
Pixels of the Week – February 12, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: var(–main-color), @supports, font-display, etc., you will know everything on those CSS properties, how to conduct an interface expert review, inspiring illustrations, food design and collages and some geometric illustration and SVG sprite tutorials. Also don’t miss the big selection of tools this week: a plugin to add fake datas in your mockups, a video gallery for mobile onboarding, a collection of free brush fonts, some Sketch plugins, free high-res food photos and a way to simplify making breakpoints in LESS
TL;DNR the one you should not miss
#Photoshop
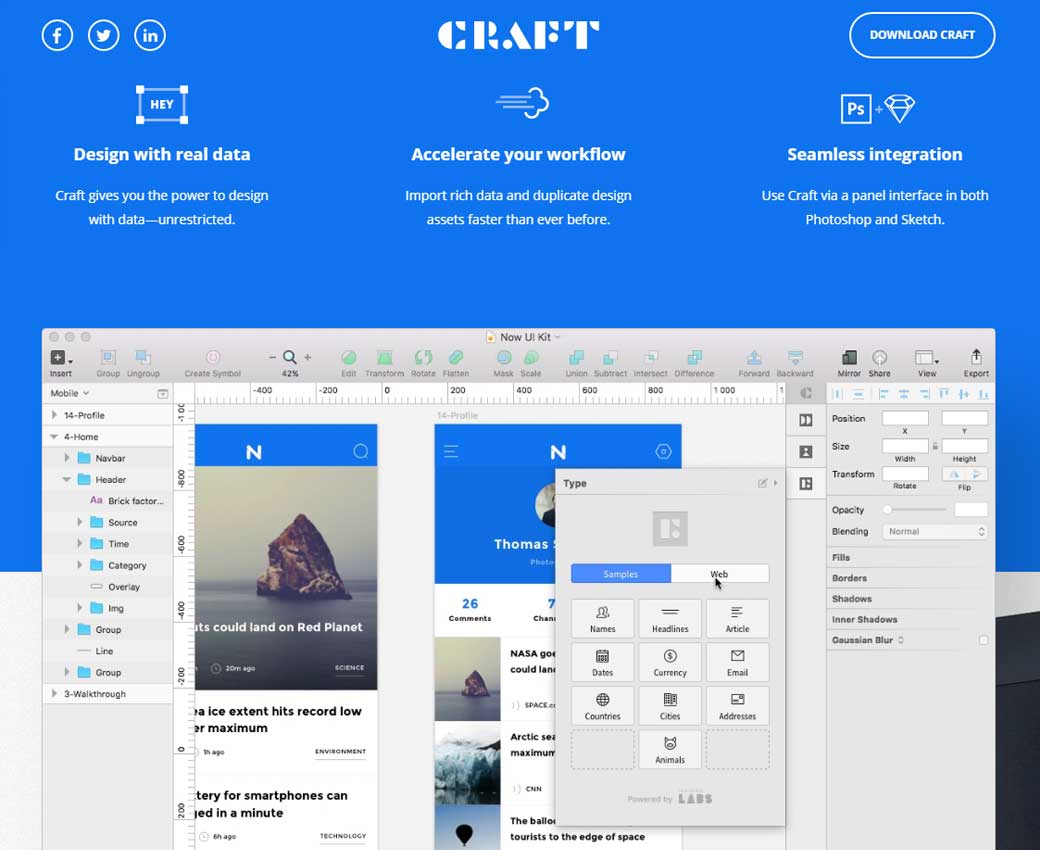
Craft, a Photoshop and Sketch plugin to add “real fake data” to your interface
Interesting article
#CSS
CSS Variables: Why Should You Care?
#CSS
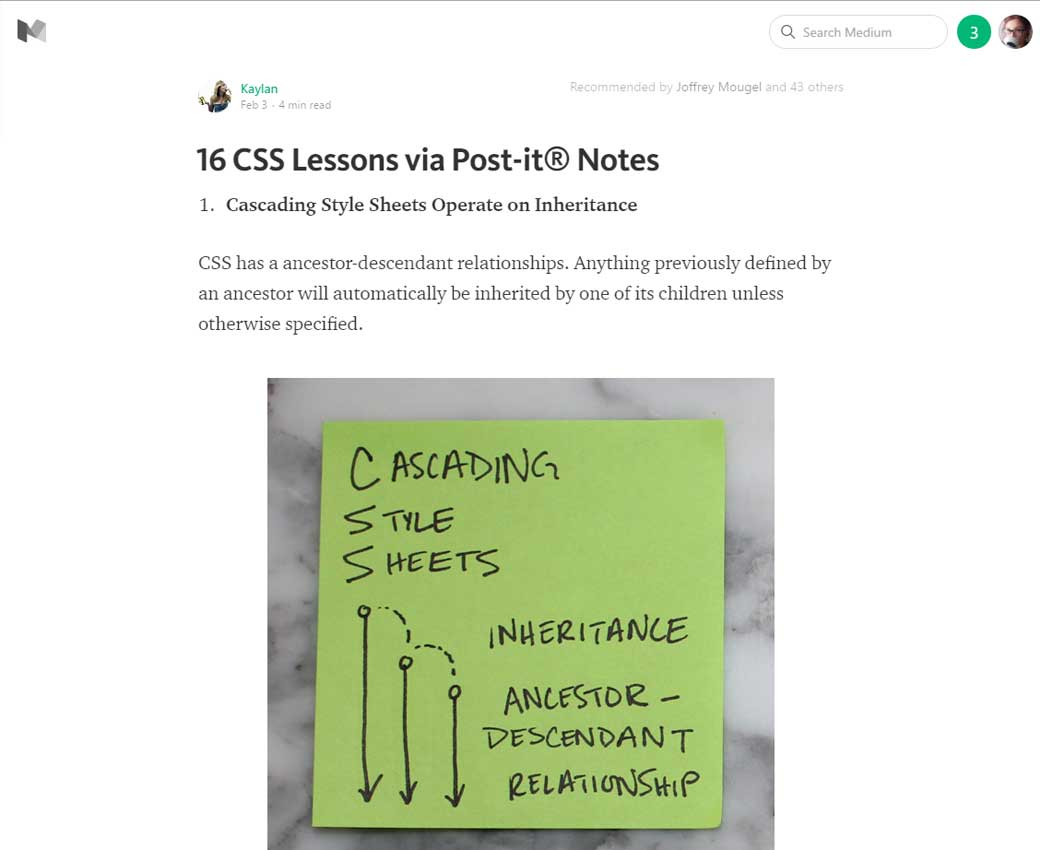
Cute, smart and accurate: 16 CSS Lessons via Post-it® Notes
#CSS
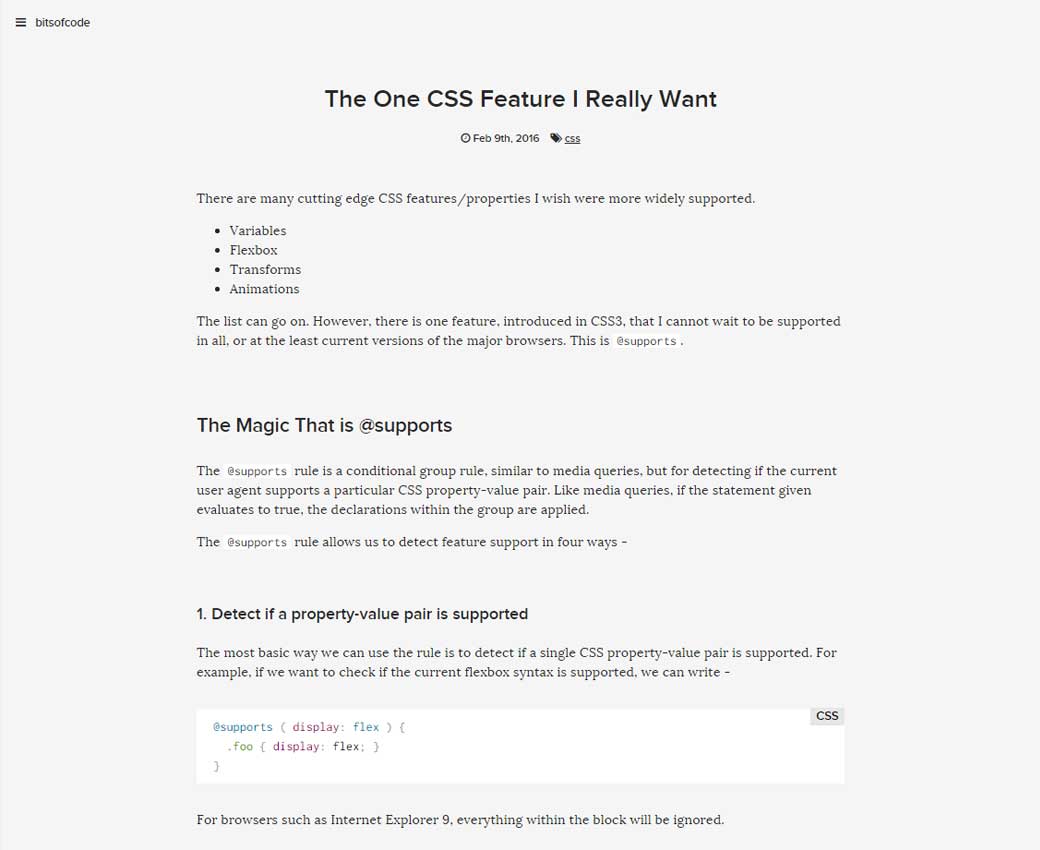
The One CSS Feature I Really Want and why @supports is awesome
#CSS #Font #Performance
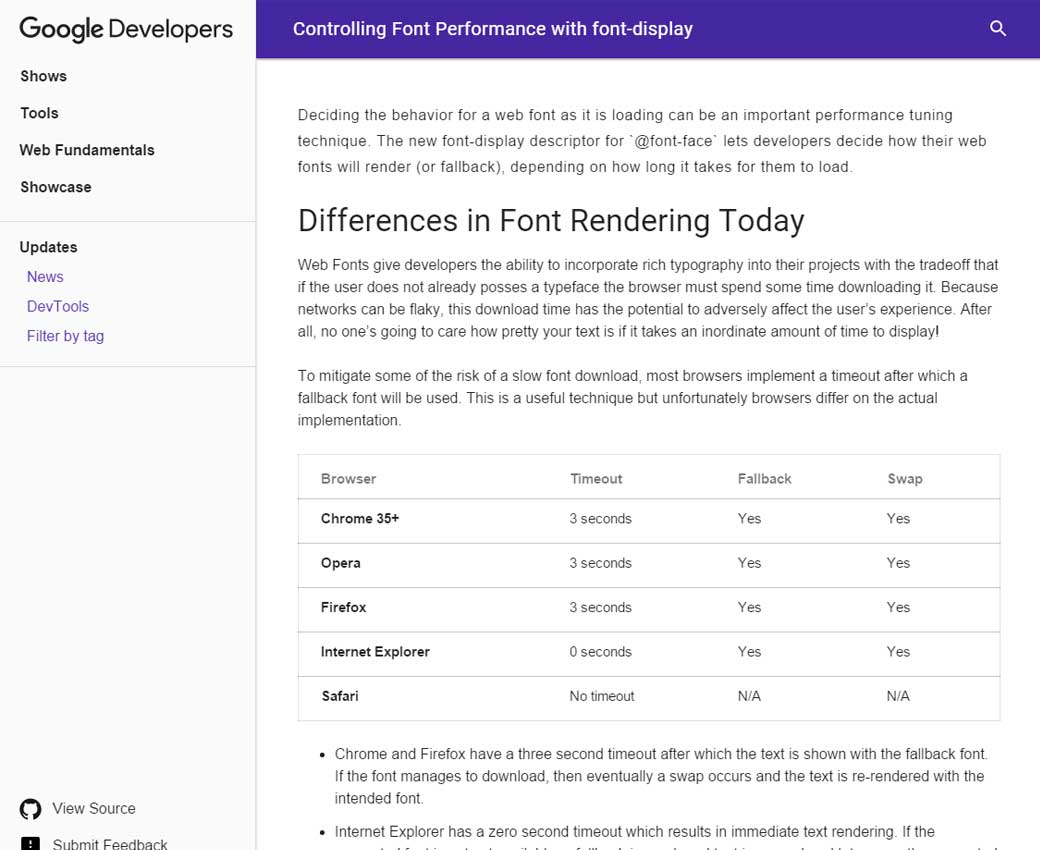
Which font-display is Right for You? font-display: auto | block | swap | fallback | optional explained
#Design #Statts
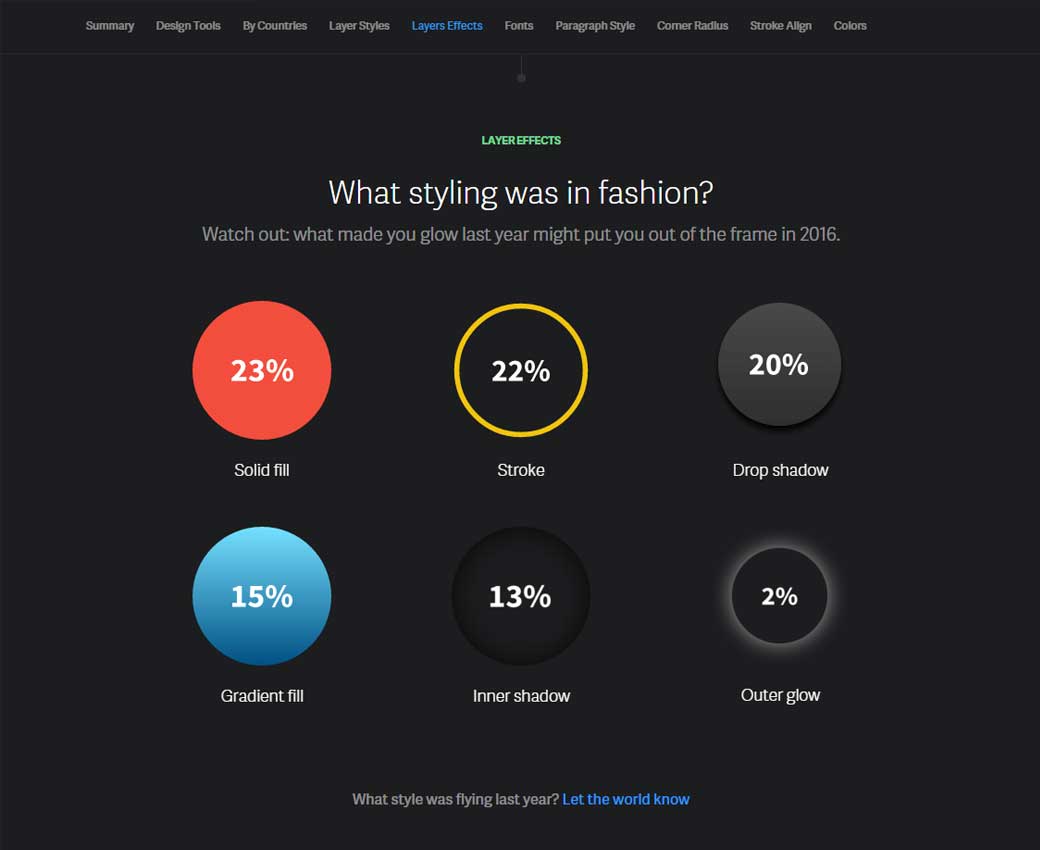
How designers worked in 2015? A few data based on Avocode’s statistics
#UX
5 Steps To Conducting An Effective Expert Review
#JavaScript
Controlling Elements with JavaScript classList, JavaScript has never been so easy
Inspiration and Great ideas
#Illustration
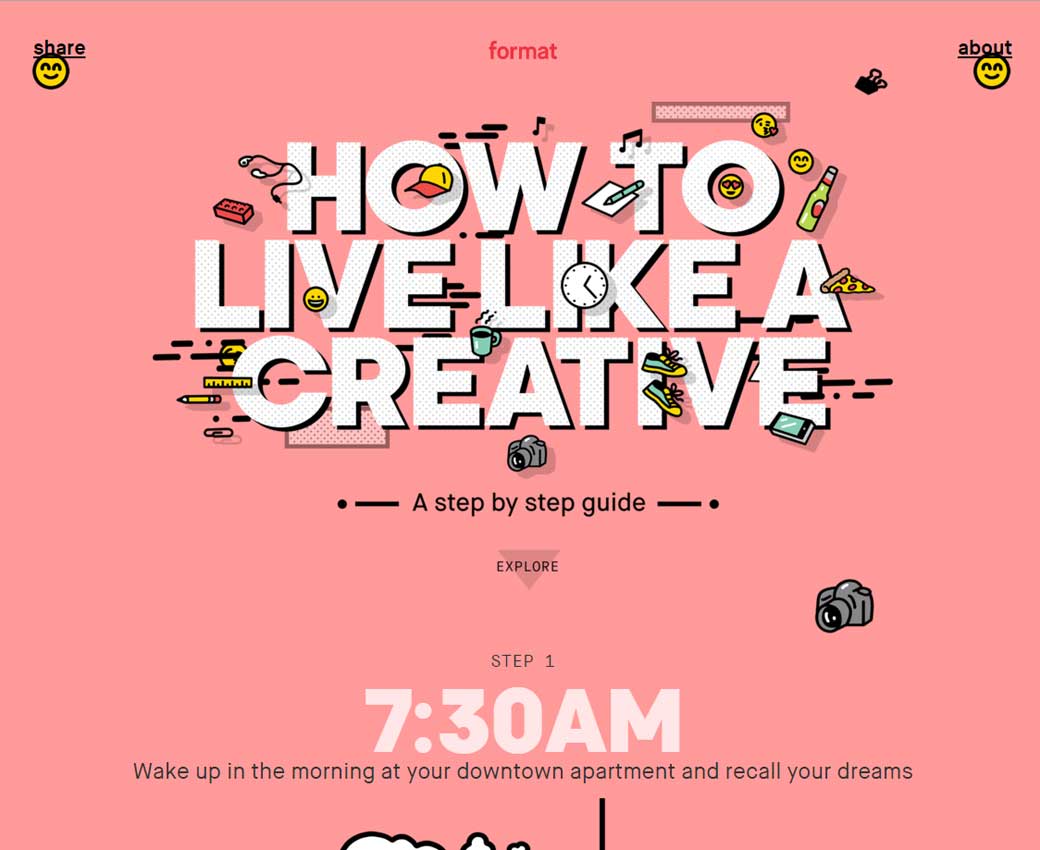
How to live like a creative: not sure about accuracy, but pretty fun to read
#Search
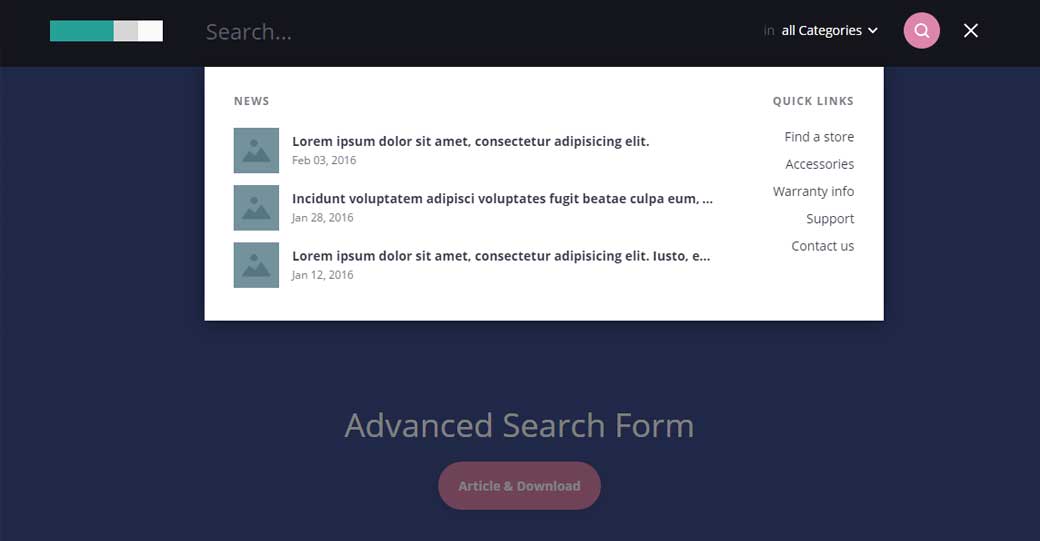
Interesting avanced search concept
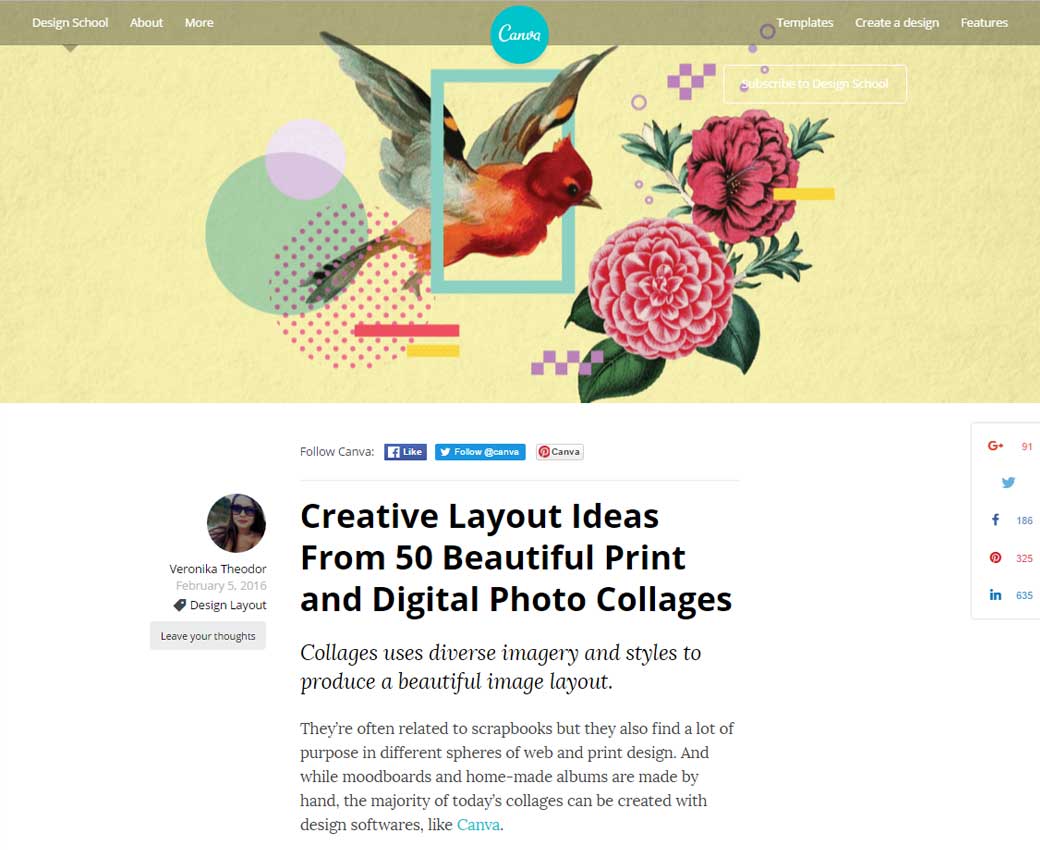
Creative Layout Ideas From 50 Beautiful Print and Digital Photo Collages
#Food
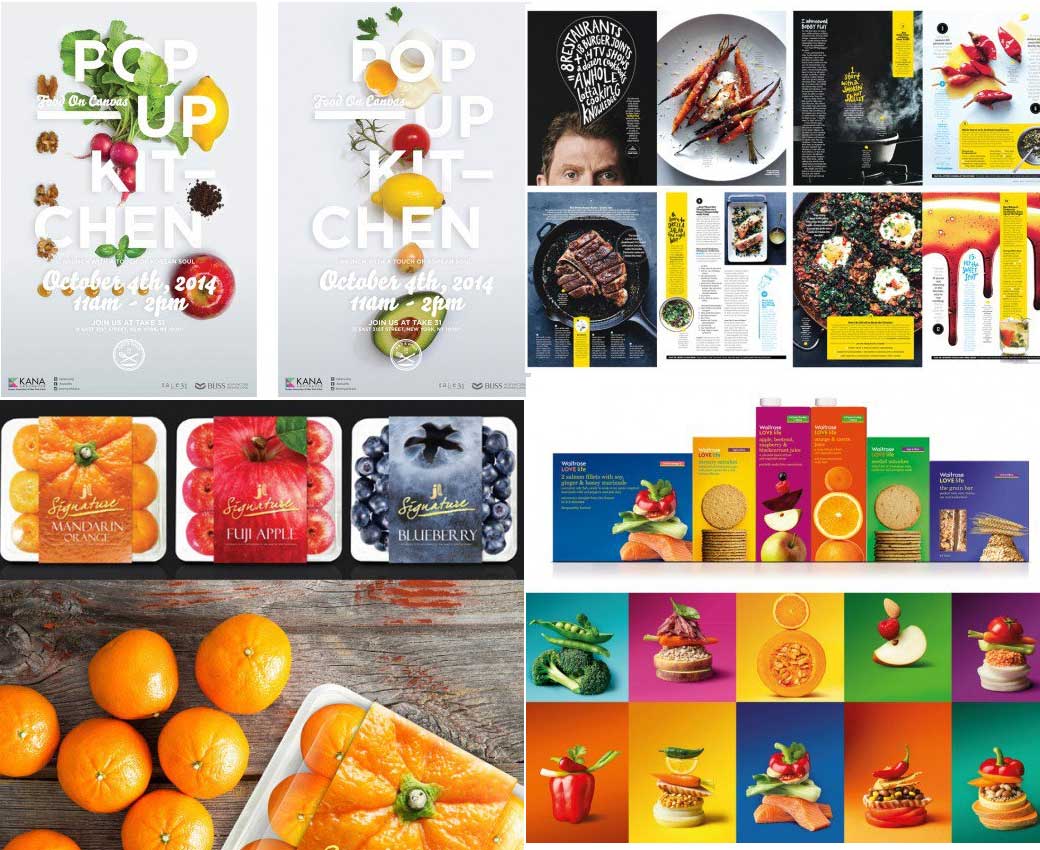
Food. Love it? You’ve never seen it look like this. We can promise you that.
Tutorials
#Illustration
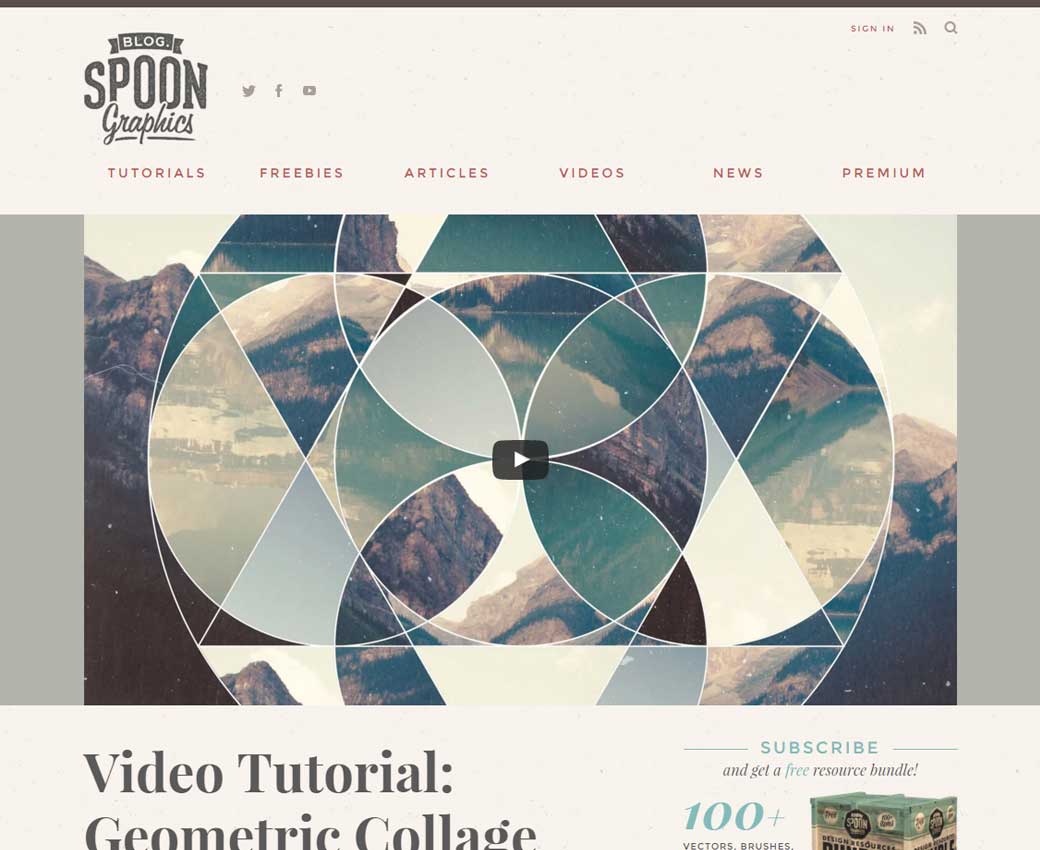
Video Tutorial: Geometric Collage using Illustrator & Photoshop
#SVG #Gulp
A Gulp-Based External SVG Symbol Sprite Icon System
Useful ressources, tools and plugins that will make your life easy
#Onboarding
heyuser.com, a Video Gallery for Mobile Onboarding Design Inspiration
#Font
15 Beautifully Imperfect Free Brush Fonts
#Sketch
Making Sketch better… together, a few Sketch extensions
#Photos
foodshot.co – curated hi-res food photos
#LESS
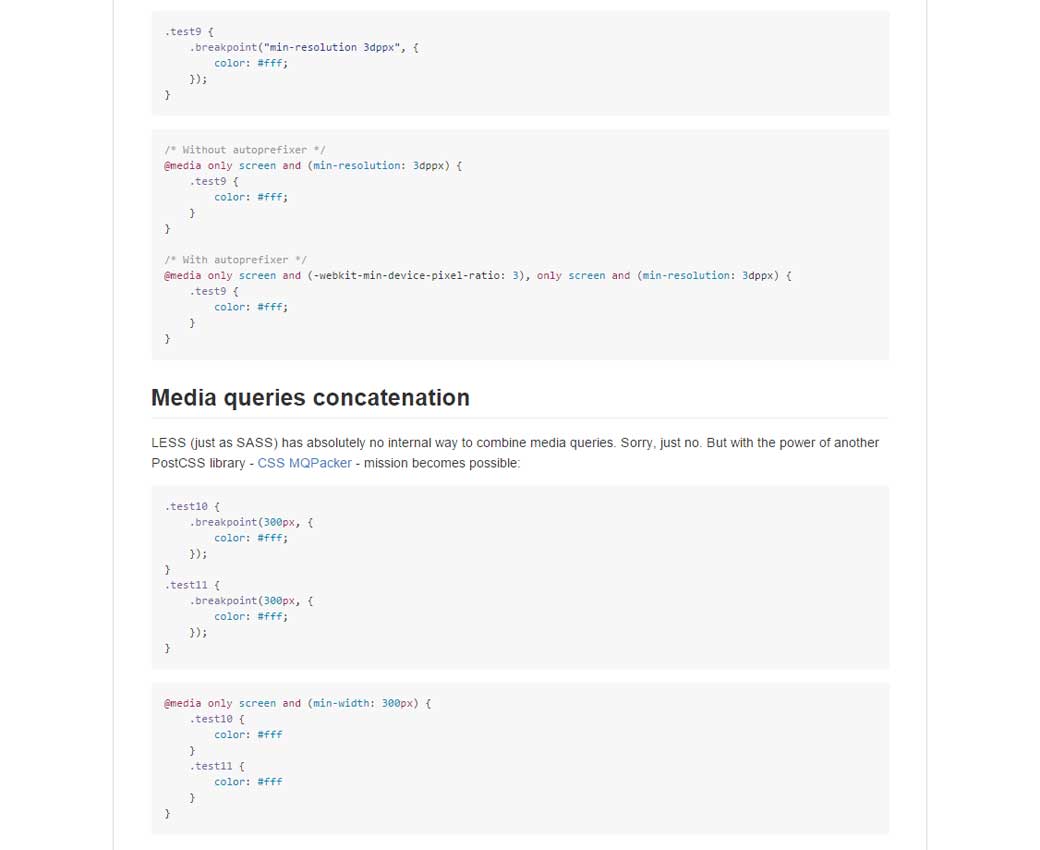
breakpoint-less, a way to simplify making breakpoints in LESS (yeah I know, just like in Sass)
Fun, games, experiments and demos
#Responsive
Cute: Responsive GreenSock-Teaching Monster