
Illustrations de la formation Accessibilité d’interfaces d’Access42
La semaine dernière j’ai participé à la Formation Design d’interfaces accessibles : UX, UI, multimédia d’Access42.
Deux jours intenses durant lesquels j’ai pu me perfectionner sur différentes thématiques autour du design d’interfaces accessibles. La formation était animée par Marie Guillaumet. Marie est une personne très inspirante et plusieurs de ses métaphores m’ont marquées. J’ai décidé d’en faire 5 illustrations pour vous aider à comprendre et promouvoir différents aspects de l’accessibilité numérique. Pour le reste, il vous faudra suivre la formation 😉
Les points marquants de la formation en illustrations
J’ai créé 5 illustrations pour mettre en lumière des points marquants de la formation.
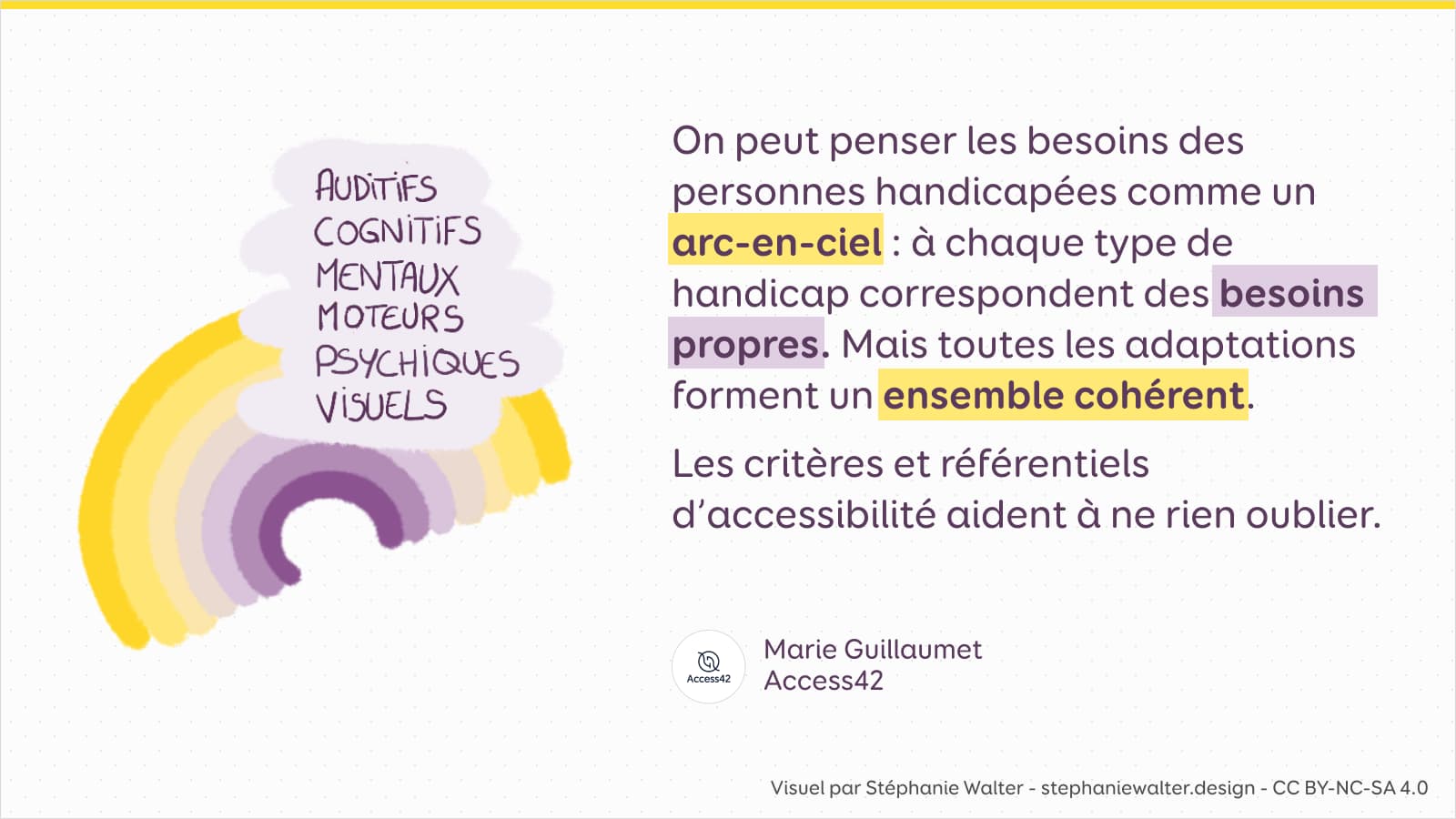
L’arc en ciel des besoins des personnes handicapées
C’est parfois compliqué d’expliquer les besoins d’accessibilité comme un ensemble cohérent. Car il y a d’un côté de nombreux critères qui correspondent à des besoins spécifiques. D’autres critères répondent aux besoins de plusieurs catégories de personnes. Il faut donc suivre tous les critères applicables pour que l’interface soit accessible.. Il faut donc suivre tous les critères pour avoir un ensemble cohérent.
J’aime beaucoup la métaphore de l’arc en ciel pour expliquer ça.

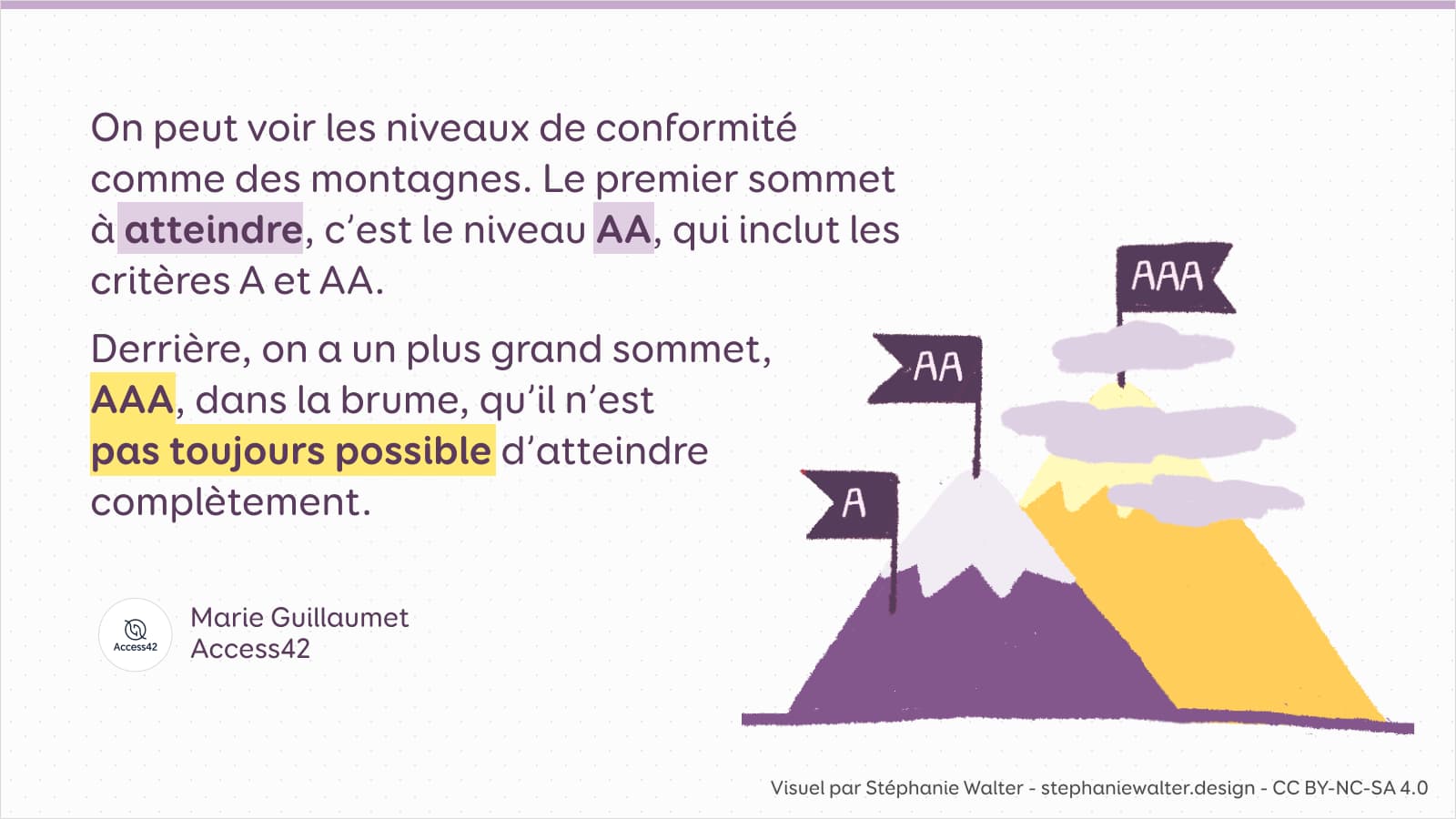
Les sommets A, AA et AAA à atteindre
Expliquer les différents niveaux de conformité A (simple A), AA (double A) et AAA (triple A) du RGAA (ou WCAG d’ailleurs) est parfois un peu compliqué. J’adore la métaphore des montagnes et sommets que Marie utilise.

En effet, les WCAG elles-mêmes précisent que le niveau AAA (triple A) n’est pas toujours atteignable : aussi, il n’est pas recommandé de chercher à tout prix à atteindre la conformité à ce niveau-là.
People first : justifier les choix de conception avec les besoins des personnes handicapées
Durant la formation, Marie nous expliquait chaque critère, mais également et surtout, quel type de handicap et de personne ce critère vise à aider. Cette démarche « people first » est très proche au final des démarches en design d’expérience utilisateur.
Remettre les personnes handicapées et leurs besoins au cœur du processus de conception est, je pense, très important quand on essaie de pousser l’accessibilité dans une entreprise. Ça permet d’expliquer les choix de conception et de les rendre moins « abstraits ». Et je l’espère, d’arrêter de voir l’accessibilité comme une contrainte, mais plutôt comme une partie à part entière du travail de designer.

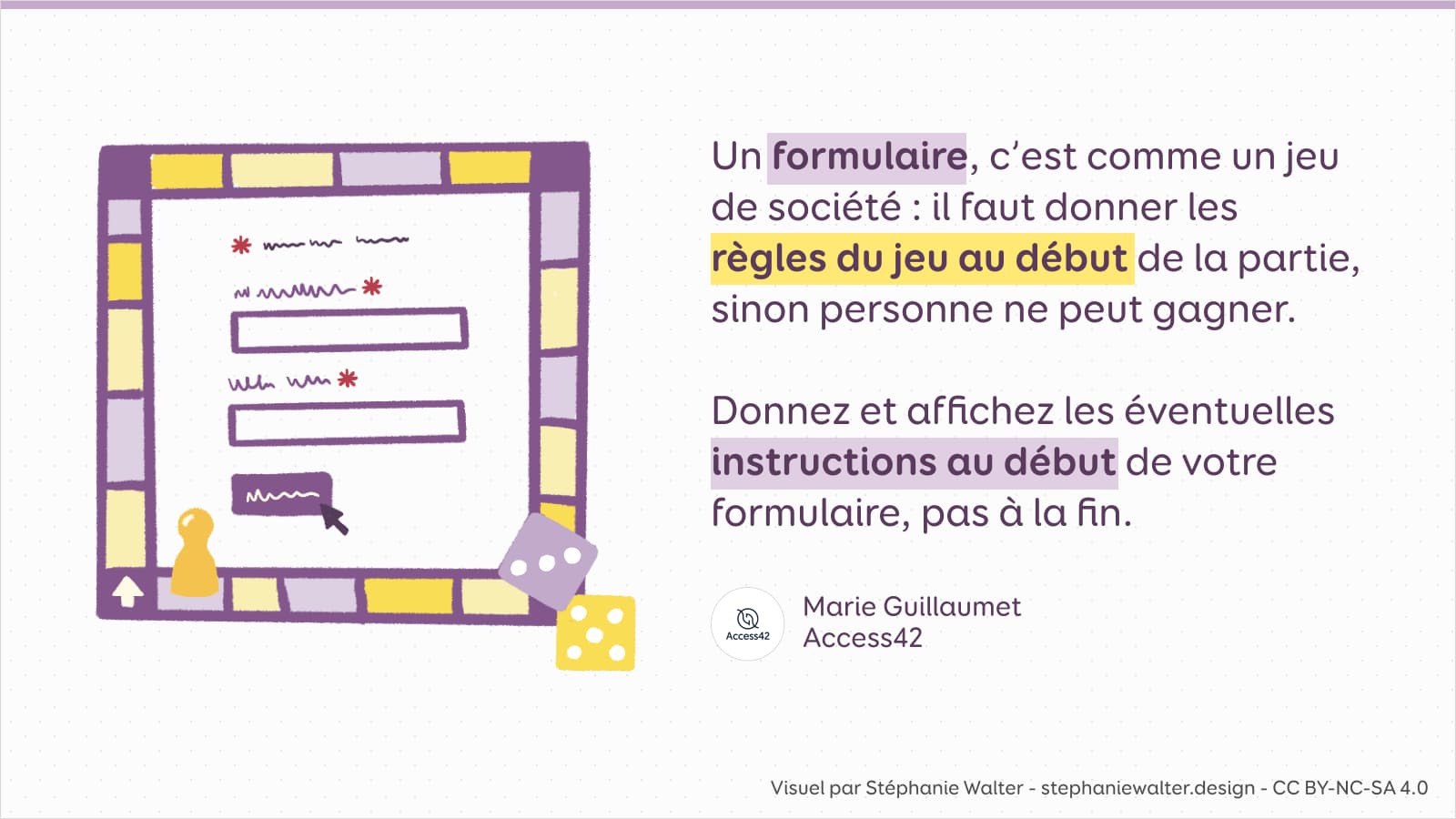
Formulaires : donner les règles du jeu au début
Les formulaires sont souvent une partie des sites qui est très frustrante pour beaucoup d’utilisatrices. C’est là où on voit souvent beaucoup de soucis d’utilisabilité en test. C’est aussi souvent hélas encore pire pour les personnes handicapées.
D’où une habitude à prendre quand vous concevez des formulaires :

Par exemple, si vous indiquez les champs obligatoires à l’aide d’un symbole comme un astérisque, indiquez la légende de ce symbole avant le premier champ de formulaire. Cela permettra notamment aux personnes malvoyantes utilisant une loupe d’écran de prendre connaissance de la signification du symbole avant de le croiser. D’ailleurs, vous avez là aussi un exemple de « expliquer les critères d’accessibilité en les mettant en contexte avec les personnes ciblées ».
Accessibilité, design et innovation : oui, c’est tout à fait compatible !
L’accessibilité est hélas souvent vue comme une contrainte pour les équipes de design et un frein à la créativité. voire à l’innovation. Pourtant, ce n’est pas absolument pas le cas !
Cette dernière citation casse quelques préjugés que beaucoup de designeuses et designers ont encore à propos de l’accessibilité.

Mon avis sur la formation
Vous vous doutez bien que si j’ai été passionnée au point d’illustrer des citations, je recommande fortement la formation d’Access42 !
J’ai beaucoup apprécié la façon dont Marie a mis en avant les besoins de la personne handicapée au cœur de chaque critère et recommandation. C’est dans une de ses citations d’ailleurs : « Il faut prévoir XXX pour les personnes concernées par tel ou tel handicap »
Chaque recommandation d’accessibilité était donc contextualisée. Ce qui aide beaucoup déjà à comprendre, mais également à s’en souvenir. Cela devrait m’aider, en tant que designer, à davantage pousser les recommandations en donnant plus de contexte et en recentrant sur les besoins des personnes handicapées.
Finalement, l’UX et l’accessibilité ont pas mal de points communs en termes de pratique. Tout commence par la compréhension des besoins et des usages.
Durant la formation, nous avons également préparé une checklist « Design et accessibilité ». Je la publierai bientôt (soit ici, soit dans un article dédié).
Utilisation de ces illustrations
Les images publiées ici ne sont pas libres de droit. Vous pouvez néanmoins les partager sur les réseaux sociaux et blogs publics (tant qu’ils sont à des fins non commerciales), à condition de me citer comme autrice, et de mettre en lien vers cet article comme source. Pensez également s’il vous plaît à, soit avoir leur contenu en text HTML, soit remplir l’attribut alt avec le contenu textuel de l’image.
Si vous souhaitez les utiliser dans des présentations ou à des fins commerciales, merci de me contacter avant. Vous n’avez pas le droit de les récupérer pour les revendre non plus (ça paraît logique mais bon, je préfère préciser).