Pixels of the Week – January 30, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: password masking/showing, overriding native UI components, windows modals on mobile, designer process explained in an image, some illustrations, video and comic strip, CSS3 animations for UX designers, a tool to serve UX to clients and CSS blending modes.
TL;DNR the one you should not miss
#SVG
SVG all the things!! The ultimate guide to SVG with many many links and ressources
Interesting article
#Design
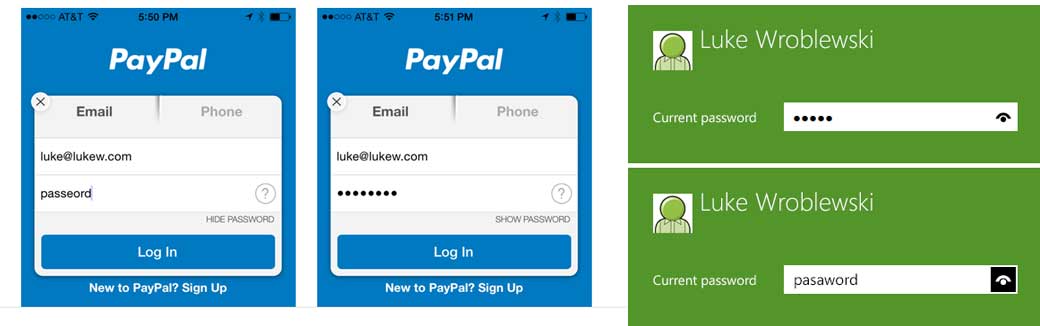
Showing Passwords on Log-In Screens – “Quite quickly I came to see password-masking as a rut. A design pattern that has been around so long that no one thinks about it much. We all just go through the motions when assembling a log-in screen and add password-masking by default. Lost business and usability issues just come along for the ride.”
#UX #Custom elements
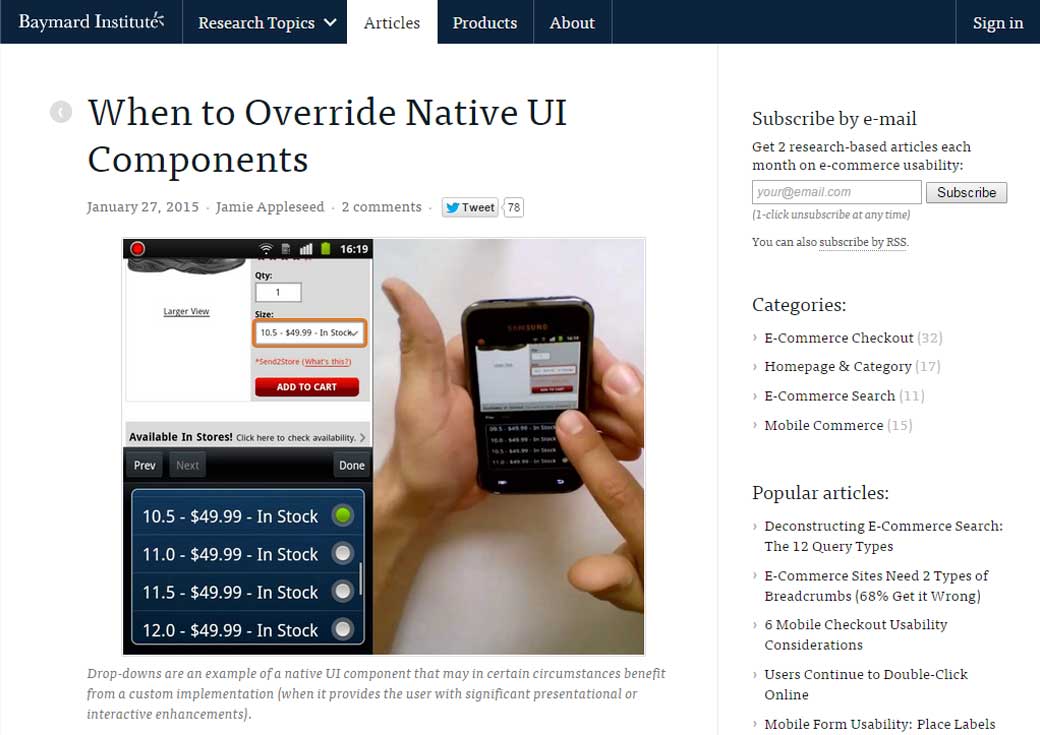
When to Override Native UI Components: overriding natives UI elements is not always a good solution. The article provided examples on when and how to do it to enhance user experience
#Usability
Why You Should Avoid Using Modal Windows on Mobile
#CSS3 #Animations #UX
Delighting Users Through CSS Animation Techniques, ConveyUX – slides and demos
Inspiration and Great ideas
#Process
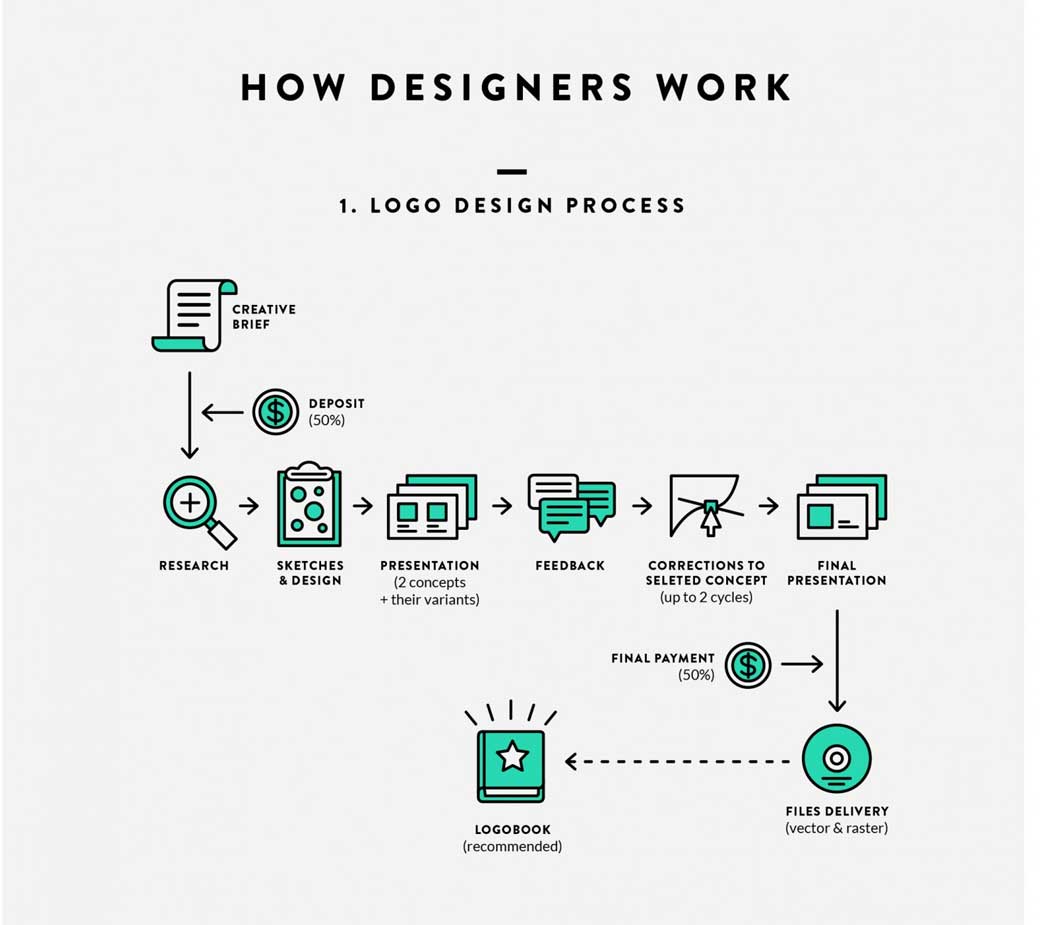
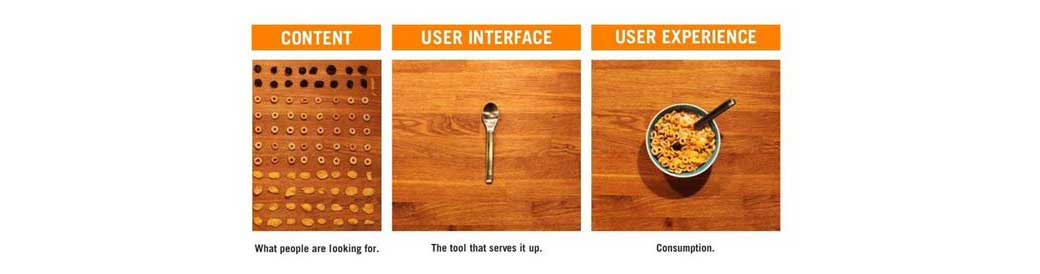
How designer work: some illustration to understand the design process
#Video
Forgot to tell you, but the Icelandair security instruction video is very clever and well thought
#Illustration
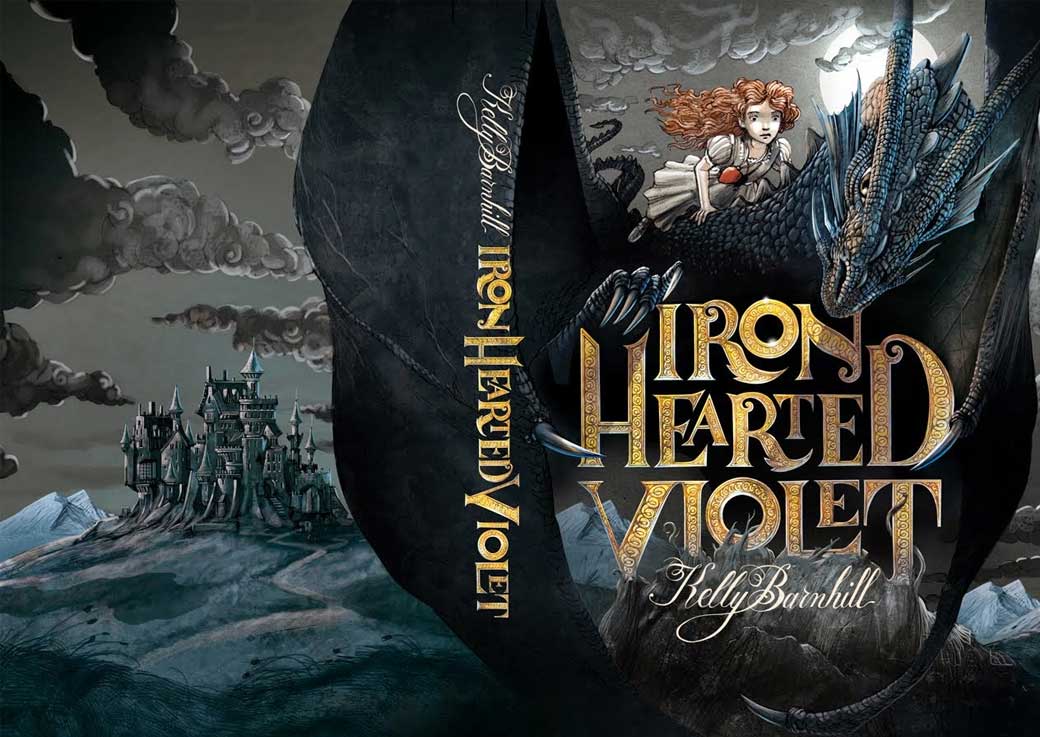
iacopobruno.blogspot.fr, some book packaging illustration <3
#Comic Strip
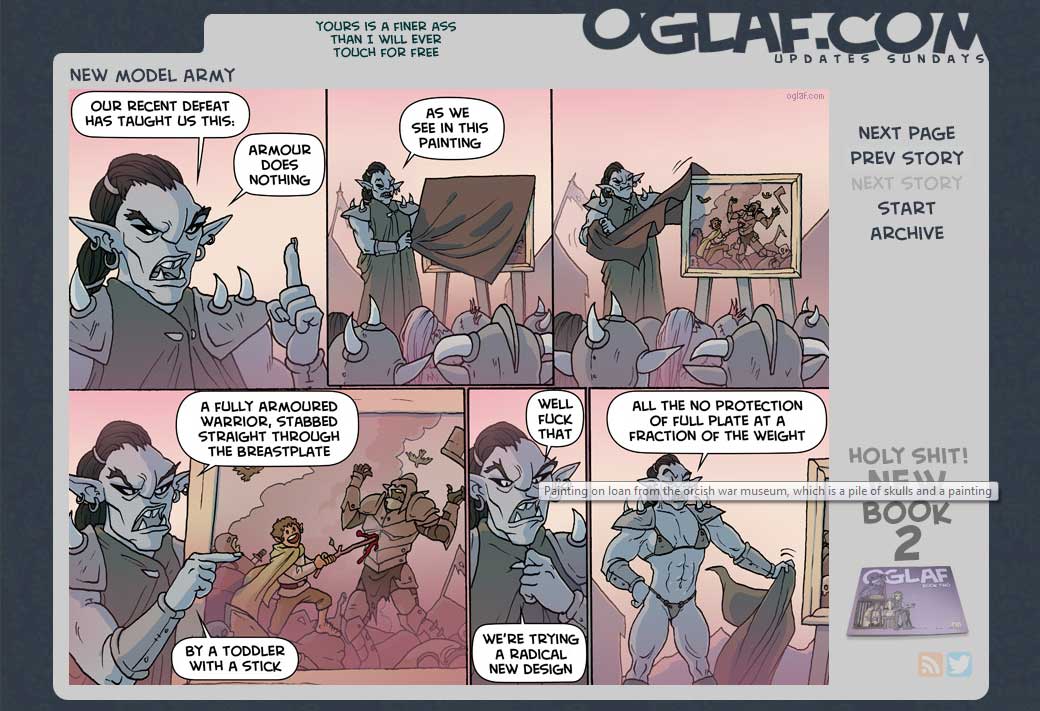
I recently discovered oglaf.com an online comic strip that mixes SF and NSFW little stories 🙂
#Super Heros
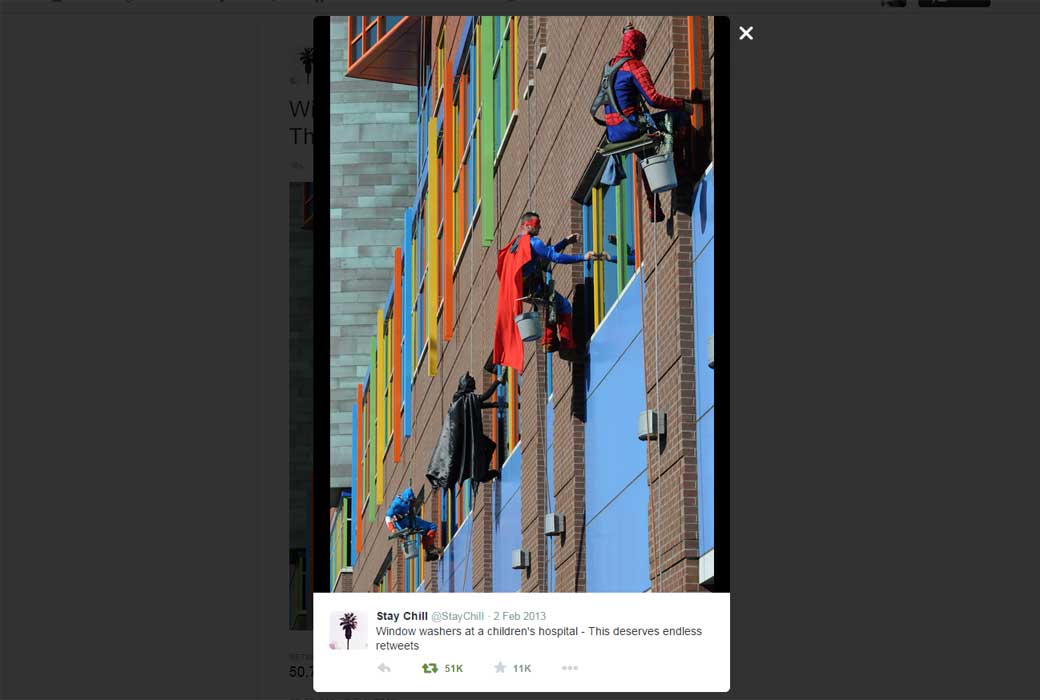
Window washers at a children’s hospital dressed as super heros diserves eternel respect
#UX
Tutorials
#CSS
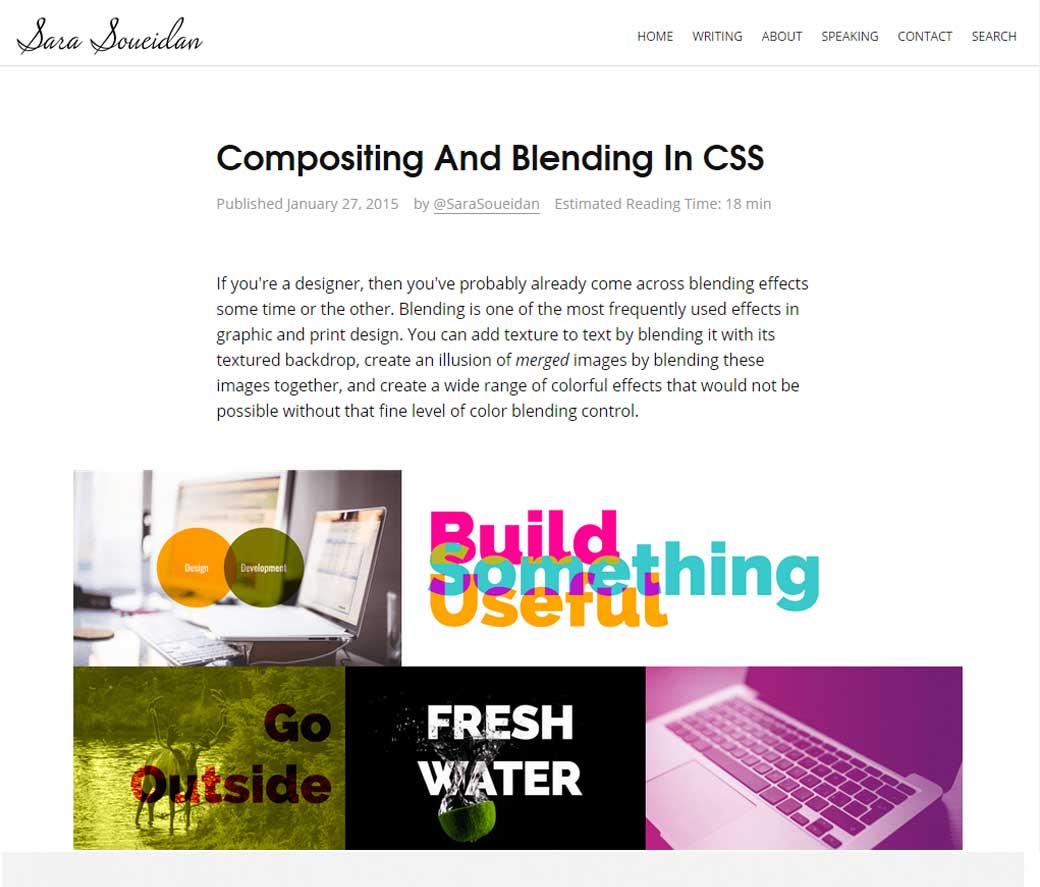
Compositing And Blending In CSS by Sara Soueidan (plus she created a nice tool to test blending mods )
Tools and plugins that will make your life easy
#UX
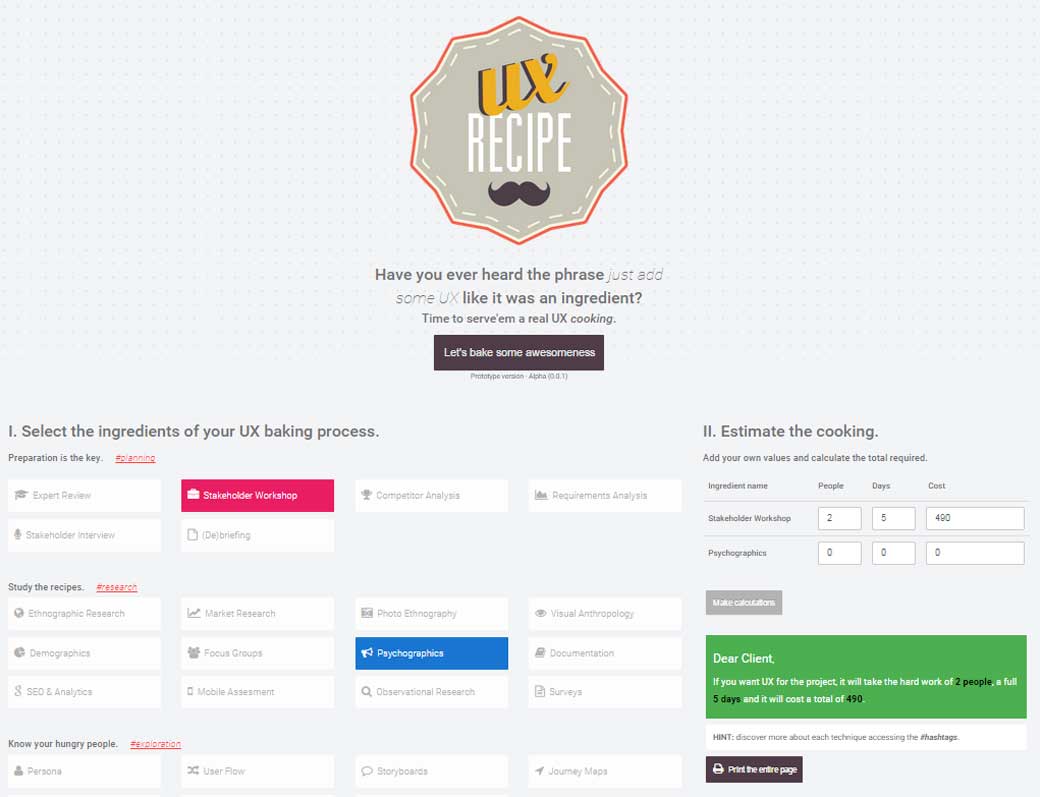
Uxrecipe.github.io, time to serve some real UX with this little tool that could help you help clients understand the costs of UX