La semaine en pixels – 18 décembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : une remise en cause de la création d’une application native (dans certains cas), les tendances webdesign pour 2016 et listes des meilleurs articles UX, un peu de mobilité et des articles sur le design de manière générale, des grilles CSS, un historique des polices utilisées dans la communication de Star Wars, des animations CSS, SVG avec SMIL vs JavaScript et SVG avec du clip-path, des bases accessibilité, des fonctions JavaScript pour ne plus avoir besoin de jQuery et un rappel des bases des propriétés de typographie en CSS,
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
[Freebies] Illustration Stratégie Responsive vs Mobile First Responsive, une illustrations partagée en creative commons de l’explication du responsive retrofitting et mobile first responsive par Brad Frost
Les articles de la semaine
#Design
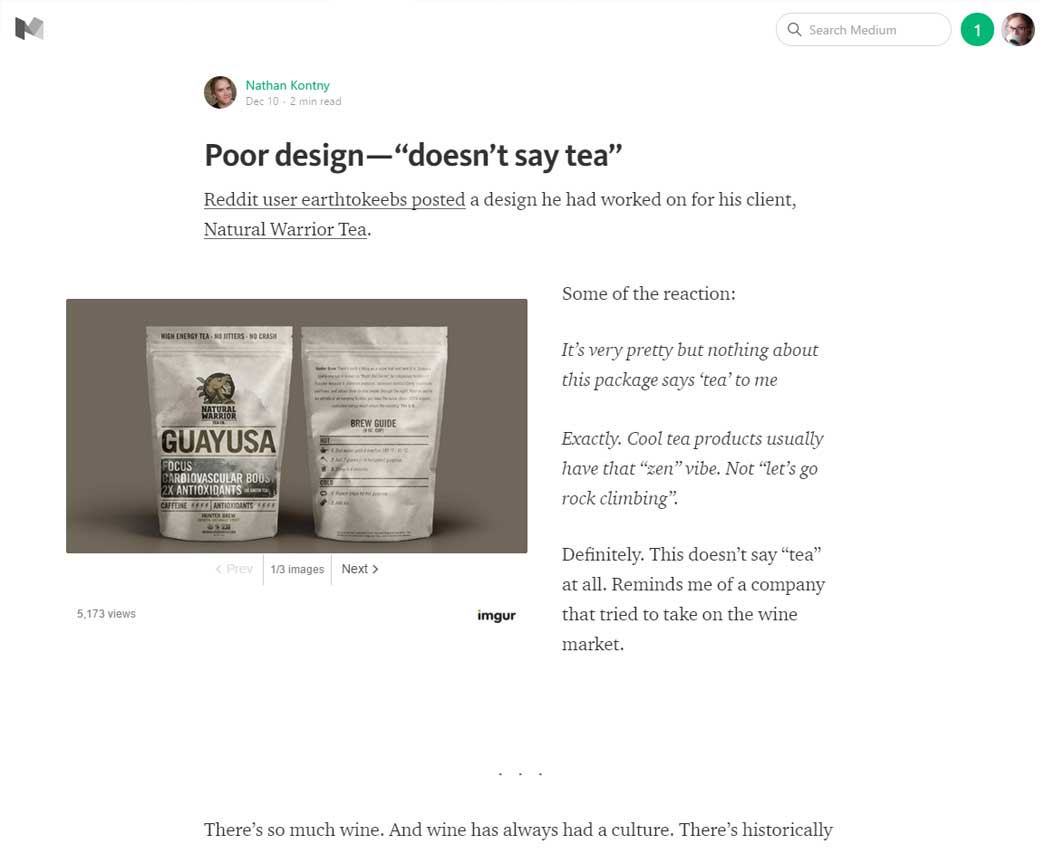
Poor design — doesn’t say “tea”, essayer quelque chose de différent en terme de packaging qui change des clichés habituels
#Design #Code
La réponse ultime et finale au débat “ est-ce que les designers devraient savoir coder ” : “Should Designers Code?” — The final Word. Unique evidence that might finally settle the age old debate
#Mobile
Why you shouldn’t bother creating a mobile app, un retour intéressant, même avec une application bien pensée, fonctionnelle et utile, parfois ça ne suffit pas.
#App
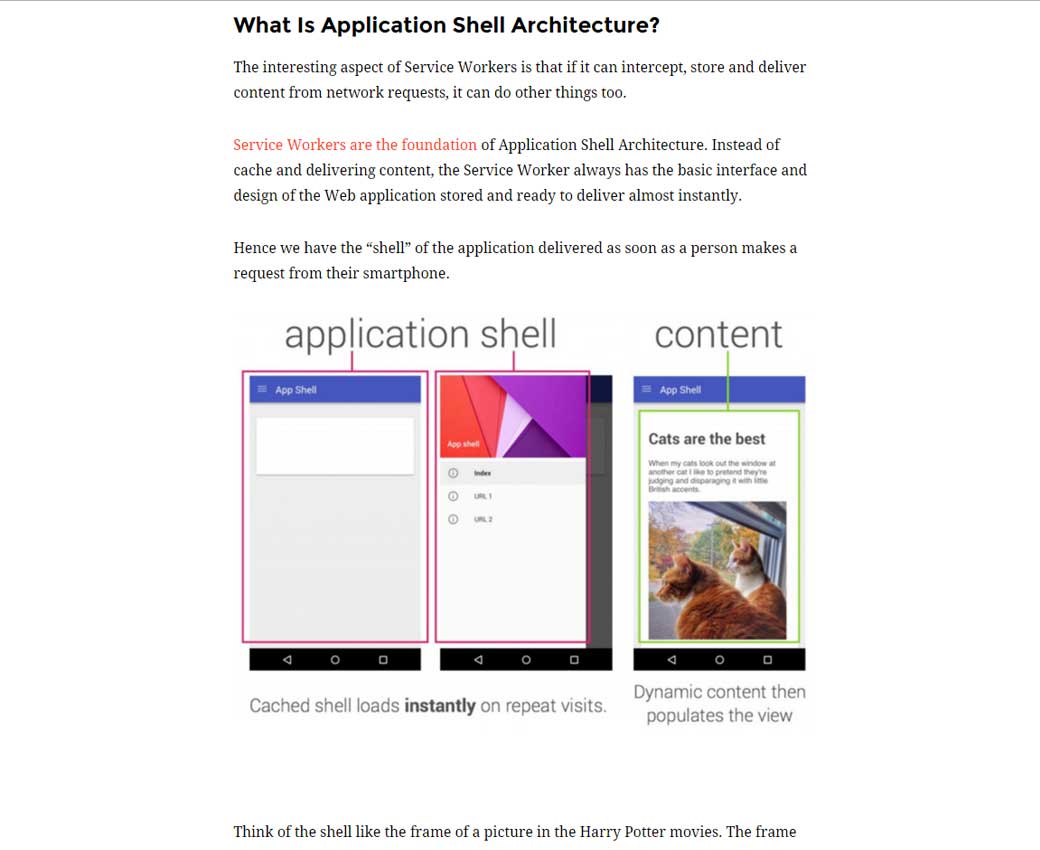
A lire absolument : Why Progressive Web Apps Are The Future Of Web Development (pourquoi les applications progressives qui sont un mélange de coquille native et de HTML/CSS sont le futur du développement web)
#E-commerce
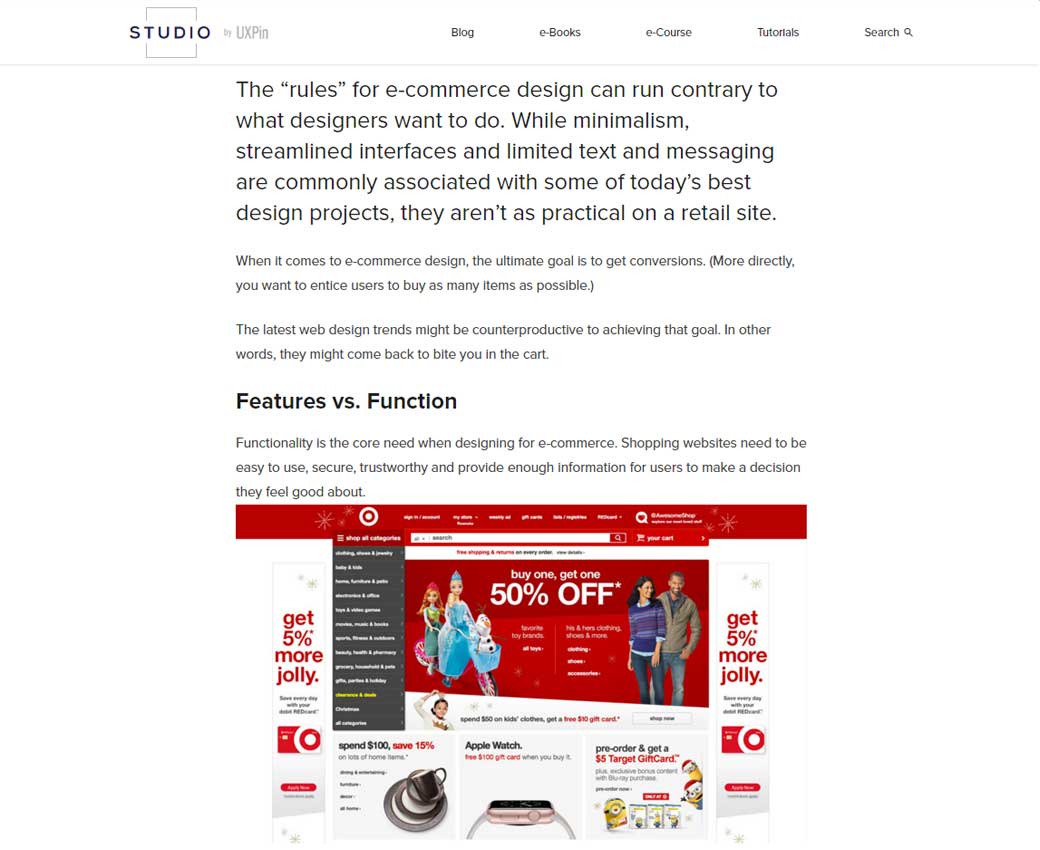
Don’t Overdo Web Design Trends on Your E-Commerce Site, pas toujours facile de combiner tendances et ergonomie en e-commerce, quelques conseils sur le sujet
#UX
The 15 Most-Loved UserTesting Articles from 2015, les 15 articles les plus appréciés sur UserTesting. Ajoutez The Hipper Element: Top 10 UX Articles of 2015 et vous aurez de quoi occuper vos vacances ;)
#Mobile
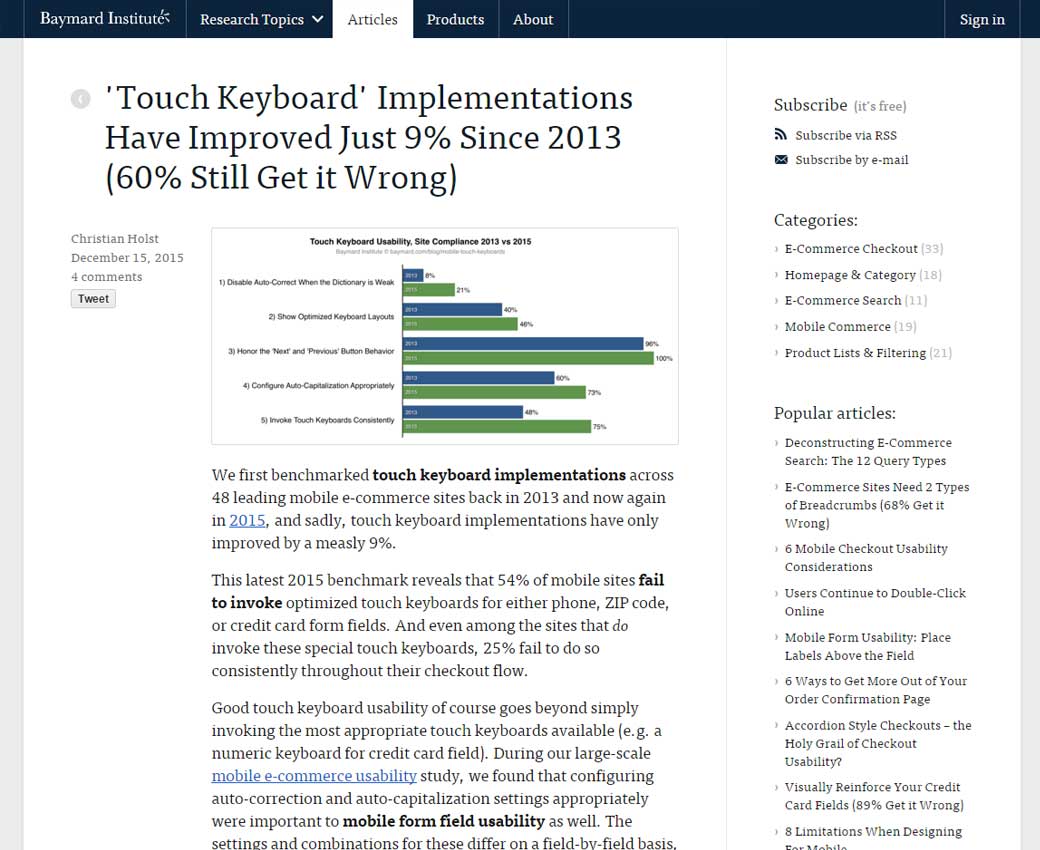
‘Touch Keyboard’ Implementations Have Improved Just 9% Since 2013 (60% Still Get it Wrong) entre 2013 et aujourd’hui, l’implémentation des fonctionnalités pour aider les utiliser au clavier virtuel sur mobile n’a augmenté que de 9% sur les sites observés par Baymard Institute. I reste des progrès à faire de ce côté là.
#Freelance
How to Work From Home Without Losing Your Mind, comment travailler chez vous sans devenir dingue
#Design #Typographie
Les deux articles de 24joursdeweb que j’ai eu le temps de lire cette semaine sont excellents : L’avenir du plomb dans nos projets web et Ma recette pour un webdesign réussi
#Conversion
Les tendances qui vont booster votre conversion en 2016, je sais pas trop, j’ai du mal à être convaincue par le boost de conversion de certaines dont l’explication semble capillotractée, et vous ? « 2016 Web Design Trends to Boost Conversions »
#Performance
Smaller, Faster Websites, une jolie conférence sur la performance web très bien imagée (jeu de mot pourri sur le fait que la conférence est sur les images responsive)
De l’inspiration et de jolies idées
#Font #Star Wars
May the Font be with you, les différentes polices utilisées dans la promotion des films Star Wars
#Portfolio
Blakerutledge.com, cette page d’attente de portfolio est simple, efficace et je pourrai passer ma matinée à jouer avec ^^
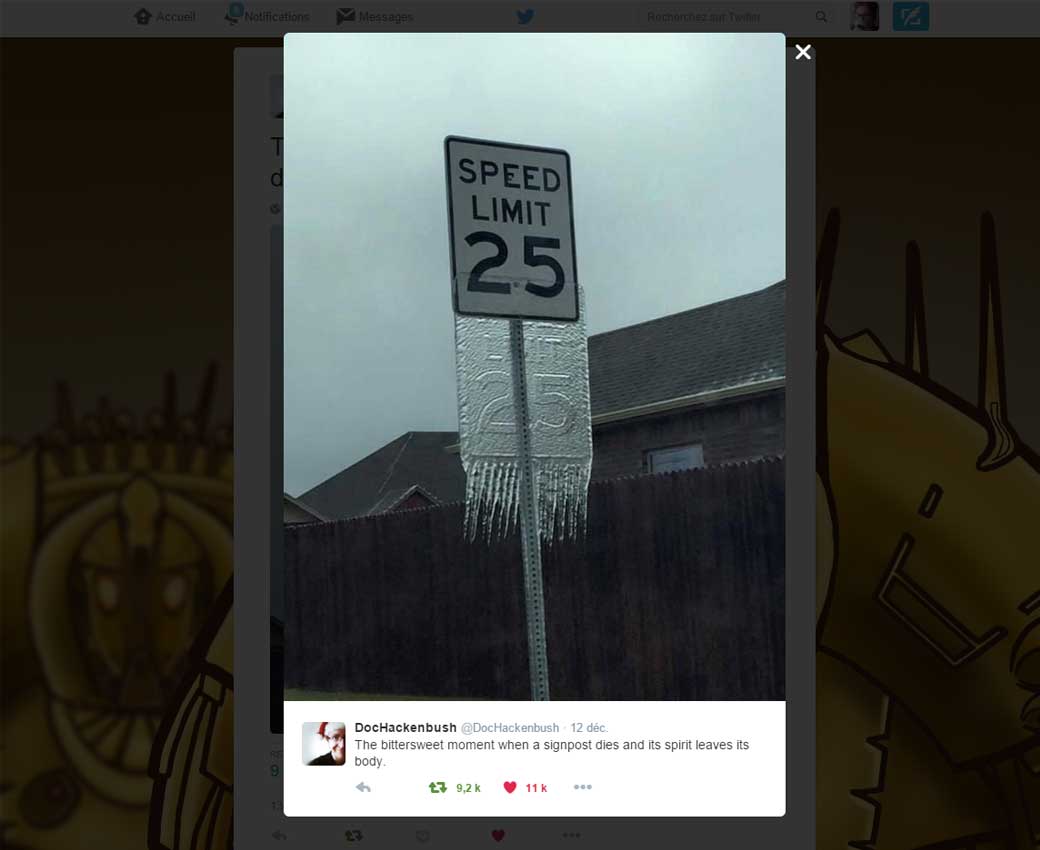
#Photo
The bittersweet moment when a signpost dies and its spirit leaves its body. Traduction : ce triste moment, la mort d’un panneau de signalisation, quand son esprit quitte son corps
L’actualité webdesign
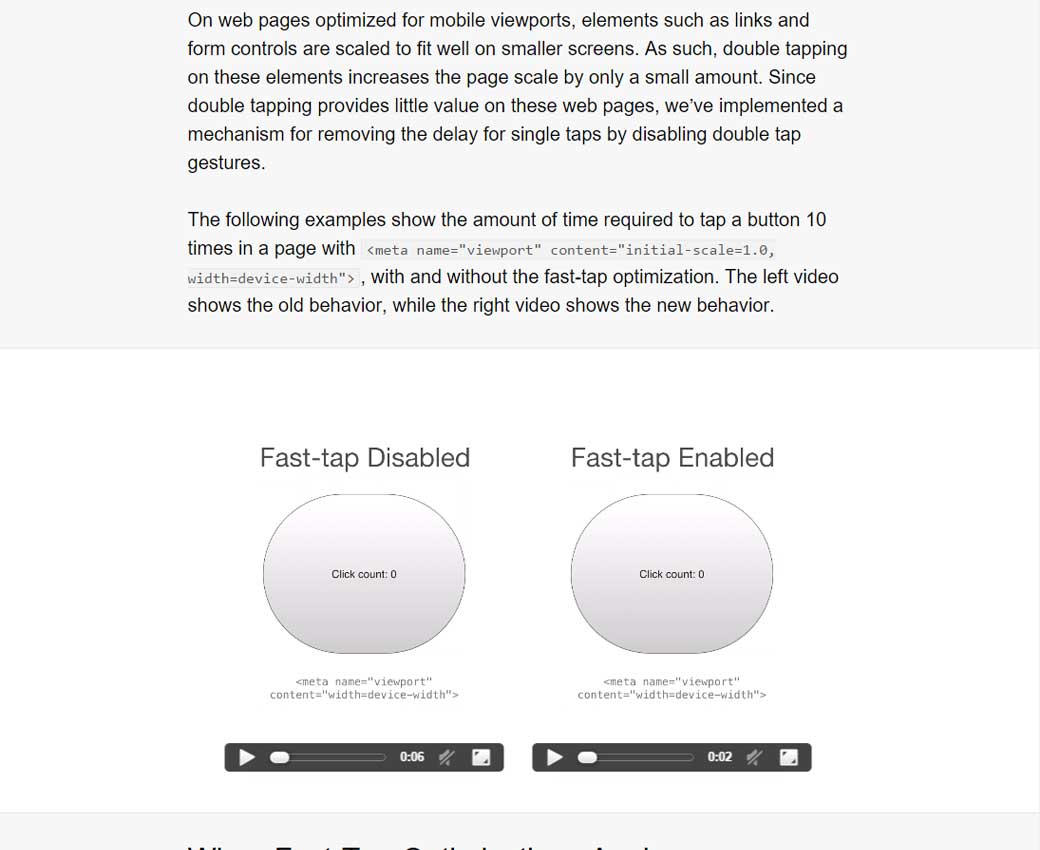
#iOS
More Responsive Tapping on iOS – touch-action: manipulation; arrive sur iOS et vous permet d’accéder au “fast tap”, un tap plus rapide pour l’utilisateur sur cet élément là. (oui c’est compliqué mais la vidéo est explicite)
Les tutoriels de la semaine
#CSS #Animations
Using Multi-Step Animations and Transitions, des animations CSS à plusieurs étapes
#CSS #SVG #Animations
SMIL is dead! Long live SMIL! A Guide to Alternatives to SMIL Features, SMIL est mort (et permettait d’animer le SVG dans un langage spécifique), cet article vous explique comment reproduire les fonctionnalités de SMIL en CSS et JavaScript
#SVG #Animations
Une petite introduction illustrée de jolis exemples au monde des masques d’écrétage SVG Animating Clipped Elements In SVG
#A11Y
The web accessibility basics, un petit cours rapide sur les bases de l’accessibilité. Promis ça fait pas mal et c’est plus simple qu’il n’y parait (du moins les bases)
#CSS
Grid, Flexbox, Box Alignment: Our New System for Layout – une mise en page parfaite pour les interfaces Pinterest like
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Dribbble
Si vous souhaitez pouvoir programmer l’envoi de vos shots dribbble : drubbbler.com :)
#CSS
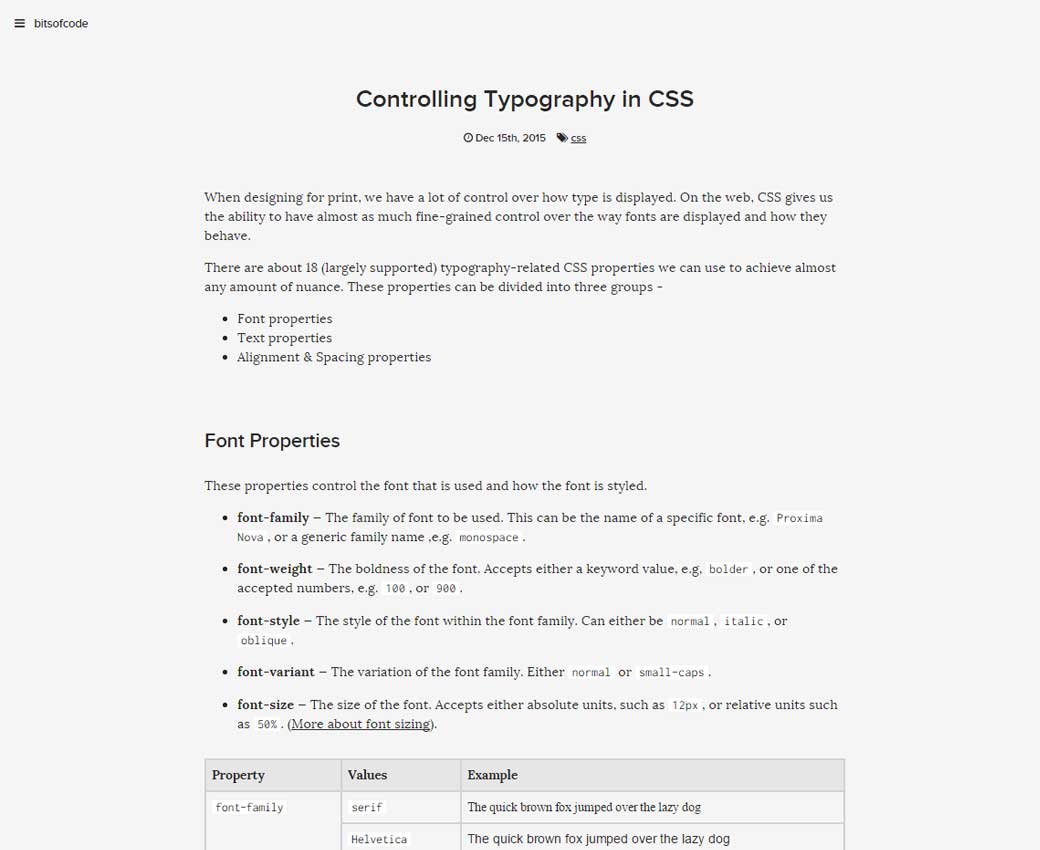
Controlling Typography in CSS, les propriétés CSS pour la typographie rassemblées à un même endroit
#JavaScript
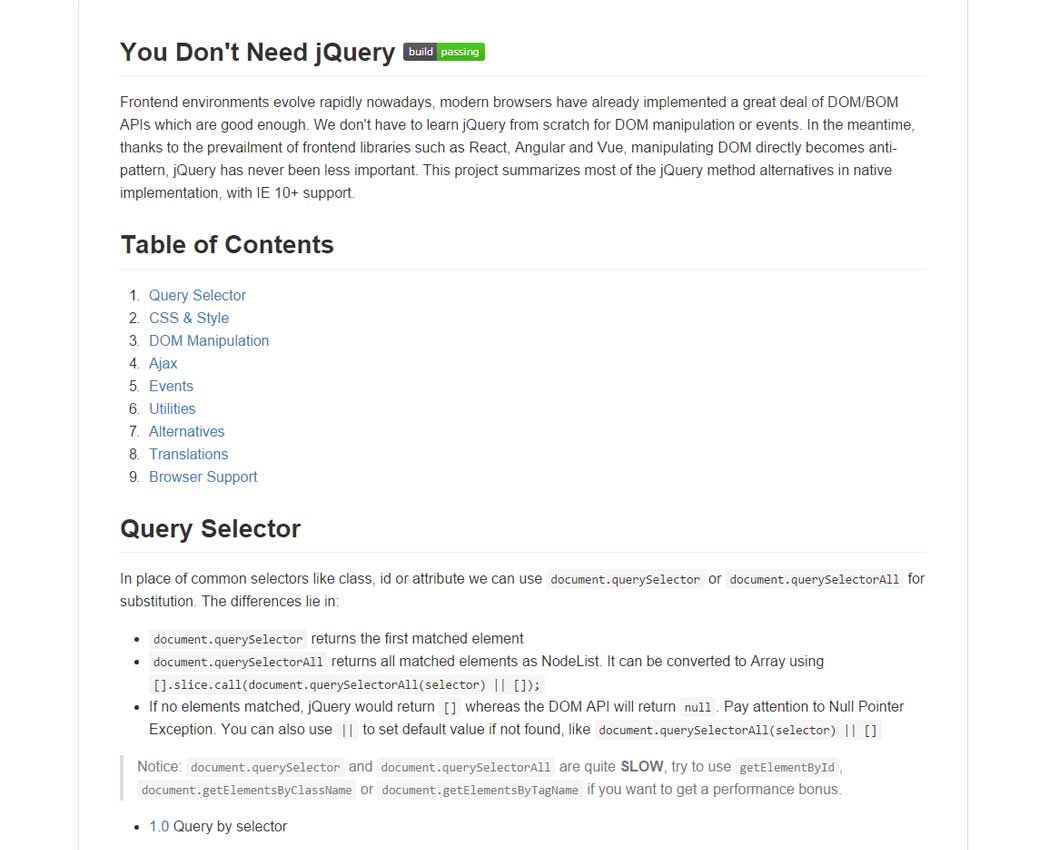
You Don’t Need jQuery – des alternatives à jQuery avec des méthodes fonctionnant à partir de IE10
Pour le fun: jeux et démos sympas et impressionnantes
#Star Wars
Citrépio, Obi Van Kenobi et les chevaliers Judaïe avec leurs épés de lumière et leur copain Chiktaba. C’est cadeau
![[Freebies] Illustration Stratégie Responsive vs Mobile First Responsive](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2015/12/retrofitting-FR.jpg)