Pixels of the Week – April 16, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: Fast CSS animations and CSS transform explained, CSS native mixines and variables, the power of web apps, optical logo corrections, enhancing UX with typography, form best practise, an introduction to visual hierarchy, developing a designer eye, a nice read on best practice and a site to learn design facts. In the ressource section you will find some books, mobile inspiration, a Photoshop script for creating glitch art and a aweful but fun tool to automatically generate logos (if you want to procrastinate today)
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Animations
Fast CSS animations, a library that don’t cause reflows and repaints of a website when used correctly.
Interesting article
#Mobile
Native or Not? The Untapped Power of Web Apps: currently working on an hybrid app, many great resources linked
#Design
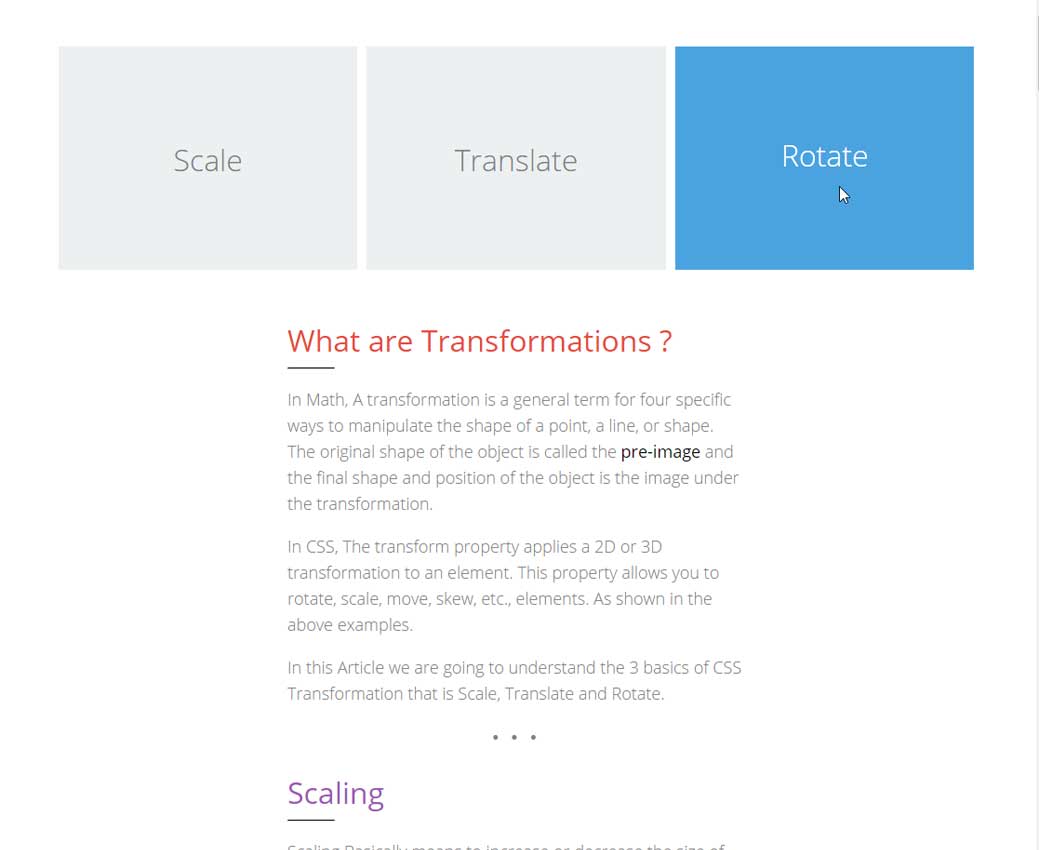
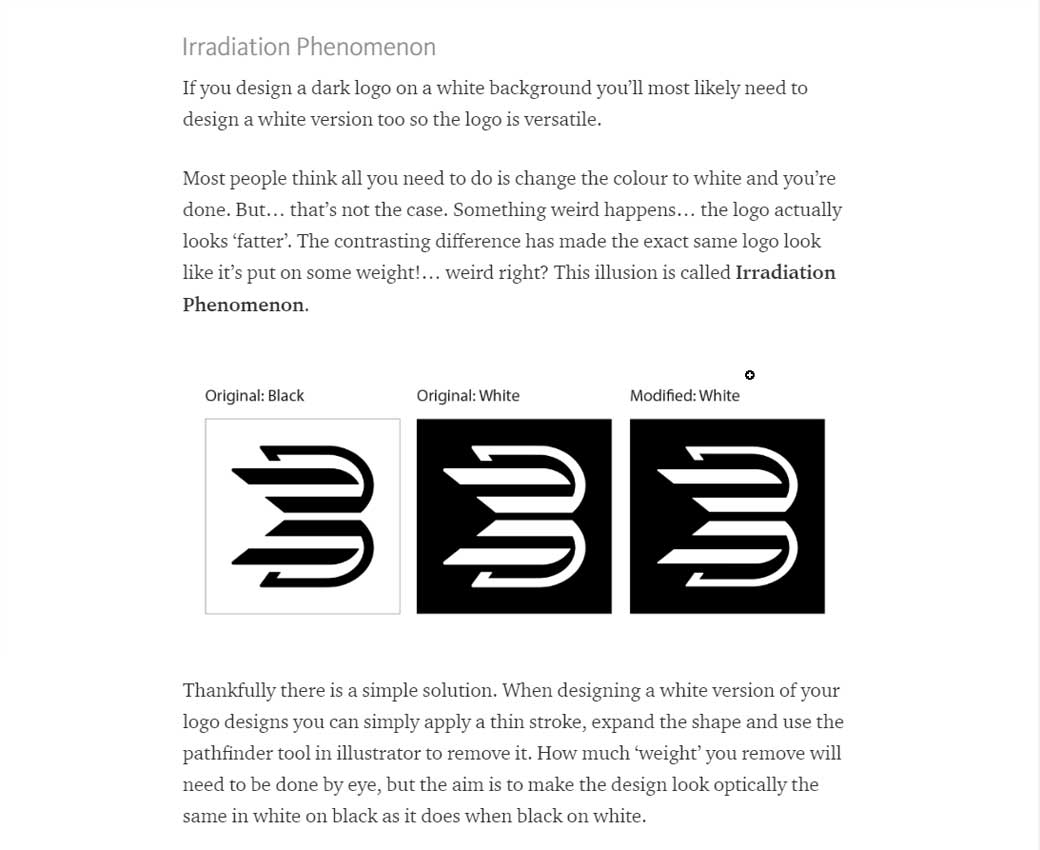
Optical corrections in logo design, the black and white trick is pretty interesting
#Form
Web Form Design Best Practices: 5 Useful UI Patterns
#Design
The Design School Guide To Visual Hierarchy
#CSS
When will vanilla CSS be good enough to replace Sass, Less, Stylus, and the rest?
#Front-end
Interesting pro/con comparison: iframe, or not, that is the question
#typography #UX
Typography tips for a better user experience
#Design
Nice article if you are looking for ways to enhance your design skills: Developing your eye for design
#Design
The Road to Mediocrity Is Paved with Best Practices sometimes best practice is not what will work best for your company specific needs
#a11y
15 Website Accessibility Tips That Increase Everyone’s Engagement
Designer news
Google now blocks searchers from sites with deceptive download buttons
Inspiration and Great ideas
#Portoflio
Hahaha not a bad idea for a about me page davidprati.fr ^^
#Design
Pretty cool platform to learn about design history: Design Facts
#Illustration
Ow <3 Alphabet Illustrations
#Mobile
If you are looking for design and mobile inspiration, here’s a nice list of sites and blogs to follow
Tutorials
#API
Record almost everything in the browser with MediaRecorder
Useful ressources, tools and plugins that will make your life easy
#Books
MOOOOAAAR books: 50 essential books every graphic designer should read
#Action #Photoshop
Free Pixel Sorting Photoshop Action for Creating Glitch Art
#CSS
Styleguide – Living Styleguide Made Easy
#Website Cost
How much does a website cost? An online calculator (useful questions to help you)
#CSS
CSS Pseudo, presentation on CSS pseudo classes and pseudo elements
Fun, games, experiments and demos
#Spotify
Somebody made a responsive version of the artiste page of Spotify
#Logo
Procrastination time: yet another online logo generator