
Pixels of the Week: Web Design links not to miss – April 4, 2014
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Burger Icon
The origin of the hamburger icon, did you know it dates from 1981 ?
#Interface
List Beats Grid: Linear Feeds Perform Two to Three Times Better Than Grids, from the Prismatic redesign
#Ecommerce
Users Overlook Store Pickup When Not Presented as a Shipping Option : most users will see Store Pickup as an alternate shipping method
#Speed
The “Psychological” Speed of Mobile Interfaces
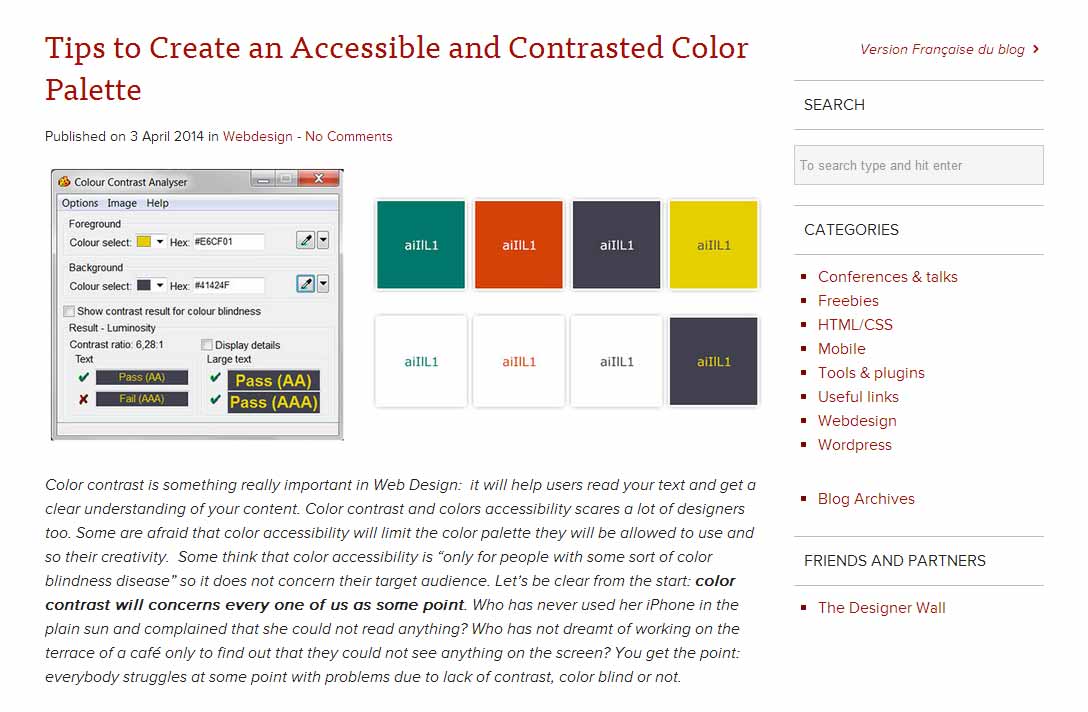
#Color
Tips to Create an Accessible and Contrasted Color Palette quelques astuces pour créer une palette de couleur accessible
Designer Great news
Inspiration
#Special Effectd
Watch A Dreamworks Animator Turn His Son Into A Superhero With DIY Special Effects un papa qui travaille chez Dreamworks c’est amusé avec quelques vidéos de son fils
#Gif
Some amazing animated gifs with swirl and pulse
#Interface
Retro User Interface some interface from the past
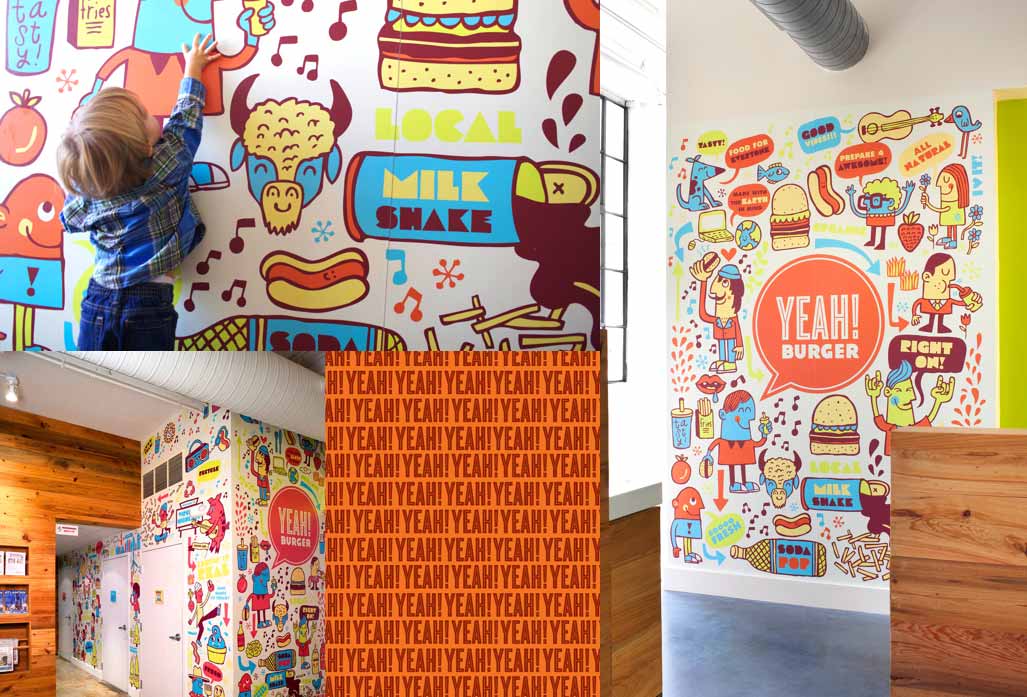
#Identity
Yeah Burger identity kind of roxxx !
#Icons
Also awesome minimalist fruit icons
Tutorials
#CSS
The Magic of CSS, a small online book to understand a few tricks
Useful ressources
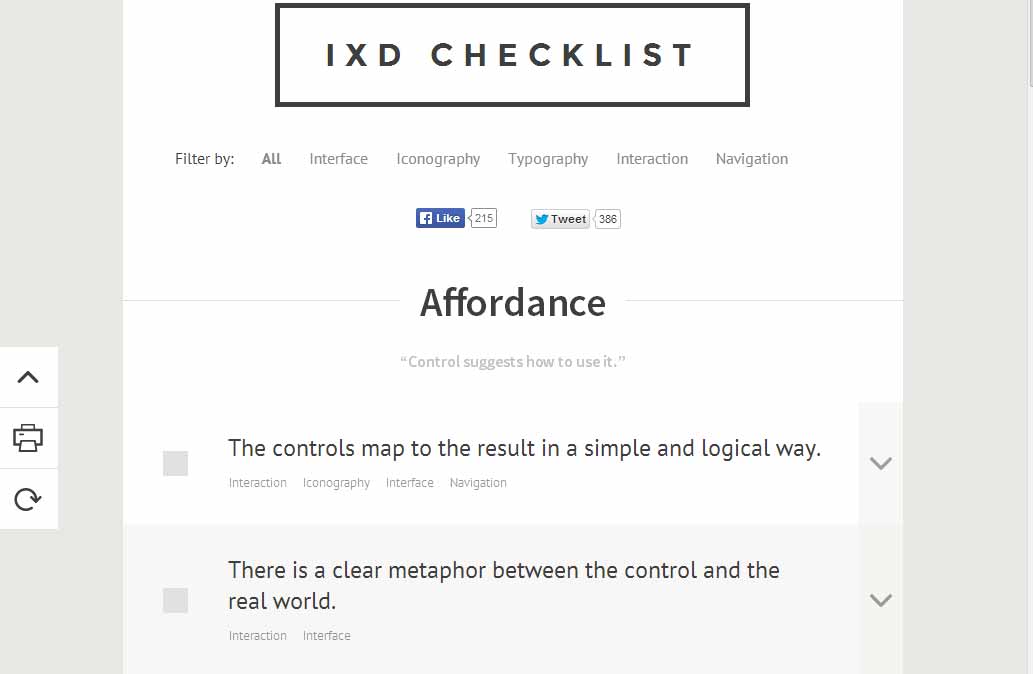
#Checklist
ixdchecklist.com Interaction Design Checklist
#Cat
Huhu Cat Commerce icon pack, give your e-commerce a little meouuuw
#Email
Could be useful: A Guide to Animated GIFs in Email
Freebies
#Icon
Batch, 300+ icons for web and user interface design
#Font
UGO is a free font design with different combinations
Tools and plugins that will make your life easy
#Responsive Email
Could be useful: a list of responsive email patterns
#Prototype
Prott looks like a cool online prototyping tool for apps, expecially the animation feature, any body tested it?
#Typography
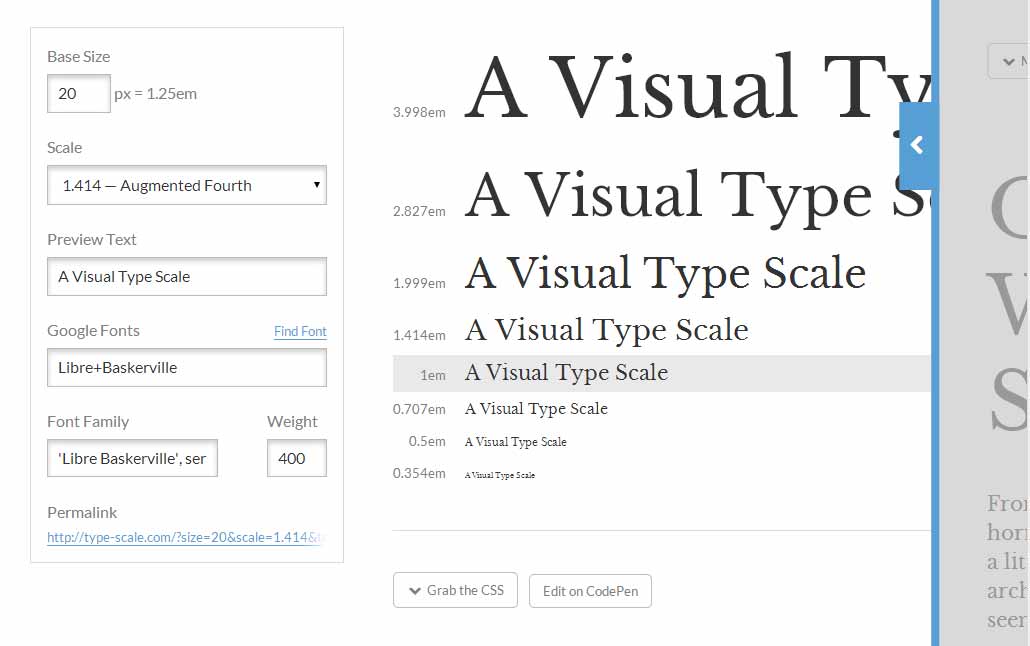
Type Scale a cool little online tool to test, and calculate the right type scale for your site
Fun and impressive demos
#CSS
Fun demo: (Webkit) Clip Path Carousel
#Experts
The Expert (Short Comedy Sketch) a satiric video on meetings “Can you draw the line in the form of a kitten, our target audience loves cats”