
Pixels of the Week – July 1, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: typography for interface, chatbots vs Google, user experience (mobile UX, mobile grids, burger menu, UX podcasts), disabling paste on passwords fields, how to speak in public, Facebook button redesign. You’ll also find some nice typography inspiration, an impressive CSS tutorial and a JS library for animations.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Security #UX #Forms
The “Cobra Effect” that is disabling paste on password fields. TLDNR: don’t
Interesting article
#Typography
Typography for User Interfaces, a great article with many ressources and documentations on how we read and on what makes a font readable for UI
#Bot
#Web Apps
#Mobile
Mobile App UX Design: Grid View For Products: depends on the kind of product
#Conferences
How to speak publicly reminds me a little bit of the “how to draw an owl” drawing but has valid points
#WorkFlow
30 minutes with Craft Prototype: Ok I have to test this, field input looks like a killer feature
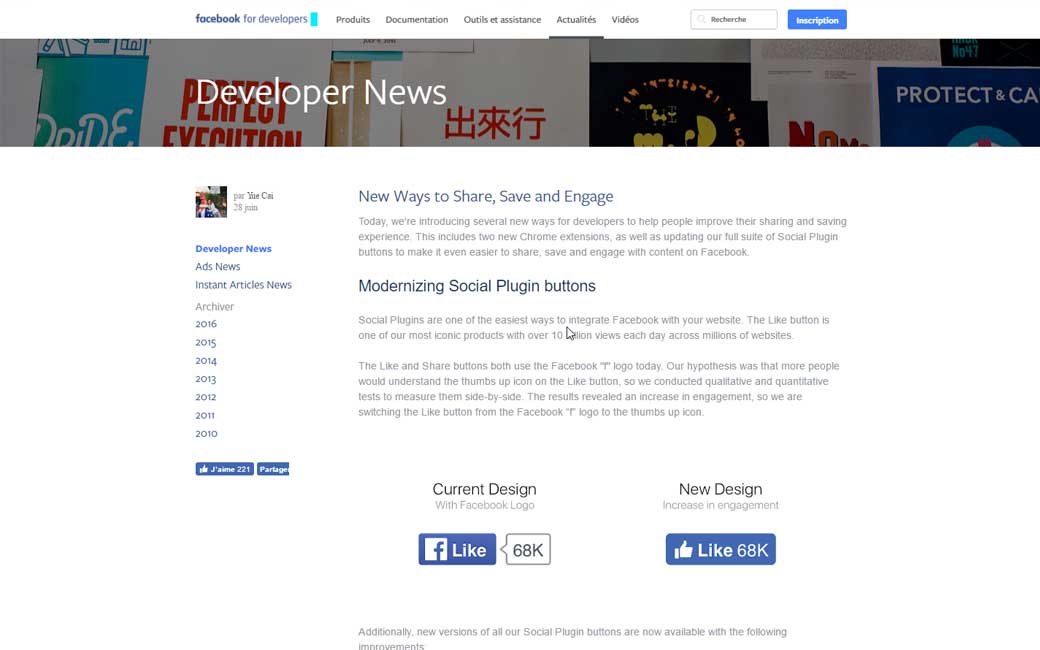
Yeah, Facebook button redesign
#Burger #Menu
Hamburger Menus and Hidden Navigation Hurt UX Metrics by @NNgroup
# UX
Top 10 Podcasts for UX Designers
#UX #Mobile
Why a Clock Widget Is Easier for Picking Time (kind of agree, Android’s clock widget works pretty well
Webdesign news
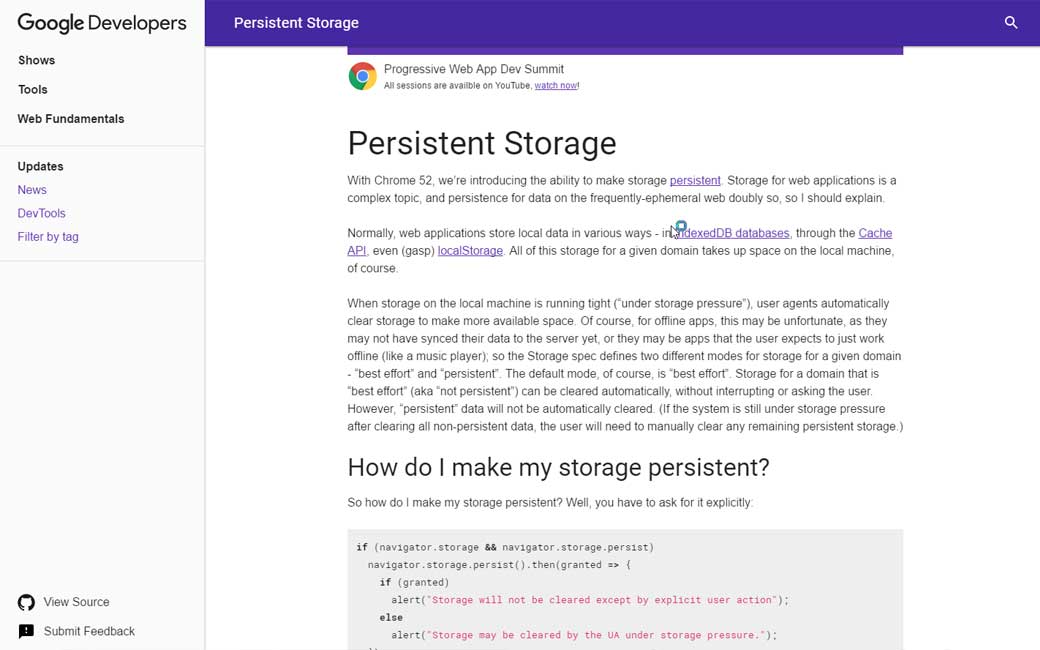
#Chrome #Storage
Persistent Storage for Chrome 52
Inspiration and Great ideas
#Typography
Un joli magazine pour les fans de typographie : www.typographics.org
Tutorials
#CSS
Impressive: Recreating the Twitter Heart Animation (with One Element, No Images, and No JavaScript)
Useful ressources, tools and plugins that will make your life easy
#Animations
anime-js.com a JavaScript animation library working with CSS, Individual Transforms, SVG, DOM attributes and JS Objects.