
La semaine en pixels – 11 mars 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : tableaux responsive, design mobile et mobile first, mécanismes d’annulation et expérience utilisateur, plusieurs articles sur les wireframes, demander aux utilisateur leur avis. Du SVG et du style d’images cassées dans les tutoriels. Au niveau des ressources, un ebook, un endroit où trouver des logos, de l’inspiration Android/iOS et un plugin Sketch pour les artboards. Enfin une semaine riche en démos funs et jeux : tower defense en flexbox, pixelart responsive, et bien plus :)
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#CSS
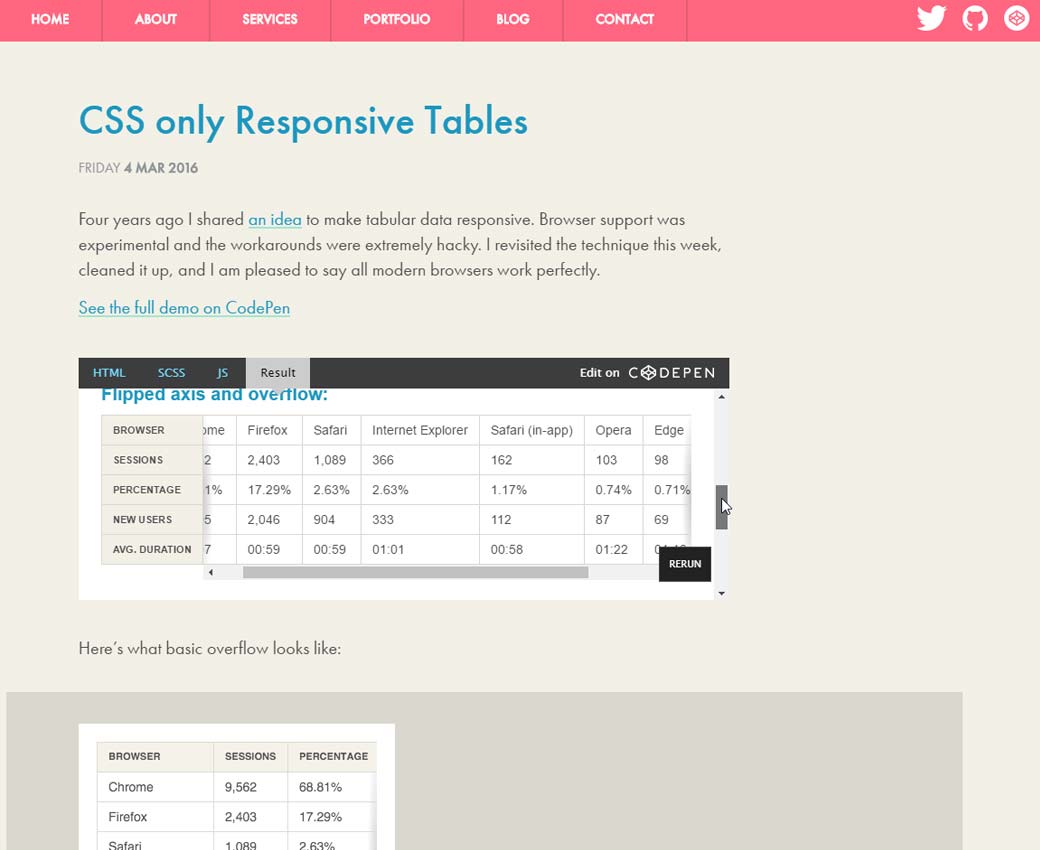
Une solution élégante de tableaux responsive en CSS par @dbushell
Les articles de la semaine
#Mobile #These
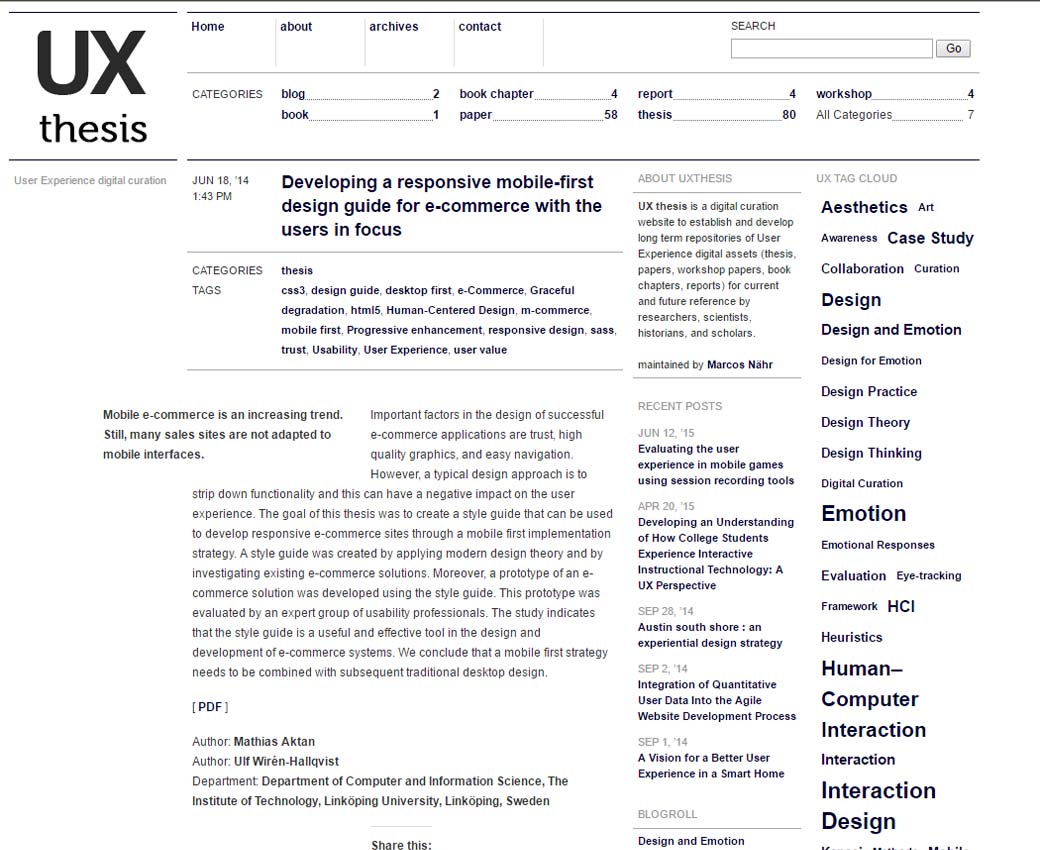
« Developing a responsive mobile-first design guide for e-commerce with the users in focus » une thèse sur développer un site e-commerce responsive mobile first par Aktan & Hallqvist
#Modal
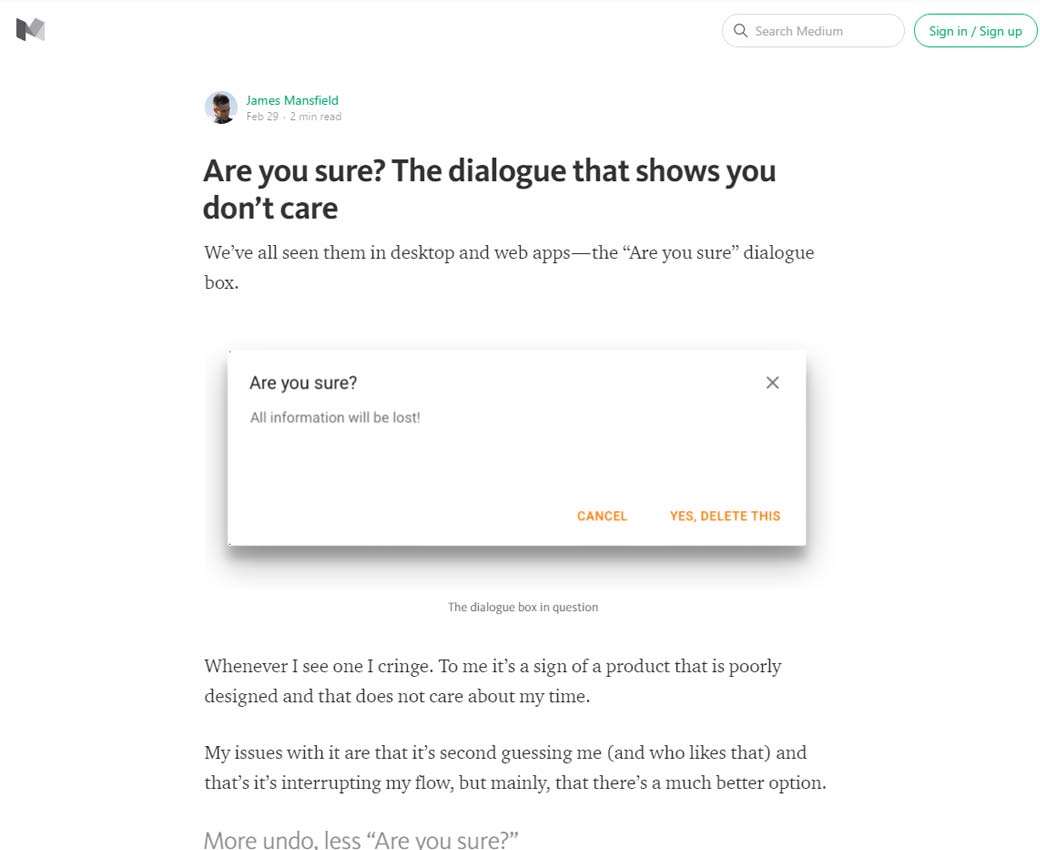
Are you sure? The dialogue that shows you don’t care, utilise un méchanisme qui permette à l’utilisateur d’annuler son action plutôt que d’arrêter son parcours et lui demander s’il est sure de ce qu’il souhaite faire.
#User Survey
The Interview Survey: Getting the Accuracy of Interviewing Thousands of Users mélanger des interviews utilisateur avec la facilité d’un sondage en ligne
#Mobile
The Curse of a Mobile Strategy, le souci à penser en terme de stratégie mobile, c’est qu’au final on fini par avoir une stratégie mobile, et justement pas une stratégie globale (avec des petits bouts de est-ce que Virgin America devrait avoir une application native)
#Wireframe
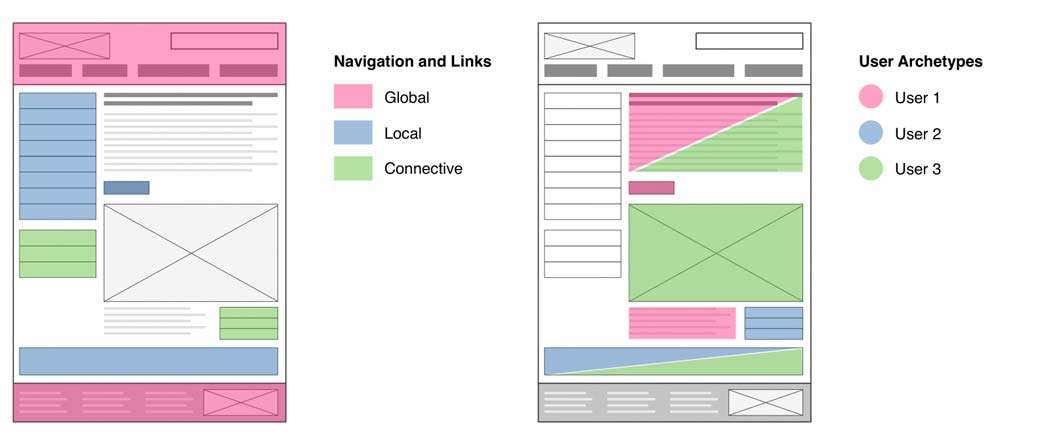
Toward a More Expansive View of Wireframes, une approche intéressante d’ajouter des overlays de couleur par dessus les wireframes pour ajouter un degré d’information, de hiérarchie
#Time
Do Fewer Things, Better faire moins de choses, mais les faire mieux. Une bonne résolution un peu tardive ? :)
#UX
10 Reasons You Should Ask For User Feedback 10 raisons de demander des retours à vos utilisateurs
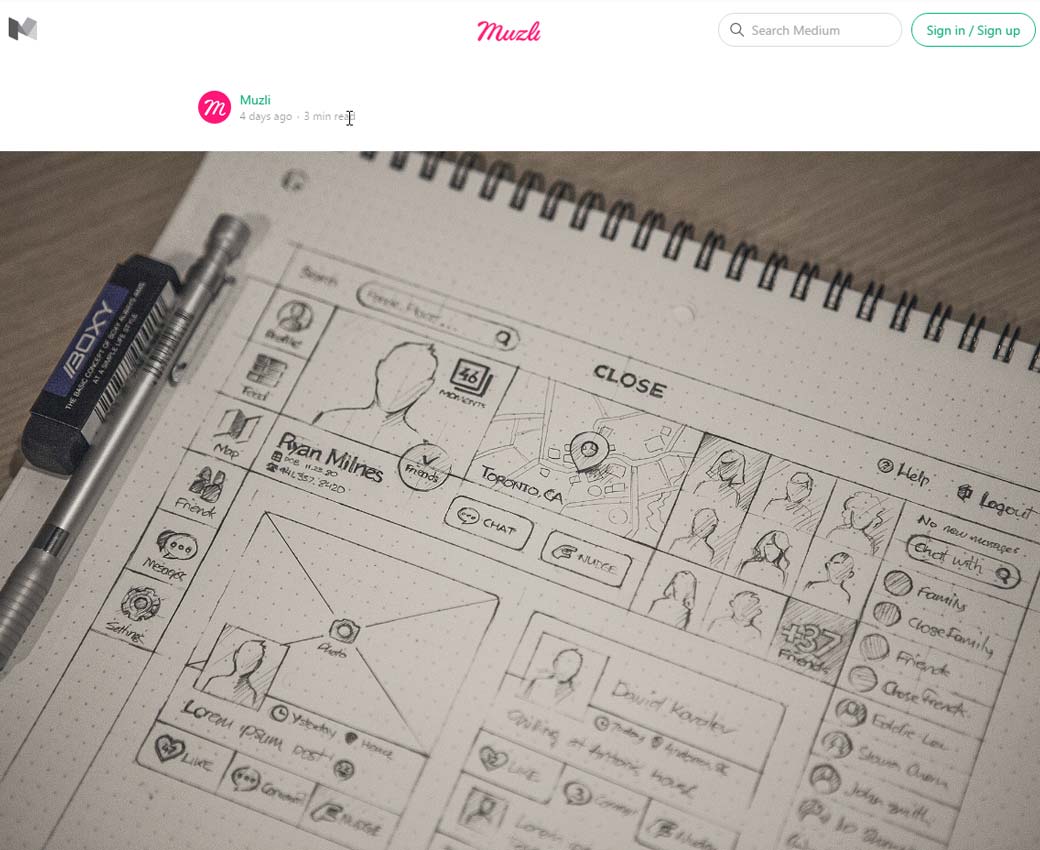
#Wireframes
Jolis wireframes, mais j’ai peur qu’on passe plus de temps à faire de jolis wireframes qui ressemblent à une version noir et blanc du site qu’à essayer de résoudre les problématiques de design et d’architecture d’information derrière
L’actualité webdesign
#Blog
Medium songe à monétiser sa plateforme avec du paywall et du contenu premium
#Logo
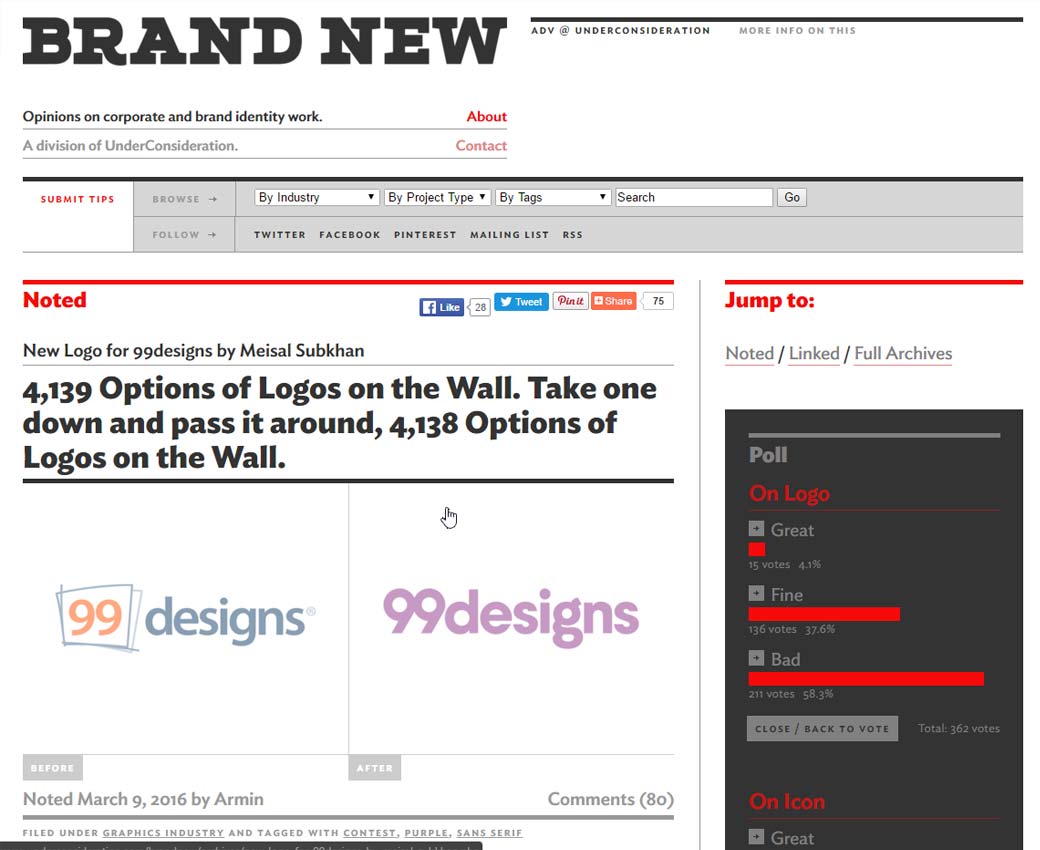
99designs used they own service to redesign their logo. Well…
Les tutoriels de la semaine
#SVG
SVG Style Inheritance and the ‘Flash Of Unstyled SVG’, styler les SVG, pas toujours facile. Sara fait le point sur le sujet.
#Image
Styling Broken Images, styler les images cassées en CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Android #iOS
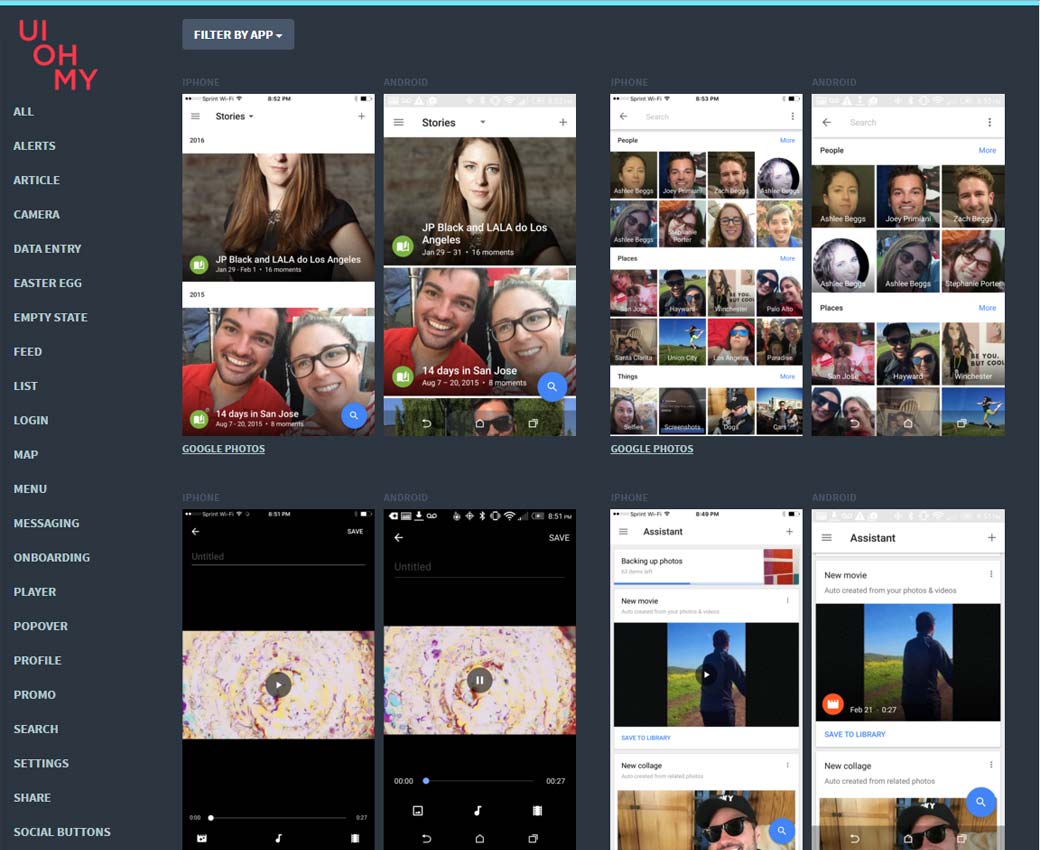
uiohmy.com est sympa si vous cherchez à comparer les UIs de application Android et iOS
#Sketch
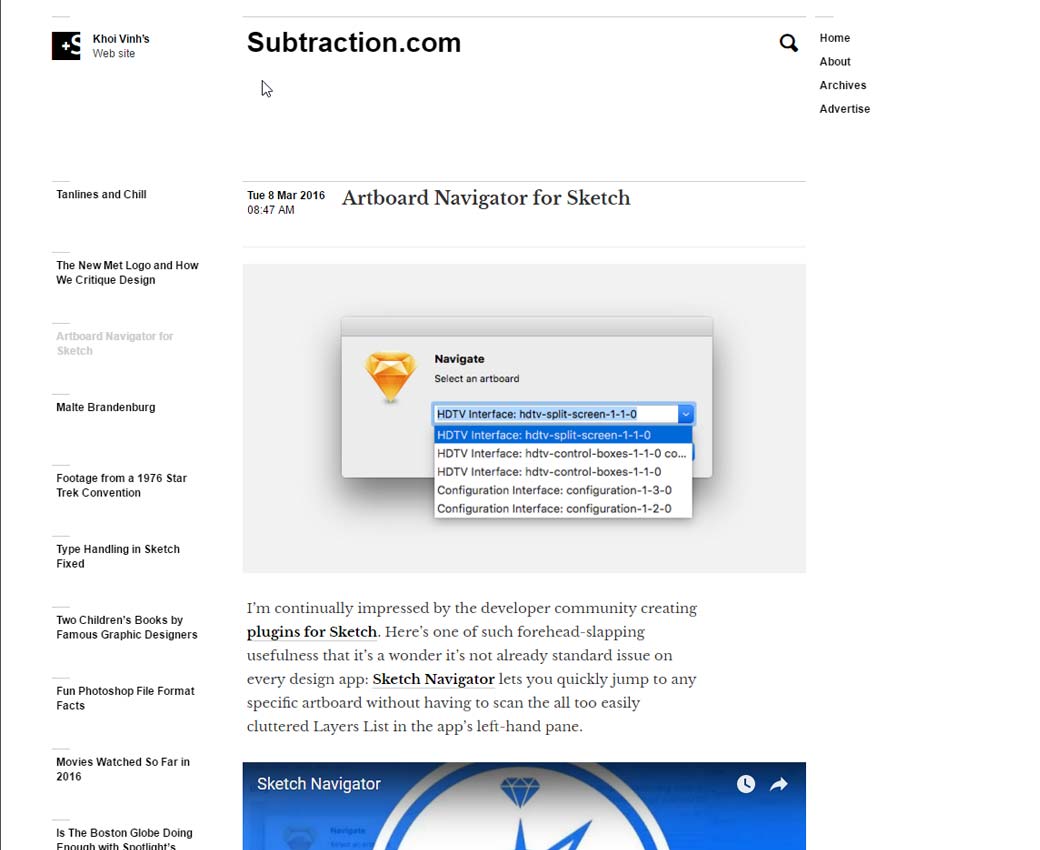
Un plugin Sketch pour naviguer entre les artboards
#Logo
instantlogosearch.com si vous cherchez un logo de grande marque
#UX
Free e-book: Practical User Research for Enterprise UX, un ebook gratuit
Pour le fun: jeux et démos sympas et impressionnantes
#Procrastination
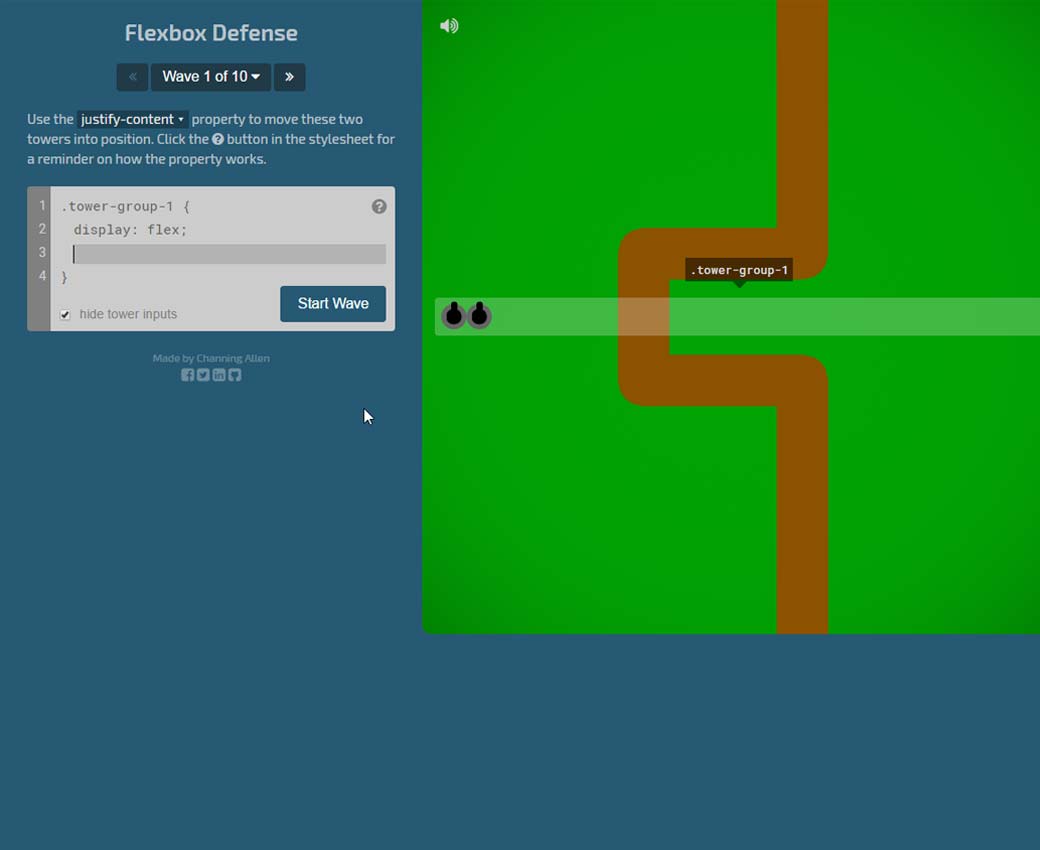
Flexboxdefense.com un jeu où il faut placer les tours pour qu’elles tirent sur les ennemis avec Flexbox.
#Dyslexia
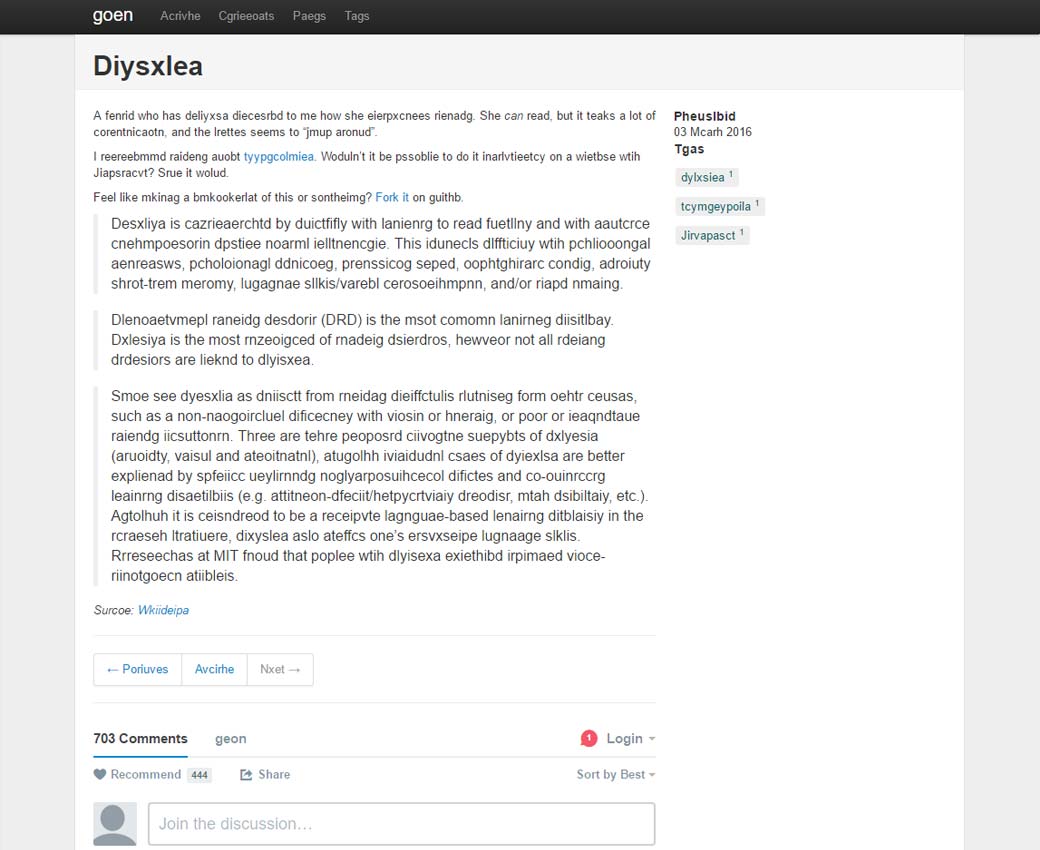
Dyslexia, une expérience fascinante sur la dyslexie et la typoglycémie
#Github
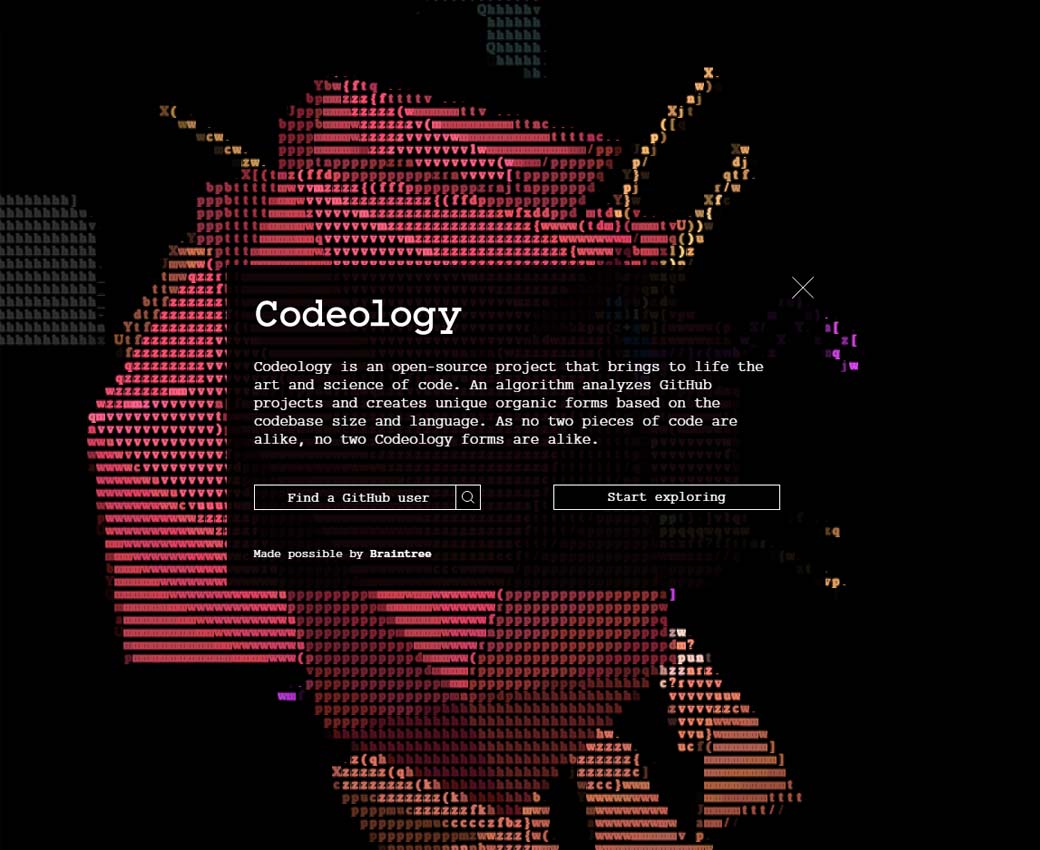
Codeology, ce très joli projet analyse vos repertoires github et leur donne vie visuellement
#Responsive
#Game
BUG INDUSTRIES – un jeu de cartes et de dés pour les développeurs
#CSS