
La semaine en pixels – 16 décembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : AMP, Facebook Instant Articles et Apple News, processus de décision, designer avec Sketch et Zeplin, typographie responsive, BEM et syntaxe CSS, psychologie et expérience client, performance des font-icons, stockage dans le navigateur et tests utilisateurs. Du côté des tutoriels un peu de CSS, progressive web app et d’accessibilité et un répertoire de vidéos de conférences meetups pour les devs.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
Your Guide to Mobile Publishing Formats: AMP, Facebook Instant Articles, and Apple News. donc en résumé on est passé de sites mdot au responsive a des sites responsives trop lourds et trop gros a cause entre autre des possibilités et au lieu de régler ce problème on offre gracieusement nos contenus à des plateformes privées pour qu’elles se chargent de l’afficher de manière plus performante que nos sites devenus trop lents et trop lourds. Y a un truc qui tourne pas rond la ou c’est juste moi ?
Les articles de la semaine
#Décision
Before You Know It: How Feeling Confident Triggers Our Decision-Making, une grande partie de nos décisions sont prises avant que l’on en ai conscience, être confiant joue également un rôle dans la prise de ces décisions
#Process
Why it’s Okay to Reinvent the Wheel, parfois il est utile et nécessaire de réinventer la roue
#Process #Design
“How to Share a Design System in Sketch, Part 1: Cloud Services”, ou comment partager ses designs et collaborer en équipe sur Sketch
#CSS
BEM and Maintainable CSS, une méthodologie CSS
#CSS #Typography #Responsive
Get the Balance Right: Responsive Display Text. De la typographie responsive avec des viewport units. Intéressant mais je me demande si agrandir autant la typographie sur un très grand écran est une bonne idée niveau lisibilité.
#Process
10 things to keep in mind working with Sketch & Zeplin. Developers will thank you!, 10 astuces très pratiques pour travailler avec Sketch et Zeplin
#Psychologie #UX
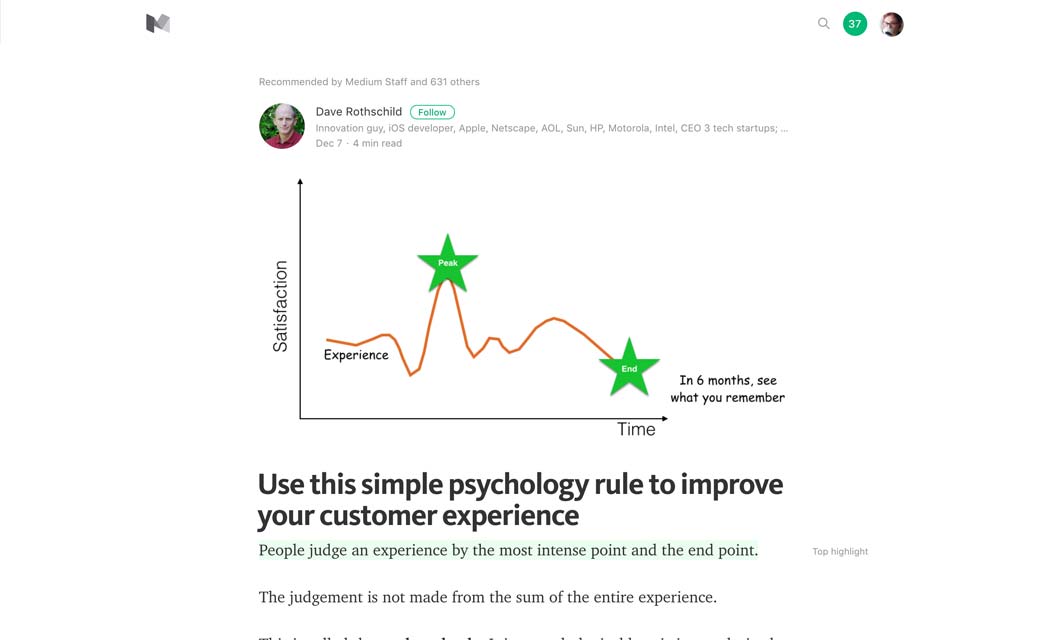
Use this simple psychology rule to improve your customer experience, les utilisateurs se souviennent de la fin d’une expérience et de la partie la plus intense.
#CSS
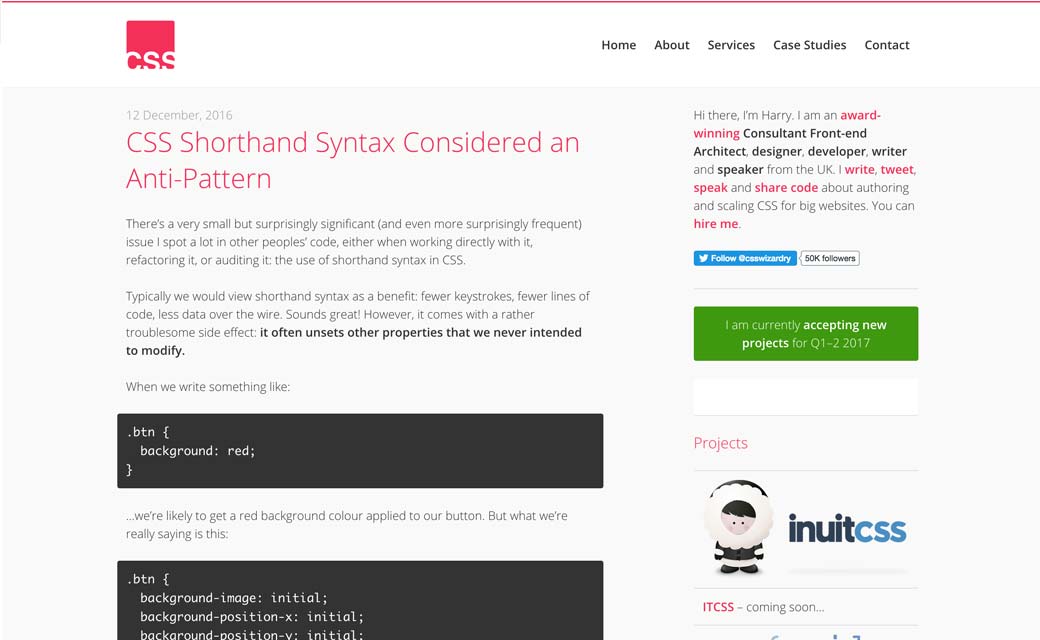
CSS Shorthand Syntax Considered an Anti-Pattern par @csswizardry, parfois utiliser les propriétés raccourcies peut engendrer des soucis plus tard dans le code
#Perfomance Font
Saving the internet 2000 terabytes a day: fixing Font Awesome’s fonts, gagner de précieux Mega en réduisant le poids de Font Awesome, lisez également les commentaires très pertinents en bas de l’article
#Usability
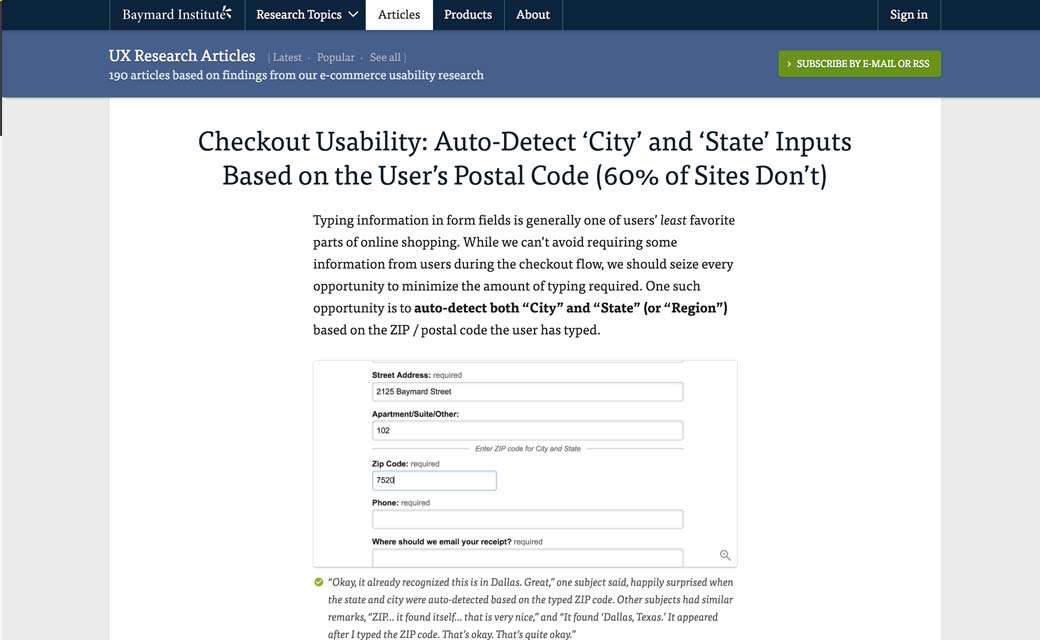
Checkout Usability: Auto-Detect ‘City’ and ‘State’ Inputs Based on the User’s Postal Code (60% of Sites Don’t) auto-détecter le ville en se basant sur le code postale de l’utilisateur, beaucoup de sites ne le font pas
#Design #Sketch
5 things to do before starting your next design file in Sketch, 5 choses à faire avant de se lancer dans votre prochain design sous sketch. Fonctionne aussi pour d’autres logiciels.
#Data
Design words with data, des outils et techniques pour optimiser le wording de vos sites et interfaces
#Storage
An Overview of Client-Side Storage, article très bien détaillé sur le type de stockage que l’on peut utiliser dans le navigateur
#Snapchat #Design
Snapchat’s Design and the Ephemerality of Modern Life — secret cave, un autre article sur le design plutôt non conventionnel de Snapchat
#Process
You’re a strong, beautiful user and you deserve more, du guerilla user testing de l’application IFTTT
#Process
More work, worse outcome parce que parfois il ne faut pas travailler plus mais travailler mieux.
De l’inspiration et de jolies idées
#Web History
Jeremy Keith a écrit un livre intitulé Resilient Web Design qui revient sur différentes approches du web design à travers les années
Les tutoriels de la semaine
#CSS
Seven Ways You Can Place Elements Using CSS Grid Layout, utiliser Grid Layout pour placer les éléments de 7 façons sur une grille CSS
#Progressive Web Apps
Ou comment cloudfour a été transformé en Progressive Web App, avec du support offline, des notifications, etc.
#JS #A11Y
How tabs should work, un petit tutoriel sur le fonctionnement des onglets dans le navigateur
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Talk #Conference
Sessions rassemble des videos de conférence meetup front-end, back-end et créatives
#Clients