Pixels of the Week – January 16, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: CSS hover effects, prototyping, burger menu banishement at Redbooth explained, 2014 CSS report, beautiful images of NYC from the sky, fivesimplesteps redesign, sticky header and Photoshop animations tutorial, pattern library at Mailchimp, a really lovely free font and a bunch of useful JS to help with animations and delete buttons
TL;DNR the one you should not miss
#CSS
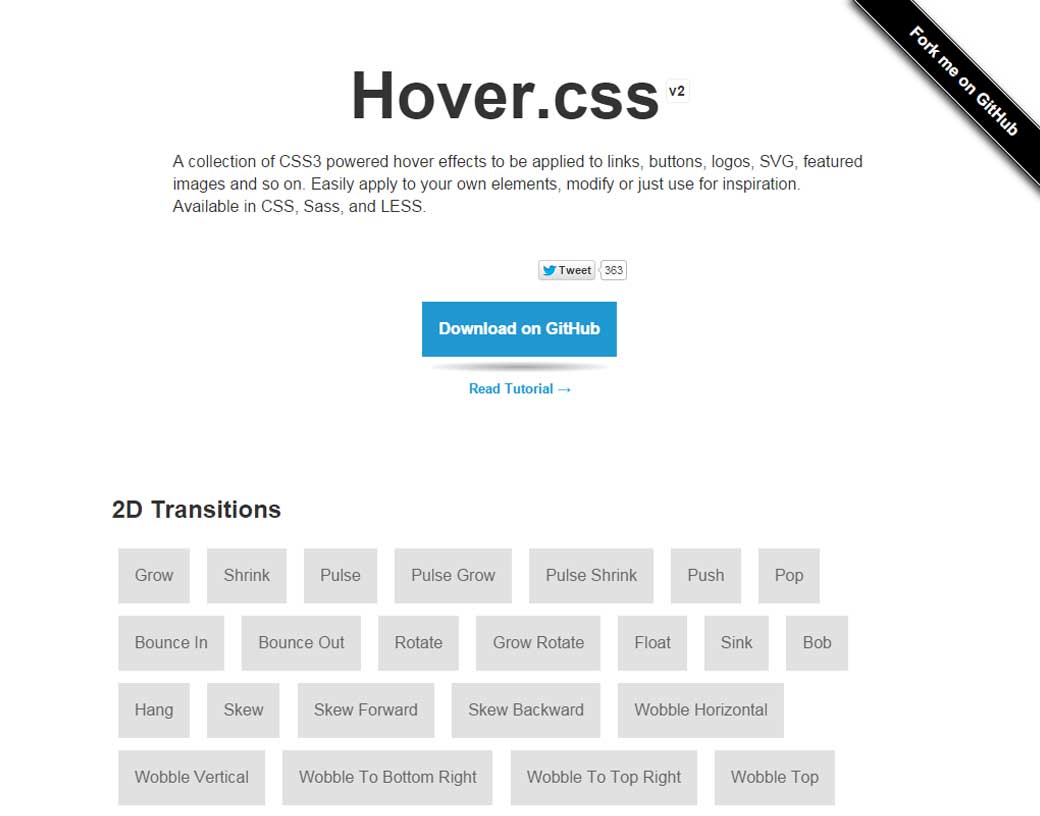
Hover.css, a collection of CSS3 powered hover effects to use on you elements or simply for inspiration
Interesting article
#Prototype
How Prototyping is Replacing Documentation: “People don’t read products, they interact with them.” so true
#CSS
Interesting datas: The 2014 CSS Report: Examining how CSS is being used in the wild
#Burger Icon #App
Redbooth redesign: they removed the burger menu after some co-worker user testing
Inspiration and Great ideas
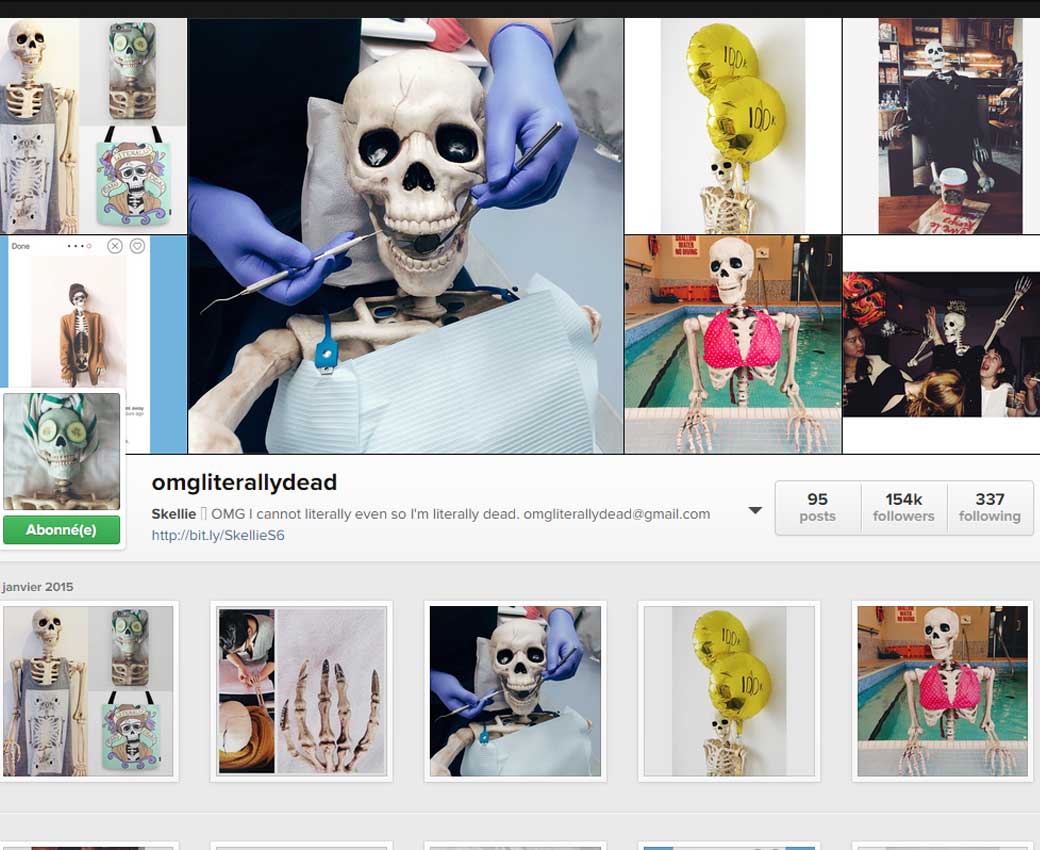
A deadly funny Instagram account.
#Photos
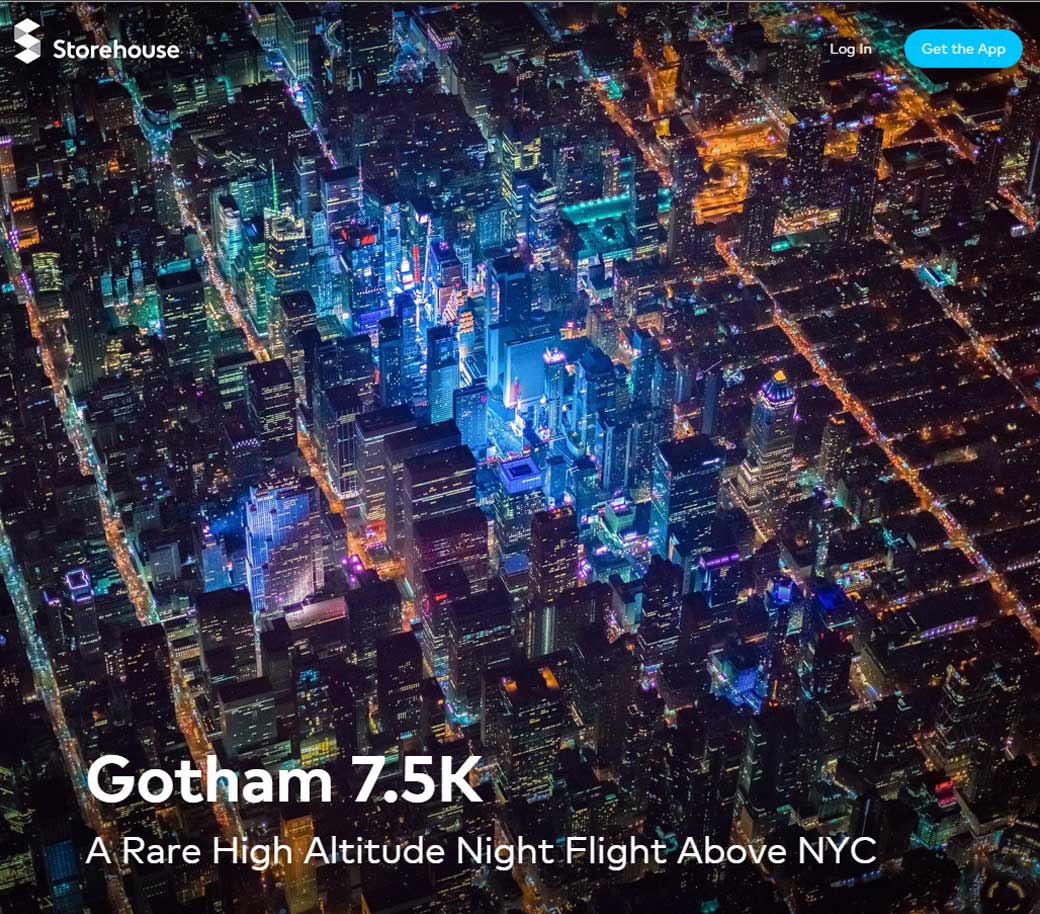
Wow, beautiful images of a high altitude night flight above NYC (heavy images, don’t open on slow connexion :/)
Designer Great news
#Books
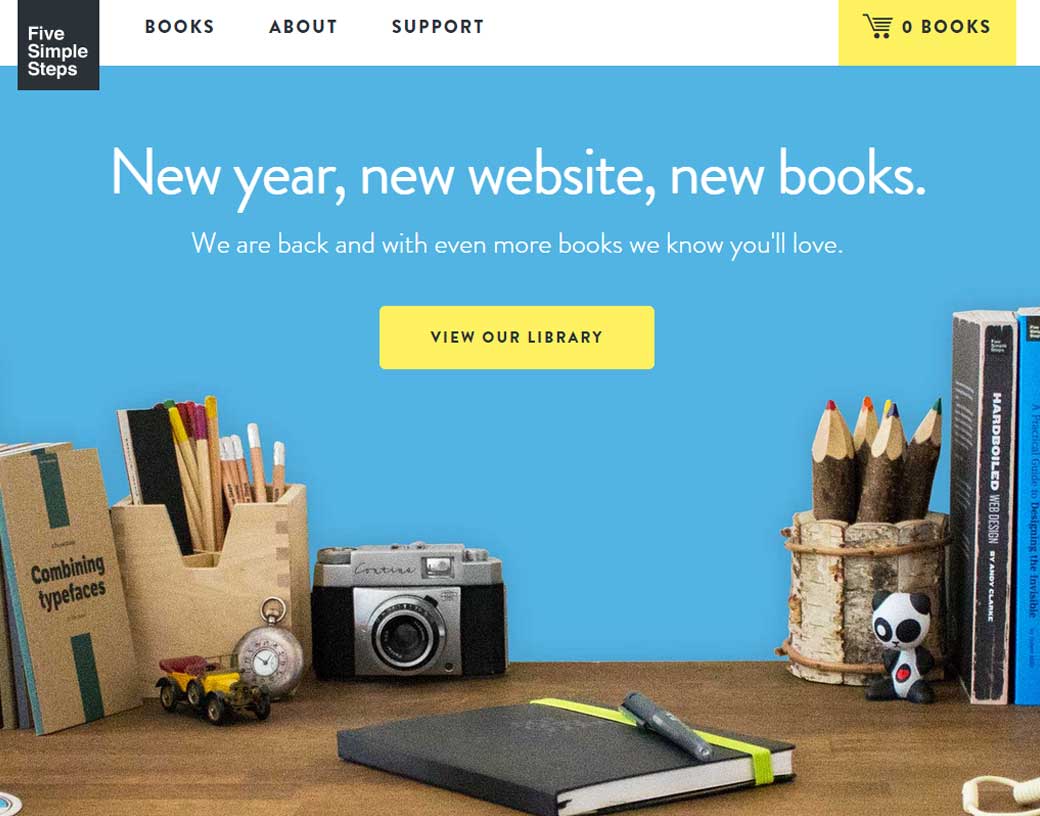
Fivesimplesteps.com got a redesign and some books are now available in paper edition
Tutorials
#Sticky Header
Somes lines of code to auto-hide a sticky header
#Photoshop #Animation
UI Animation in Photoshop – Tutorial #2 on easing
Useful ressources
#Pattern Library
Quite nice, and love the “it ain’t Bootstrap”: the Mailchimp Pattern Library. But I’m now wondering what the difference between a front dev style guide and a pattern library is
#JavaScript
Vanillajsf.tw JavaScript has gotten waaay better
#Font
CABANA, another nice free font by the talented and French designer Adrien Coquet 🙂
Tools and plugins that will make your life easy
#Animations
Snabbt.js, aminimalistic animation library in JavaScript and the 200 DOM elements animations demo is pretty snappy
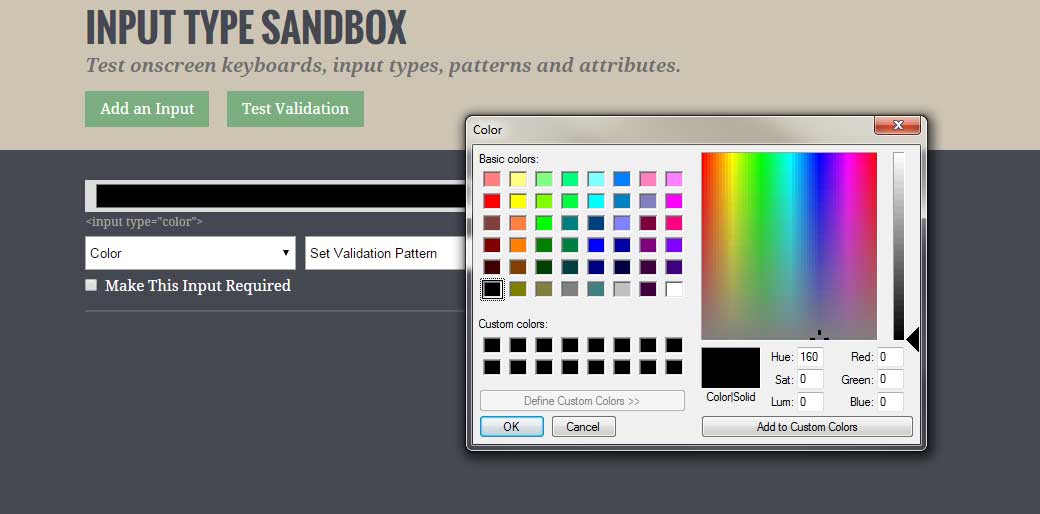
#HTML
A input sandbox to test and check different HTML5 input types with validation patterns