
La semaine en pixels – 7 octobre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : expérience utilisateur (onboarding, formulaires, patterns, personas, recrutement, recherche utilisateur, sketching, dimensions cognitives et modèles mentaux des utilisateurs), analytics et architecture d’information, designer des systèmes, un cas pratique utilisant atomic design et réduction de la complexité de nos interfaces. Du motion et des pixels vs des vexels du côté de l’inspirations, des tutoriels CSS pour faire des graphiques, des labels flottants, un flexbox hack et une introduction à Adobe XD. Pour finir, une collection de patterns SVG, un Style Guide PSD à télécharger et des boutons de loader.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
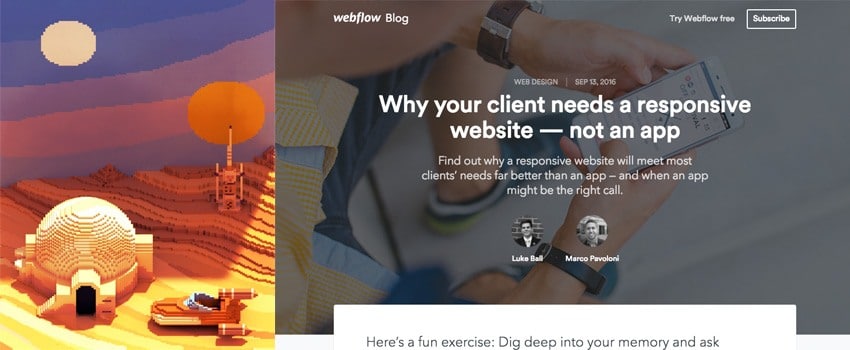
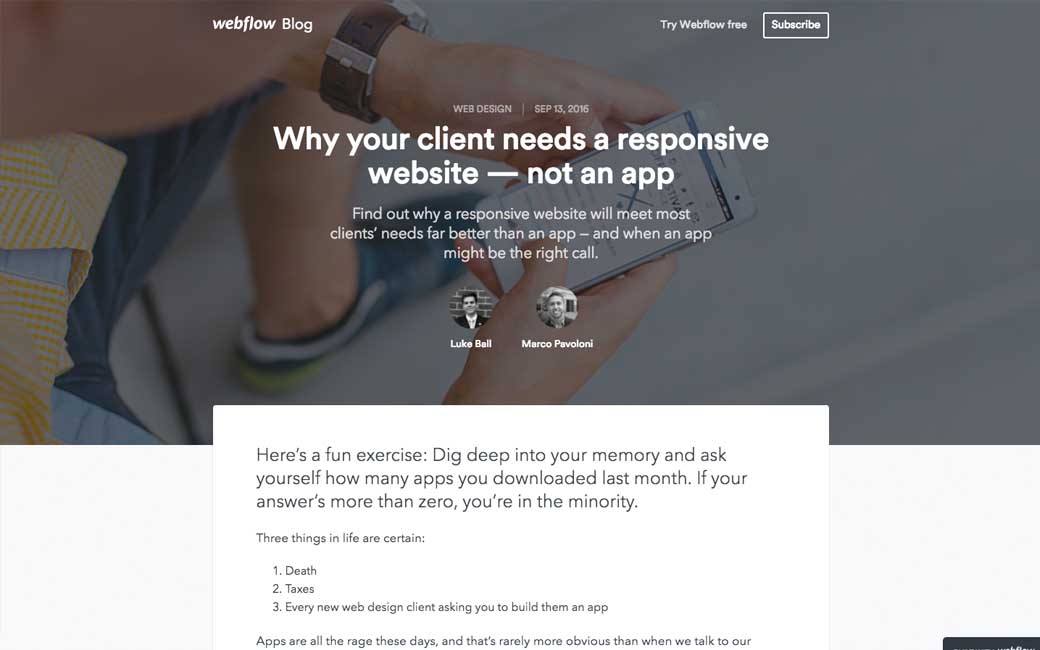
Why your client needs a responsive website — not an app : pourquoi votre client a dans presque tous cas besoin d’un site web responsive et pas forcément d’une application mobile, à base de comparaison avec le chou kale :D
Les articles de la semaine
#UX
Designed Inconveniences: UX Patterns That Can’t Be Taught, ces patterns d’interface qui peuvent ralentir ou amener les utilisateurs là où le souhaitez. Attention cependant, la ligne avec le dark pattern peut-être très rapidement franchie à mon avis.
#Onboarding
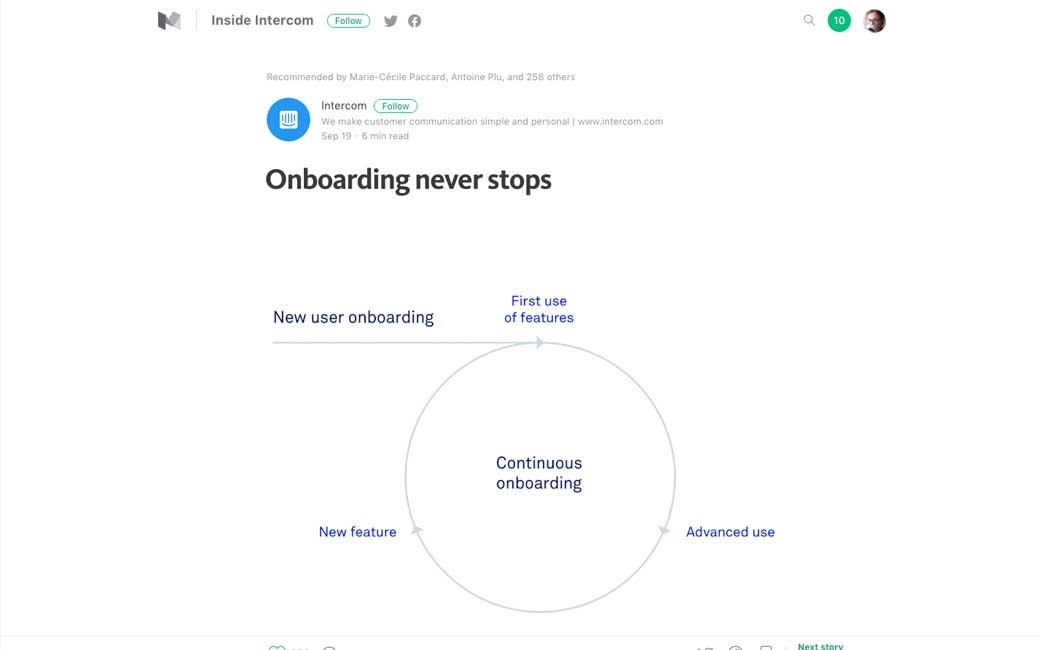
Onboarding never stops, l’onboarding ne s’arrête en réalité jamais et continue tout au long du cycle de vie du produit
#Form #UX
How to Design Effective Registration Forms, des conseils intéressants pour le design de formulaires
#Space
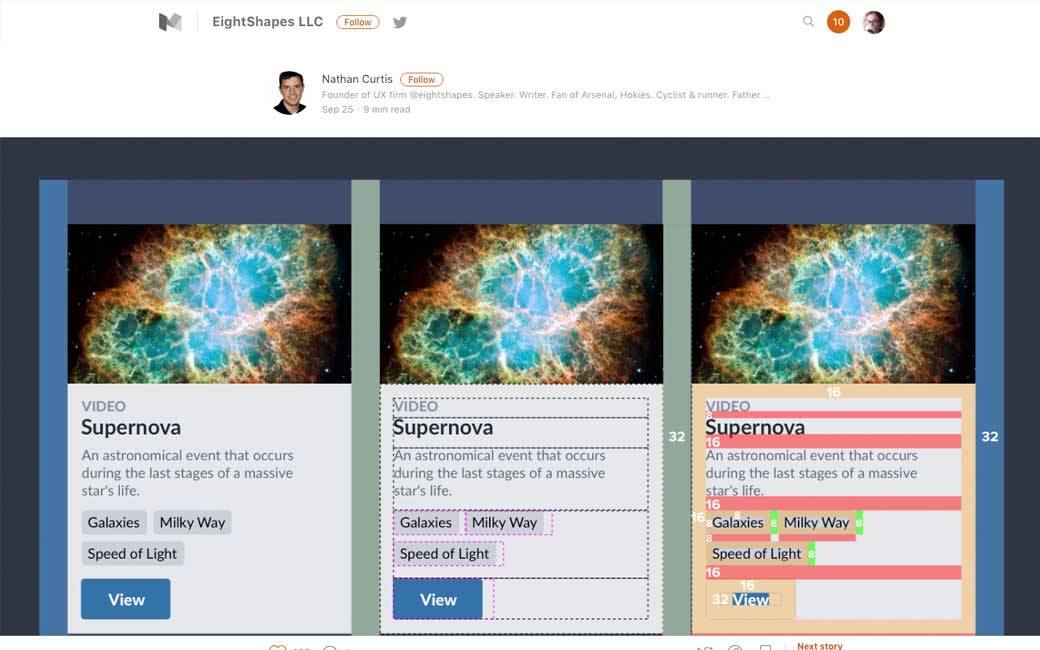
Space in Design Systems – travailler avec les grilles et les espaces, en design et en CSS
#Atomic Design
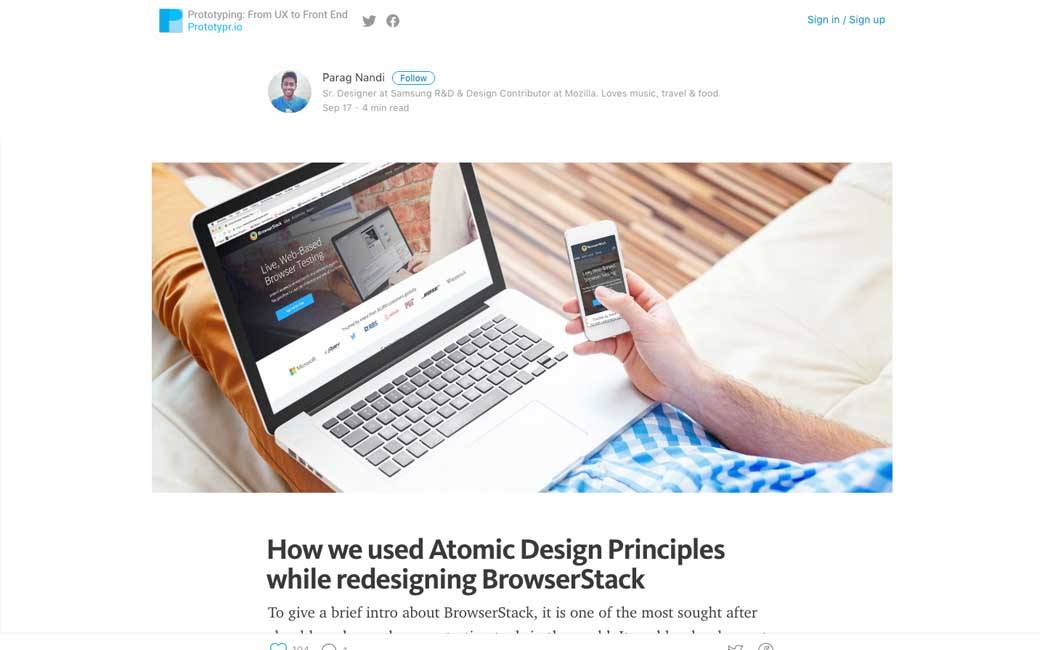
How we used Atomic Design Principles while redesigning BrowserStack, un petit retour d’expérience sur l’utilisation d’Atomic Design pour le redesign de Browserstack
#Bot #Messenger
The killer feature of messaging no one’s talking about, une intéressante lecture sur le futur des chatbots et interfaces dans les messengers et comment elles permettraient à l’utiliser d’avoir tout à un seul endroit
#UX
The Problem with Personas and Some Solutions, les problèmes potentiels des méthode de persona et quelques idées pour y faire face
#UX #Job
What Recruiters Wish That UX Design Applicants Knew Before Applying, des conseils pour postuler à un emploi d’UX designer
#UX #Survey
Pros And Cons Of Requiring Survey Responses, avantages et inconvénients des réponses obligatoires dans un questionnaire. En résumé, ce n’est pas forcément problématique d’avoir des questions obligatoires contrairement à ce qu’on a tendance à penser
#UX
7 Steps To Conducting Better Qualitative Research, 7 étapes pour conduire des recherches quantitatives
#UX #IA
5 Information Architecture Warning Signs in Your Analytics Reports, utiliser les analytics pour vérifier que son architecture d’information fonctionne bien (et la rectifier le cas échéant)
#Design
Things you can learn from redesigns, un retour d’expérience très intéressant sur du design de filtres complexes
#UX #Sketching
Everything You Need to Know about UX Sketching, de bons conseils sur le sketching d’interface
#UX
Breadcrumb Navigation: Good for Website Usability or Not? le fil d’Ariane, outil indispensable de navigation, mais attention au type choisi
#Usability #Cognition
A Usable Guide to Cognitive Dimensions, un framework de 14 dimensions auxquelles il faut faire attention quand on design un système d’interactions
#Design
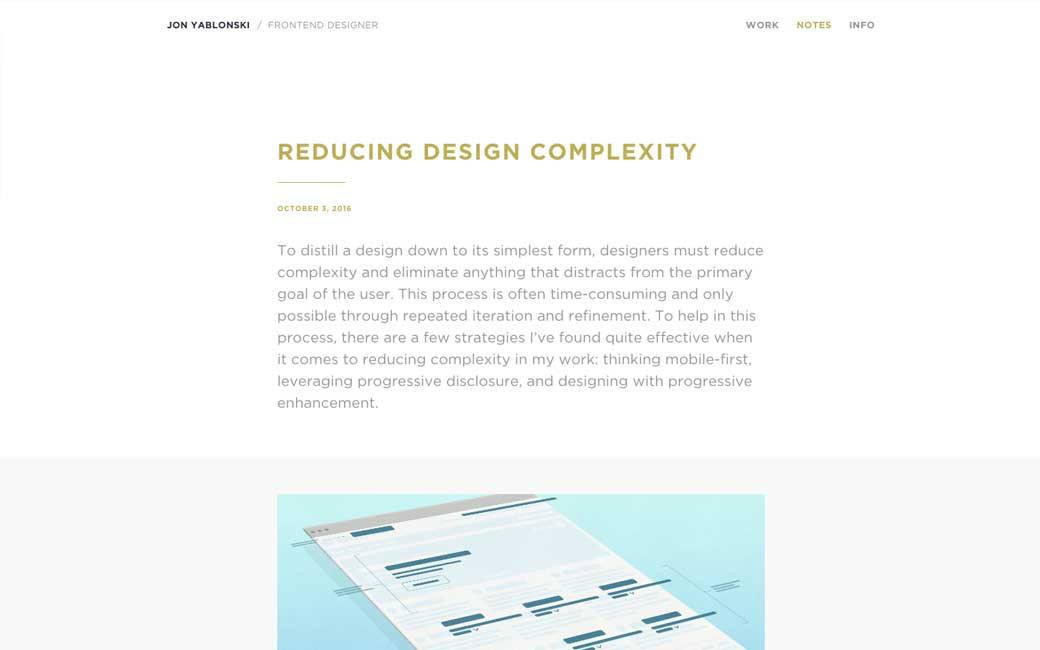
Reducing complexity réduire la complexité avec le mobile first, le progressive disclosure et le progressive enhancement
The 8 Questions Every Website Visitor Wants Answered in 10 Seconds, les 10 questions que vos utilisateurs vont se poser en voyant votre site
#Sexisme
Computer scientist shuts down mansplainer who told her to learn Java, ou comment une développeuse Java s’est fait mansplain sur twitter
#CSS
Can we stop bad-mouthing CSS in developer talks, please?, de la facilité à trasher le language CSS dans la communauté web
#User #Sketching
Understanding your users’ mental model, un simple petit dessin et sketch peut permettre d’en apprendre beaucoup sur les modèles mentaux de nos utilisateurs
De l’inspiration et de jolies idées
#Motion
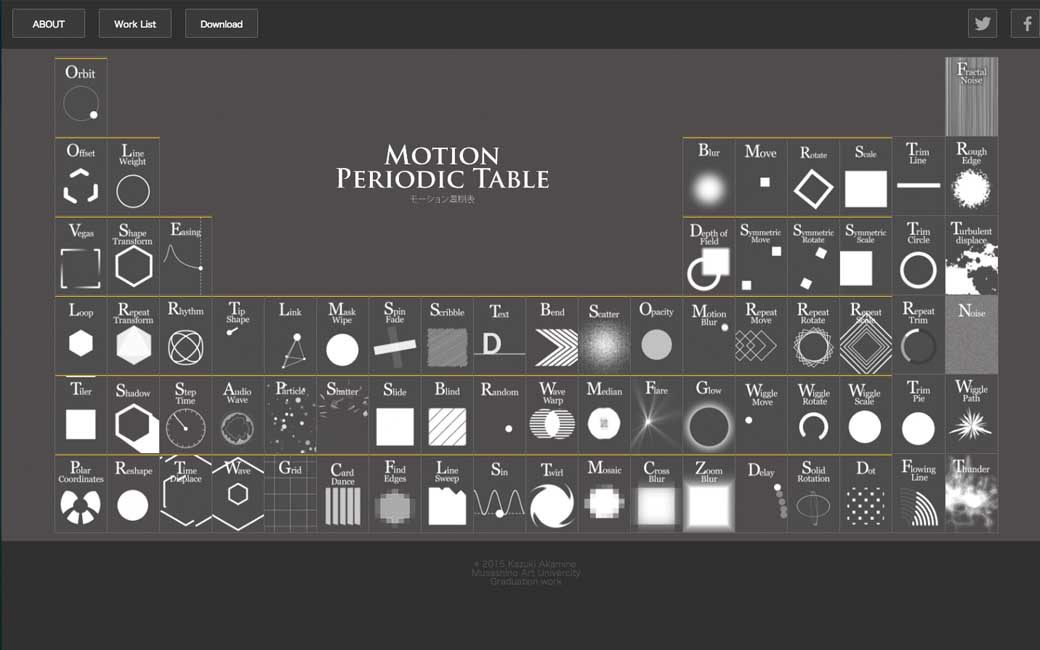
Motion Periodic table, un tableau périodique adapté au motion design
#pixels
Pixels and voxels, the long answer un article inspirant qui explique très bien le pixel art vs les voxels et pleins de techniques de videos et modélisation 3D
#Maps
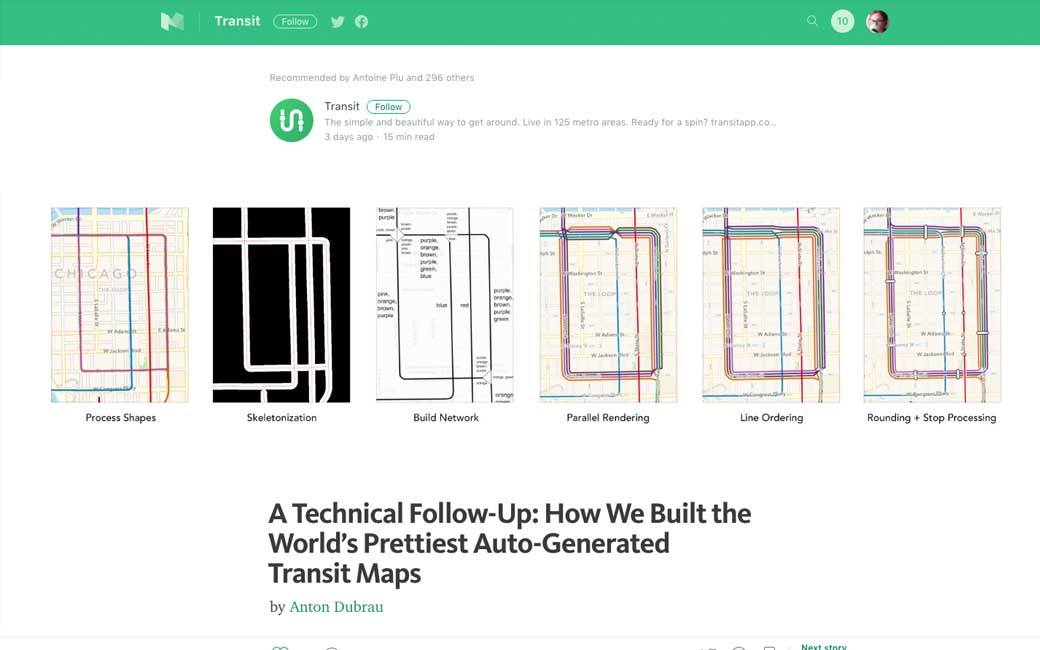
A Technical Follow-Up: How We Built the World’s Prettiest Auto-Generated Transit Maps, un joli article sur la génération de cartes de transport
Les tutoriels de la semaine
#CSS
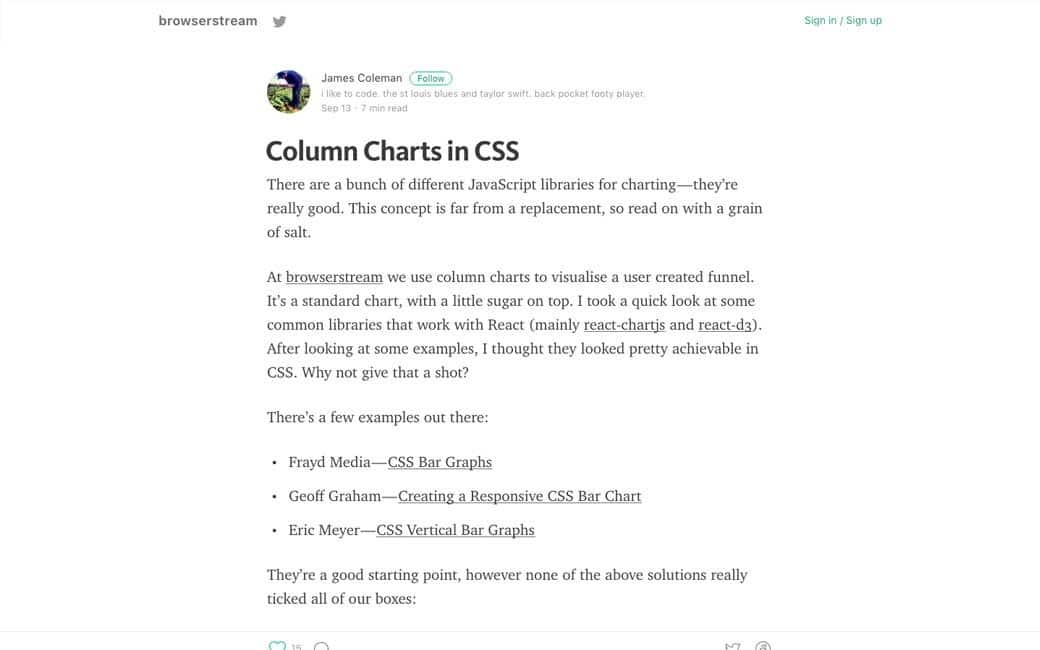
Column Charts in CSS, un graphique bâton fait totalement en CSS
#CSS #Typography
Pas sure que modifier le kerning d’une font soit toujours une super idée, mais si vous en avez besoin : Methods for Controlling Spacing in Web Typography
#CSS #jQuery
Accessible floating labels, des labels flottants accessibles
#Adobe XD
Getting started with Adobe Experience Design — Part I, et Part II : découvrez l’utilisation d’Adobe XD
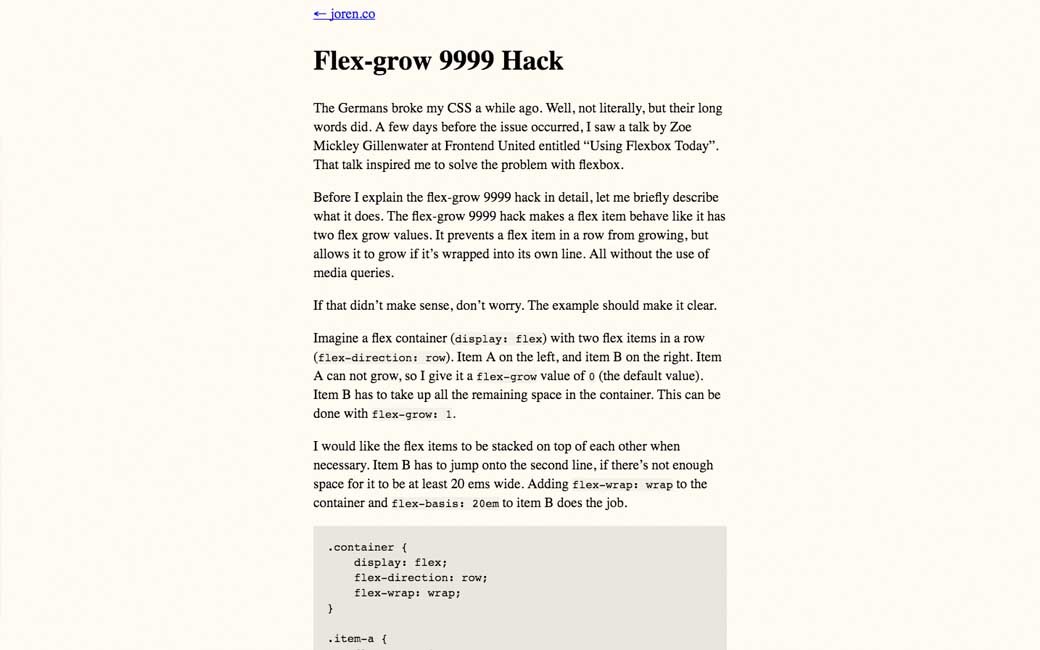
#CSS #Flexbox
#HTML
Alternative Text and Images, les différentes façon de remplir l’attribut alt des images
Des ressources utiles, outils et plugins pour vous faciliter la vie
#SVG
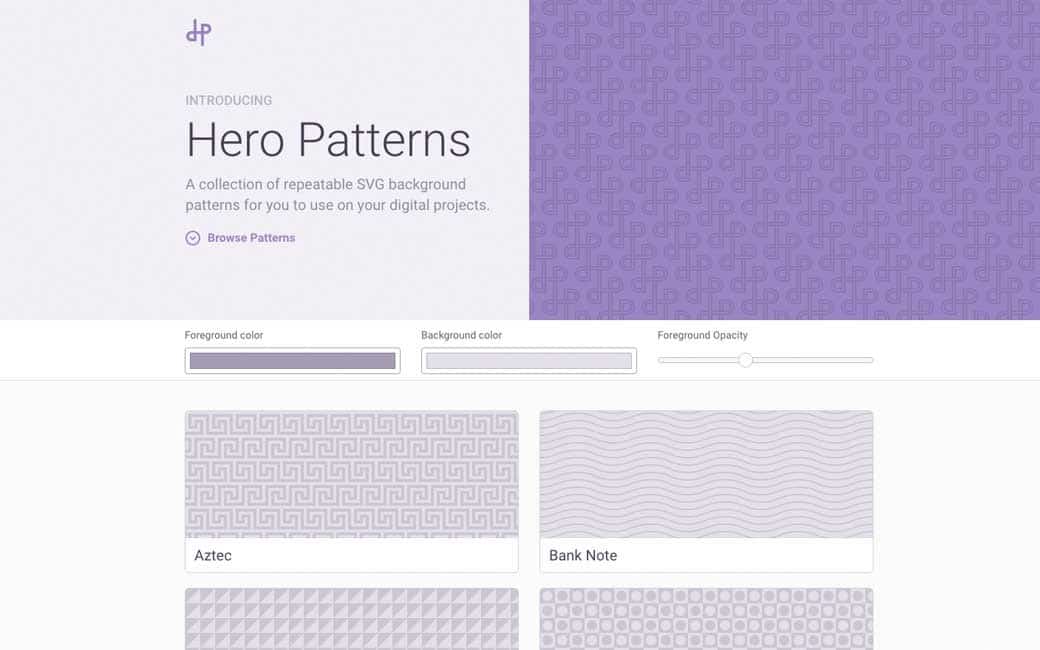
heropatterns.com, une collection de motifs à utiliser en image de fond, le tout en SVG
#Styleguide
Photoshop Style Guide .PSD (et workflow)
Pour le fun: jeux et démos sympas et impressionnantes
#Buttons #Loaders
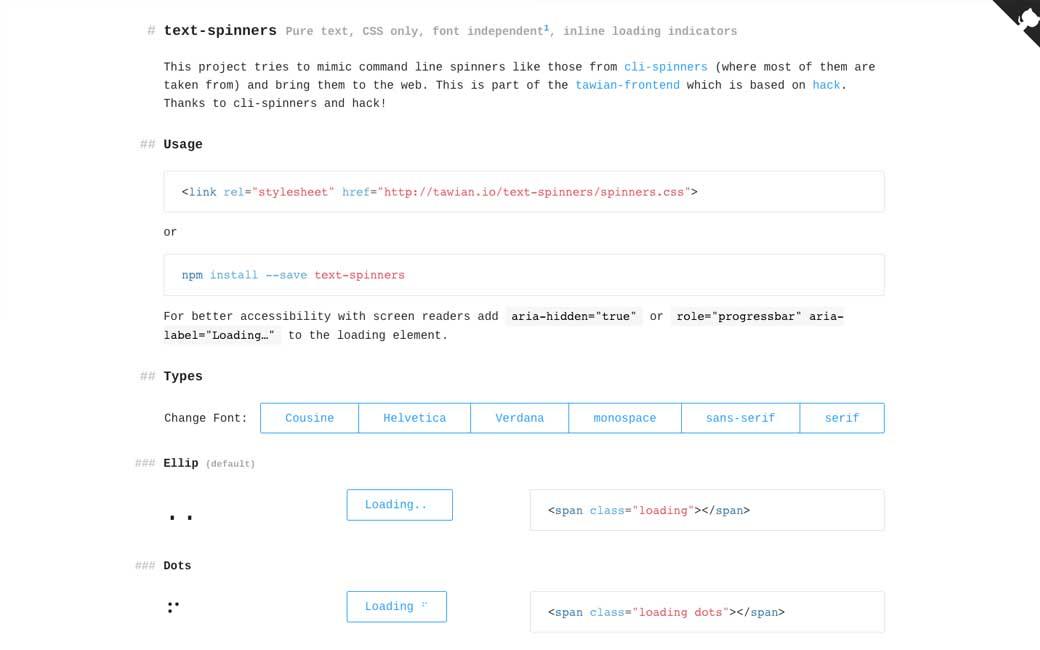
Une idée fun : text spinners in CSS. Par contre voiceover lit les icônes surtout les emoticons donc à utiliser avec BEAUCOUP de précautions





























![[Freebie] Photoshop Style Guide](https://stephaniewalter.design/wp-content/blogs.dir/2/files/2016/10/styleguide-titre.jpg)