
La semaine en pixels – 28 octobre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : des progressive web apps, de l’UX e-commerce, un peu de typographie avec de jolis exemples et des patchs soo retroo, une explication des Service Workers, des patterns d’UI et les biais négatifs des utilisateurs. Du côté des tutoriels un peu de lettrage et des tutos CSS pour utiliser des gradients et les variables. Ne manquez également pas le tutoriel sur les notifications sur mobile.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
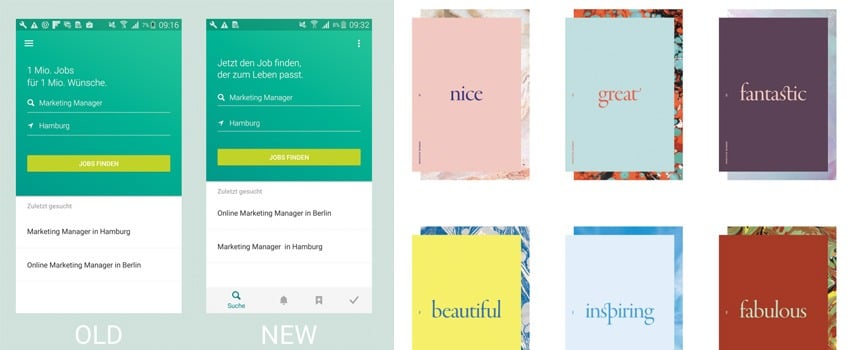
Bye, Bye Burger! les effets du remplacement du burger menu et navigation masquée par une barre en bas sur une application Android
Les articles de la semaine
#PWA
Progressive Web Apps: Bridging the Gap Between Web and Mobile, une petite introduction aux Progressive Web Apps
Trends
Product Sorting UX Trends For eCommerce Websites, des idées de fonctionnalités de tris de produit basées sur des templates e-commerce
#Typography
How the Web Became Unreadable: un article intéressant bien que je nuancerais la conclusion, on n’est pas forcément obligé d’avoir du noir sur du blanc pour avoir du contraste, un gris foncé peut faire l’affaire et être plus sympa à lire.
#Typography
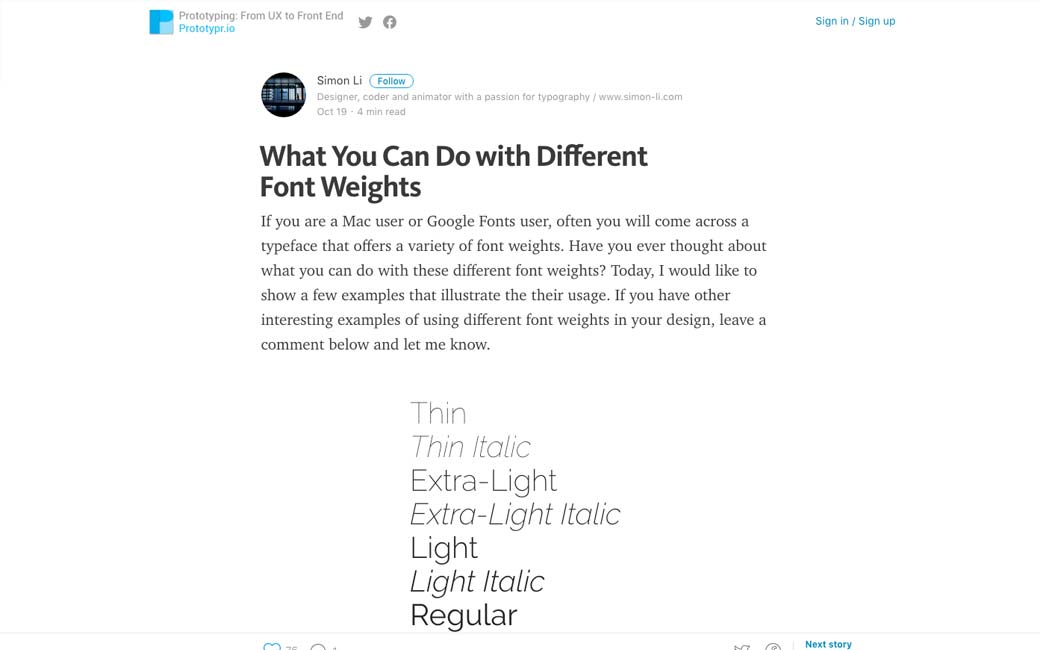
What You Can Do with Different Font Weights, de l’utilité d’avoir différentes graisses dans une police et ce qu’on peut en faire (pas qu’en web)
#Service Worker
The Service Worker Lifecycle, la vie d’un Service Worker expliquée par @jaffathecake
#UI
How To Build Honest UIs And Help Users Make Better Decisions, aider les utilisateurs à faire des choix éclairés
#Publicité
Pourquoi Be a fait une croix sur la pub display. Ravie de voir que d’autres modèles comment à émerger, espérons moins intrusifs pour les utilisateurs :)
#UI
Pull to Refresh UI Pattern, quelques conseils sur l’utilisation du “pull to refresh”
#Mobile #sign up
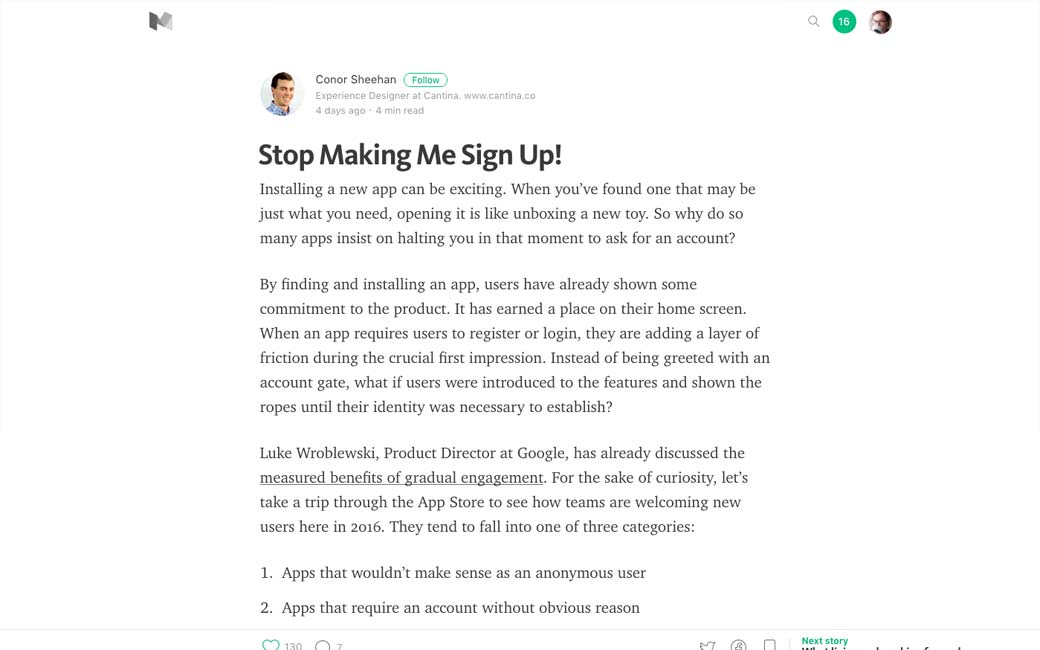
Stop Making Me Sign Up! pourquoi faudrait-il créer un compte et se connecter pour accéder au contenu de certains services sur leurs applications mobiles alors que le même contenu est accessible sans compte sur le web ?
#UX
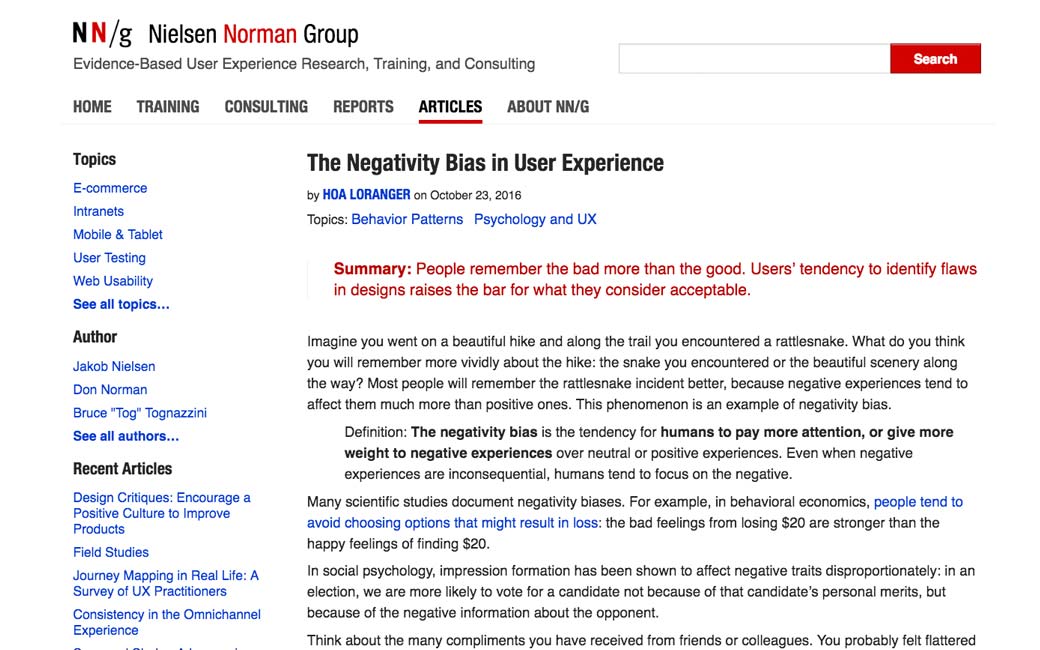
The Negativity Bias in User Experience: les utilisateurs ont tendance à se souvenir plus facilement des mauvais que des bons moments de l’interface
De l’inspiration et de jolies idées
#Sticker
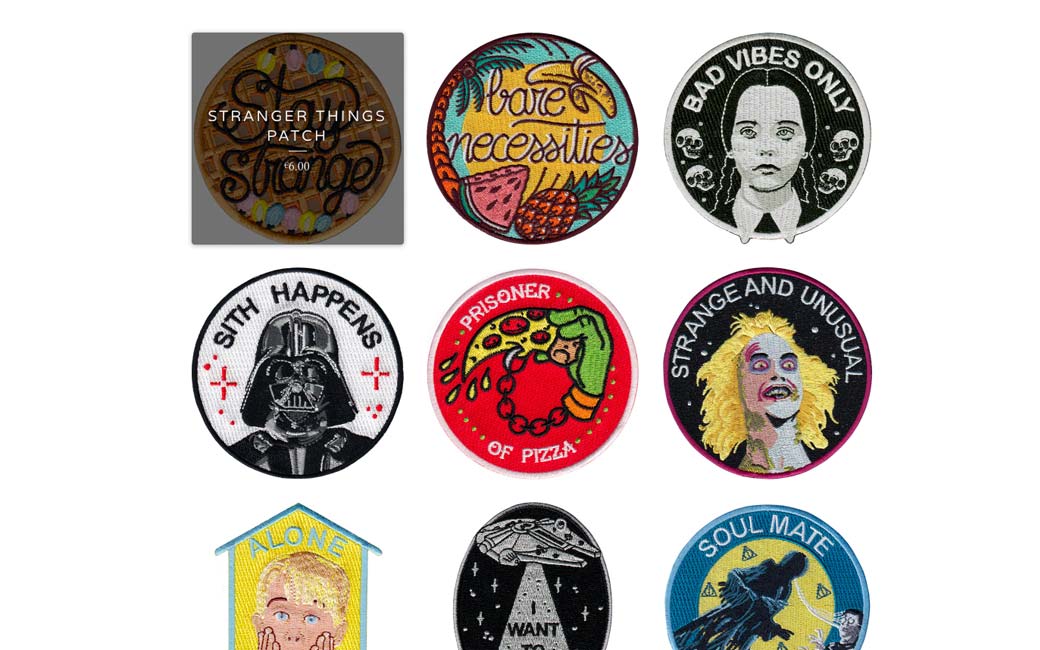
labarbudashop.com des stickers trop cool qui rappellent nos séries d’enfance
#Typographie
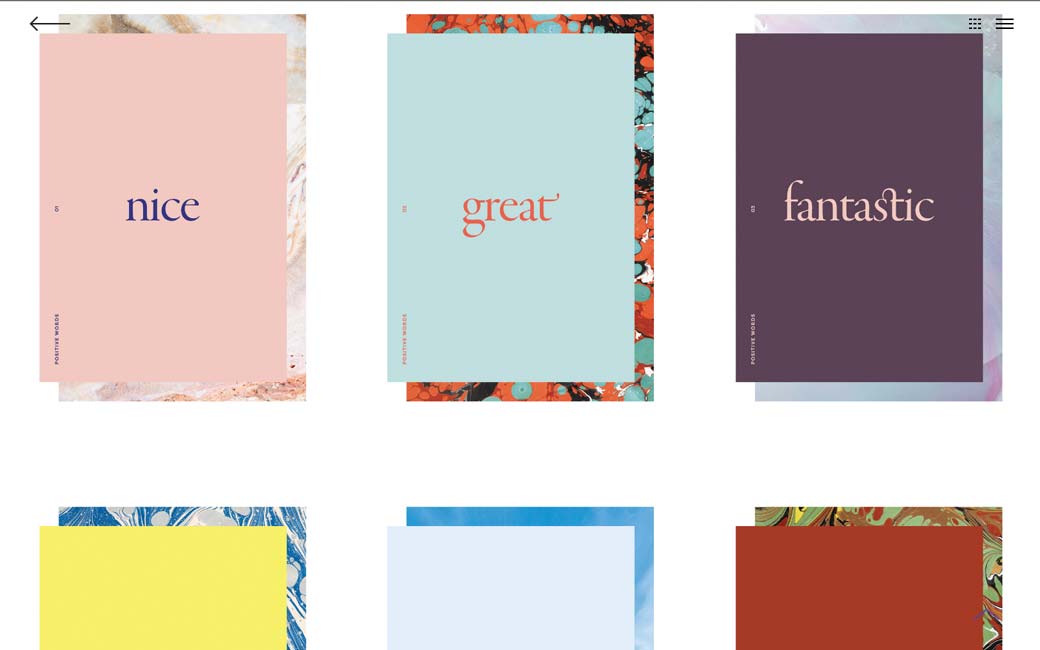
Positive words, de la jolie typographie, de jolis mots
#Game #mobile browser
paperplanes.world une petite experience mobile bien fun :)
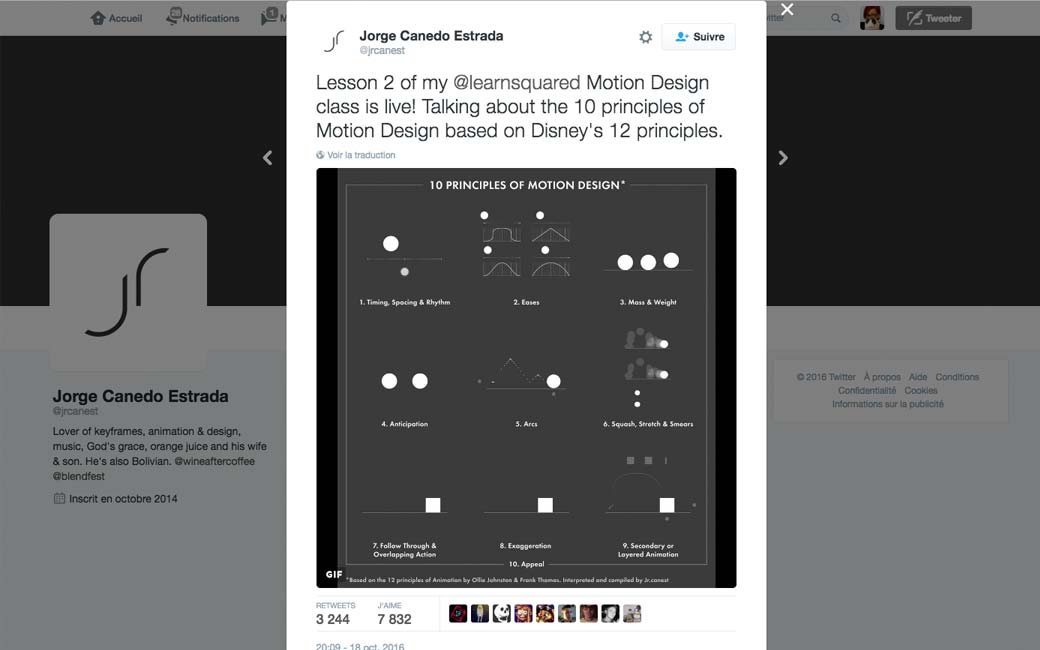
#Motion
Le Motion design expliqué dans un GIF sympa
Les tutoriels de la semaine
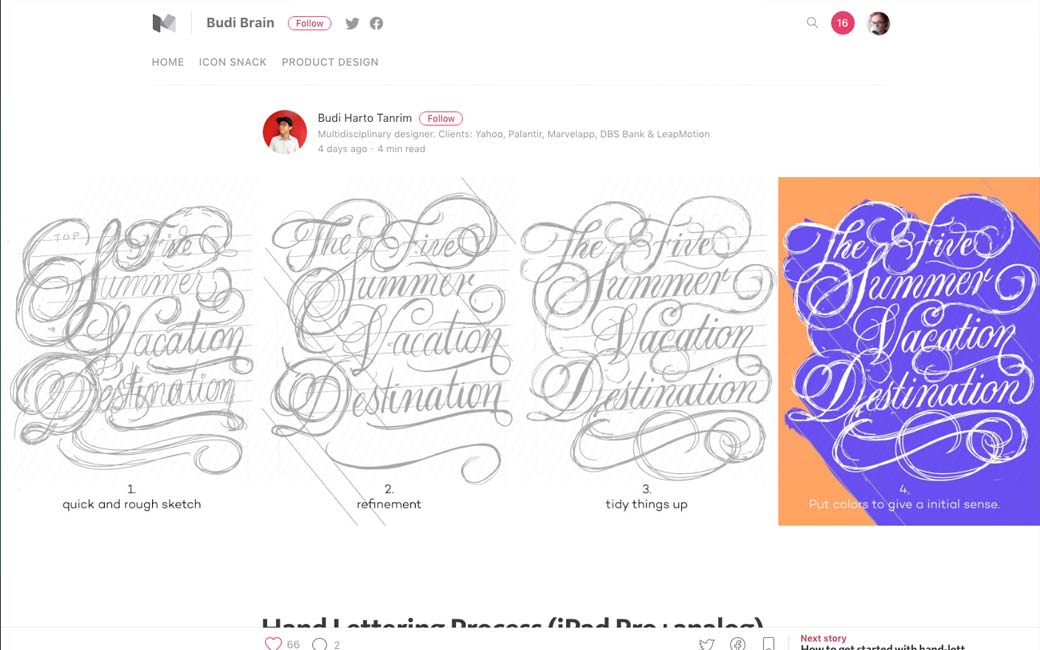
#Typography
Hand Lettering Process (iPad Pro+analog), un processus de lettrage papier, crayon, ipad.
#CSS
What is the difference between CSS variables and preprocessor variables? l’utilisation des variables CSS vs les variables de préprocesseurs
#CSS
CSS Gradients and blend mode used for photo toning, ou comment utiliser les filtres et gradients CSS pour changer les couleurs des images sans avoir à passer par Photoshop avant
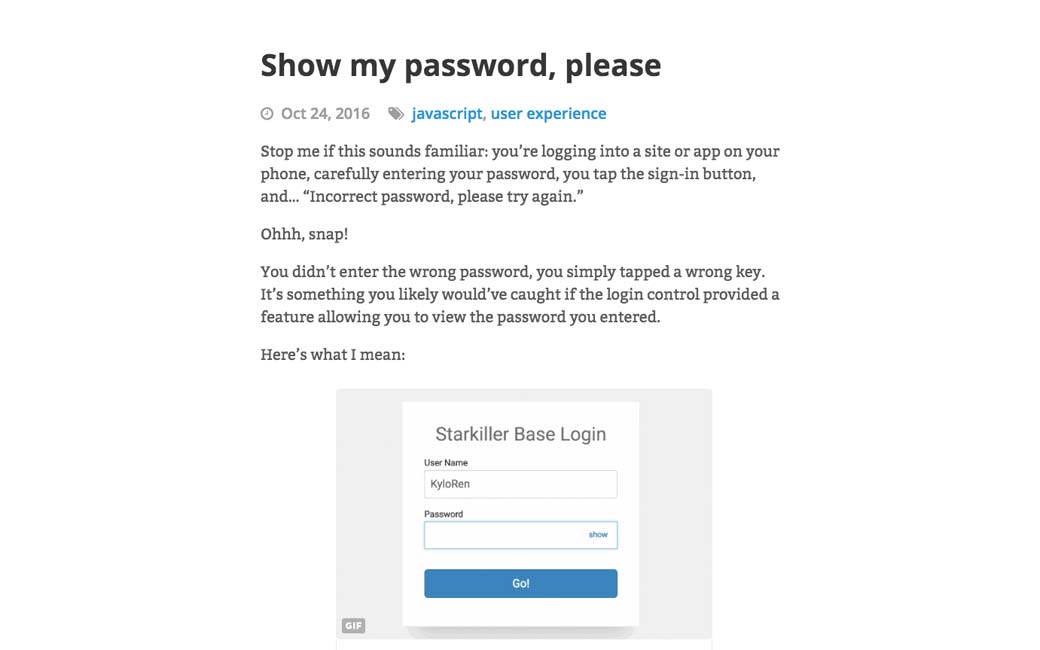
#HTML #Form
Show my password, please, un petit tutoriel pour ajouter un bouton pour masquer / afficher le mot de passe dans les formulaires
#Notifications
Push Notifications on the Web (Building a PWA, Part 3), les notifications push
Des ressources utiles, outils et plugins pour vous faciliter la vie
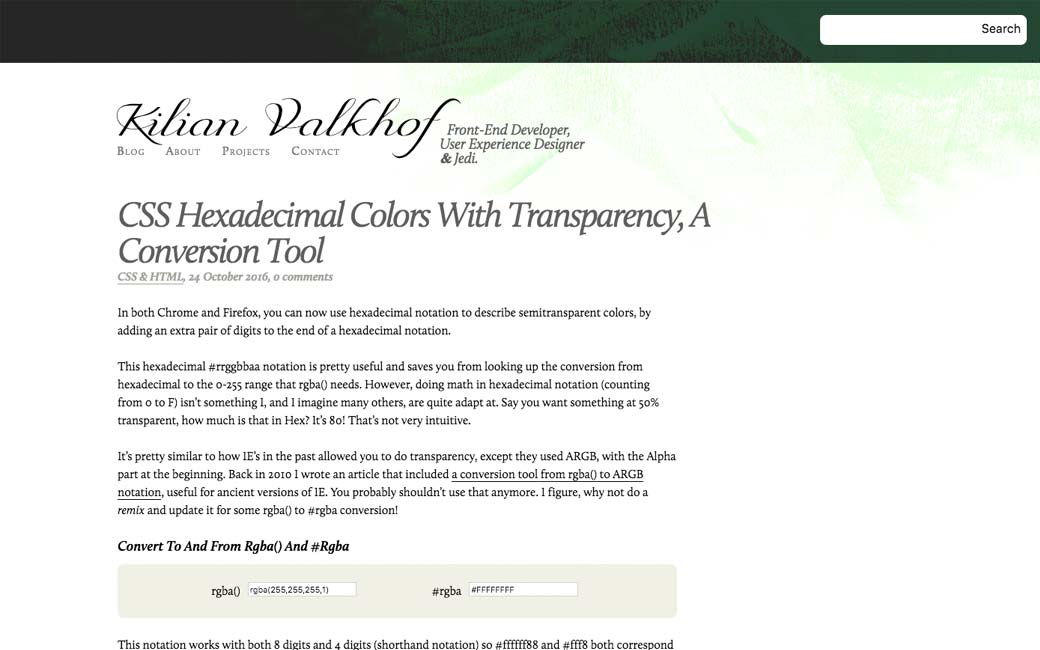
#Color
CSS Hexadecimal Colors With Transparency, on outil de conversion rgba vers hexadecimal avec transparence
Pour le fun: jeux et démos sympas et impressionnantes
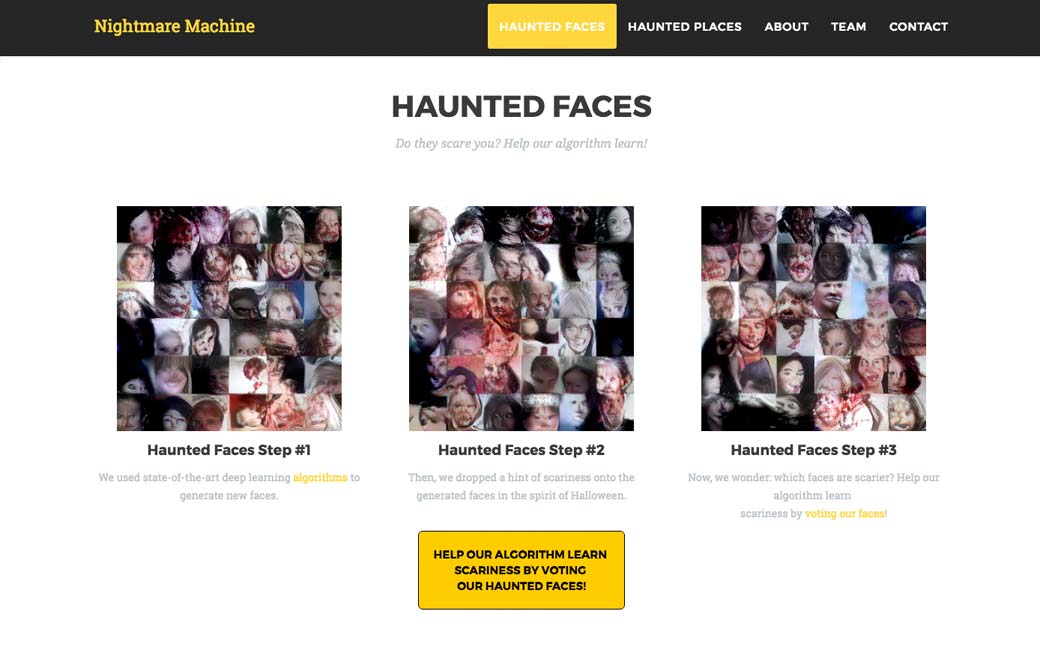
#Machine Learning
nightmare.mit.edu, des images d’horreur générées par une machine, plutôt impressionant