
Pixels of the Week – November 18, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: designing confirmations, mobile burger menu alternatives, using illustrations, colors but also animations in web design, conversion optimization and progressive web apps. Don’t miss a few Illustration, CSS grid and flexbox and SVG tuts and some advice for accessibility, plus a few really cool CSS and JavaScript demos.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Slides
A few tips on how to create beautiful slide presentations
Interesting article
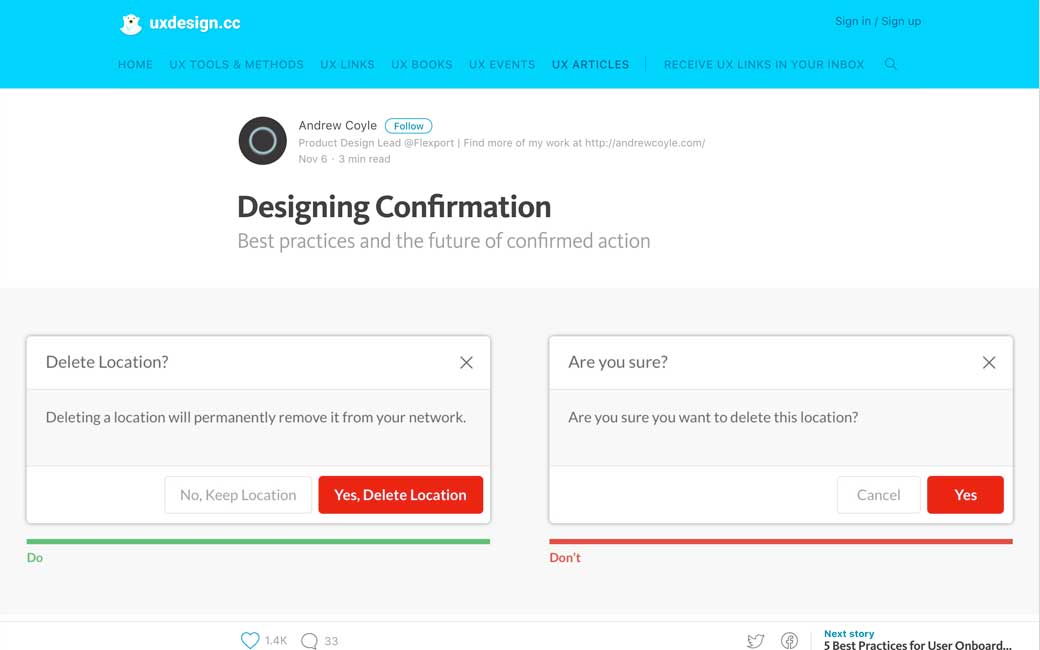
#UX
Designing Confirmation – Best practices and the future of confirmed action
#mobile #Menu
Hamburger menu alternatives for mobile navigation (for me the dropdown is kind of a burger without burger icon)
#Design
50 Shades of #FAFAFA, A moderately inappropriate look at silly things designers do and don’t do, I love the “Here’s a UI I made using Lato Thin.” part, a little bit nasty but so true
#Animation
10 principles for smooth web animations – The complete guide to getting 60fps animations with CSS
#Design
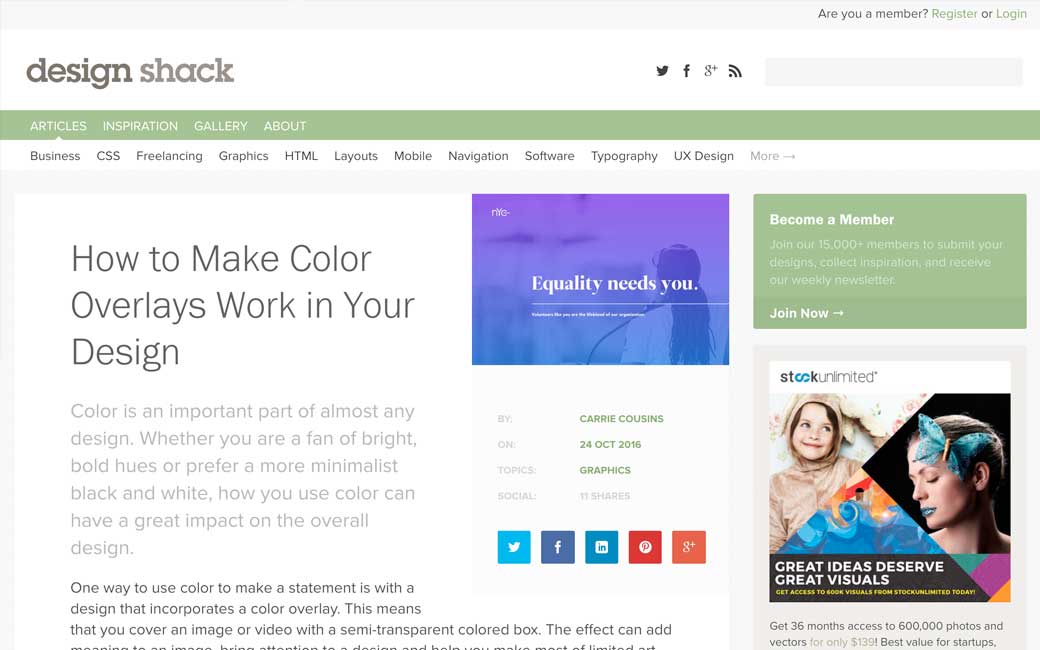
How to Make Color Overlays Work in Your Design
#UX
#Design
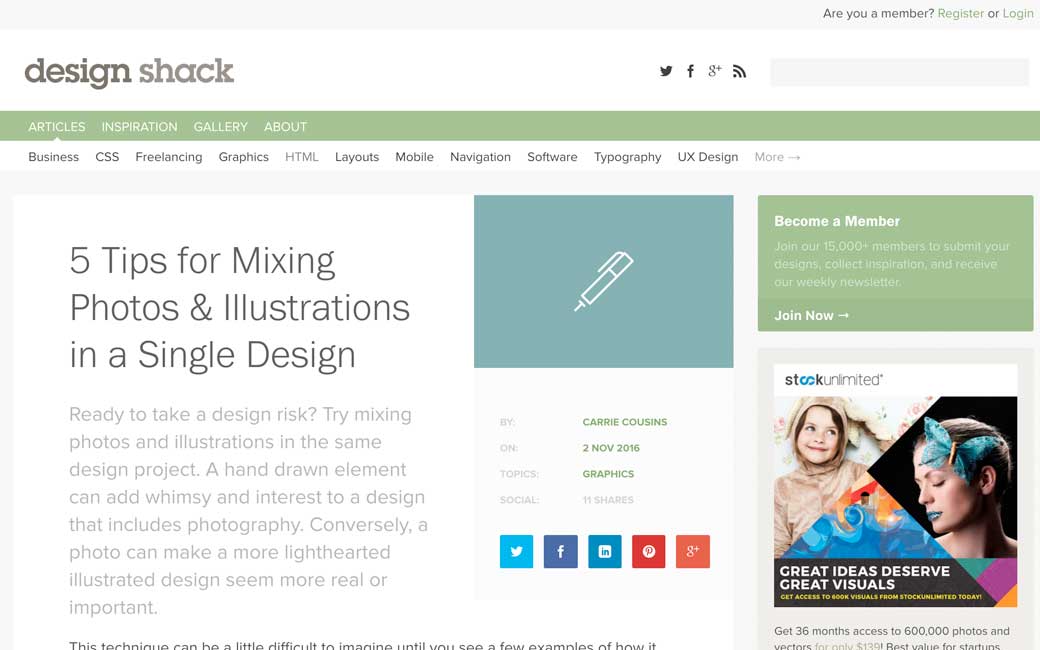
5 Tips for Mixing Photos & Illustrations in a Single Design
#UX
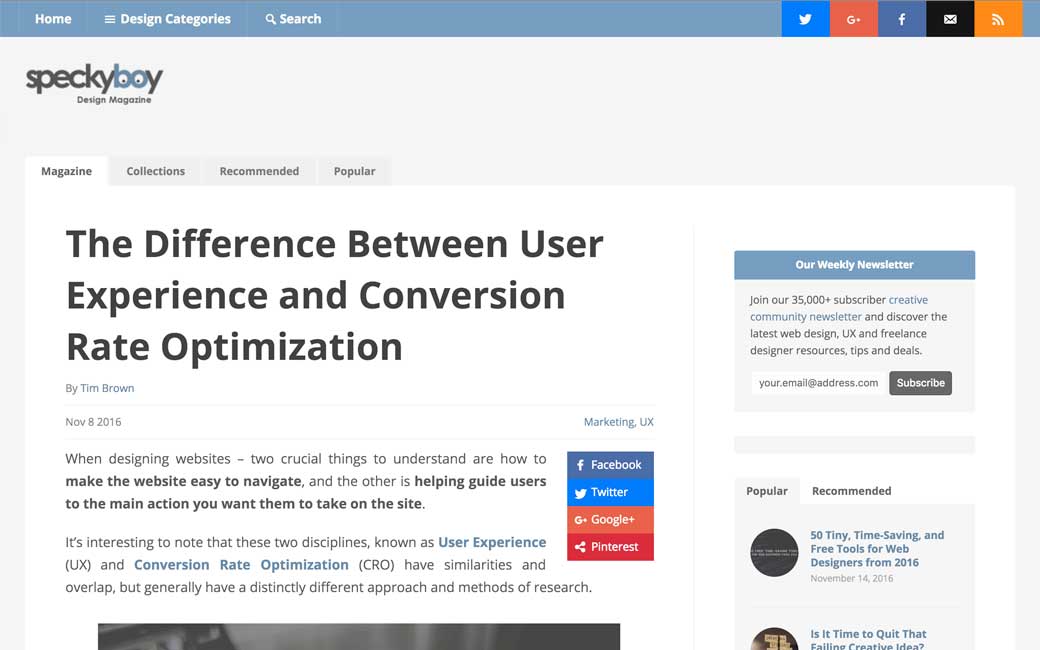
The Difference Between User Experience and Conversion Rate Optimization (useful if you need to explain to clients)
#Design #UX
Stop Pressuring Me to Sign Up to Your Newsletter! with a few advice on how to get users to sign up without those awful pop ups
#PWA
Native Apps are Doomed, an analysis of how to build progressive web apps and how it could replace (some) apps
#Fun #Design
Tutorials
#Illustrator
For Illustrator beginners: Video Tutorial: Trendy Folded Logo Design in Illustrator
#Form
Password visibility toggles (not a big fan of 1st example though, I’m afraid users mistake it with the “remember password” checkbox)
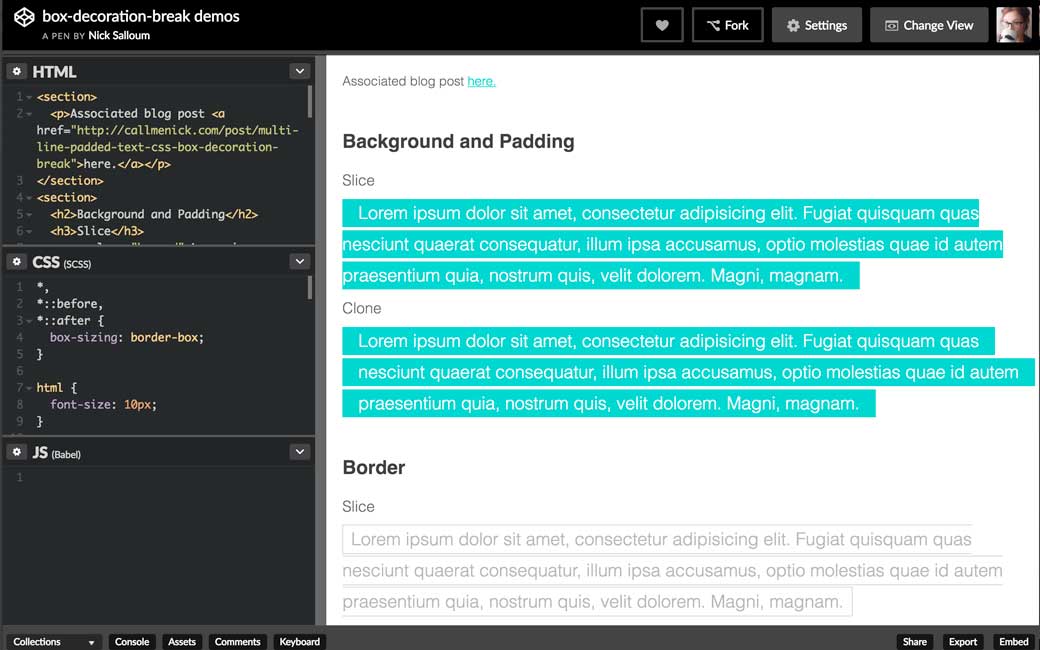
#CSS
CSS Grid, Flexbox And Box Alignment: Our New System For Web Layout
#SVG
SVG Line Animation for the Uninitiated, quick and easy to understand tutorial
Useful resources, tools and plugins that will make your life easy
#Accessibility
Tools for Developing Accessible Websites
Fun, games, experiments and demos
#Gems
Today’s fun demo, it’s procrastination time 🙂
#UX
#Nyancat
Stupid Nyan Cat animation on your +$2k MacBook Pro’s Touchbar. Enjoy.
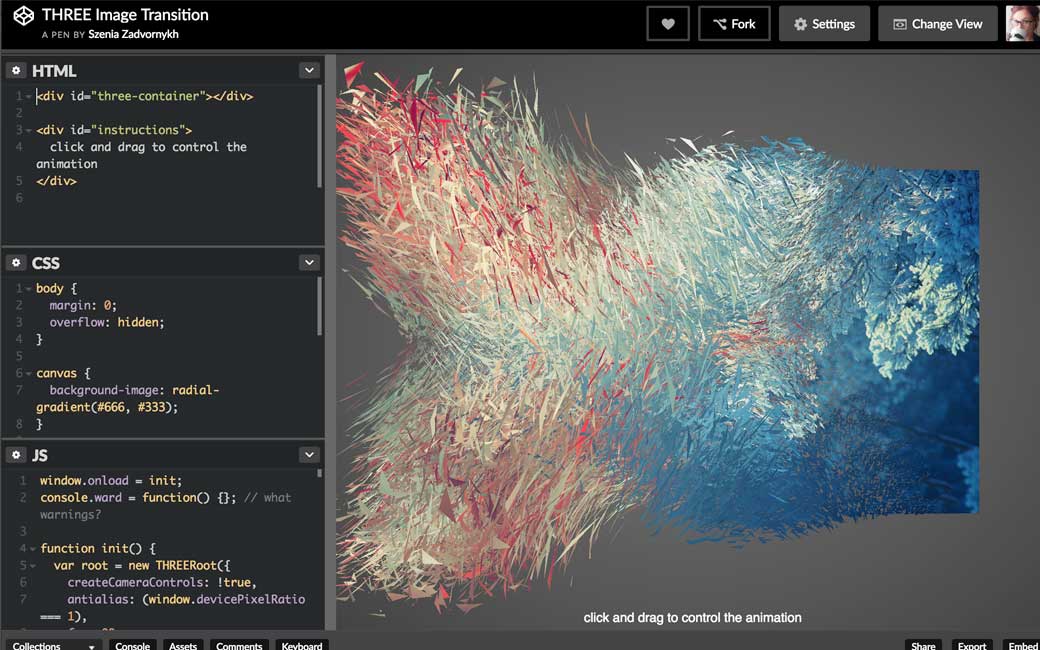
#Canva #Animation
Aaaaww today’s impressive codepen demo
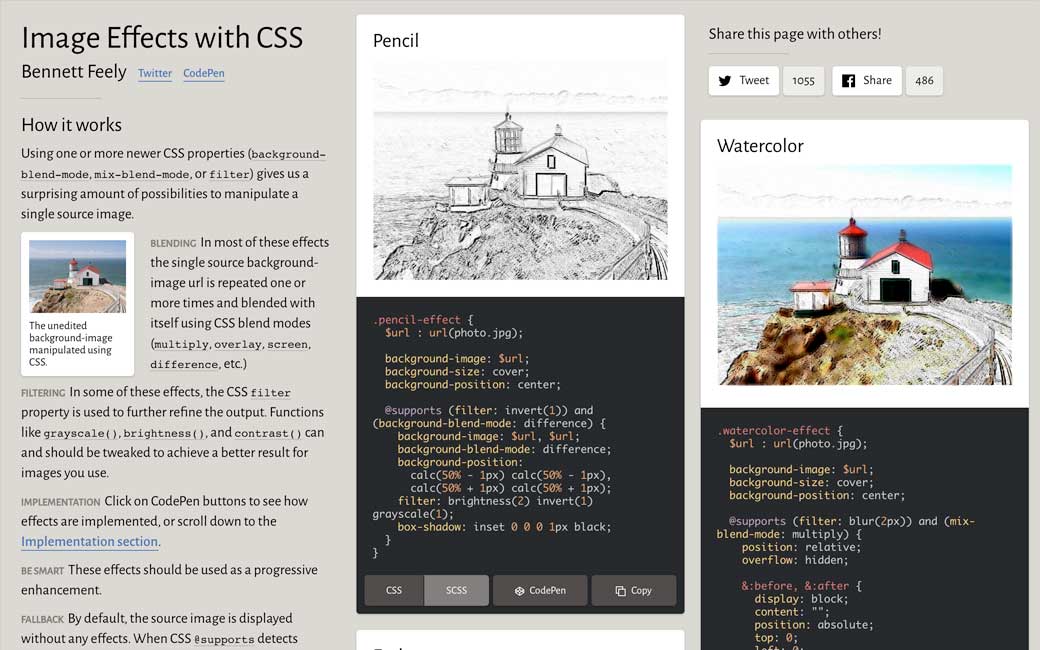
#Demo #CSS
#CSS
Impressive and fun: Image Effects with CSS