Pixels of the Week – May 6, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: button design, usability and UX checklists, form usabilité, scroll vs pagination, content inventory, causes of churn (and how to avoid it). A little bit colorful inspiration, navigation and a nice portfolio. Also don’t miss a news SVG editor tool, a realy nice serif font and a parody of a website asking for your email.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#WebGL
Wow: Animated Heat Distortion Effects with WebGL
Interesting article
#Buttons
Buttons in Design Systems – 12 Tips for Setting Up a System That Endures
#Usability
A must read: 125 Easy Tweaks to Optimize Your Website’s Usability Today
#UX
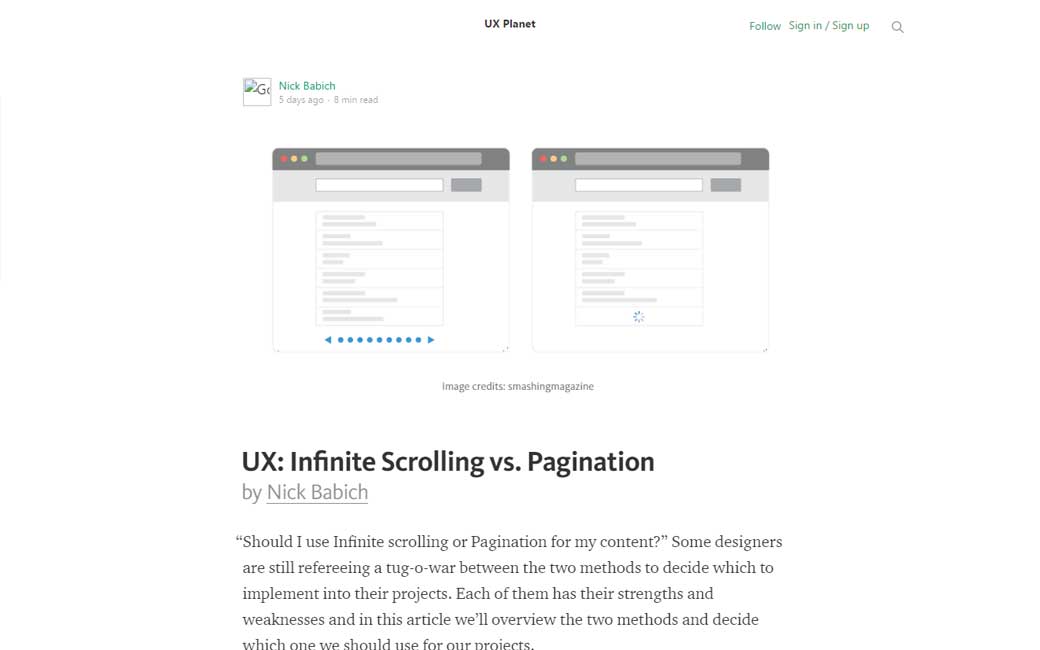
UX: Infinite Scrolling vs. Pagination
#Usability
Website Forms Usability: Top 10 Recommendations
#UX
Great read: Creating a Content Inventory: A Journey Through the Five Stages of Grief
#UX
#UX
UX Teardown: Brayola.com – A man shopping for a bra, a really cool user testing with analysis
Designer news
#Burger
Looks like Squarespace removed its desktop burger menu. And so did Spotify
Inspiration and Great ideas
#Photo
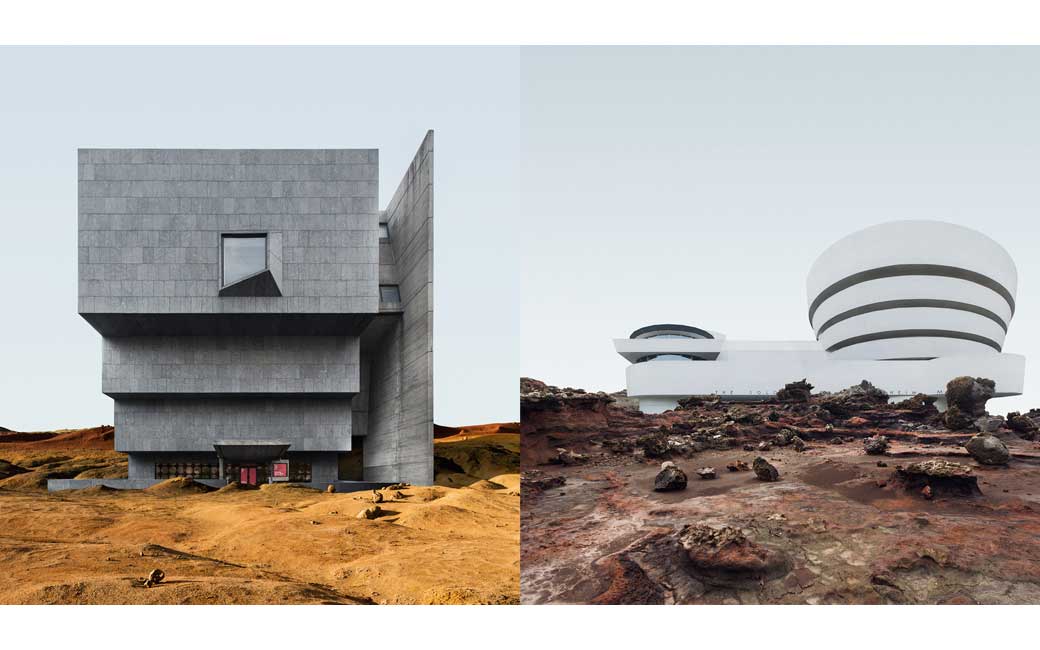
Misplaced, a nice photo project. Eleven New York City landmarks have been misplaced, their current location unknown. Photographs of unclear origin appear to show them scattered across the globe – on sand dunes, mud flats, “lunar” plains, and rocky beaches
#Portoflio
Eli.wtf, the cool portfolio of the week
#Navigation
A few interesting examples: 10 Types of Modern Navigation Menus
#Color
Colorful, A curated list of awesome resources to choose your next color scheme
Tutorials
#CSS
An Ultimate Guide To CSS Pseudo-Classes And Pseudo-Elements
Useful ressources, tools and plugins that will make your life easy
#SVG
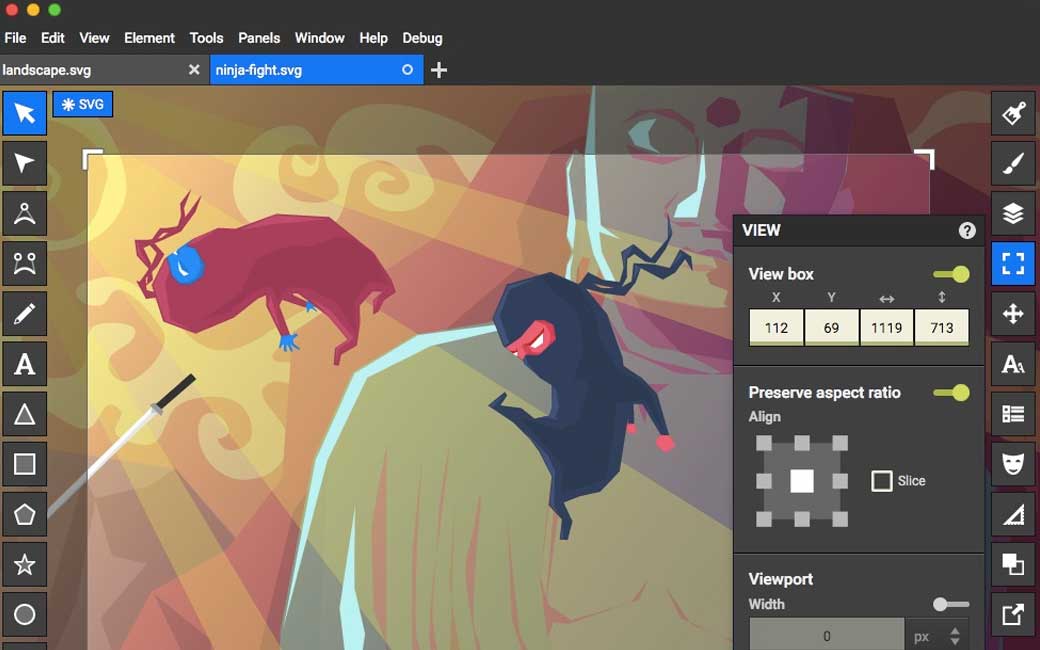
Boxy-svg.com Free vector graphics editor. Simillar to Adobe Illustrator® and Inkscape.
#UX
Could be useful: A list of UX Checklists
#Font
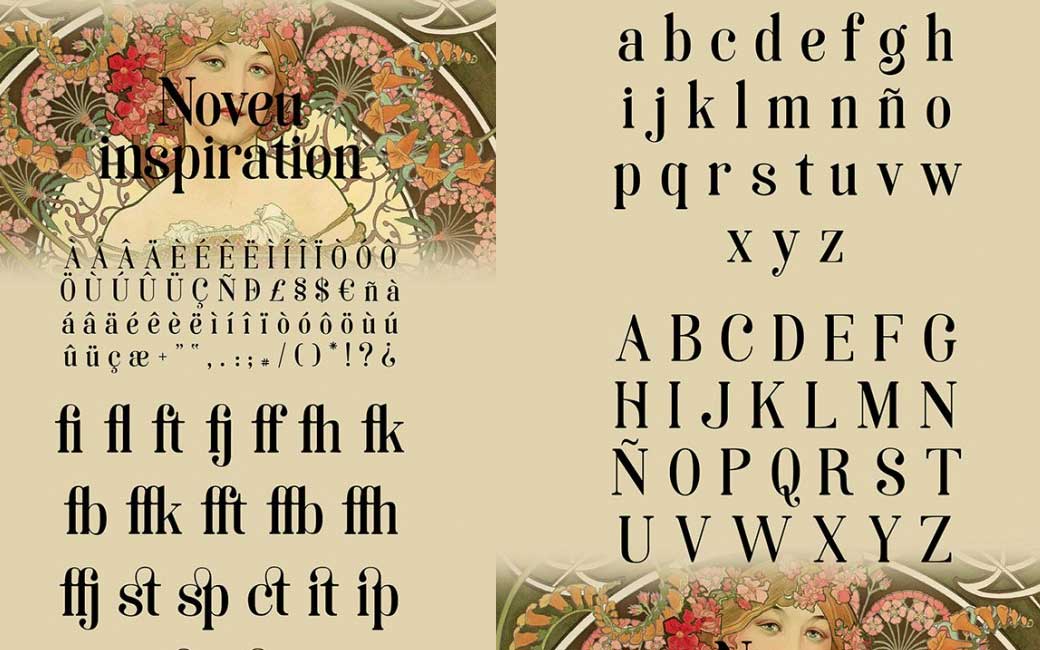
Soria: A free font inspired by Art Nouveau. Ligatures <3
Fun, games, experiments and demos
HAHAHA <3 Can I have your Email Adresse, please please pleaaase