming image. Warning: opens a non-stop moving image, be careful if are prone to motion sickness or seizures (I was able to watch it by focusing on some specific points if that helps)
Useful tools and resources that will make your life easy
#Free Icons
A pack of 223 simple, neutral, carefully crafted icons that you can use in your personal and commercial projects for free.
#UI Pattern
Looking for some UI pattern and UI component inspiration? I got 2 links for you today:
a Figma component library and the same, but webflow edition
#PDF Tool
If you need to edit a PDF or annotate it on mac, windows (soon), iOS or Android, I tried this nice free tool (on mac so far) and it does a pretty good job. Also, there’s stickers, everyone loves sticker
#APIs
For my developer friends, here is a list of public web APIs. Find anything you like?
#Dataviz
For my plane and dataviz lover friends: Visualizing Well-Known Airlines by Fleet Composition
#Books
If you don’t know what to read next, here is a search engine that will offer suggestions based on what you read before
Videos
#Teaching
Awesome talk by Nicky Case, at Stanford, on how to explain things real good