
La semaine en pixels – 20 novembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Cette semaine est placée sous le signe de la mobilité : expérience utilisateur mobile, patterns de navigation mobile et Google Plus qui passe en responsive, accessibilité des gestes au touch, 10 conseils pour vous aider à construire l’expérience mobile de vos utilisateurs et la sortie du nouveau livre d’Ethan Marcotte sur les patterns responsive. Un peu de performance et de SVG du côté des tutoriels, et ne manquez pas le pack d’icônes animées ainsi qu’un petit site qui rassemble plus de 400 vidéos de conférences UI/UX.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile #Responsive
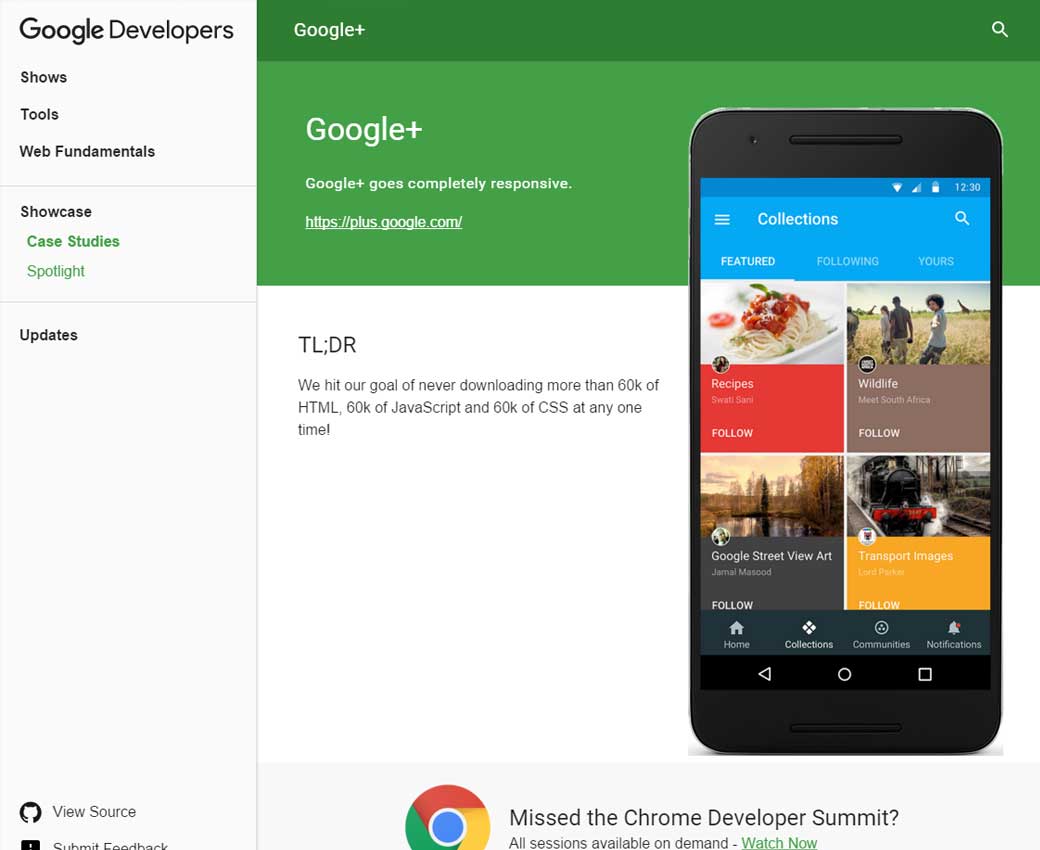
Google+ goes completely responsive, une étude de cas sur comment Google plus est devenu totalement responsive, process très interessant même si vous n’utilisez pas ce réseau social
Les articles de la semaine
#A11Y
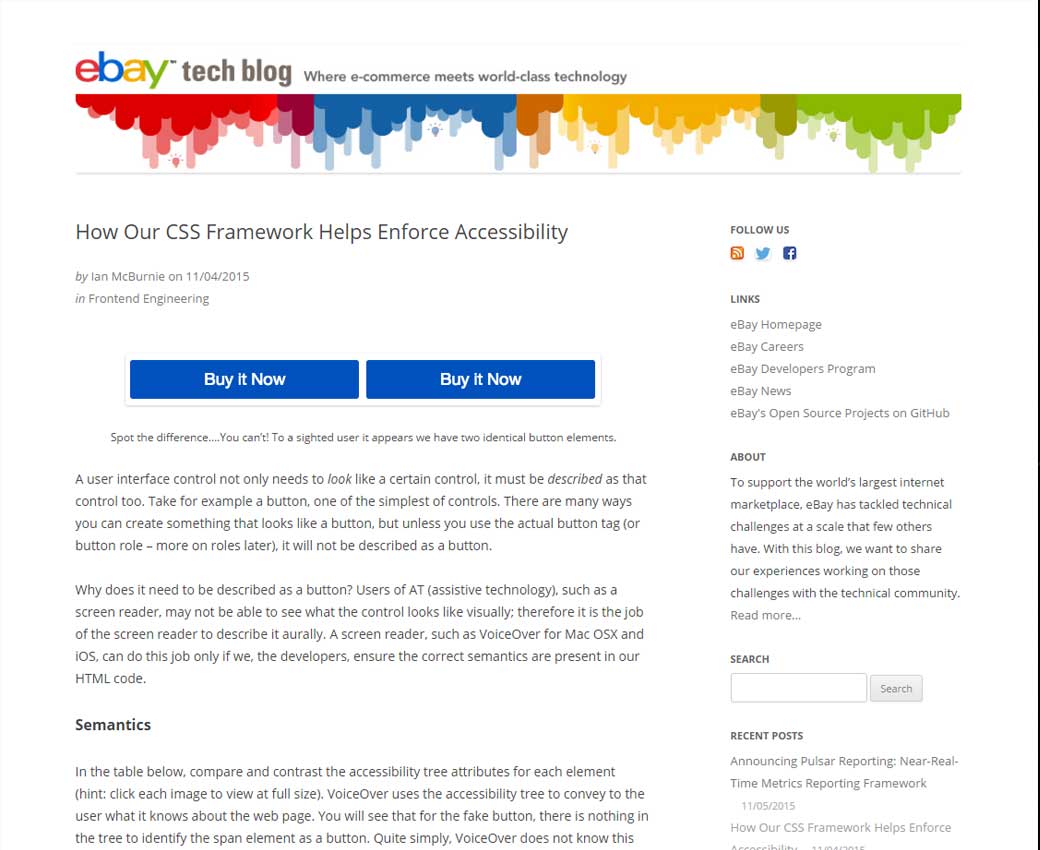
Un article long mais intéressant sur l’accessibilité, les faux bouton et les faux onglets How Our CSS Framework Helps Enforce Accessibility
#Typographie
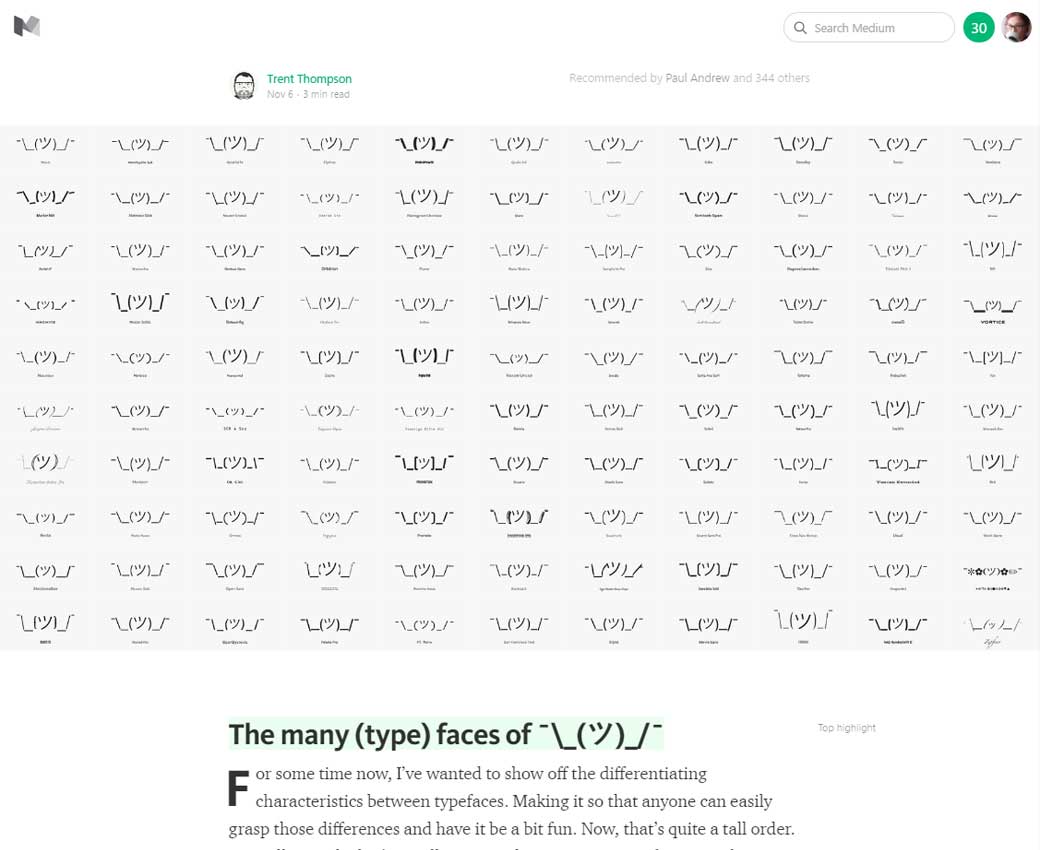
The many (type) faces of ¯\_(ツ)_/¯ ou comment la police utilisée pour cet emote nous fait l’interpréter différement
#Mobile #Navigation
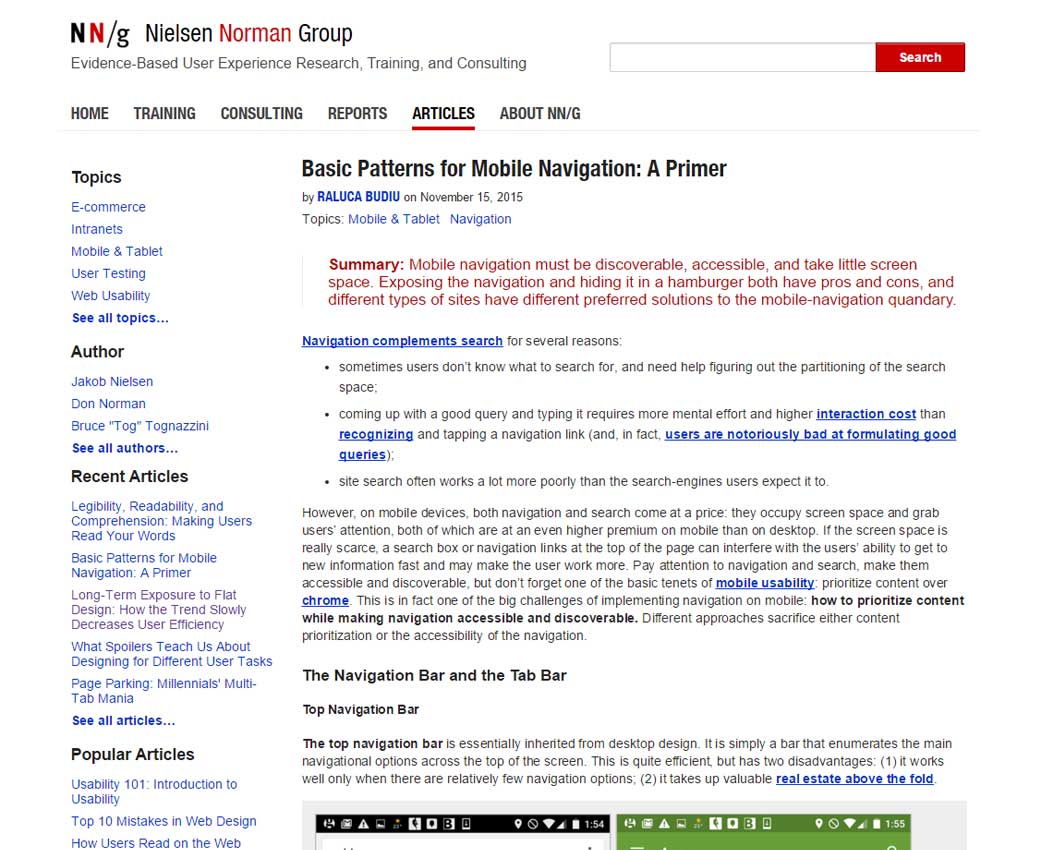
Basic Patterns for Mobile Navigation: A Primer, une analyse de différents patterns mobile et comment les utiliser à bon escient
#Design #UX
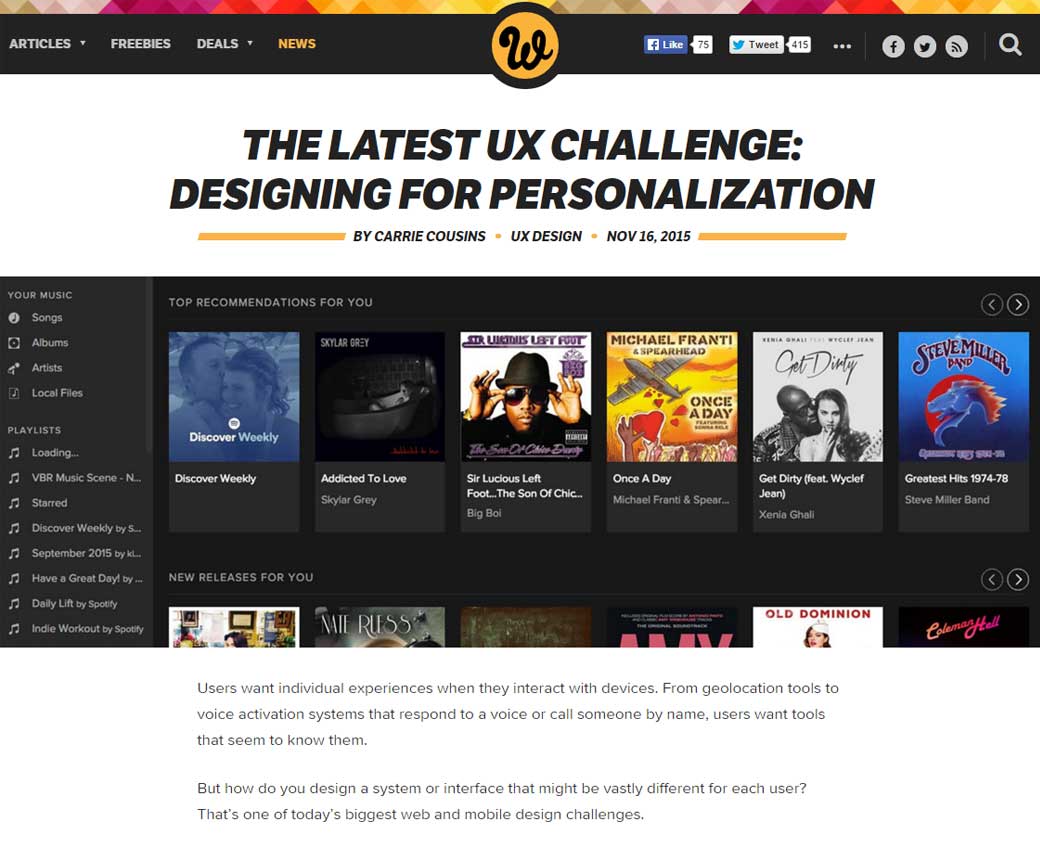
Design for personalization, designer des interfaces qui se personnalisent en fonction de l’utilisateur, même si ça peut être parfois un peu inquiétant en terme de vie privée et collected des données
#Mobile
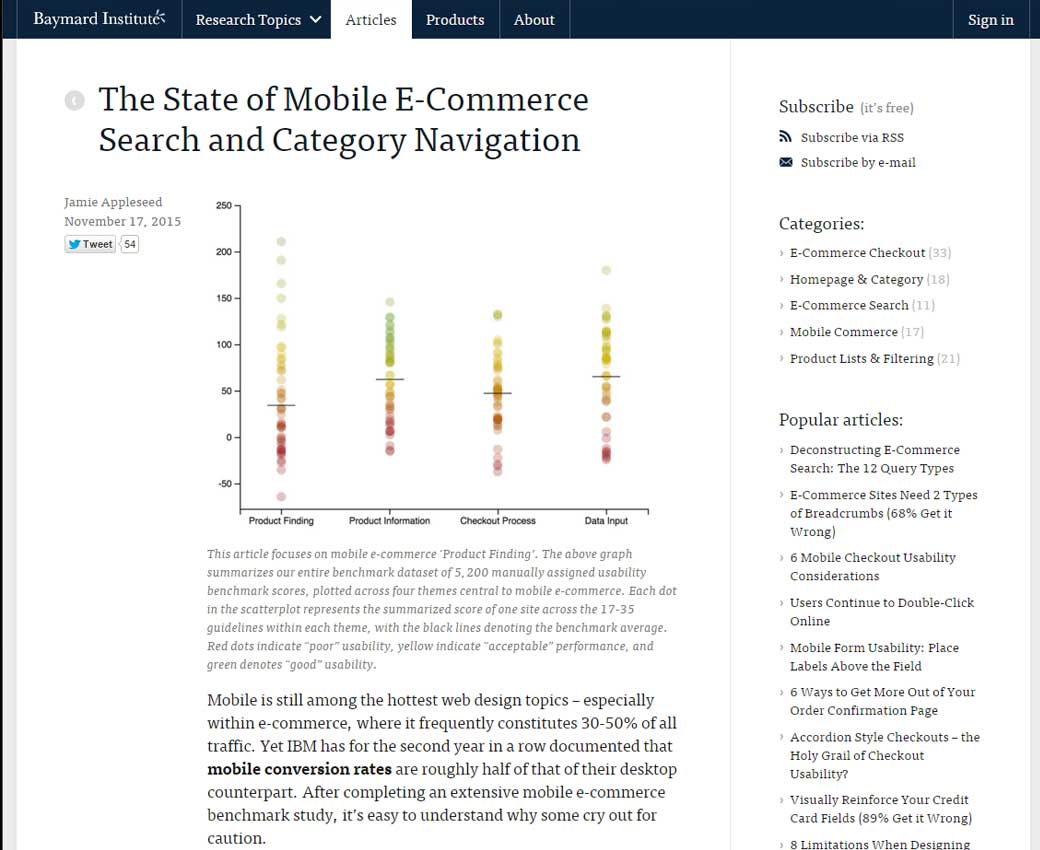
The State of Mobile E-Commerce Search and Category Navigation

Why Implementing Swipe Gestures Causes A Mobile Accessibility Issue, saviez vous que les actions au touch (swipe, etc) peuvent entrer en conflit avec les actions des outils d’accessibilité des appareils mobile ?
#Mobile #Design
10 Everyday Shortcuts for Better Responsive Design, 10 raccourcis pour designers le responsive. Je suis particulièrement d’accord avec les 3 premiers : le papier est très libérateur et permet de tester rapidement beaucoup d’idées, designer pour les petits appareils, ou au moins en pensant au petits appareils en premier permet d’avoir des contraintes utiles en responsive (enfin, pour ça il faut quand même connaître dès le départ tout le contenu du site) et on n’a pas besoin de redesigner toutes les pages, favoriser le design d’éléments répétitifs (ce qu’ils appellent “patterns” à différentes tailles permet un gain de temps considérable
#Navigation #UX
Picking The Right Methods To Improve Navigation : card sorting, tree test, observation d’utilisateur, etc., cet article vous aide à trouver la bonne méthodologie pour améliorer la navigation de votre site
De l’inspiration et de jolies idées
#Medical #Aide
Improving Medication Adherence, une exploration dans l’utilisateur potentiels de SMS pour aider les patients dans leurs traitements. Voici Florence :)
#Interview
How Bad Kissing is Like Working with Developers, une interview de Matteo Bologna in Action entre le fun, le cliché totalement assumé et amusé et le retour d’expérience
L’actualité webdesign
#Livre #Responsive
Responsive Design: Patterns & Principles, le nouveau livre d’Ethan Marcotte (le papa du responsive)
Les tutoriels de la semaine
#SVG
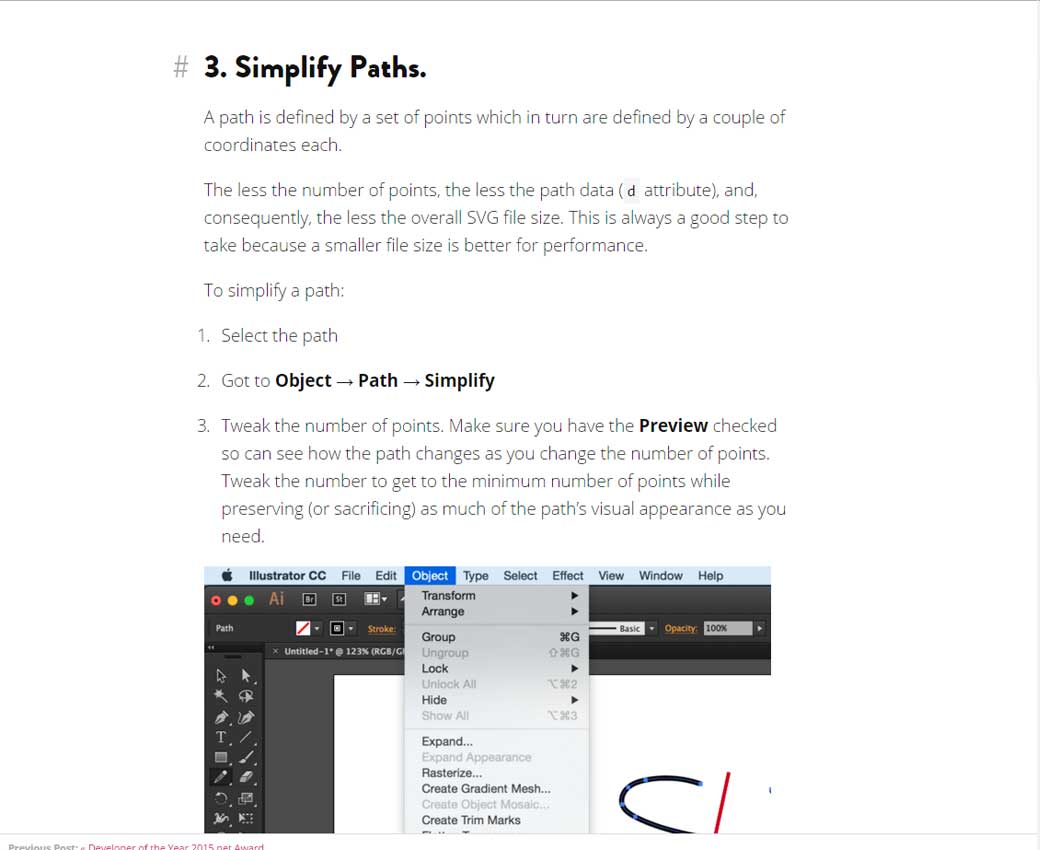
Tips for Creating and Exporting Better SVGs for the Web des conseils pour créer des SVGs pour le web, par @SaraSoueidan <3
#Font #Performance
Loading Web Fonts with the Web Font Loader, charger des polices avec Web Font Loader
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Conference
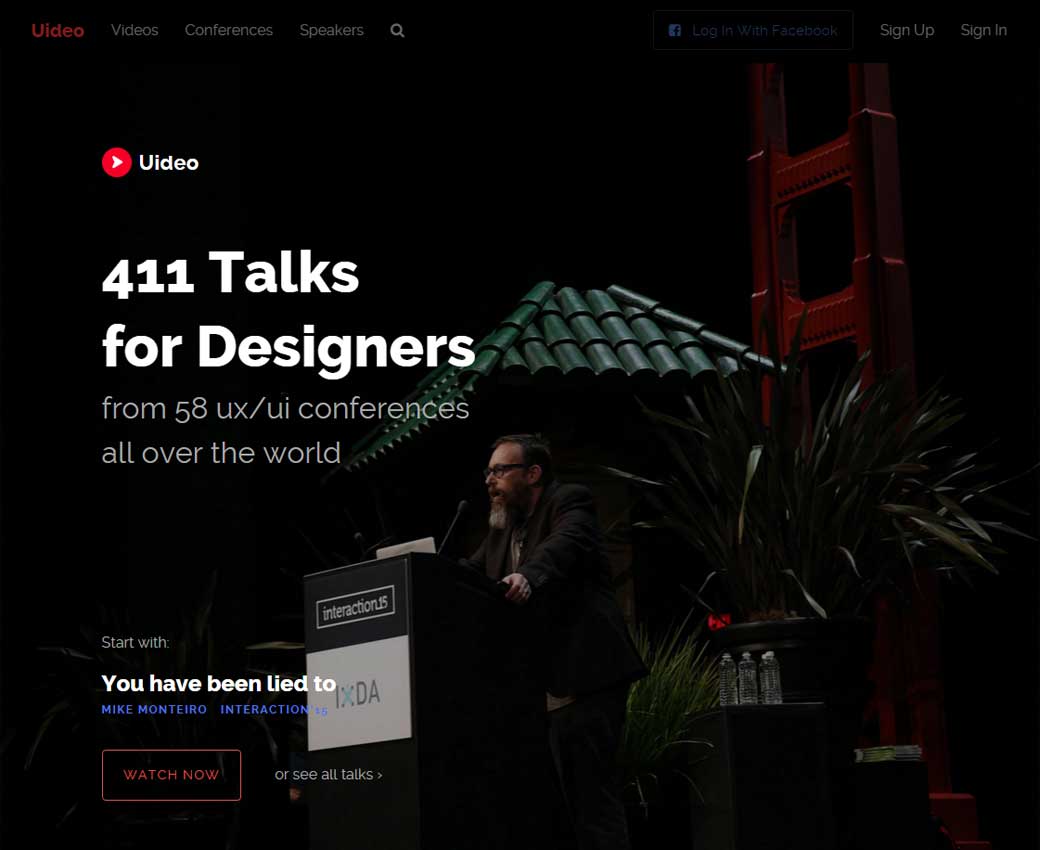
uideo.net plus de 400 vidéos de conférences pour les UX/UI designers
#Icones #GIFs
Un pack d’icônes animées (en GIF), je me demande si c’est une bonne idée surtout si beaucoup sont utilisées sur la même page, mais il faut avouer qu’elles ont une jolie tête :)
#UX
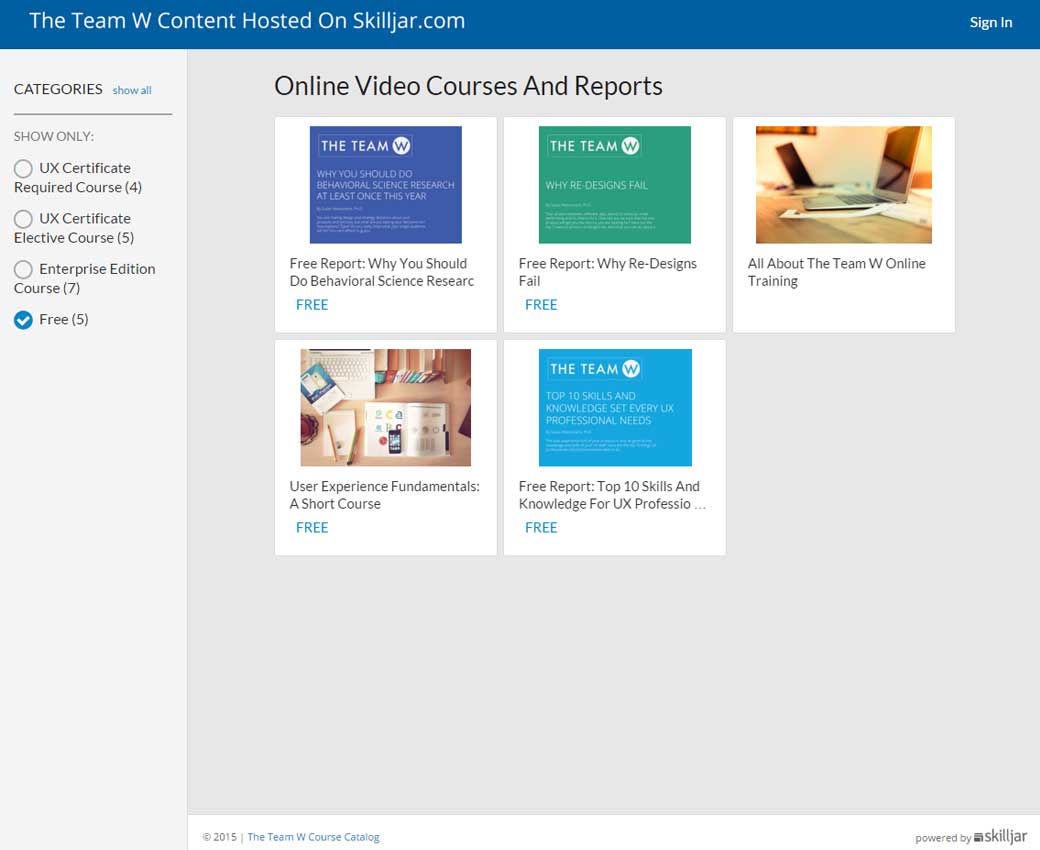
5 cours et rapports sur l’UX gratuits par Susan Weinschenk