La semaine en pixels – 30 janvier 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : du masquage de mot de passe, surcharger ou non les composants natifs d’UI, le drame des fenêtres modales sur mobile, le processus de designer expliqué en une image, des illustrations, de la vidéo et de la BD du côté de l’inspiration, des animations CSS3 pour les UX designers, un outil pour vous aider à chiffrer de l’UX et du mode de fusion en CSS.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#SVG
The ultimate guide to SVG, le guide ultime du SVG avec pleins de liens et de ressources utiles
Les articles de la semaine
#Design
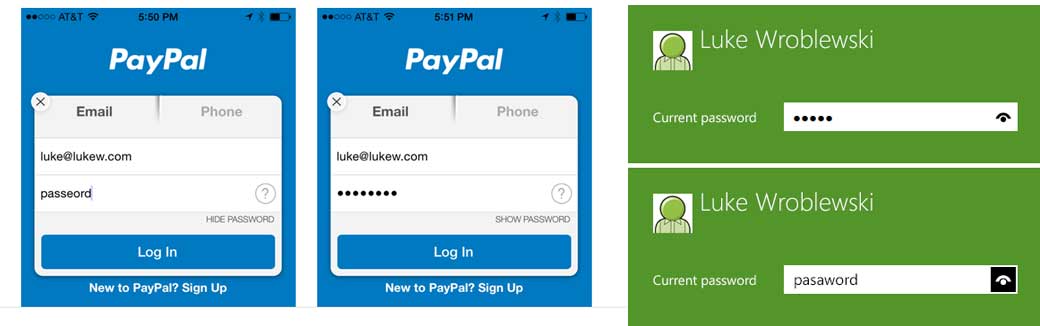
Showing Passwords on Log-In Screens, nous sommes tellement habitués à masquer les mots de passe qu’au final c’est devenu un “design pattern”, pourtant c’est pas toujours pratique pour l’utilisateur. L’article vous proposer des façons d’améliorer l’entrée de mot de passe par l’utilisateur
#UX #Custom elements
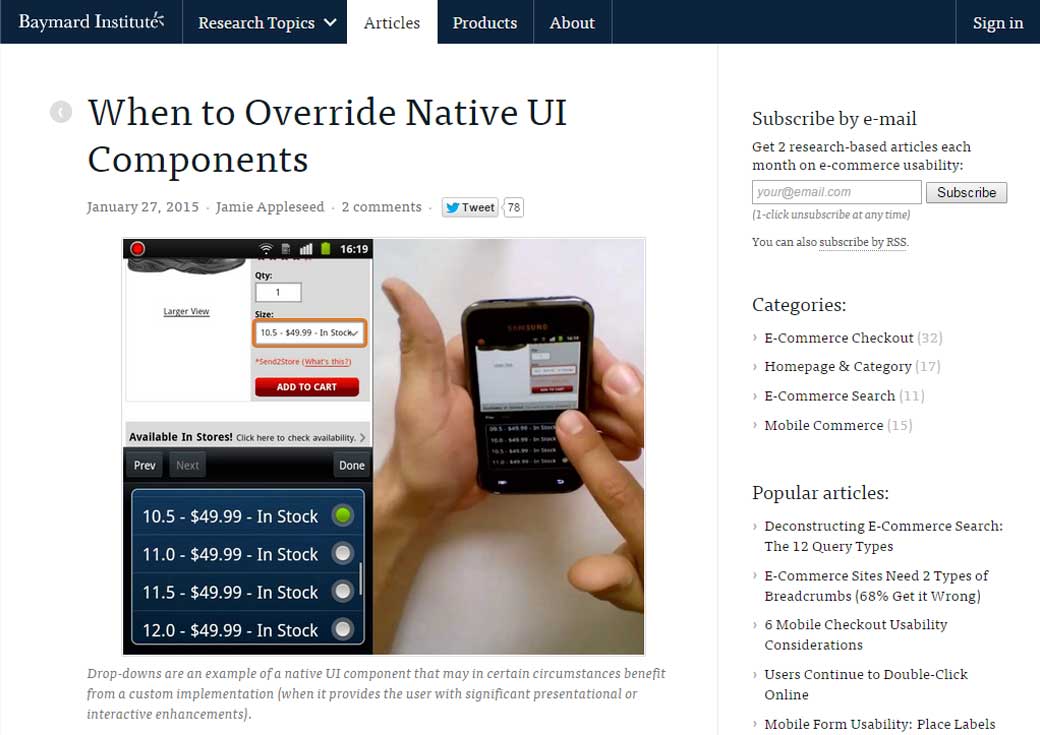
When to Override Native UI Components : redesigner les éléments natifs du navigateur est rarement une bonne idée. Pourtant dans certains cas cela permet de simplifier l’expérience utilisateur. L’article vous propose quelques exemples de sites où cela fonctionne.
#Usability
Why You Should Avoid Using Modal Windows on Mobile, pourquoi les modales ne sont pas très utilisables sur mobile
#CSS3 #Animations #UX
Delighting Users Through CSS Animation Techniques, ConveyUX – slides et demos
De l’inspiration et de jolies idées
#Process
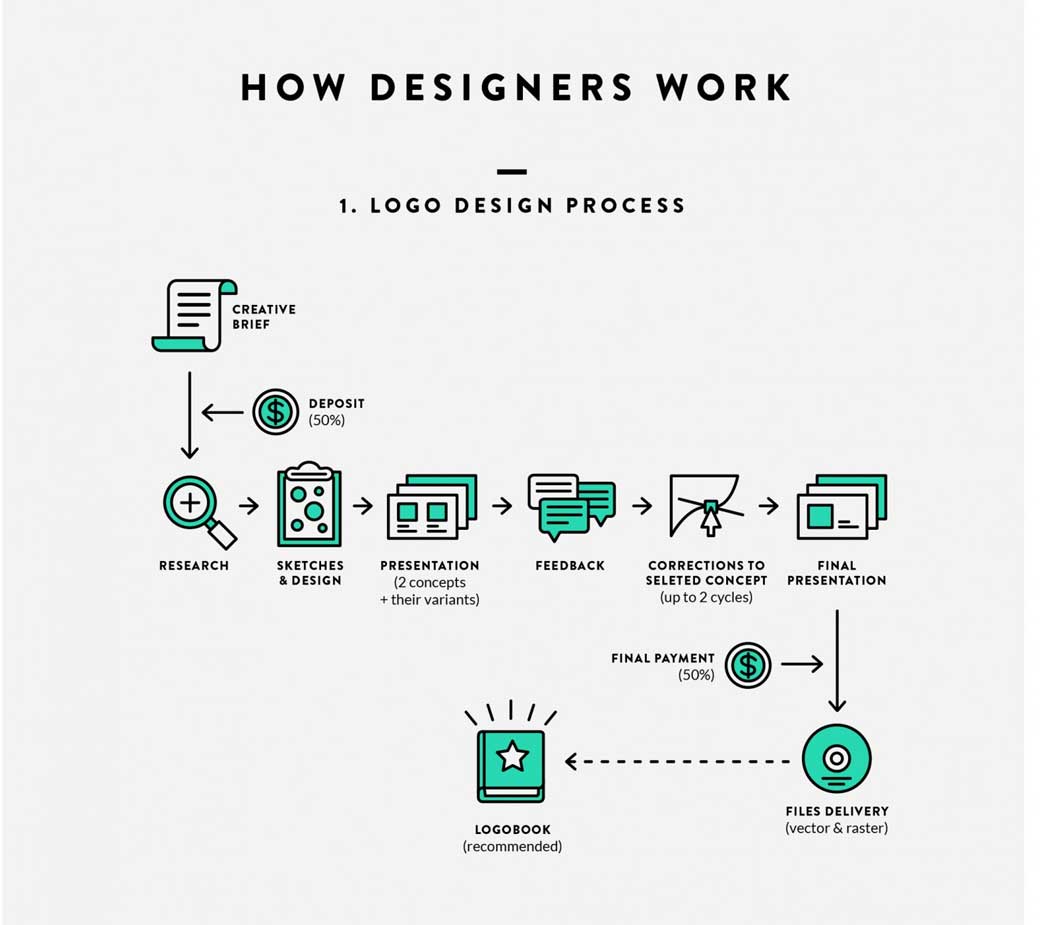
How designer work: des illustrations pour comprendre comment fonctionne le travail d’un webdesigner
#Video
Chez Icelandair au lieu d’avoir une hôtesse pour les consignes de sécurité ils ont une petite vidéo qui les contextualise avec de jolies images de l’Islande, et c’est franchement super bien fichu
#Illustration
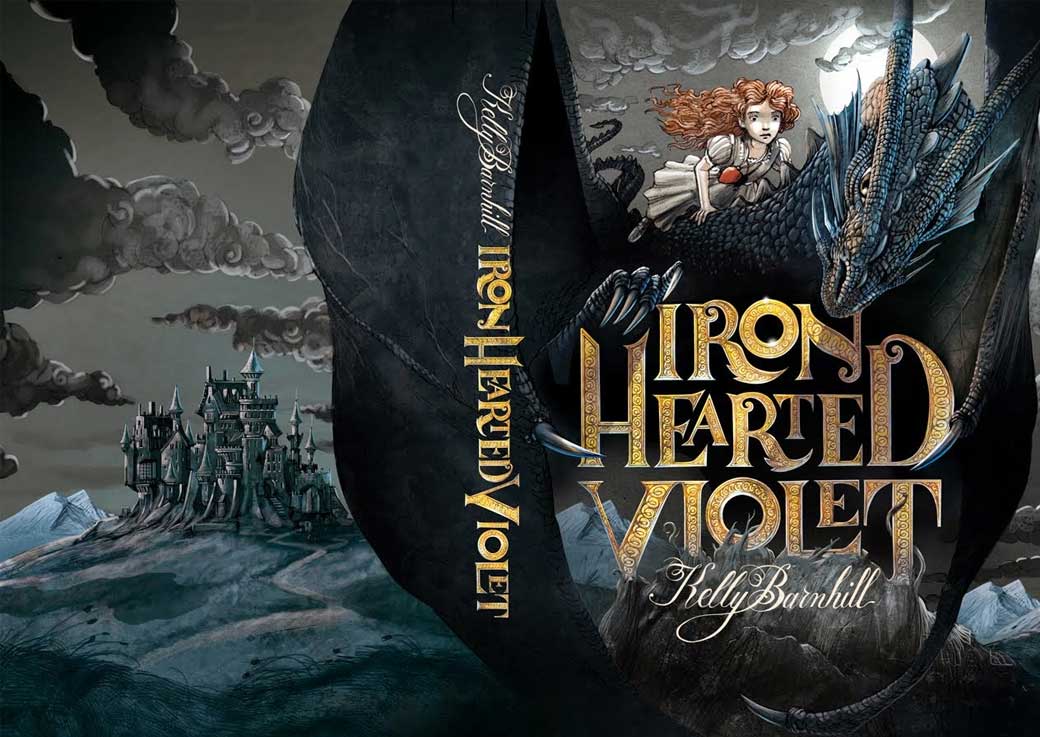
iacopobruno.blogspot.fr, du packaging de livres illustré totalement délicieux
#BD
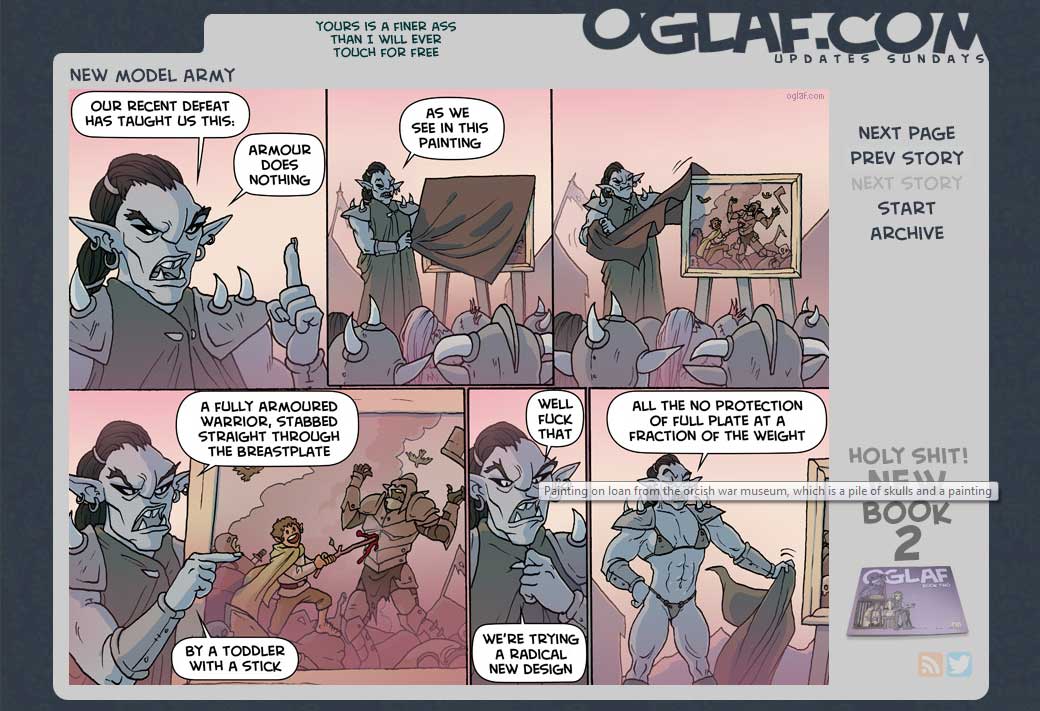
J’ai récement découvert oglaf.com, une BD en ligne qui mélange cul et SF de manière très drôle (et un peu NSFW parfois).
#Super Heros
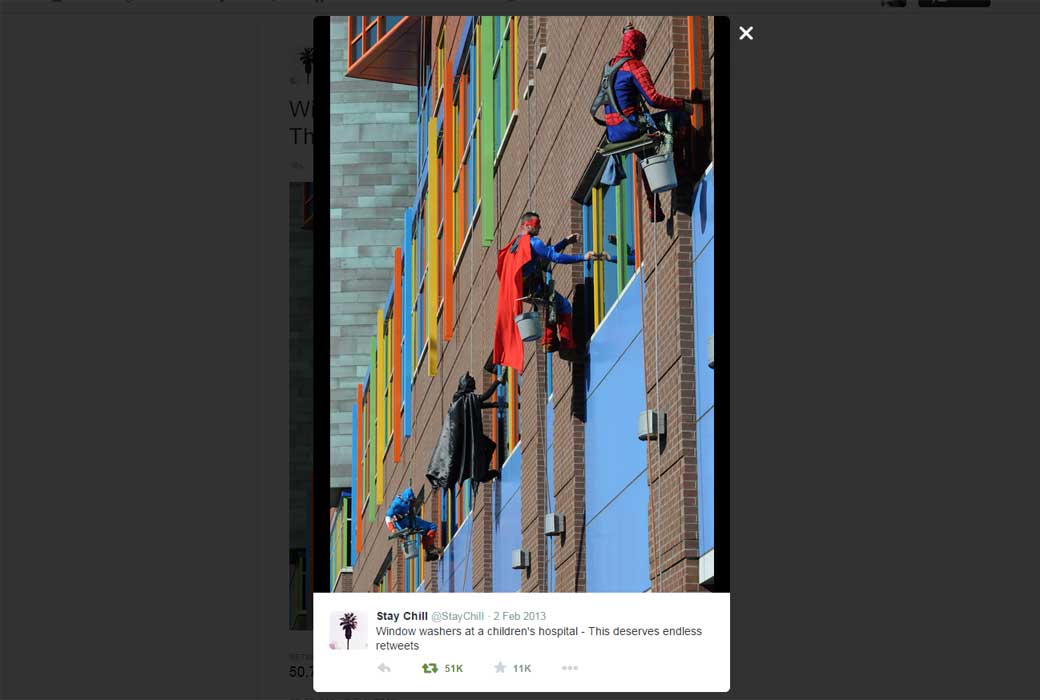
Les laveurs de vitre de cet hôpital pour enfant se sont déguisés en super héros, respect éternel
#UX
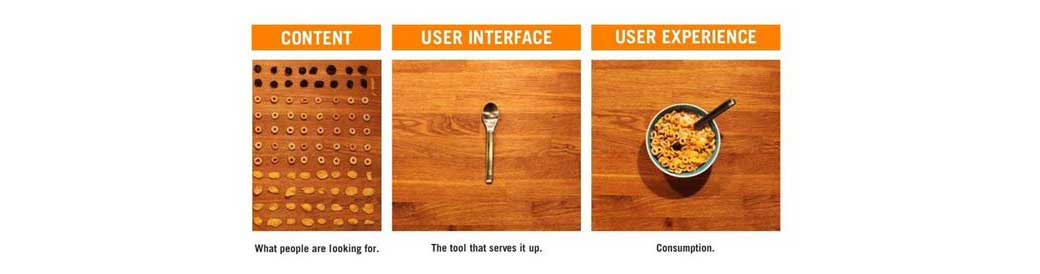
L’expérience utilisateur résumée en une image
Les tutoriels de la semaine
#CSS
Compositing And Blending In CSS, les modes de fusion CSS par Sara Soueidan avec en prime un petit outil pour les tester
Des outils et plugins pour vous faciliter la vie
#UX
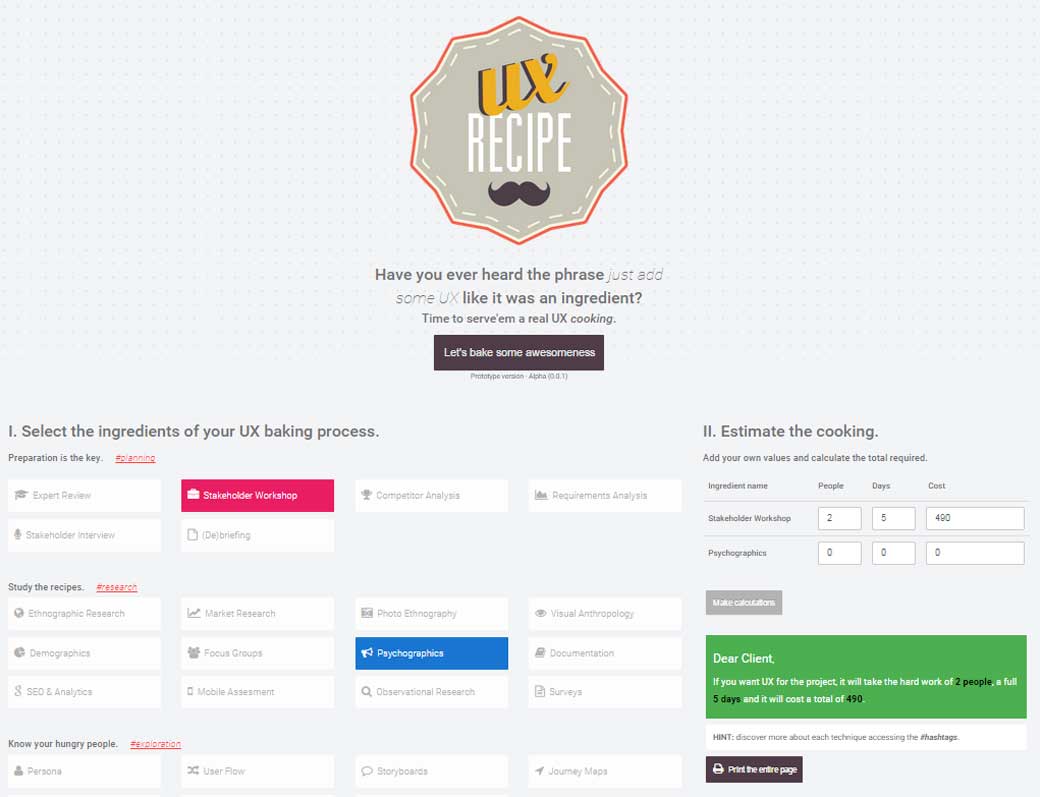
Uxrecipe.github.io, un petit outil en ligne pour vous aider à calculer les différentes lignes de budget associées à l’expérience utilisateur et au projet en général